Ecco come puoi velocizzare il tuo sito con Elementor
Ecco la dura verità: tutto il lavoro che dedichi alla creazione di un sito Web WordPress straordinario e ben progettato può andare sprecato se il tuo sito si carica lentamente o funziona male.
Dopotutto, le lente velocità di caricamento della pagina e le pessime prestazioni del sito possono scoraggiare i visitatori, facendoli allontanare dai clic e riducendo le opportunità di conversione e di vendita.
La buona notizia è che Elementor offre diverse caratteristiche e funzionalità per aiutarti a migliorare le prestazioni e creare un sito WordPress che genera traffico.
Continua a leggere per scoprire come le funzioni e le caratteristiche di ottimizzazione delle prestazioni del sito di Elementor possono migliorare il tuo sito Web WordPress.
Elementor: Che cos’è?
Elementor è una piattaforma per la creazione di siti Web WordPress che ti consente di creare rapidamente siti Web straordinari tramite un editor drag and drop di facile utilizzo. La piattaforma è open source e offre versioni gratuite e premium.
Il generatore di pagine front-end di Elementor ti aiuta ad applicare progetti di siti di alto livello per creare facilmente siti Web dinamici.
Con la sua soluzione all-in-one, avrai il controllo completo sul design del tuo sito Web WordPress in un’unica piattaforma.
Le caratteristiche e le funzionalità della piattaforma ti aiutano a personalizzare il tuo sito web come desideri. Ad esempio, puoi utilizzare più caratteri, applicare immagini di sfondo migliorate, utilizzare effetti di movimento (tra gli altri) per assicurarti che il tuo sito si adatti al tuo marchio, comprese le tue iniziative di vendita e marketing.
Se non hai mai usato Elementor prima, dai un’occhiata a questo tutorial su come usare Elementor ora.
4 modi in cui Elementor può aumentare le prestazioni del sito web
Elementor offre più che solide funzionalità di creazione di siti. Offre anche funzionalità e diversi metodi che puoi applicare per migliorare le prestazioni del tuo sito Web WordPress.
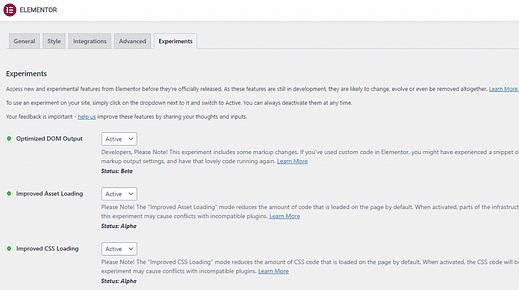
1 Caricamento delle risorse migliorato
Le ultime versioni di Elementor (versioni 3.1, 3.2 e 3.3.) includono nuove tecniche per il caricamento di file JavaScript (JS), Font e Cascading Style Sheets (CSS).
Le tecniche sono progettate per migliorare la velocità di caricamento della pagina e aiutare il tuo sito Web a funzionare più velocemente. Ciò include la riduzione dei codici duplicati, la rimozione di CSS inutilizzati e l’applicazione del caricamento di risorse dinamiche (tra le altre cose).
Fonte immagine: elementor.com
Ad esempio, prima di Elementor 3.1, tutte le funzionalità dei widget venivano caricate indipendentemente dal fatto che i widget fossero utilizzati o meno sulla tua pagina web.
Le ultime versioni di Elementor ora caricano i file JS responsabili solo di ciascuna funzionalità del widget e suddividono il JS front-end della piattaforma in piccoli pezzi. Questo dà a ogni widget il suo file JS contenente la propria logica, rendendo più piccolo il file JS generale del front-end.
In passato, caricare più file in questo modo rallentava i siti Web, ma ora che la maggior parte dei siti è caricata con HTTP 2.0, non è più così.
Il processo di caricamento ottimizzato migliora significativamente la velocità della pagina poiché Elementor controlla i widget utilizzati nella pagina e carica solo i file JS caricati da ogni pagina.
Elementor applica il caricamento delle risorse condizionale per migliorare il modo in cui i widget utilizzano librerie esterne, come la libreria Swiper.js.
Le precedenti versioni di Elementor caricavano questo file JS su tutte le pagine anche quando non richiesto. Le versioni recenti rilevano quali componenti utilizzano la libreria swiper e la caricano solo se almeno un elemento della pagina utilizza la libreria.
Elementor implementa anche questo caricamento di risorse condizionali in altre librerie di file JS come la libreria di dialogo, la libreria di collegamenti di condivisione e le librerie Lightbox e Screenful. Tutto ciò porta a una seria riduzione delle dimensioni della pagina e a velocità di caricamento più elevate.
2 Supporto browser nativo
Elementor sfrutta il supporto del browser nativo per un’implementazione più efficiente e riduce persino i tempi di esecuzione di JS (in alcuni casi).
Ad esempio, Elementor ha sostituito la libreria Waypoints con l’API Intersection Observer nativa (se applicabile) per ridurre ulteriormente il numero di librerie che carica.
L’API Intersection Observer offre un modo per osservare in modo asincrono le modifiche nell’intersezione di un elemento di destinazione con la finestra di un documento di primo livello (la parte del documento che stai visualizzando che è attualmente visibile nella sua finestra o schermo) o un elemento antenato.
Supponiamo che la tua pagina web utilizzi lo scorrimento infinito. Ciò significa che la pagina utilizza la libreria fornita dal fornitore per gestire gli annunci posizionati periodicamente sulla pagina, inclusi grafici animati e altri elementi.
Ognuno di questi include le proprie routine di rilevamento delle intersezioni e viene eseguito sul thread principale.
Quando i visitatori scorrono la pagina, queste routine di rilevamento delle intersezioni si attivano costantemente in tutto il codice di gestione dello scorrimento. Sfortunatamente, questo si traduce in prestazioni del sito lente che finiscono per frustrare gli utenti del tuo sito.
Tuttavia, l’API Intersection Observer consente al codice di registrare una funzione di callback che viene eseguita quando un elemento esce o entra nel viewport (o un altro elemento).
Con questo, il tuo sito web non dovrà fare nulla sul thread principale per individuare questo tipo di intersezione di elementi. Questo libera il browser per ottimizzare la gestione degli incroci di conseguenza, migliorando le prestazioni del sito.
3 DOM ottimizzato
Uno dei modi in cui Elementor migliora la velocità e le prestazioni del tuo sito Web è garantire un output del codice più sottile e migliore. Ha rimosso gli elementi wrapper dal Document Object Model (DOM) per ridurre il volume dell’HTML sulla pagina.
Le versioni precedenti del generatore di siti Web Elementor includevano molti elementi wrapper nell’output HTML (Hypertext Markup Language) che aumentavano le dimensioni delle pagine Web e rallentavano le prestazioni del sito.
Elementor ha risolto questo problema nella versione 3.0 non includendo più il .elementor-innerwrapper HTML, ad esempio.
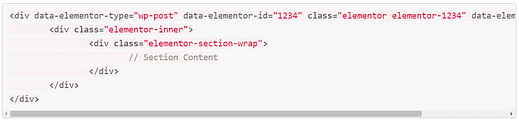
Il markup standard era simile a questo in Elementor v2.9:
Fonte immagine: developer.elementor.com
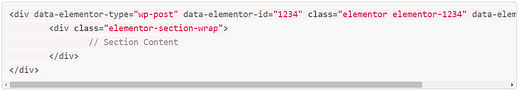
In Elementor 3+, lo stesso markup è stato ridotto al seguente codice:
Fonte immagine: developer.elementor.com
Tuttavia, tieni presente che la rimozione di alcuni wrapper HTML dal codice di Elementor può potenzialmente influire sulla funzionalità e sull’aspetto del tuo sito esistente se hai scritto selettori CSS utilizzando questi elementi. Questo può accadere quando aggiorni la tua versione di Elementor 2.x a 3.x.
Assicurati di testare Elementor 3 su un sito di staging o una copia locale del tuo sito web prima di aggiornare il tuo sito di produzione.
In sostanza, Elementor ha rimosso elementi wrapper ingombranti e non necessari dal DOM per fornire un output di codice semplificato. Ciò comporta una minore complessità, una migliore leggibilità e un aumento delle prestazioni e della velocità del sito web.
4 Prestazioni di rendering CSS migliorate
Alcuni contenuti dinamici hanno il proprio CSS, come le immagini (utilizzate come valori dell’immagine di sfondo), i colori e i campi personalizzati.
Con le versioni precedenti di Elementor, il modulo Tag dinamici della piattaforma scansionava l’intera pagina Web per trovare elementi con contenuto dinamico ogni volta che la pagina veniva caricata.
Il contenuto dinamico rilevato richiederebbe al modulo di recuperare i valori dinamici dell’elemento, scrivere il CSS pertinente in un tag e inserirlo nel DOM. Tuttavia, l’intero processo è costoso e richiede troppo tempo di caricamento.
Elementor 3.0 fornisce un processo di rendering più ottimizzato per CSS dinamici.
La prima volta che una pagina viene caricata e il suo CSS statico viene visualizzato, Elementor crea una cache contenente un elenco dei suoi elementi con valori CSS dinamici. In questo modo, quando gli utenti visitano la pagina, la piattaforma recupera un elenco di elementi dinamici dalla cache per renderli istantaneamente.
Il processo elimina la necessità di ripetere tutti gli elementi della pagina ogni volta che la pagina viene caricata, risparmiando tonnellate di tempo di esecuzione e aumentando la velocità di caricamento e, di conseguenza, le prestazioni del sito.
Inizia a sfruttare Elementor per ottimizzare le prestazioni del tuo sito WP
Garantire prestazioni stellari del sito Web è fondamentale per aumentare le classifiche di Google, migliorare l’esperienza dell’utente e, a sua volta, aumentare le conversioni e le entrate.
Sebbene raggiungere questo obiettivo non sia sempre una passeggiata nel parco, Elementor fornisce le funzionalità, le caratteristiche e i metodi per aumentare le prestazioni del tuo sito Web WordPress.
Maggiore è il rendimento del tuo sito Web, minori sono le possibilità di perdere traffico di qualità, visitatori ad alta conversione e, in definitiva, entrate.
Se non hai ancora provato Elementor, puoi scaricarlo gratuitamente sul loro sito. E se vuoi imparare prima come funziona, assicurati di dare un’occhiata a questo video tutorial.
Grazie per aver letto!