Come aggiungere il confronto dei prodotti WooCommerce
Al giorno d’oggi, la creazione di siti Web di negozi utilizzando WordPress è molto popolare e facile. Grazie a WooCommerce, il plugin più popolare per la creazione di negozi, e a tanti temi WooCommerce a misura di cliente, oggi quasi tutti possono realizzare un ottimo negozio molto velocemente.
Il fatto che questo modo di creare un negozio sia molto popolare parla a favore della creazione quotidiana di nuovi componenti aggiuntivi che possono contribuire al miglioramento del tuo sito. Presentare un prodotto non è mai stato così facile, ci sono innumerevoli modi per attirare l’attenzione dei consumatori.
Uno di questi elementi è sicuramente il confronto dei prodotti WooCommerce. Viene utilizzato per presentare prodotti selezionati confrontandone le caratteristiche. Questo modo di presentare va bene sia per i clienti che per te. Quando i clienti vogliono decidere su un particolare prodotto, gli piace avere un chiaro confronto tra le loro opzioni. Puoi facilmente renderlo possibile per loro.
L’Addon che ha attirato la nostra attenzione e che abbiamo trovato utile per il confronto dei prodotti in negozio, ma anche per molte altre cose è Qi Addons per Elementor. Questo strumento ha una versione gratuita con 60 widget e una versione premium con oltre 40 in più. Tutti i widget sono estremamente utili e ti permettono di aggiungere elementi belli e pratici alle tue pagine in un paio di click. Anche le opzioni di personalizzazione sono incredibili, quindi puoi facilmente modellare tutti i widget in modo che corrispondano in modo impeccabile al design del tuo sito web.
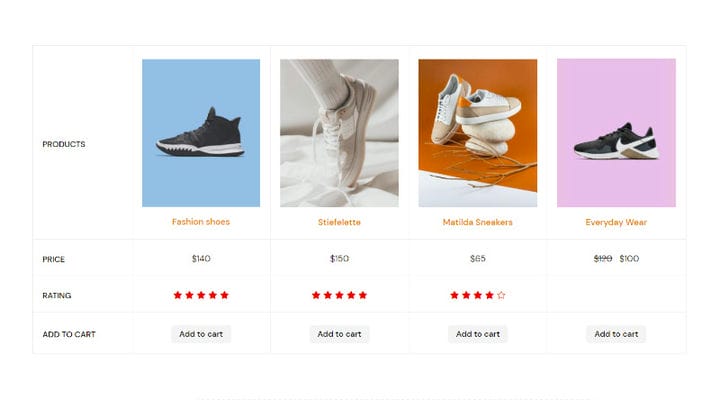
Il widget di confronto prodotti viene utilizzato per visualizzare i prodotti con le loro caratteristiche essenziali in un’unica posizione e fornire ai clienti informazioni chiare in un’unica posizione.
Come funziona il widget di confronto prodotti
Usare questo widget è molto semplice. I dati in tabella vengono recuperati direttamente dal prodotto stesso, non ci sono complicazioni usuali legate all’inserimento manuale. Tutto quello che devi fare è scegliere i prodotti che saranno nella tabella e le informazioni che li accompagneranno.
Inoltre, è importante dare uno stile alla tabella e il widget di confronto dei prodotti WooCommerce ti offre molte opzioni per questo. C’è sicuramente un aspetto predefinito che ottieni non appena inserisci il widget nella pagina e vedrai immediatamente come alcune cose come i caratteri corrispondono all’aspetto del tuo tema. Quindi, con solo una piccola personalizzazione, il tuo tavolo può avere un bell’aspetto.
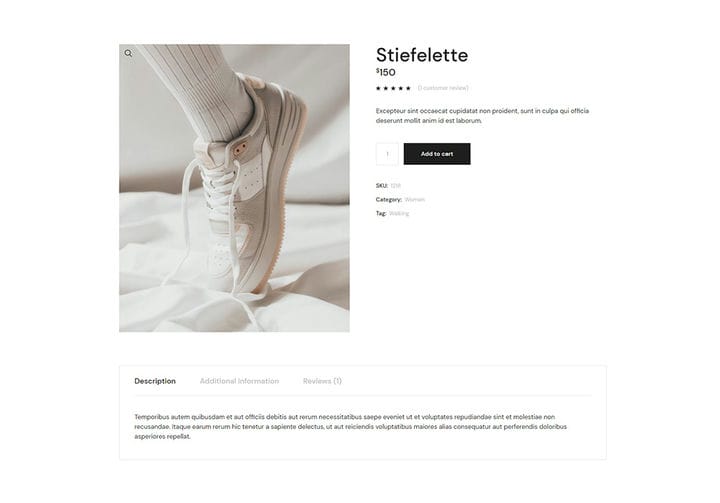
Dopo aver aggiunto i tuoi prodotti e le relative informazioni, puoi iniziare a creare una tabella di confronto dei prodotti. Questa è un’anteprima di un prodotto realizzato utilizzando il plug-in WooCommerce.
Come fare un confronto di prodotti selezionati
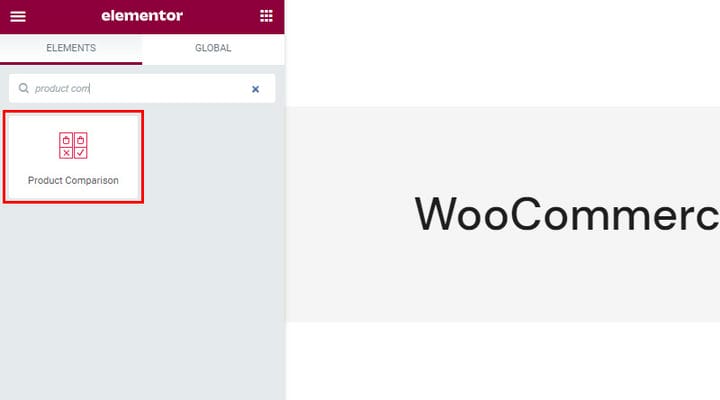
Una volta entrato per modificare la pagina desiderata utilizzando Elementor, troverai il widget Confronto prodotti tra i widget disponibili. Tutti i widget Qi hanno un aspetto distintivo e icone rosse.
Quando trascini il widget di lato, noterai che non c’è una tabella, solo una notifica che dice "Scegli i prodotti desiderati ". Ovviamente, devi prima aggiungere i prodotti. Potrai trovare tutte le impostazioni per questo elemento nelle schede Contenuto e Stile. La scheda Avanzate offre anche varie impostazioni, ma appartengono a Elementor e le conosci già perché ogni elemento le ha, non sono specifiche per questo.
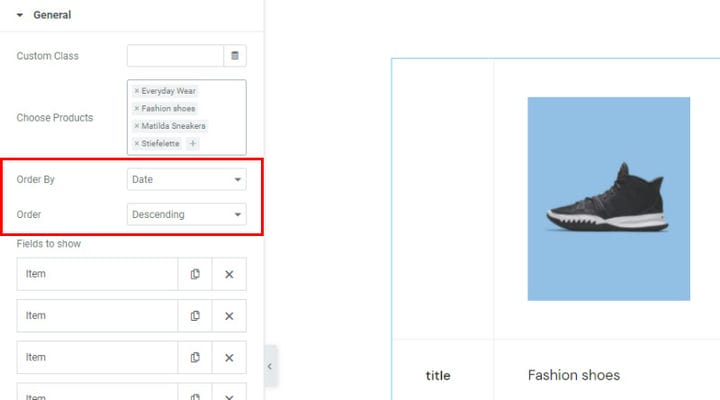
Quindi iniziamo. La scheda contenuto è dove determinerai quali dati saranno nella tabella di confronto dei prodotti. Per cominciare, aggiungeremo semplicemente i prodotti.
Inoltre, possiamo scegliere l’ordine in cui i prodotti selezionati verranno inseriti nella tabella, sia per ID, data, casuale…
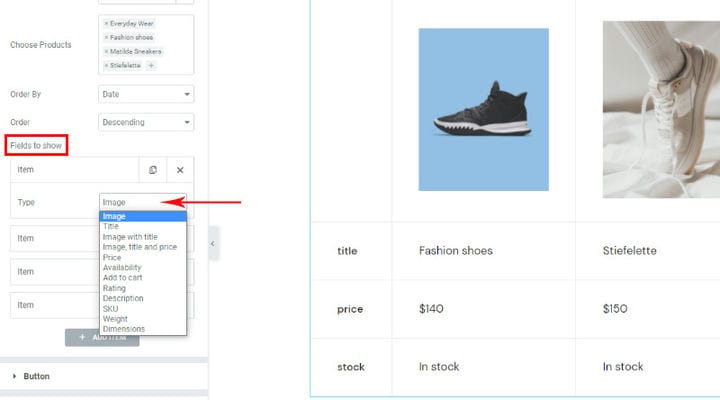
Filtri da mostrare è un’opzione che determina quali dati verranno utilizzati nella tabella di confronto. Attualmente, ci sono 4 articoli: immagine, titolo, prezzo e stock, ad es. disponibilità.
Tuttavia, puoi scegliere qualsiasi cosa dall’elenco nell’ordine che preferisci. Abbiamo fatto questa selezione per la nostra tavola:
Noterai che alcune parti sono cliccabili, come il nome del prodotto che porta alla pagina del prodotto, e ovviamente ‘aggiungi al carrello’ che ti permette di aggiungere il prodotto al carrello sul posto. Naturalmente, non è necessario che l’add-to-cart faccia parte della tua tabella, ma nella maggior parte dei casi sarà molto utile.
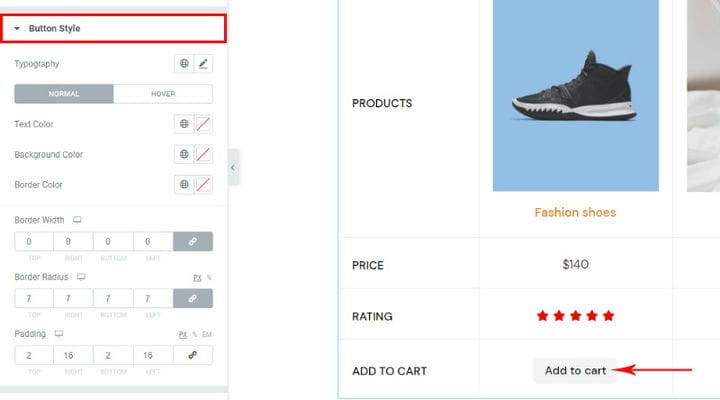
Le impostazioni dei pulsanti sono correlate al pulsante Aggiungi al carrello. Queste impostazioni sono importanti se decidi di aggiungerle alla tabella. Sono disponibili diversi layout e tipi di pulsanti. Puoi anche aggiungere un’icona al pulsante e renderlo ancora più interessante. Tutto dipende dalle tue esigenze e il nostro consiglio è di esplorare tutte le opzioni. Non li esamineremo separatamente perché sono intuitivi e vedrai anche tutte le modifiche che apporti in tempo reale sul lato destro dello schermo e capirai tutto molto facilmente da solo.
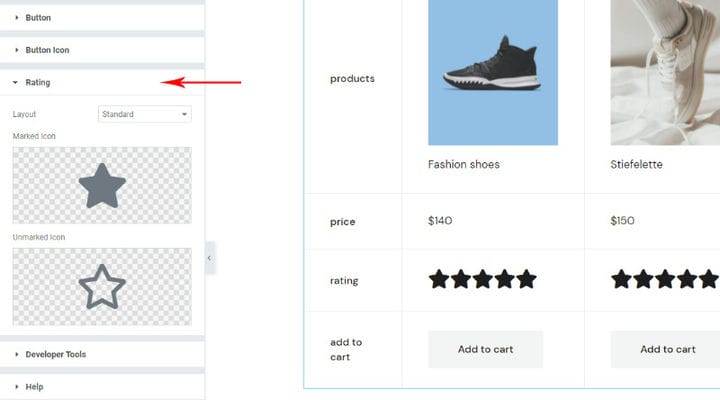
Le opzioni di valutazione sono collegate alla visualizzazione delle valutazioni, logicamente, se hai scelto di essere parte integrante del tuo display. Sebbene le stelle siano il modo più comune per visualizzare una valutazione, ciò non significa che non puoi selezionare nessun’altra icona. La libreria Icon è a tua disposizione, ma puoi anche aggiungere tu stesso l’SVG desiderato.
Come abbiamo detto, la scheda Contenuto viene utilizzata per selezionare i dati da visualizzare e ora si passa alla scheda Stile dove possiamo modellare ogni elemento selezionato.
Le impostazioni sono raggruppate e, a prima vista, è chiaro dove si trovano le impostazioni. Ovviamente, esamina ogni gruppo per vedere cosa c’è. Le opzioni per la scelta di colori, margini, tipografia, dimensioni ti stupiranno quando ti renderai conto di quanti dettagli puoi regolare.
Non vogliamo esaminare tutte le opzioni perché siamo sicuri che lo troverai interessante da esplorare e giocare, ne esamineremo solo un paio importanti.
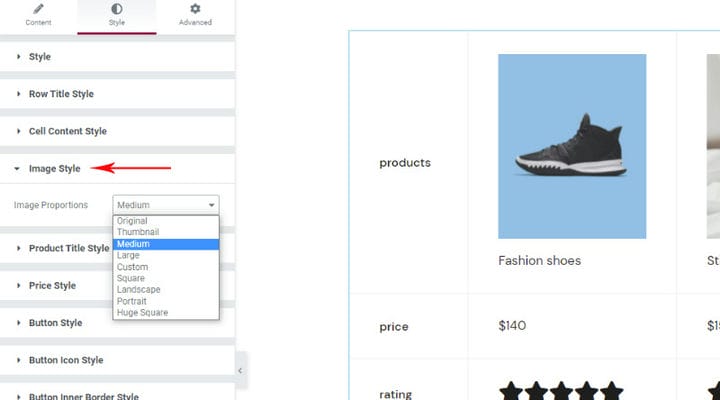
Lo stile dell’immagine è un’opzione interessante e significativa. Sappiamo per esperienza che spesso non tutti i prodotti hanno un’immagine in evidenza delle stesse dimensioni (l’immagine che rappresenta il prodotto e che è anche nella nostra tabella). Quindi sorge il problema che le immagini nella tabella verranno mostrate in dimensioni diverse. Ecco perché le opzioni Quadrato, Orizzontale, Ritratto e Personalizzate sono importanti per noi, perché ci consentono di impostare le immagini in modo che abbiano le stesse dimensioni. Anche altre opzioni sono interessanti e le usiamo più spesso quando non ci sono grandi deviazioni nelle dimensioni delle immagini in primo piano.
Le opzioni di stile dei pulsanti sono anche qualcosa di cui avremo bisogno nella maggior parte dei casi per adattare il pulsante all’aspetto del tema. Sebbene abbia il suo aspetto predefinito e possa rimanere senza modifiche, probabilmente vorrai regolarlo un po’ di più.
Puoi cambiare lo sfondo, l’intera tipografia dei sottotitoli, organizzare il riempimento… E puoi anche impostare l’aspetto del pulsante al passaggio del mouse.
Lo stile di valutazione, tra le altre cose, include opzioni per modificare la dimensione delle icone utilizzate, che possono essere importanti per te, ma anche per lo spazio tra di esse e per la stilizzazione delle parti contrassegnate e non contrassegnate della valutazione.
Ed ecco come appare quando lasciamo correre l’immaginazione… Vedrai che l’ultimo prodotto non ha una valutazione, il motivo: nessuno lo ha valutato e come puoi vedere quel campo è vuoto. Se ti dispiace un campo vuoto, puoi facilmente sostituire il campo di valutazione con qualche altro elemento. Naturalmente, una volta impostata una tabella, i dati in essa contenuti possono essere modificati…
Insomma
Esistono molti tipi diversi di acquirenti, ma in generale, a tutti piace una tabella di confronto dei prodotti ordinata. Come puoi vedere, con Qi Addons aggiungere il confronto dei prodotti è il più semplice possibile, quindi non c’è bisogno di esitare anche se sei un principiante di WordPress: puoi aggiungere bellissime tabelle di confronto dei prodotti personalizzate senza sforzo e senza investire troppo del tuo tempo in esso. Una volta capito come funzionano semplicemente i componenti aggiuntivi Qi, sarai sicuramente interessato ad aggiungere elementi più utili al tuo negozio web come orari di apertura, widget del processo Elementor o forse vorrai esplorare come enfatizzare contenuti specifici evidenziandoli testo. Ci sono sicuramente molti modi diversi per rendere il tuo sito web più accattivante e attraente, per non dire anche redditizio.