Come impostare un’immagine di sfondo con WordPress
Vuoi aggiungere una bella immagine di sfondo al tuo sito?
Perché è così difficile?
Il motivo per cui è difficile trovare una soluzione rapida online è che non esiste un trucco valido per tutti per aggiungere un’immagine di sfondo. Dipende dal tema che stai usando.
Dal momento che non so quale tema stai usando, non posso darti uno snippet CSS da copiare e incollare. Potrebbe funzionare, o potrebbe no?
Tuttavia, c’è un plugin che puoi usare che lo renderà abbastanza facile.
Come aggiungere un’immagine di sfondo con CSS Hero
Per personalizzazioni visive come questa, non puoi battere il plugin CSS Hero.
Sebbene il tuo tema possa avere un numero limitato di opzioni di personalizzazione, CSS Hero può essere utilizzato per realizzare praticamente qualsiasi personalizzazione che tu possa immaginare.
Ecco come puoi usarlo per aggiungere un’immagine di sfondo.
Aggiungi un’immagine di sfondo
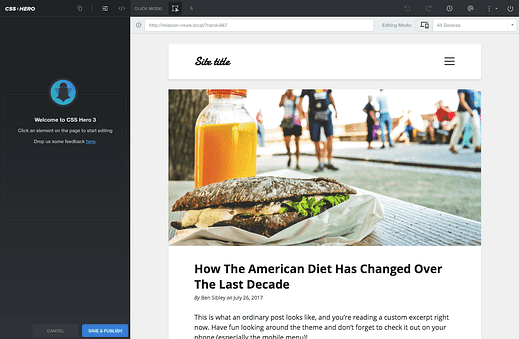
Otterrai una nuova interfaccia sul tuo sito proprio come questa per modificare l’aspetto del tuo sito.
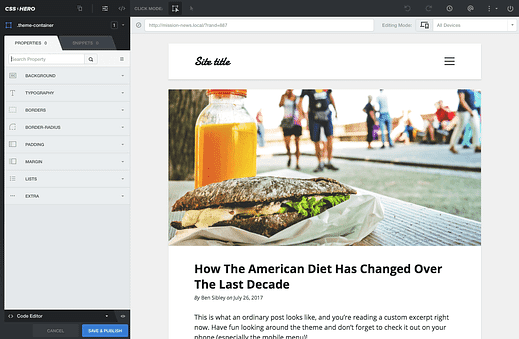
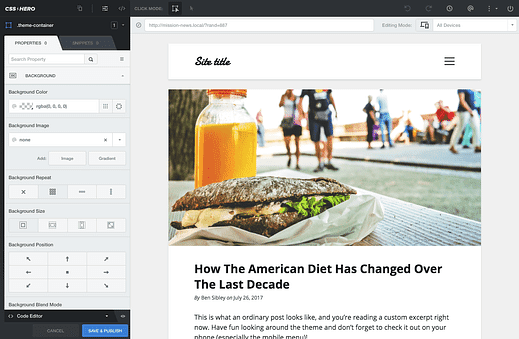
Puoi fare clic su qualsiasi elemento nell’anteprima del sito per visualizzare le opzioni di personalizzazione disponibili. Ad esempio, se clicco sull’elemento di sfondo, vedrò questi strumenti disponibili.
Come puoi vedere, la prima opzione è modificare lo sfondo. Facendo clic su questa opzione vengono visualizzate le impostazioni dell’immagine di sfondo.
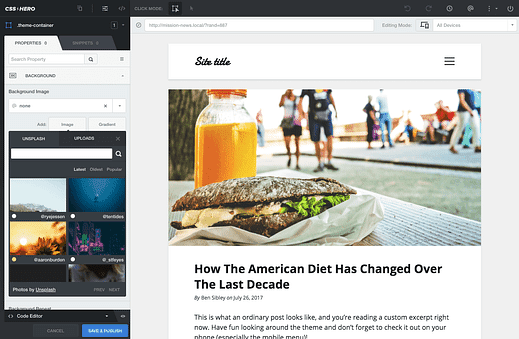
Facendo clic sul pulsante Immagine vengono visualizzate le varie opzioni dell’immagine.
Mentre puoi caricare una nuova immagine o selezionare un’immagine esistente dalla tua libreria multimediale, CSS Hero ha anche un’integrazione con Unsplash che ti consente di aggiungere rapidamente qualsiasi immagine dalla loro straordinaria (e gratuita) raccolta di foto stock.
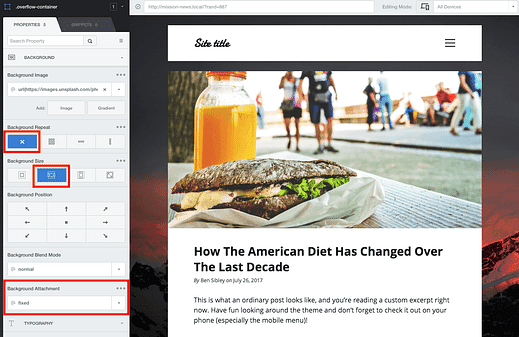
Una volta selezionata e aggiunta un’immagine di sfondo, questa verrà visualizzata automaticamente nell’anteprima.
Per ottenere i migliori risultati, ti consigliamo di utilizzare le seguenti impostazioni di posizionamento in modo che l’immagine di sfondo rimanga al suo posto mentre scorri e riempia l’intero schermo senza allungarsi.
E con ciò, ora hai una bellissima immagine di sfondo presente su ogni pagina del tuo sito.
Solo tu puoi vedere le modifiche apportate nell’anteprima, ma una volta che fai clic sul pulsante Salva e pubblica, le modifiche verranno rese visibili a tutti i visitatori.
Conclusione
Con gli strumenti giusti, è molto facile aggiungere un’immagine di sfondo al tuo sito. Non solo, puoi anche avere un sacco di controllo su come viene visualizzata l’immagine e accedere a migliaia di splendide immagini gratuite.
Dai un’occhiata al nostro tutorial completo di CSS Hero se vuoi vedere tutti i modi in cui puoi utilizzare CSS Hero per personalizzare il tuo sito.
Altrimenti, clicca qui per visitare il sito CSS Hero. E potrebbero piacerti questi temi per aggiungere sfondi video al tuo sito.
Infine, se desideri modi più interessanti per personalizzare il tuo sito, dai un’occhiata alla nostra guida alla personalizzazione di WordPress.