Epäselvän logon korjaaminen WordPress-sivustollasi
Onko logosi epäselvä riippumatta siitä, mitä yrität?
Et ole yksin.
Se on ongelma monille ihmisille.
Ja tästä syystä se on edelleen ongelma…
Teemankehittäjien, jotka lähettävät teemoja wordpress.orgiin (kuten mekin), on käytettävä WordPressin sisäänrakennettua logovaihtoehtoa. Mutta sisäänrakennetulla logovaihtoehdolla ei ole logolle toista verkkokalvoversiota.
Teemankehittäjänä minulla ei ole aavistustakaan, miltä logosi tulee näyttämään, joten en voi luoda ennalta määritettyä kokoa pahentamatta tilannetta.
Tuloksena on logo, joka näkyy vain vakiotarkkuudella ja näyttää epäselvältä korkearesoluutioisilla näytöillä.
WordPressin on lisättävä verkkokalvoversio logoille Customizerissa, mutta toistaiseksi minulla on sinulle yksinkertainen ratkaisu.
Tämä räätälöinti toimii kaikissa teemoissamme, ja sen pitäisi toimia myös useimmissa muissa WordPress-teemoissa.
Kuinka korjata pikselöity logo
Tämä ratkaisu on hieman tekninen, mutta olen hahmotellut vaiheet mahdollisimman selkeästi.
Lataat logostasi version, joka on 2x normaalikokoa suurempi, ja pienennä se sitten CSS:n avulla normaalikokoiseksi (kirjoitin koodin jo sinulle).
Jos esimerkiksi tällä hetkellä näytettävä logokuva on 300 pikseliä leveä, lataat 600 pikseliä leveän version. Kun kuvatiedostosi on täsmälleen kaksi kertaa niin suuri kuin se näkyy sivustollasi, se näkyy täydellisen terävänä korkearesoluutioisilla näytöillä. Jos katsot tällä sivustolla olevaa logoa juuri nyt, se on se, mitä teen.
Nyt mennään vaiheisiin.
Selvitä mikä on ihanteellinen kokosi
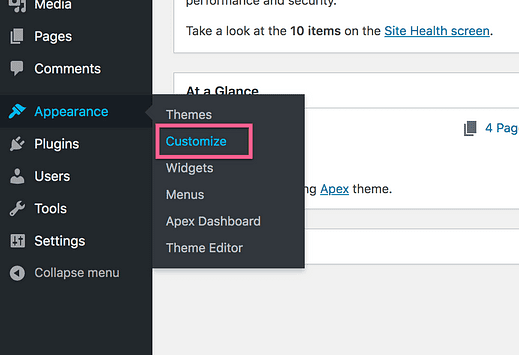
Ensimmäinen askel on kirjautua sisään sivustollesi ja avata Live Customizer.
Näin pääset Live Customizeriin
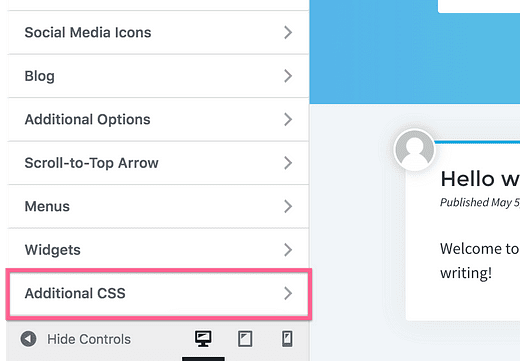
Kun olet mukauttajassa, napsauta Lisää CSS -osiota alareunassa.
Kopioi ja liitä seuraavaksi tämä koodi osioon:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Logosi päivittyy välittömästi 300 pikseliä leveäksi. Jätä huomioimatta, onko se epäselvä vai ei juuri nyt – korjaamme sen seuraavassa vaiheessa.
Muuta CSS:ssä "300px"-arvoa, kunnes logosi näkyy haluamassasi koossa. Älä myöskään ole huolissasi epäselvyydestä, vaan muokkaa sitä, kunnes se vie tarpeeksi tilaa sivustolta.
Tiedän, että tämä saattaa olla ensimmäinen kerta, kun muokkaat koodia, joten tässä on lyhyt esimerkki siitä, miltä koodi näyttäisi, jos päätät, että logosi näyttää parhaalta 450 pikseliä leveänä:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Käydä järkeen?
Kun logo vie tarpeeksi tilaa otsikossa, voit julkaista muutokset tai tallentaa sen luonnoksena toistaiseksi.
Seuraava vaihe on muuttaa itse kuvatiedoston kokoa.
Muuta kuvan kokoa
Jotta logosi näkyy selkeästi sivustollasi, tarvitset version, joka on täsmälleen kaksi kertaa suurempi kuin CSS:ään syöttämäsi koko.
Jos CSS-koodi esimerkiksi tekee logosta 450 pikseliä leveän, haluat kopion logokuvastasi, jonka leveys on 900 kuvapistettä.
Jos sinulla ei ole tarpeeksi suuri versio kuvatiedostostasi, sinun on otettava yhteyttä logosuunnittelijaasi tai hankittava alkuperäinen suunnitteluasiakirja, jotta voit viedä riittävän suuren koon.
Muussa tapauksessa, jos sinulla on vain 600 pikseliä leveä alkuperäinen kopio, kun venytät sen 900 pikseliin, kuva on epäselvä, vaikka katsot sitä tietokoneellasi.
Kun sinulla on 2x kokoinen versio kuvasta, olet valmis viimeiseen vaiheeseen.
Lataa uusi kuvasi
Etsi mukauttajasta logon latausvaihtoehto. Useimpien teemojen kohdalla se on Sivuston tunniste -osiossa.
Lataa uusi 2x-versiosi logosta, niin se näkyy sivustolla kauniina ja terävänä.
Yhteenvetona voidaan todeta, että muutat logon kokoa CSS:llä, kunnes se täyttää oikean määrän tilaa otsikossa. Sitten lataat kuvan, joka on kaksi kertaa suurempi, ja se näyttää terävältä korkearesoluutioisilla näytöillä.
Tämä on pohjimmiltaan se, mitä verkkokalvon tuki kuville verkossa tekee kulissien takana, ja tämä on yksinkertainen tapa toteuttaa se itse.
Siinä kaikki!
Johtopäätös
On sääli, että WordPressillä ei ole hyvää tapaa näyttää korkearesoluutioisia logoja, mutta kiertotapa on riittävän helppo.
Voit vaihtoehtoisesti ladata logostasi SVG-version, mutta tämä edellyttää myös SVG-tuen lisäämistä.
Vaikka et ehkä tiedä mitään CSS:stä, tässä kuvatut vaiheet vaativat pääasiassa kopioimista ja liittämistä, ja toivon, että nautit uusien teknisten taitojen hankkimisesta seuraamalla tätä opetusohjelmaa.
Jos haluat lisätietoja CSS:n käyttämisestä sivustosi mukauttamiseen, katso tämä opetusohjelma:
Teeman muokkaaminen mukautetulla CSS:llä
Ja jos tämä artikkeli auttoi sinua tänään, harkitse sen jakamista jonkun muun kanssa ennen lähtöäsi.
Kiitos lukemisesta!