Un guide complet du widget d’icônes sociales WordPress
Les icônes sociales sont une partie essentielle de tout site Web. Peu importe de quel type de site Web il s’agit – si vous avez des profils de médias sociaux, ils doivent absolument être liés à votre site. C’est l’une des règles d’or de la survie en ligne de nos jours et de la construction de votre marque.
Le but principal des icônes sociales est de vous aider à vous connecter rapidement avec vos visiteurs. De nos jours, il semble que tout le monde soit en ligne, sur une plate-forme de médias sociaux ou sur l’autre.
Il est important de se rappeler que, bien souvent, les gens ne veulent pas prendre la peine d’entrer sur un site Web. Au lieu de cela, ils suivent une marque sur sa page de médias sociaux et obtiennent leurs mises à jour, nouvelles et informations à partir de là.
C’est pourquoi il est vital pour chaque entreprise d’avoir une forte présence sur les réseaux sociaux et de mettre régulièrement à jour le profil avec des informations extraites du site Web.
Bien sûr, vous aurez besoin d’une solide base d’abonnés et l’une des façons d’y parvenir est d’ajouter des icônes sociales à votre site. En cliquant sur ces icônes, les visiteurs sont redirigés vers votre profil de réseau social, où ils peuvent devenir vos abonnés. Ils seront toujours au courant de vos publications et de vos actualités, ce qui sera très bénéfique pour votre marque.
Vous pouvez soit utiliser des plugins pour ajouter des icônes sociales et les connecter à vos réseaux sociaux, soit télécharger gratuitement des icônes de réseaux sociaux, les ajouter à votre contenu et les lier à la plateforme souhaitée.
Social Icons Widget est un excellent moyen d’ajouter des icônes sociales à votre site Web. Ce plugin d’icônes sociales vous permet d’ ajouter des liens rapides vers tous vos profils sociaux en un rien de temps, et ne nécessite aucune connaissance particulière. Vous n’avez pas besoin de savoir coder, un niveau de base en informatique suffira.
Ce plug-in d’icônes sociales ajoute des liens rapides ou des icônes où vous le souhaitez sur votre site Web, que vos visiteurs peuvent utiliser pour accéder à vos profils de médias sociaux.
Ce plugin qui sauve des vies prend en charge plus de 80 réseaux sociaux. Nous parions que vous ne saviez même pas qu’il y en avait autant, n’est-ce pas ? Eh bien, Social Icons Widget les prend tous en charge.
De plus, vous pouvez réorganiser et trier les icônes par glisser-déposer, appliquer l’un des nombreux styles disponibles et personnaliser les icônes. Le sélecteur de couleurs a récemment été mis à disposition, vous pouvez donc changer la couleur de l’icône en ce que vous voulez.
Les icônes prêtes pour la rétine, l’intégration de FontAwesome et la prise en charge de Skype, Viber et WhatsApp sont d’autres fonctionnalités qui distinguent ce plugin des autres.
Quant à l’utilisation réelle des icônes sociales, vous pouvez les placer dans votre barre latérale, votre pied de page ou l’une des pages de votre site. Le choix t’appartient. De plus, le plugin est régulièrement mis à jour avec de nouvelles fonctionnalités et de nouvelles icônes sont constamment ajoutées.
En fonction de vos connaissances, vous pouvez définir le widget d’icônes sociales wp en utilisant différentes options de configuration. Ci-dessous, vous pouvez consulter un guide pour les débutants et les professionnels ou apprendre à ajouter des icônes sociales à vos pages.
Paramètres de base pour les débutants
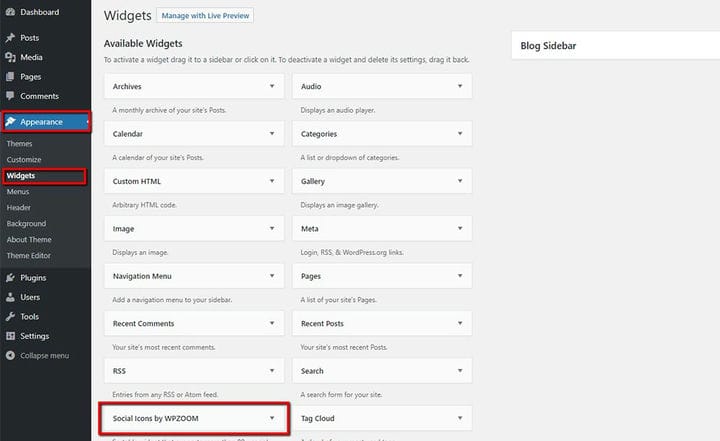
Lors de l’installation du plugin, un nouveau widget apparaît. Faites-le glisser vers la zone souhaitée et c’est déjà la moitié du travail fait !
De plus, si vous préférez surveiller les modifications que vous apportez dans la même fenêtre, vous pouvez modifier vos widgets depuis Apparence > Personnaliser > Widgets, comme vous le faites pour ajouter et modifier tous vos autres widgets.
Social Icons Widget est un plugin très convivial. Il est facile à configurer depuis le backend et à personnaliser en fonction de vos besoins.
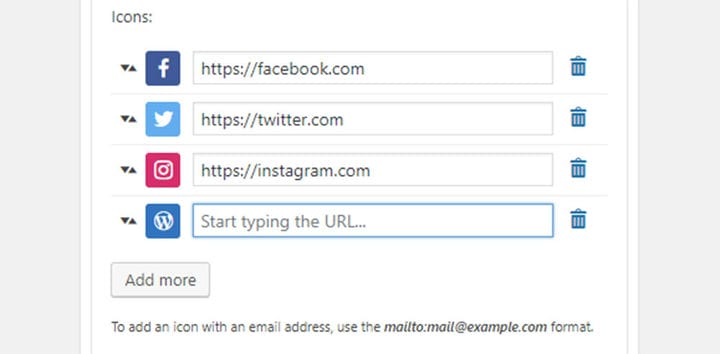
La première chose que vous voulez faire avec votre tout nouveau plugin d’icônes sociales est d’ ajouter des liens vers vos profils de réseaux sociaux :
- Tapez ou collez vos liens
- Après avoir inséré l’adresse, l’ icône sociale correspondante apparaîtra. Cependant, cela s’applique aux réseaux sociaux les plus grands et les plus utilisés. Comme nous l’avons dit précédemment, Social Icons Widget prend en charge plus de 80 plateformes de médias sociaux et pour certaines d’entre elles, l’icône n’apparaît pas automatiquement.
- Pour ajouter un lien pour votre e-mail, assurez-vous qu’il se trouve dans le format suivant: Mailto: [email protected].
- Pour changer l’ordre des icônes, utilisez les flèches situées à côté de chacune d’entre elles.
- Pour supprimer les modifications en cas d’erreur, utilisez la corbeille à droite.
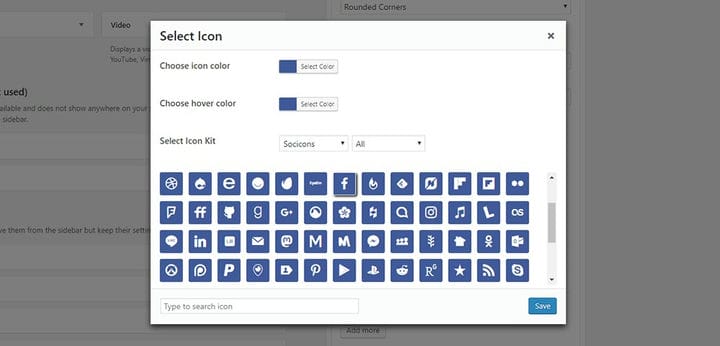
- Cliquez sur l’icône ouvre un champ où vous pouvez choisir l’icône que vous souhaitez utiliser. Le plugin lui-même suggère une icône, mais, bien sûr, vous n’avez pas à suivre cette suggestion.
- Une autre chose que vous pouvez choisir est la couleur de l’icône et du plan de plané, ainsi que de choisir l’une des différentes polices d’icône.
Contrairement à ces paramètres, où nous apportons des modifications à chaque icône individuelle, il existe également des paramètres généraux. Les paramètres généraux s’appliquent à toutes les icônes sociales que nous utilisons et elles sont utiles lorsque nous voulons également apporter des modifications en vrac.
Dans le champ suivant, vous pouvez ajouter un titre à votre widget d’icônes sociales, ainsi qu’une description à afficher au-dessus. Vous pouvez utiliser HTML de base, si vous savez comment.
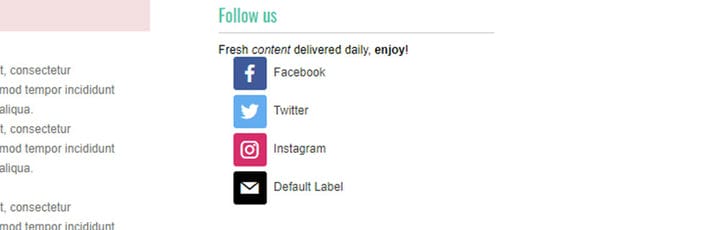
Fresh <i>content</i> delivered daily, <b>enjoy</b>Une grande chose à propos du widget Social Icons est qu’il utilise les paramètres de police par défaut de la barre latérale. De cette façon, vous pouvez être assuré que tout sera cohérent avec le reste de la page. L’espace est un peu inégal mais nous nous en occuperons plus tard.
Une autre chose très utile fournie avec ce plugin d’icône sociale est l’option Ouvrir les liens dans un nouvel onglet et la définition du lien nofollow. Pour les appliquer, il suffit de cocher la case correspondante.
Comme pour les étiquettes d’icônes Afficher, cette option vous permet de définir s’il y aura une sorte de titre à côté de l’icône. Il peut s’agir d’un titre par défaut, si le plugin reconnaît l’icône, comme c’est le cas avec l’icône Facebook. Vous pouvez ajouter votre propre titre, bien sûr, en utilisant le champ situé au-dessus du champ d’adresse du site Web.
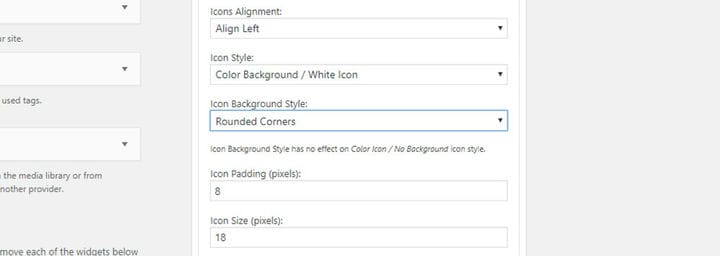
Ensuite, vous pouvez définir l’alignement: Aucun, Gauche, Centre, Droite. Vous pouvez également choisir entre deux styles d’icônes disponibles.
Une autre chose que vous pouvez définir est la taille de l’icône et le rembourrage de l’icône, qui est le rembourrage dans l’icône elle-même – entre le symbole et la bordure.
En ce qui concerne le style d’arrière-plan de l’icône, vous avez le choix entre trois options :
Réglages avancés
Nous avons mentionné précédemment l’espace, ou plus précisément – le rembourrage, entre la description et les icônes sociales. Si l’espacement est trop petit, trop grand ou irrégulier, vous pouvez y remédier en ajoutant quelques simples lignes de CSS.
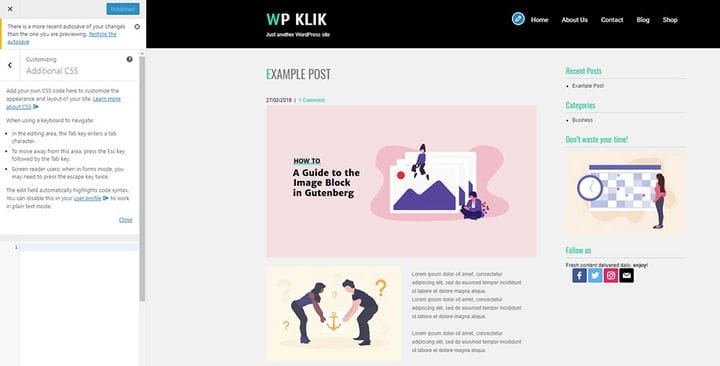
Accédez à Apparence > Personnaliser et recherchez CSS supplémentaire.
Utilisez le côté gauche de l’éditeur pour ajouter le code et suivez les modifications en direct vers la droite. Dans le cas où la page sur laquelle vous souhaitez travailler ne s’affiche pas dans le champ à droite, n’hésitez pas à utiliser le menu pour naviguer sur le site et accéder à la page en question.
Utilisez le code suivant pour ajouter le rembourrage entre la description et les icônes :
.zoom-social-icons-list {padding-top: 15px !important;}Bien sûr, nous avons utilisé 15px juste à titre d’exemple. Vous pouvez utiliser une valeur différente, celle qui a du sens sur votre page. Inspectez vos éléments et trouvez la taille de rembourrage parfaite.
Un autre type d’espacement dont vous voudrez probablement prendre soin est l’ espace devant la rangée d’icônes.
Utilisez la ligne de code suivante :
.zoom-social-icons-list {margin-left: 0px !important;}Encore une fois, vous définirez votre propre valeur ici, au lieu du zéro que nous avons utilisé dans l’exemple. Notez que cette ligne de code et la ligne de code mentionnée précédemment font référence à la même classe .zoom-social-icons-list.
Pour définir les deux valeurs en même temps, vous allez utiliser cette classe et ajouter les deux valeurs, comme ceci :
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Vous pouvez également définir la valeur du rembourrage ou l’espace entre les icônes elles-mêmes. Si le rembourrage actuel est trop grand ou trop petit, vous pouvez le modifier en saisissant le code suivant :
.zoom-social_icons-list__item {padding-right: 10px !important;}Encore une fois, ce ne sont que des exemples de valeurs – vous insérerez les vôtres.
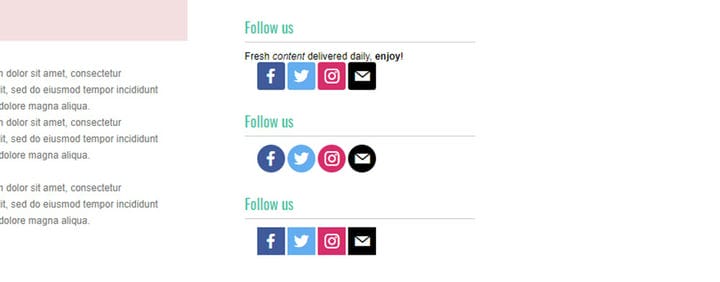
Une autre chose à propos de vos icônes sociales que vous pouvez personnaliser est leur bordure. Par exemple, vous voudrez peut-être que toutes vos icônes sociales aient la même couleur avec une bordure de couleur différente autour d’elles. Par exemple:
C’est en fait très facile à faire. Nous avons déjà expliqué comment rendre toutes les icônes de la même couleur. Utilisez l’outil Inspecter pour trouver la classe de votre icône. Celui que nous recherchons est socicon-nameofthenetwork.
Dans notre cas, le code pour ajouter une bordure à une icône Facebook serait :
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Bien sûr, vous choisirez votre propre couleur, et en ce qui concerne le style de bordure, examinez CSS et vous verrez qu’en plus de "solide", d’autres options de style sont également disponibles.
Par conséquent, pour chacune des icônes auxquelles vous souhaitez ajouter la bordure, vous ajouterez un morceau de code avec les valeurs souhaitées.
Vous pouvez utiliser le widget pour ajouter des icônes sociales non seulement à votre barre latérale ou à votre pied de page, mais également à d’autres parties du site. En fait, vous pouvez les ajouter à n’importe quelle page, dans le cadre de n’importe quel contenu de page.
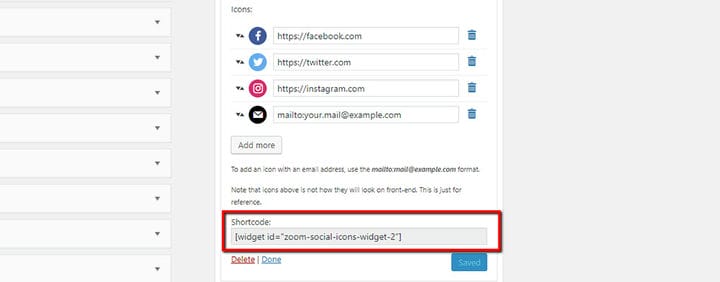
Tout d’abord, vous devez installer le plugin Widget Shortcode :
Ce plugin fonctionne en insérant un champ supplémentaire dans chacun des widgets utilisés, contenant le shortcode du widget en question. Dans ce cas, il ajoute un champ avec le shortcode pour Social Icons Widget dans le widget lui-même.
Copiez simplement le code et insérez-le où vous le souhaitez. Après cela, vos icônes sociales, avec tous les paramètres que vous avez définis dans le widget, apparaîtront à l’endroit souhaité.
Dernières pensées
Alors voilà, un moyen rapide et facile d’ajouter des icônes sociales à votre site Web. Avec l’aide de l’excellent plugin Social Icons Widget de WPZOOM, vous pouvez créer un lien vers tous vos profils de réseaux sociaux en un rien de temps, permettant à vos visiteurs de vous contacter facilement sur tous les canaux de médias sociaux. Avec tout cela à l’esprit, n’oubliez pas d’équiper votre site Web de plugins WordPress de partage de médias sociaux.
PS Nous avons récemment eu une conversation avec l’équipe de WPZOOM, et ils nous ont dit que nous pouvions nous attendre à de nombreuses mises à jour et nouvelles fonctionnalités pour le plugin Social Icons Widget à l’avenir. Assurez-vous donc de vous connecter à leur blog pour rester au courant de toutes leurs dernières nouvelles et sorties.