Come ispezionare gli elementi del sito web nel tuo browser
Se sei mai stato curioso di vedere come sarebbe la tua pagina con stili diversi, ma senza dover applicare alcuna modifica, sarai felice di sapere che c’è un modo per farlo. In effetti, il tuo browser è dotato di un pratico strumento che ti consentirà di ispezionare gli elementi del sito web. In questo modo, sarai in grado di vedere i diversi modi in cui possono apparire i tuoi contenuti.
Nel testo seguente ti forniremo tutti gli elementi essenziali su come ispezionare gli elementi del sito Web mentre lavori in WordPress.
Che cos’è esattamente l’elemento ispeziona?
Tutti i browser Web più recenti sono dotati di una serie di strumenti integrati che mostrano il codice CSS, JavaScript e HTML per una determinata pagina. Lo strumento Inspect consente agli sviluppatori Web di modificare il codice nel proprio browser Web, se necessario. Questo dà loro la possibilità di visualizzare in anteprima qualsiasi modifica senza effettivamente alterare il codice. In altre parole, sono gli unici che possono vedere queste modifiche nel proprio browser.
Questa opzione può essere particolarmente vantaggiosa per coloro che desiderano implementare modifiche al proprio sito Web WordPress ma desiderano visualizzarle in anteprima prima di consentire che abbiano effetto. Ad esempio, se sei il proprietario di un blog e desideri vedere come un estratto WordPress di uno qualsiasi dei tuoi post verrebbe visualizzato nel tuo browser, puoi farlo facilmente con l’aiuto di questo strumento.
Non solo è utile per i proprietari di siti Web, ma anche per qualsiasi scrittore, marketer, agente di supporto e chiunque altro sia interessato a vedere come potrebbero apparire i contenuti su cui lavorano.
Come ispezionare l’elemento in Google Chrome
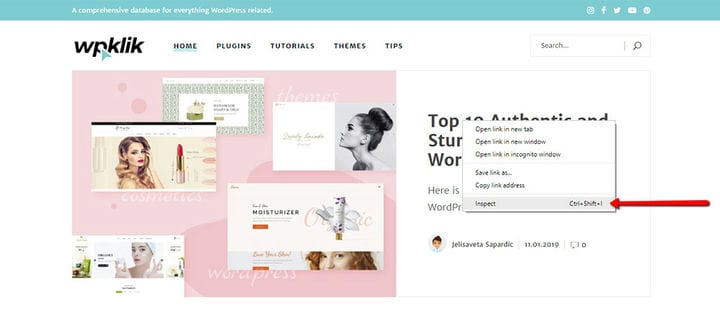
Ci sono due modi per accedere a questo strumento. Puoi fare clic con il pulsante destro del mouse su qualsiasi area della tua pagina Web e selezionare ispeziona, oppure fare clic su CTRL + Maiusc + I sulla tastiera.
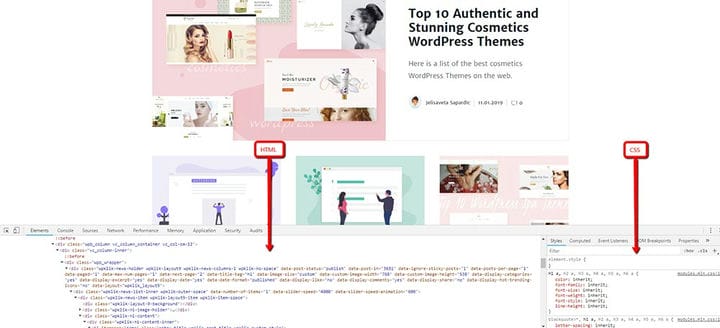
Dopo aver eseguito questo primo passaggio, il tuo browser si dividerà automaticamente in due e il codice sorgente della tua pagina apparirà nella finestra più piccola. In questa finestra vedrai HTML a sinistra e CSS a destra.
Diverse aree della pagina web verranno evidenziate mentre si trascina il mouse sopra l’origine HTML. Se finisci per fare clic con il pulsante destro del mouse su un elemento specifico della tua pagina web, quell’elemento verrà evidenziato.
Come modificare e eseguire il debug del codice
Con lo strumento Ispeziona elemento, puoi modificare sia HTML che CSS. Per modificare l’HTML, fai doppio clic su qualsiasi area del codice sorgente HTML e quindi modifica il codice.
Fare lo stesso è possibile anche nell’area CSS. Per aggiungere una nuova regola di stile, basta cliccare sull’icona + in alto.
Tutte le modifiche apportate verranno immediatamente visualizzate nel tuo browser.
Ancora una volta, dobbiamo sottolineare che nessuna di queste modifiche verrà salvata. Puoi ispezionare qualsiasi elemento del sito web che ti piace per tutto il tempo che desideri, ma questo è solo uno strumento di debug che non ti consente di applicare modifiche effettive al codice. In altre parole, tutte le modifiche scompaiono una volta ricaricata la pagina.
Ecco perché, se vuoi effettivamente apportare le modifiche, dovrai accedere al foglio di stile del tuo tema WordPress e modificare il codice lì. Tuttavia, dobbiamo notare che dovresti creare un tema figlio per questi scopi.
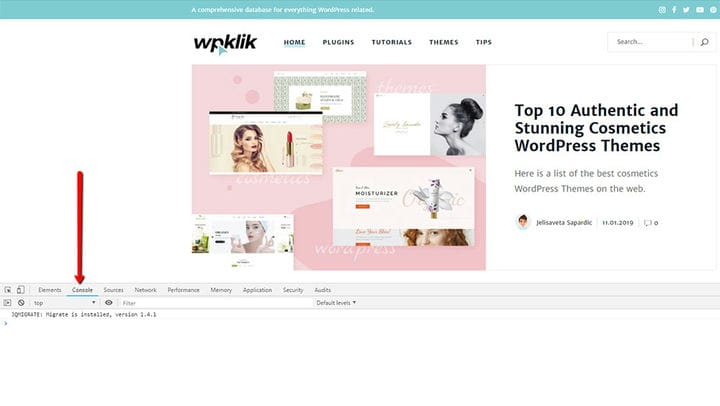
Area della console per la ricerca di errori
Un’altra importante funzione dello strumento Ispeziona elemento è un’area della Console. Questa particolare area mostra tutti gli errori esistenti sul tuo sito. Pertanto, se desideri eseguire il debug di un errore sulla tua pagina, controllare quest’area per ispezionare gli errori potrebbe essere utile per te.
Imparare a ispezionare gli elementi del sito Web non è solo utile per il tuo lavoro, ma può anche far risparmiare tempo al tuo team di supporto tecnico se sai già qual è il tuo problema. Poiché questo potente strumento offre molteplici vantaggi, ti consigliamo di provare a usarlo seguendo la nostra guida.