I 5 migliori esempi di siti Web con scorrimento in parallasse
L’aggiunta di una sorta di effetto di parallasse è quasi diventata una norma per gli sviluppatori di temi WordPress. Lo scorrimento in parallasse è semplicemente eccezionalmente popolare. Ecco perché abbiamo deciso di mettere insieme un breve elenco dei migliori esempi di siti Web a scorrimento parallasse. In questo modo puoi vederlo in azione e decidere se è una buona scelta per il tuo sito.
Lo scorrimento del parallasse, in breve, è quell’effetto che vedi così spesso sui siti Web che fa sembrare che tutto abbia una profondità e che tutto ciò che sulla pagina sia in qualche modo fluttuante. Aggiunge un bel tocco dinamico alla pagina, tra le altre cose. Inoltre, è un potente strumento di narrazione e coinvolgimento degli utenti.
Se ti stai chiedendo che aspetto abbia lo scorrimento del parallasse in azione, dai un’occhiata all’elenco qui sotto.
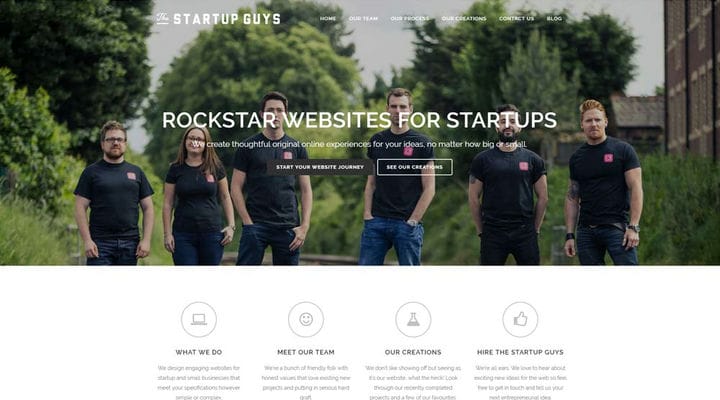
1 I ragazzi delle startup
Questa società di web design specializzata nella creazione di siti Web per startup e piccole imprese è un ottimo esempio di come lo scorrimento del parallasse può essere utilizzato in un modo senza pretese ma sorprendente. È anche un ottimo esempio di come utilizzare il parallasse per promuovere i tuoi contenuti. Scorrendo la homepage di questo sito, ottieni tutte le informazioni essenziali su di cosa tratta l’azienda. E lo fai mentre ti godi gli effetti visivamente eccitanti dello scorrimento del parallasse. Questo sito Web utilizza il notevole Bridge, tema che viene fornito con sezioni di parallasse illimitate e immagine del titolo di parallasse.
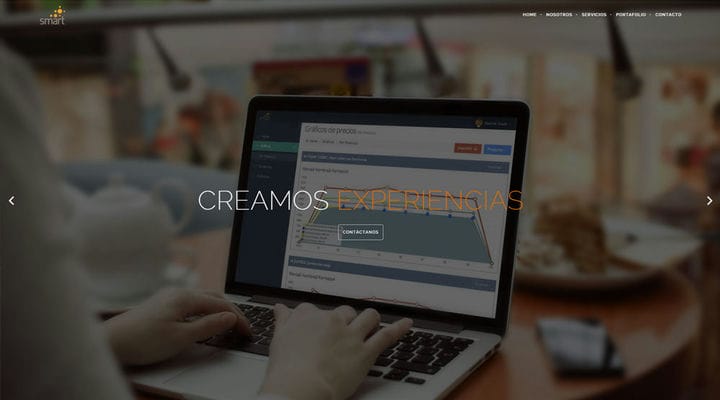
2 Soluzioni intelligenti
Smart Soluciones fornisce un eccellente esempio di come utilizzare la parallasse sul tuo sito con buona misura. Il sito web in sé non è spettacolare ma è decisamente sorprendente. Per un’azienda IT specializzata in web design, è fondamentale ottenere la giusta misura di effetti come il parallasse. Scorrendo il sito, realizzato con l’ottima Eola, l’impressione che si ottiene è quella di buon gusto, misura, professionalità e modernità. Questo è esattamente ciò che i clienti si aspetterebbero da un’azienda di web design. Pertanto, possiamo tranquillamente affermare che hanno fatto un buon lavoro impiegando il parallasse.
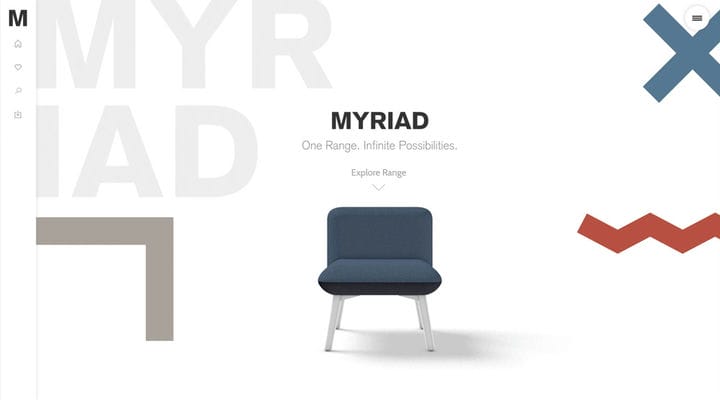
Myriad è una linea di mobili per ufficio dello studio Boss Design dal Regno Unito. Per presentare la nuova linea di mobili componibili che consente una grande flessibilità, lo studio ha deciso di utilizzare al meglio il parallasse. Mentre i visitatori scorrono, diversi mobili si uniscono, viaggiano attraverso la pagina e creano combinazioni diverse. Si tratta di un uso particolarmente intelligente dello scorrimento parallasse, in quanto completamente in linea con lo stile e lo scopo dei mobili che pubblicizza.
4 WRG Alchemy
L’agenzia italiana di digital branding è ben consapevole che, se vuoi brandizzare gli altri, devi prima marcare perfettamente te stesso. Il sito web è un riflesso giocoso del nome alchemico dell’agenzia e lo scorrimento della parallasse è utilizzato con una forte allusione al significato astronomico originale della parola. Vale a dire, in astronomia, parallasse significa uno spostamento apparente di un oggetto, a seconda del punto di osservazione dell’osservatore. Il sito Web di Alquimia WRG presenta una mappa del cielo d’altri tempi come sfondo su cui vediamo minuscole stelle e vari elementi di contenuto che si muovono a velocità diverse mentre scorriamo.
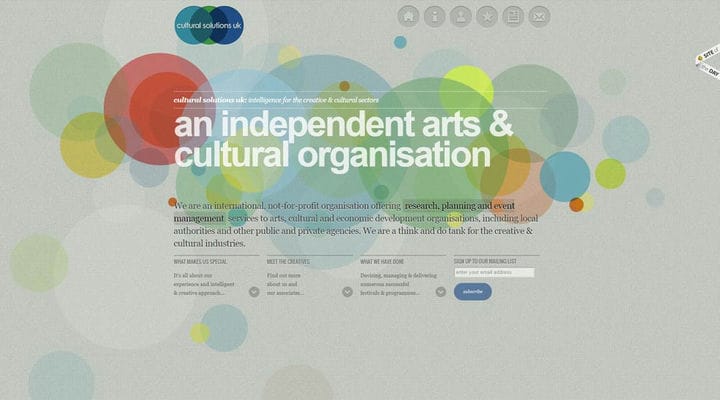
5 Soluzioni culturali
L’organizzazione internazionale per la ricerca, la pianificazione e la gestione degli eventi Cultural Solutions UK usa il parallasse per creare un’impressione sottile ma sorprendente sul proprio sito web. L’uso dello scorrimento parallasse è piuttosto ortodosso ma efficiente: hai cerchi colorati diversi, alcuni dei quali si muovono lentamente e gli altri a un ritmo leggermente più veloce. I visitatori ottengono una sottile impressione 3D di profondità, pur rimanendo completamente concentrati sul contenuto e sugli inviti all’azione. Un effetto che lascia un’impressione delicata, non ti colpisce dritto negli occhi e tuttavia ti porta a fare ciò che vuole che tu faccia: questo è uno dei migliori esempi dell’uso dello scorrimento parallasse che abbiamo visto da un po’ di tempo.
Bonus: la barca
Quando è apparso per la prima volta nel 2015, The Boat ha davvero scosso non solo il mondo del web design, ma anche quello letterario. Questo innovativo sito web di graphic novel di una pagina racconta una storia commovente sulla fuga dalla guerra del Vietnam su una barca. Il sito web, o dovremmo dire, il romanzo interattivo online, è stato innovativo in molti modi. C’è da dire che gran parte del valore di questo romanzo deriva dal suo uso visionario dello scorrimento parallasse, oltre che dal suo intenso paesaggio sonoro.
Come abbiamo detto prima, e come avrai già notato tu stesso, lo scorrimento del parallasse è ovunque. Tuttavia, non è sempre fatto bene. Abbiamo lavorato duramente per offrirti questa selezione di alcuni dei migliori esempi di parallasse in modo che tu possa vedere come può e dovrebbe essere. In questo modo, puoi prendere una decisione informata se ne hai bisogno sul tuo sito Web e come puoi utilizzarlo per aumentare il traffico, coinvolgere i visitatori e, in definitiva, aumentare le conversioni.