Mettez en surbrillance le sujet d’actualité contenant plus de 5 commentaires
Lors de la gestion d’un blog WordPress, le plus important est de fournir un contenu original de haute qualité, qui engagera les lecteurs. Si vous avez des messages populaires avec beaucoup de commentaires, vous devriez envisager de mettre en évidence ces sujets d’actualité. C’est un excellent moyen d’attirer l’attention des lecteurs.
Il s’agit d’une modification très simple, qui ne nécessite pas de plugin et qui peut vous aider à filtrer visuellement le contenu d’une liste de blogs et à mettre en évidence les publications importantes. Par exemple, vous pouvez choisir de mettre en surbrillance tous les messages contenant plus de 5 commentaires.
Tout d’abord, plongeons un peu dans les fichiers de base de WordPress afin de bien comprendre la solution finale.
Si vous avez fait quelques modifications de fichiers de thème dans le passé, vous avez probablement vu quelque chose comme ceci :
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classSi vous recherchez post_Class dans les fichiers principaux de WordPress, vous pouvez facilement trouver cette partie située dans wp-includes/post-template.php :
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersNotre fonction pour y parvenir ressemblera à ceci :
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Avec notre fonction, nous traiterons simplement le nombre de commentaires sur la liste de blogs et les pages d’archives pour chaque publication et si ce nombre est supérieur ou égal au nombre minimum souhaité (par défaut défini sur 5), nous transmettrons notre sujet d’actualité personnalisé classe CSS à ces articles. En effet, cela mettra en évidence tous les messages uniques contenant 5 commentaires ou plus.
Si vous visitez maintenant le blog et inspectez les messages contenant plus de 5 commentaires, vous remarquerez la classe des sujets brûlants.
style.cssVoici un exemple du code que j’ai utilisé à cette fin :
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
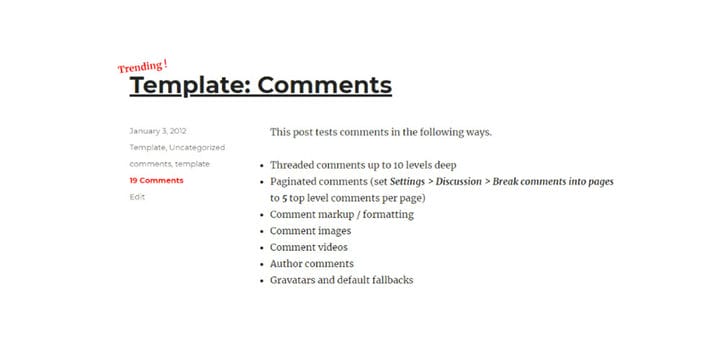
}Et le résultat final est celui-ci :
J’espère que certains d’entre vous trouveront cela intéressant et utile, si c’est le cas, n’oubliez pas de partager.