Come personalizzare il tuo tema con CSS personalizzati
Vuoi il pieno controllo sul design del tuo sito?
Sebbene ci siano molti strumenti di personalizzazione intuitivi per WordPress, un piccolo CSS può aiutarti immensamente.
Ad esempio, potresti voler aumentare la dimensione del carattere dei titoli dei post o cambiare il colore dei tuoi link. Sembra eccessivo installare un plugin completamente nuovo per qualcosa di così semplice.
CSS è la soluzione.
Con poche righe di CSS, puoi occuparti rapidamente di piccole personalizzazioni di stile. E mentre è codice, non è così complesso come un linguaggio di programmazione come Javascript o PHP.
Se hai scritto un po’ di CSS qua e là, trarrai grandi vantaggi da questa guida, ma anche i neofiti possono trovare alcuni suggerimenti pratici qui.
Psst! Leggi fino alla fine se sei un cliente di Compete Themes. Abbiamo un bonus in omaggio per te (particolarmente utile per i neofiti).
Una rapida introduzione ai CSS
Se hai già familiarità con i CSS, non voglio disturbarti con una lunga panoramica. Se non hai mai lavorato con i CSS o se non sei nemmeno sicuro di cosa siano i CSS, consulta prima il nostro articolo sull’argomento:
Che cos’è il CSS e in che modo influisce su WordPress?
Ciò coprirà le basi del motivo per cui i CSS vengono utilizzati per lo stile dei siti e come vengono applicati.
Come aggiungere CSS al tuo sito WordPress
C’è un grosso errore che fanno gli utenti di WordPress che non conoscono CSS:
Personalizzano i file del tema.
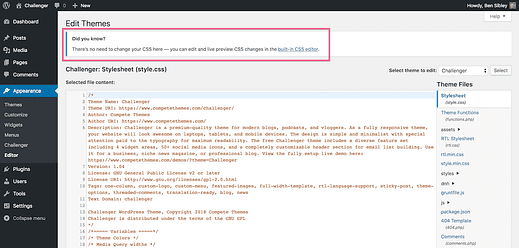
Ad esempio, qualcuno che utilizza il tema Challenger potrebbe inserire le proprie modifiche CSS direttamente nel file style.css a cui si accede dal menu Aspetto > Editor.
WordPress ora include un avviso che ti avverte di non modificare qui
Il problema con la modifica del file style.css è che perderai tutte le modifiche se aggiorni a una nuova versione di Challenger. Fidati di me, perdere le modifiche al codice che hanno richiesto molto tempo per essere apportate può essere incredibilmente scoraggiante.
Un modo migliore
C’è un modo migliore per aggiungere CSS al tuo sito dove non verrà mai sovrascritto. Inoltre, questo codice viene aggiunto al tuo sito in modo da semplificare l’override degli stili del tema.
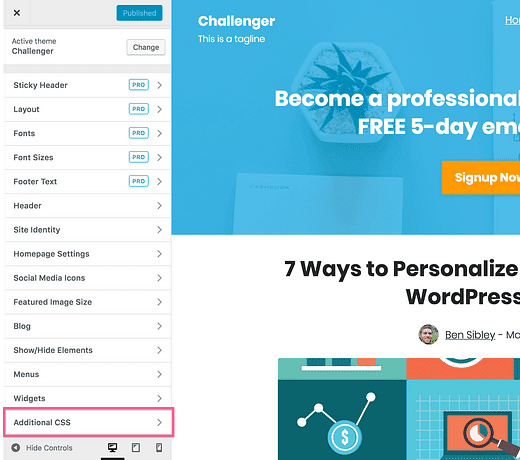
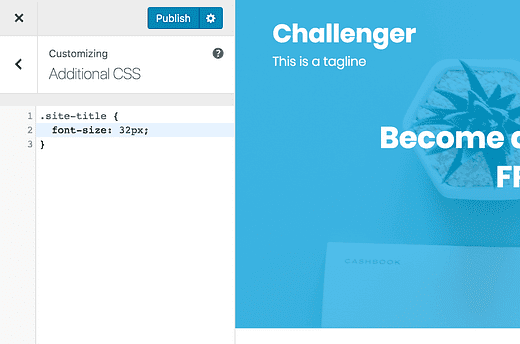
Per aggiungere CSS al tuo sito, devi aprire il Customizer (Aspetto > Personalizza) e fare clic sulla sezione CSS aggiuntivo.
Di solito è l’ultima sezione del Customizer
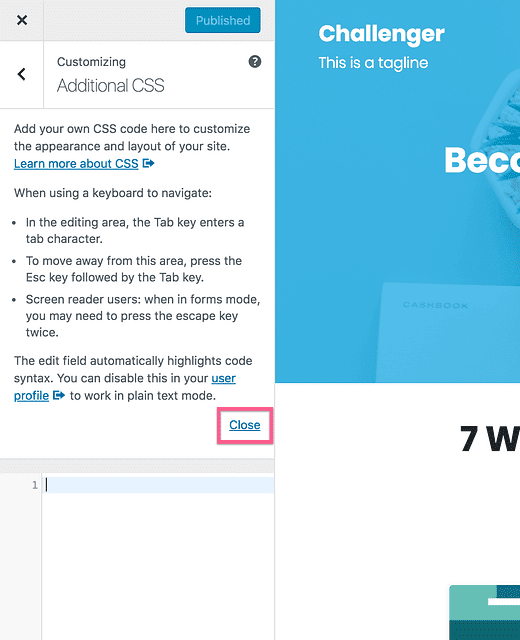
Se apri questa sezione, vedrai un’area di testo in cui puoi aggiungere il tuo codice. WordPress includerà alcuni suggerimenti qui, ma puoi fare clic sul collegamento Chiudi per rimuoverlo e ha mostrato solo l’input del codice.
Puoi inserire e salvare qualsiasi CSS che desideri aggiungere qui.
Il codice che aggiungi qui aggiornerà immediatamente l’aspetto del sito nell’anteprima. Una volta che sei soddisfatto delle modifiche, puoi salvare le modifiche.
Il vantaggio aggiuntivo di inserire i CSS qui è che puoi guardare gli aggiornamenti in tempo reale, in modo da poter testare rapidamente codice diverso per scoprire cosa ti piace.
Ora che hai dato un’occhiata a come aggiungere CSS in modo sicuro al tuo sito, esaminiamo le basi della scrittura di CSS!
Suggerimento per professionisti: non preoccuparti di danneggiare il tuo sito. Se fai una modifica errata, puoi semplicemente eliminare il CSS che hai aggiunto. È impossibile distruggere completamente il tuo sito o perdere l’accesso al menu di amministrazione aggiungendo CSS in questo modo.
Come trovare i selettori CSS
Se hai mai scritto CSS, sai che il primo passo è scegliere un selettore per dire al browser quale elemento del sito stai prendendo di mira. Nello screenshot qui sopra, sto prendendo di mira tutti gli elementi che hanno la classe "sito-titolo".
Se non sei sicuro di come utilizzare i selettori CSS, dai un’occhiata a questa fantastica introduzione ai selettori CSS di SitePoint.
Ora ecco la cosa…
Anche molti utenti esperti di WordPress trovano i selettori sbagliati. Controllano il file style.css per trovare un selettore già utilizzato dal tema. Questo è noioso e potresti non trovare nemmeno un selettore appropriato per realizzare la tua personalizzazione.
Lascia che ti offra un processo molto più produttivo.
Come i professionisti di WP trovano i selettori CSS
Quando scrivi CSS, hai prima bisogno di un selettore per dire al browser quale elemento vuoi modificare. Sebbene tu possa controllare il foglio di stile nel tuo tema, è molto più semplice utilizzare semplicemente gli strumenti di sviluppo web del tuo browser per trovarli.
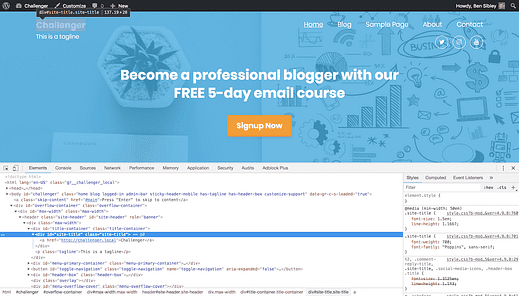
Ecco un esempio di ciò che intendo:
Questo è uno screenshot di Chrome con i suoi strumenti di sviluppo aperti
Puoi vedere le classi e gli ID di ogni elemento negli strumenti di sviluppo aperti. Puoi quindi utilizzare qualsiasi combinazione di classi e ID disponibili per scrivere i tuoi selettori personalizzati.
Vado in dettagli molto più approfonditi di questo processo in questo tutorial:
Come trovare i selettori CSS sui siti WordPress
Imparerai come accedere agli strumenti di sviluppo del tuo browser, come navigare nell’HTML e come trovare i selettori CSS di cui hai bisogno.
Proprietà e valori CSS
Ora che hai un modo molto più rapido per ottenere qualsiasi selettore che desideri e sai come aggiungere codice nella sezione CSS aggiuntivo nel Customizer, l’unica cosa rimasta è scegliere le proprietà che desideri modificare.
Ad esempio, se desideri scegliere come target il titolo del sito in Challenger e ingrandire il carattere, puoi farlo con la font-sizeproprietà. Quella dichiarazione CSS potrebbe assomigliare a questa:
.site-title {
font-size: 32px;
}Se non hai molta familiarità con i CSS, troverai questo elenco di proprietà CSS particolarmente utile. Puoi cercare nell’elenco qualsiasi qualità tu voglia modificare (colore di sfondo, dimensione del carattere, bordi, ecc.).
CSS pre-scritto GRATUITO per i nostri utenti
Principiante o maestro CSS, ho qualcosa che penso ti piacerà…
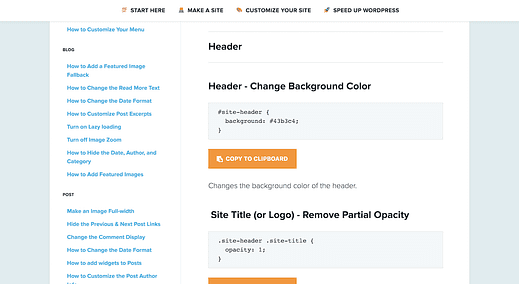
Se utilizzi uno dei nostri temi, adorerai le librerie di frammenti CSS pre-scritte che abbiamo creato. Ad esempio, la raccolta di frammenti CSS di Tracks ha dozzine di frammenti che puoi copiare e incollare nella sezione CSS aggiuntivi per personalizzare il tuo sito:
Questo rende molto facile personalizzare il tuo sito con i CSS anche se non hai mai scritto CSS prima. Puoi semplicemente copiare e incollare qualsiasi snippet che desideri e quindi modificare il valore in quello che desideri.
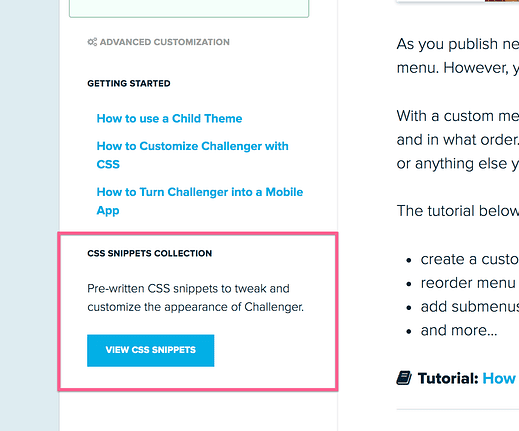
Per trovare gli snippet CSS per il tuo tema, visita il Centro assistenza e seleziona il tema che stai utilizzando. Quindi fai clic sul pulsante Visualizza frammenti CSS nella parte inferiore della barra laterale:
Troverai una serie di frammenti pre-scritti nella pagina successiva per qualsiasi tema tu abbia selezionato.
Conclusione
Non mi aspetto che tutti gli utenti di Compete Themes siano maestri CSS e per qualcuno che sta ancora padroneggiando le basi di WordPress, capisco quanto possa essere stato intimidatorio questo tutorial.
Detto questo, è sicuramente utile conoscere le possibilità di personalizzazione con i CSS. E inoltre, le raccolte di frammenti rendono molto facile immergersi con un po’ di codice copia e incolla.
Potresti tornare su questo argomento in futuro quando ti sentirai più preparato a personalizzare il tuo sito con il codice. In tal caso, aggiungi questa pagina ai segnalibri per dopo in modo da poter tornare indietro e provarla.