Le moyen le plus simple d’ajouter un appel à l’action WordPress
L’appel à l’action WordPress ou CTA est le plus souvent un bouton sur un site Web qui invite l’utilisateur à effectuer une action spécifique. Mais un CTA peut également prendre la forme d’une image, d’un contenu, d’un texte, etc.
Les CTA WordPress sont un excellent moyen d’encourager l’interaction sur votre site Web, de promouvoir les ventes, d’inciter l’utilisateur à entreprendre une action spécifique, et bien plus encore. Contrairement aux publicités, aux popups et aux moyens de marketing similaires, ils sont simples, discrets et conduisent à des résultats tangibles. Ils peuvent être d’une grande aide pour rendre la navigation sur votre site simple et limpide. Le rôle essentiel d’un appel à l’action WordPress est de provoquer les visiteurs à prendre l’action que vous voulez qu’ils prennent – et cela peut être littéralement n’importe quoi, de l’achat et de l’abonnement à votre liste de diffusion à l’invitation à lire l’intégralité du texte.
Savoir où placer un CTA est un art à part entière. Saupoudrer votre site Web avec trop de CTA peut submerger et empêcher l’utilisateur de prendre la moindre mesure. D’autre part, ne pas avoir de CTA du tout laisse l’utilisateur dans une position passive et rend même votre site Web moins attrayant.
Il existe de nombreuses façons d’ajouter un appel à l’action WordPress à votre site Web. Presque tous les constructeurs de pages vous permettent de créer un CTA à l’aide d’une image, d’un bouton et d’un texte. Il existe également de nombreux plugins WP CTA efficaces parmi lesquels choisir. Mais le moyen le plus rapide et le plus simple d’ajouter des CTA beaux et efficaces est avec Qi Addons pour le plugin Elementor.
Pourquoi choisir Qi pour ajouter des CTA
Qi Addons for Elementor est une excellente solution complète pour tout type de site Web Elementor. Il comprend 60 widgets gratuits et plus de 40 widgets premium qui vous permettent de créer tous les éléments nécessaires à un site Web fonctionnel et beau. Il est intuitif et extrêmement convivial – pas même un tutoriel n’est nécessaire et après quelques expérimentations avec ses options, vous le trouverez incroyablement polyvalent et puissant.
En ce qui concerne les CTA, nous pouvons voir d’excellents exemples de CTA réalisés par les auteurs de l’outil sur la page de Qi Addon qui peuvent également être utilisés comme source d’inspiration.
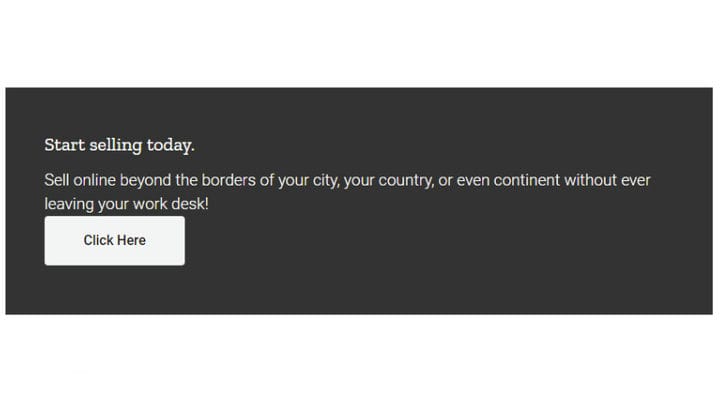
Ce qu’il est important de comprendre dès le départ, c’est ce qu’un CTA peut contenir. Le titre est facultatif, vous pouvez ou non l’avoir. Le texte est également facultatif et sert à donner plus d’informations sur l’action elle-même. Le bouton d’action peut être stylisé de différentes manières et possède sa propre animation. Avec ce widget, non seulement le lien doit être cliquable, mais l’ensemble du champ CTA peut également l’être. La prochaine chose qui peut faire partie du CTA est l’arrière-plan, et il est facultatif ainsi que la bordure.
Comment créer un appel à l’action WordPress avec Qi Addons
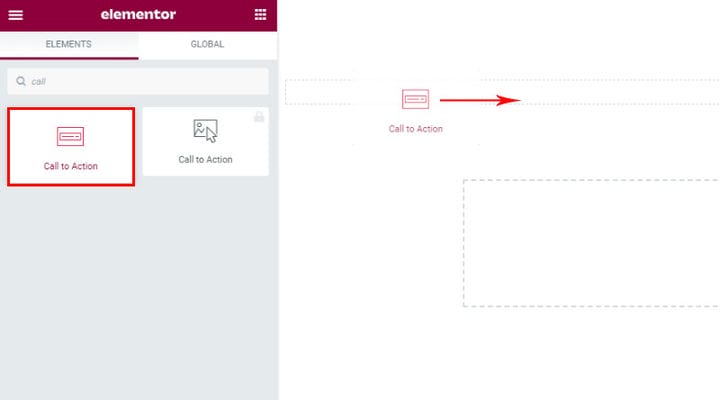
Après avoir installé les addons Qi, vous trouverez tous ses éléments dans les widgets. Trouvez simplement l’élément CTA et glissez-déposez là où vous voulez que le CTA soit.
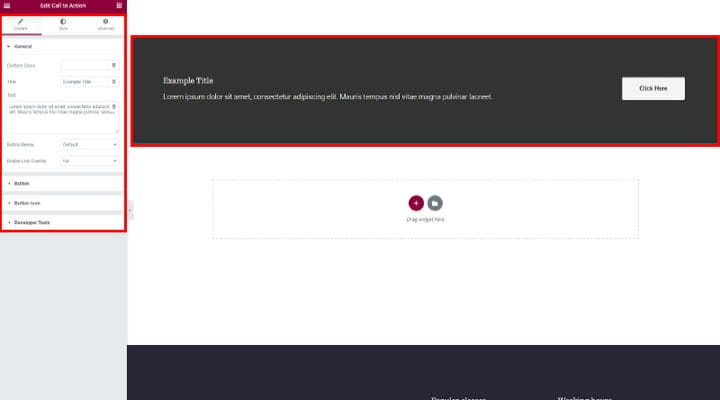
Après l’avoir inséré, comme pour tout widget, vous trouverez les paramètres sur la gauche. Après avoir inséré le widget CTA, certains formulaires par défaut sont à votre disposition et vous pouvez les modifier et les aligner pour qu’ils correspondent au style de votre page.
Les onglets Contenu et Style sont les paramètres du widget CTA. Ici, vous définirez les éléments que vous souhaitez voir et styliserez votre champ CTA. L’onglet avancé est, comme vous le savez, l’onglet d’élément par défaut avec des paramètres liés aux paramètres de la colonne elle-même ou de tout autre élément.
Paramètres de l’onglet Contenu
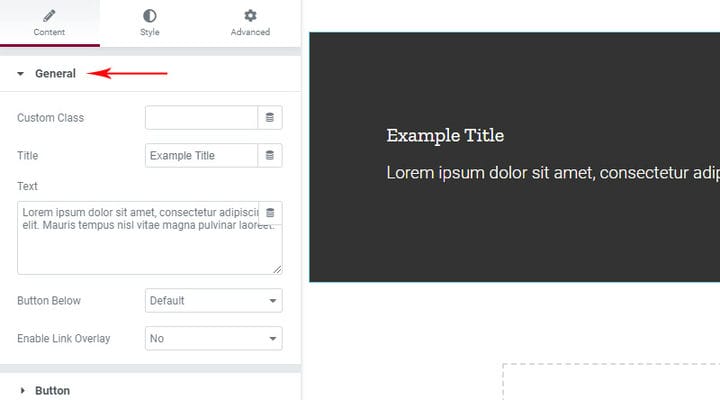
Commençons par les paramètres généraux dans l’ onglet Contenu.
C’est ici que nous insérons le titre et le texte. Comme nous l’avons déjà mentionné, ce ne sont pas des champs obligatoires, si vous ne les saisissez pas, vous n’aurez tout simplement pas de texte. Cela n’est presque jamais nécessaire car le bouton d’appel à l’action nécessite que l’utilisateur soit invité à effectuer une action d’une manière ou d’une autre. Si le bouton vide lui-même était suffisant pour inciter l’utilisateur à effectuer l’action, n’importe quel bouton ferait le travail, mais ce n’est pas le cas.
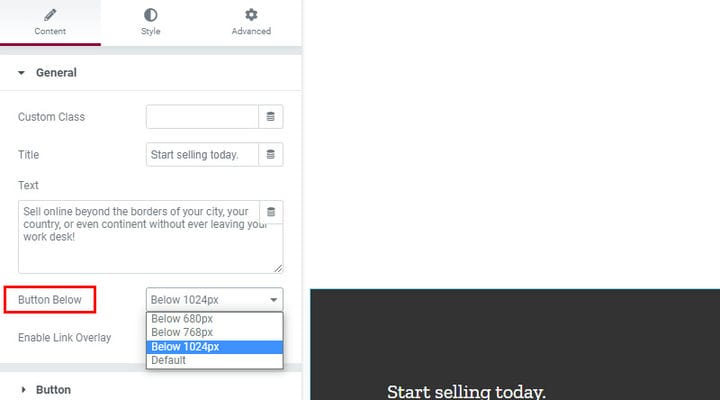
L’option suivante est le bouton ci-dessous et certaines valeurs sont proposées. Qu’est-ce que cela signifie réellement?
Cela signifie que l’on définit la taille de l’écran au bout de laquelle le bouton sera en dessous du titre et du texte et non dans l’alignement du texte comme c’est le cas sur les grands écrans. C’est une excellente option car il n’y a aucune raison pour que cette mise en page soit également utilisée sur les appareils mobiles. Il serait beaucoup plus difficile à lire et à comprendre et attirerait moins l’attention.
Ici, nous pouvons remarquer une chose importante et c’est que le bouton est assez collé au texte. Bien sûr, cela est facile à résoudre et nous montrerons comment résoudre ce problème plus tard. Pour l’instant, notez-le simplement pour vous assurer de vérifier la réactivité des appareils plus petits.
Enable link-overlay, la dernière option de la partie générale indique si seul le bouton ou tout l’espace d’appel à l’action sera cliquable. Dans notre cas, c’est actuellement toute la partie noire qui est cliquable. Faites attention, au début nous n’avons pas défini le lien vers lequel l’action mènera et tant que le lien n’est pas défini, rien n’est cliquable.
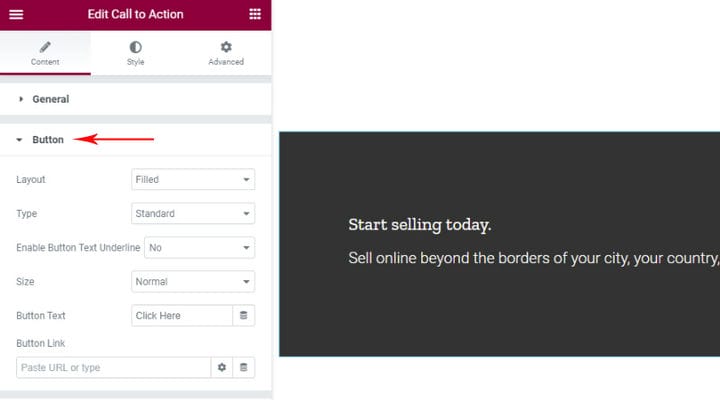
Le chapitre suivant traite de Button. Ici, nous ajustons la composition de notre bouton, mais pas son style. Ici aussi, nous sélectionnons le texte qui s’y trouvera et ajouterons un lien.
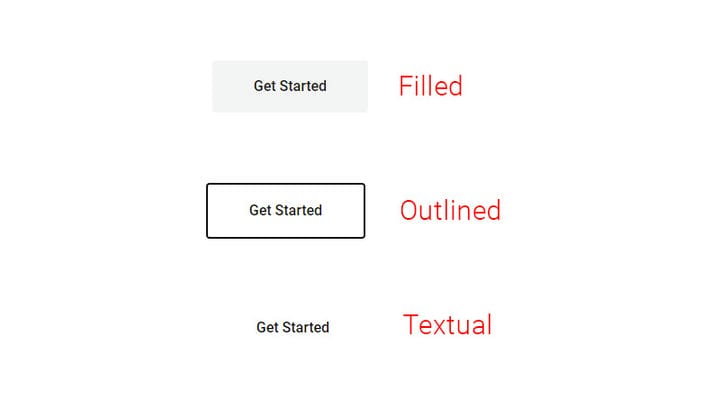
En ce qui concerne les mises en page, trois options sont disponibles.
La mise en page remplie comporte un bouton d’arrière-plan et de texte. Avec ce bouton, nous pouvons ajouter une bordure plus tard dans les options de style. La mise en page décrite n’a que bordure et texte, il n’est pas possible de changer la couleur de l’arrière-plan ultérieurement. La disposition du texte ne contient que du texte et aucun arrière-plan ou bordure ne peut y être ajouté.
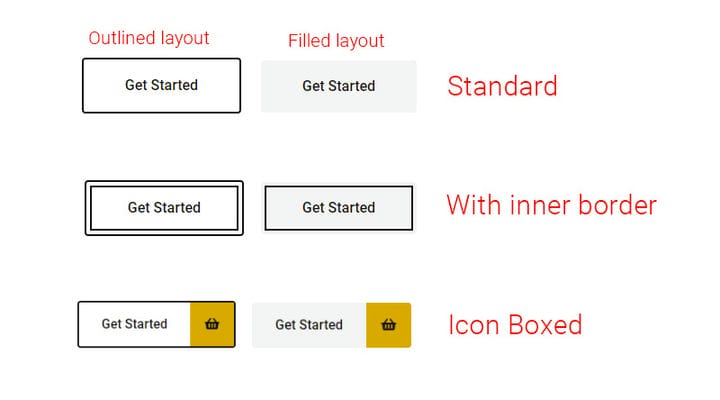
En outre, trois types de boutons différents sont disponibles pour la mise en page remplie et encadrée, mais pas pour le texte.
Le type standard est la valeur par défaut. L’ option de type de bordure intérieure ajoute la bordure intérieure à la mise en page sélectionnée. Iconed Boxed type est utilisé uniquement pour le bouton qui a une icône et où nous voulons mettre une boîte spéciale pour l’icône comme celle-ci. Faites attention, nous avons ajouté et stylisé l’icône et son arrière-plan ci-dessous.
Ici, nous avons également l’ option Activer le soulignement du texte du bouton si nous voulons que le texte soit souligné, le soulignement a également une animation.
Dans les paramètres du bouton, nous pouvons également choisir la taille, mais plus tard dans le style, nous pouvons le définir plus précisément et faire en sorte que les tailles correspondent aux autres éléments du site. Nous saisissons également le texte du bouton et le lien.
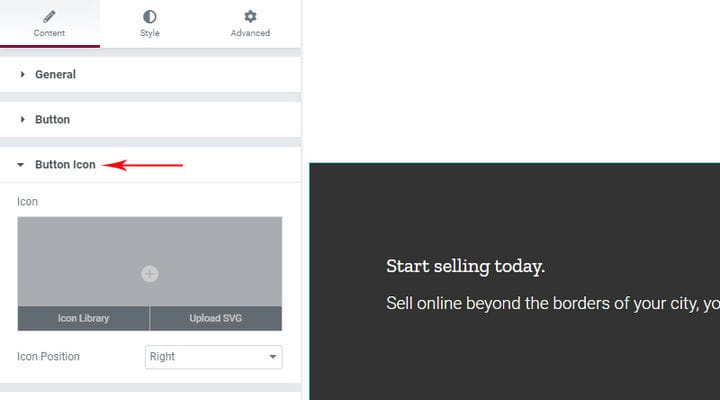
Les paramètres d’icône de bouton sont utilisés pour ajouter une icône à partir de la bibliothèque d’icônes ou en téléchargeant votre icône svg, nous spécifions également la position de l’icône (droite/gauche) ici.
Comme nous l’avons déjà vu, nous pouvons utiliser l’icône avec le type Iconed Boxed, mais cela ne s’applique qu’au bouton où nous voulons que l’icône soit dans notre boîte, sinon, nous pouvons ajouter n’importe quelle icône à tous les autres types et mises en page.
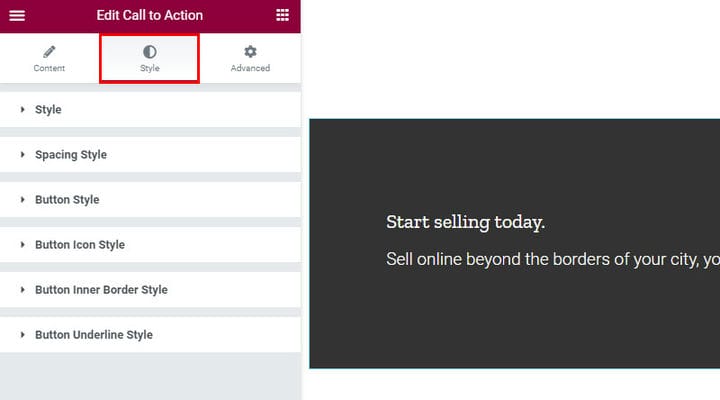
Paramètres de l’onglet Style
Ce sont les paramètres de style. Tous les paramètres sont par groupes et il est assez évident à quoi chaque paramètre se réfère. Bien sûr, si nous n’avons pas sélectionné l’option de bouton de soulignement pour notre bouton, nous n’aurons même pas de paramètres pour cela.
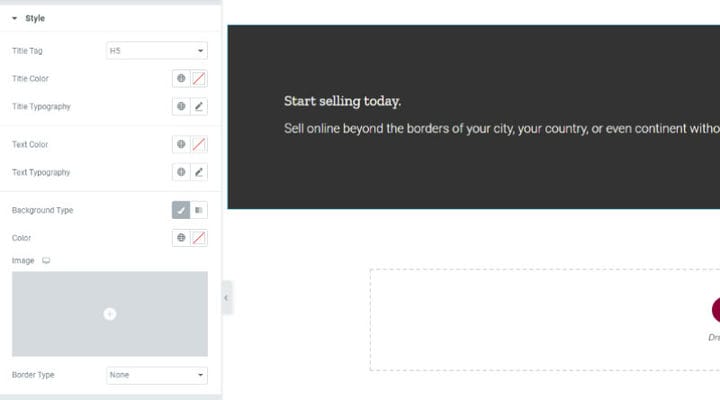
Le style est utilisé pour définir la typographie et la couleur du texte et du titre.
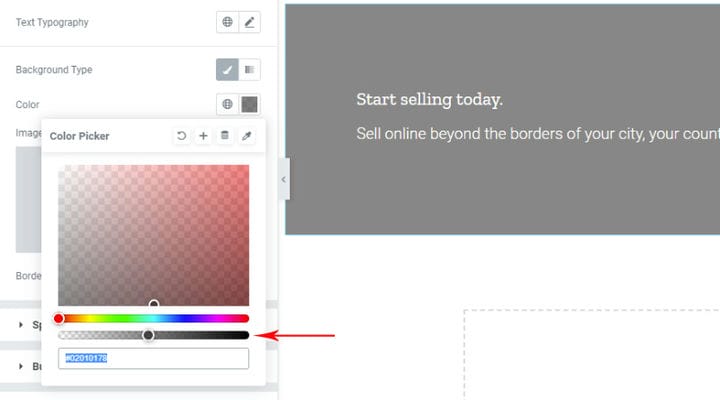
Nous définissons également l’arrière-plan du champ d’appel à l’action ici. Vous pouvez choisir une couleur ou un dégradé, et ce qui est utile, c’est que si vous ne voulez pas d’arrière-plan, c’est-à-dire transparent, c’est une option pour ça. Ce tableau est marqué d’une flèche, il suffit de mettre cette boule au début. Seul le champ par défaut a une couleur et si vous changez l’arrière-plan et mettez la même couleur d’arrière-plan que le site, cela signifie que si vous changez la couleur de la page, vous avez besoin de l’arrière-plan. Si vous mettez un fond transparent, il n’est pas nécessaire de changer le fond du champ avec le changement du fond de la page.
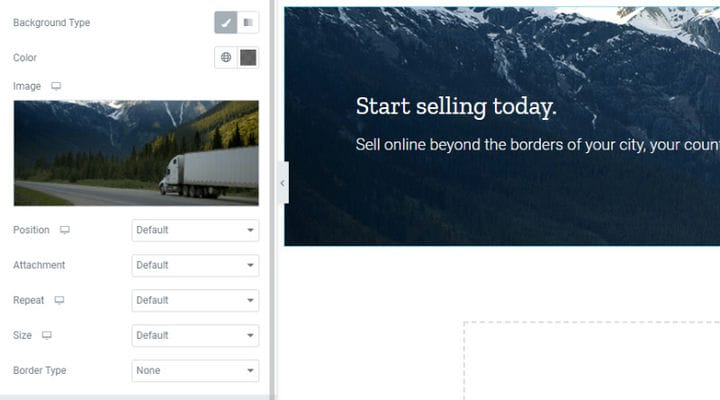
Nous pouvons également ajouter un arrière-plan, il existe plusieurs options d’image.
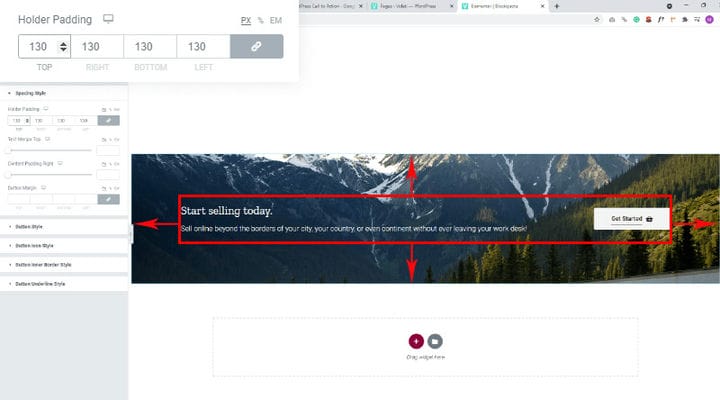
Les styles d’espacement sont des options permettant de déterminer l’ espacement entre les sous-titres, le texte, les boutons.
Le rembourrage du support fait référence à l’espace autour du contenu.
Text Margin Top – la marge au-dessus du texte est déterminée, c’est-à-dire que nous arrangeons l’espace entre le texte et le titre.
Remplissage du contenu à droite – Rembourrage autour du texte à droite, sert à séparer le texte du bouton s’il est trop long.
Marge du bouton – en définissant la valeur, nous pouvons définir la position du bouton, déterminer les marges autour du bouton. Ici, nous devons particulièrement faire attention au bouton de texte réactif et espacé. La marge du bouton supérieur est utilisée pour ajuster cet espacement.
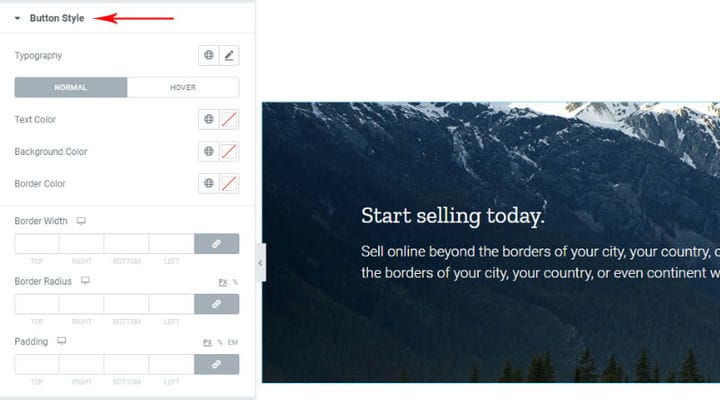
Le menu Style de bouton vous permet de définir une variété de détails de vos boutons comme la couleur de la police, la couleur de la bordure, la largeur et le rayon, ainsi que la couleur d’arrière-plan et le rembourrage. Le paramètre le plus important ici est de savoir si vous voulez que votre bouton fonctionne au survol, ce qui signifie qu’il suffit de le survoler pour cliquer. Si vous choisissez l’option Normal ici, le bouton fonctionnera lorsque vous cliquerez dessus.
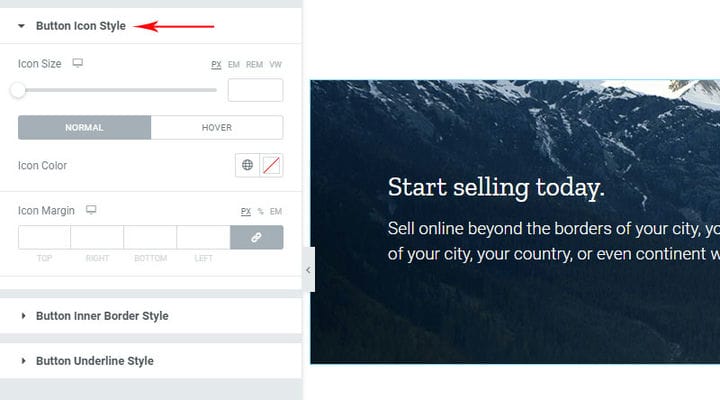
Dans les paramètres de style d’icône de bouton, vous pouvez définir la taille de l’icône avec un curseur, vous pouvez également choisir entre l’option normale et l’option de survol et définir également la couleur et la marge de l’icône.
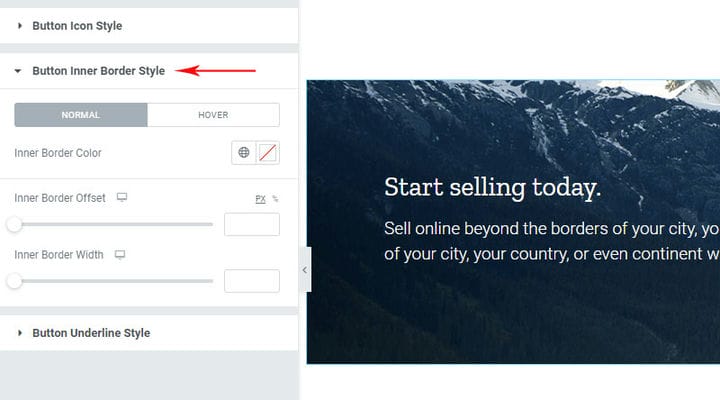
Les paramètres de la bordure intérieure du bouton vous permettent de définir la couleur, la largeur et le décalage de la bordure intérieure.
Les paramètres de style de soulignement du bouton vous permettent de définir la couleur, la largeur, le décalage, l’épaisseur et l’alignement du soulignement du bouton. Il est très pratique que vous puissiez voir immédiatement toutes les modifications que vous apportez.
C’est pratiquement tout. Si vous êtes satisfait de l’apparence de votre bouton, vous pouvez fermer l’éditeur et vérifier son apparence en direct sur la page.
Maintenant que vous savez à quel point il est facile d’ajouter des CTA n’importe où sur votre site Web, il ne vous reste plus qu’à réfléchir soigneusement à l’endroit exact où vous pouvez placer des CTA sur votre site Web. Bien connaître votre public vous aidera à créer les CTA les plus efficaces, et il existe également de nombreux outils qui peuvent vous aider à mieux comprendre les traits et le comportement de votre public. Si vous avez des questions concernant l’utilisation de Qi Addons, n’hésitez pas à les poser dans la section des commentaires – nous sommes plus qu’heureux de partager notre expérience et nos connaissances.