Come aggiungere colonne a una pagina WordPress
L’editor di WordPress è ottimo per pubblicare articoli.
E con i plugin giusti, è facile inserire gallerie interattive, slider, moduli di contatto o qualsiasi altra cosa tu voglia. Fortunatamente, non è diverso con l’aggiunta di colonne.
In realtà ci sono molte soluzioni disponibili per aggiungere colonne al tuo sito WP, ma c’è una soluzione che penso sia una spanna sopra il resto.
Aggiungere colonne con Elementor
Il problema con la maggior parte dei plugin per l’aggiunta di colonne a un articolo oa una pagina è che non vedrai la stessa cosa nell’editor come sul tuo sito live.
Immagina la frustrazione quando hai le tue colonne perfettamente impostate nel tuo editor solo per trovare una visualizzazione diversa quando pubblichi la tua pagina.
Ecco perché Elementor è una soluzione superiore.
Clicca qui per visitare il sito di Elementor
Elementor è uno strumento di personalizzazione incredibilmente potente. Puoi usarlo per creare landing page e modelli di pagina completamente nuovi, ma è anche perfetto per semplici personalizzazioni come l’aggiunta di colonne a post e pagine.
Come aggiungere colonne
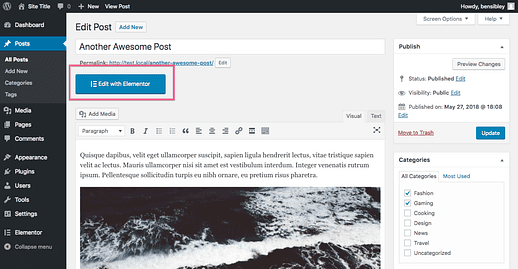
Con Elementor installato, vedrai un nuovo pulsante aggiunto all’editor che ti consente di passare all’editor Elementor live.
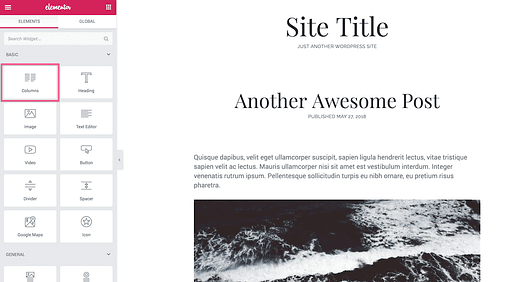
Riconoscerai subito che questa anteprima assomiglia molto al Customizer nativo. Nel menu troverai una manciata di "elementi" che puoi aggiungere al post/pagina.
Il primo elemento è l’elemento Colonna che può essere utilizzato per creare una nuova sezione a più colonne.
Puoi trascinarlo nell’area del contenuto per creare un nuovo layout a più colonne. Tuttavia, c’è un altro approccio ancora più semplice.
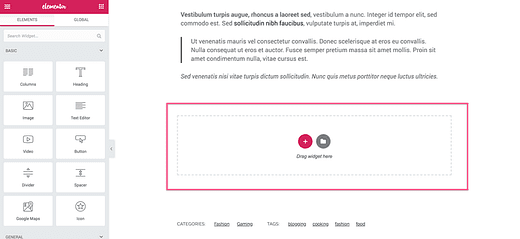
Vedrai dopo ogni contenuto del post una casella in cui puoi aggiungere nuovi elementi.
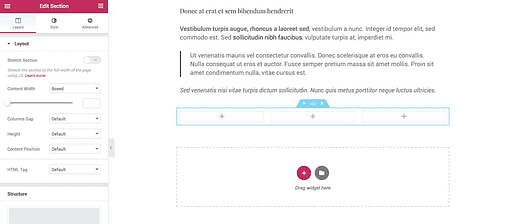
Se fai clic sul pulsante più, sarai in grado di selezionare tra dodici diversi layout.
Una volta scelto un layout, avrai accesso a una manciata di opzioni di stile nella barra laterale per modificare il layout esattamente nelle proporzioni che desideri.
Ora probabilmente ti starai chiedendo cosa fare con il layout. Come si aggiungono contenuti?
È tutto facilmente realizzabile con Elementor.
Aggiungere contenuto alle colonne
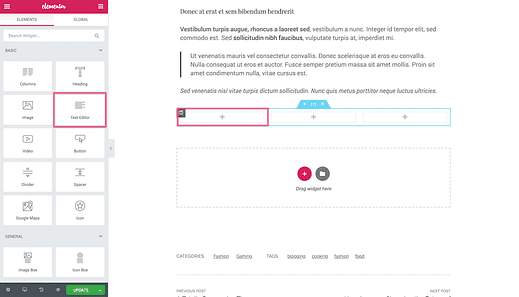
Fai clic sull’icona "+" in una delle caselle all’interno della nuova sezione di layout e la barra laterale di Elementor visualizzerà nuovamente gli elementi. Puoi trascinare e rilasciare qualsiasi elemento nella sezione per aggiungerlo.
Se vuoi solo visualizzare il testo come un normale post, seleziona l’elemento Editor di testo.
La parte interessante di questo è che puoi includere qualsiasi elemento che desideri in una qualsiasi delle sezioni disponibili. Ciò significa che puoi includere immagini, incorporamenti di Google Maps, video e dozzine di altri tipi di contenuti in qualsiasi tipo di layout di colonna che desideri.
Ci sono una varietà di soluzioni disponibili, ma la straordinaria flessibilità fornita da Elementor lo fa risaltare secondo me come l’opzione migliore.
Se vuoi evitare di installare nuovi plugin, puoi aggiungere colonne ai post di WordPress con il nuovo editor Gutenberg.
Conclusione
Mentre puoi trovare altri plug-in per aggiungere layout a più colonne a post e pagine, Elementor si distingue per la sua facilità d’uso, flessibilità e un numero enorme di opzioni di personalizzazione.
Forse ancora più importante, Elementor ti mostra esattamente come sarà il prodotto finale. Non devi preoccuparti di vedere qualcosa di separato nel tuo editor da quello che vedrai sul sito live.
Dai un’occhiata alla nostra guida alla personalizzazione di Elementor se vuoi vedere di più. Oppure puoi visitare il sito Web di Elementor per scaricarlo. È completamente gratuito, quindi provaci!
Abbiamo più strumenti e tattiche di personalizzazione disponibili nella nostra guida passo passo alla personalizzazione di WordPress.