Come aggiungere facilmente un effetto di parallasse in WordPress
Chiunque abbia mai cercato un tema WordPress o esplorato varie caratteristiche e funzionalità fornite con un tema ha probabilmente notato qualcosa chiamato scorrimento parallasse elencato tra le principali funzionalità del tema. Non tutti hanno familiarità con cosa sia veramente lo scorrimento del parallasse, e anche coloro che possono riconoscerlo quando lo vedono su un sito Web probabilmente non sanno molto altro a riguardo. Ecco perché abbiamo pensato che sarebbe stata una buona idea dirti qualcosa in più su questa tecnica popolare e mostrarti come puoi averla sul tuo sito Web utilizzando un plug-in o scegliendo un tema WP parallasse. Siti web con scorrimento in parallassesono popolari per una buona ragione, e se vuoi stare al passo con le ultime tendenze nel mondo online, devi semplicemente sapere tutto quello che c’è da sapere.
Se non sei sicuro di aggiungere un effetto di parallasse al tuo sito web, cercheremo di aiutarti a prendere la decisione giusta:
Che cos’è lo scorrimento parallasse?
Esistono molti modi per definire lo scorrimento parallasse e il parallasse di WordPress come un concetto in generale. Una possibile definizione potrebbe essere che lo scorrimento parallasse sia una tecnica in cui lo sfondo e il primo piano sono entrambi animati, tranne per il fatto che si muovono a velocità diverse. Lo sfondo si muove più lentamente degli oggetti in primo piano, il che crea un’illusione di profondità. La tecnica è ampiamente utilizzata nei temi di WordPress, ma ovviamente non è affatto limitata a questo popolare CMS.
Una breve storia
La parola parallasse deriva in realtà dall’astronomia. Descrive l’apparente spostamento o incongruenza nella direzione di un oggetto quando è visto da due diversi punti di vista. Sai come a volte gli oggetti nello spazio sembrano muoversi a velocità diverse perché uno di loro è più vicino a te? La dinamica degli oggetti in primo piano sembra sempre essere più veloce ed energica della dinamica degli oggetti sullo sfondo. Nella "vita reale", questo ha senso, perché la vita reale è tridimensionale. Ma per quanto riguarda il design? Bene, possiamo farlo sembrare come la vita reale, e questo è in realtà uno dei principali effetti che i designer desiderano ottenere con il parallasse.
La parallasse come sappiamo è stata introdotta per la prima volta durante l’era d’oro del design dei videogiochi, più precisamente, con i giochi arcade a scorrimento laterale. Il suo scopo era aggiungere profondità e dinamica alla scena e migliorare la narrazione, il tutto nella speranza di fornire ai giocatori un’esperienza più coinvolgente e coinvolgente.
Questo era nei primi anni ’80. Avanzando rapidamente all’inizio degli anni 2010, avrai i primi tentativi di scorrimento del parallasse applicato al web design. Oggi, anni dopo, non c’è quasi persona al mondo che non abbia riscontrato lo scorrimento della parallasse di WordPress in una forma o nell’altra.
Può sembrare complicato, ma aggiungere un effetto di parallasse al tuo sito è piuttosto semplice. Lo scorrimento in parallasse segue in realtà un concetto di design molto semplice. Prendi lo sfondo e il primo piano e li fai muovere a velocità diverse, usando l’animazione. Quando un utente scorre la pagina, lo sfondo si rivela semplicemente più lento degli oggetti in primo piano, che possono includere immagini, gallerie, video, testo o qualsiasi altro contenuto. Il risultato è che tutto sembra fluttuare nello spazio, invece di starsene seduto lì, fissato allo sfondo.
Nota che il design dello scorrimento parallasse di WordPress non è una tecnica unica e universale. Ci sono diversi stili di progettazione di parallasse in uso oggi, ma la maggior parte di essi si basa sull’uso di più livelli. A ciascuno dei livelli è assegnata una funzione di scorrimento e una velocità designata. Successivamente, vengono applicate le corrette correzioni CSS o HTML per diversi browser e visualizzatori, assicurandosi di utilizzare la sintassi corretta delle ultime versioni di queste risorse, altrimenti il tutto semplicemente non funzionerà bene.
Perché è buono
Lo scorrimento in parallasse è diventato così immensamente popolare in questi giorni che sembra che non ci sia letteralmente nessun sito Web al mondo che non lo usi in qualche modo, forma o forma. Questo, ovviamente, non è vero, ma resta il fatto: questa tecnica è ampiamente utilizzata, specialmente nei siti WordPress. Allora, che cos’è lo scorrimento del parallasse che lo rende così attraente per i web designer?
La risposta potrebbe risiedere nell’esperienza dell’utente. Lo scorrimento in parallasse crea un modo dinamico ed emozionante di percepire i contenuti di un sito web. Ci attira creando un’illusione di profondità e movimento. Parallax è anche un ottimo strumento di narrazione, in quanto guida l’utente attraverso diversi elementi di contenuto. A patto di usarlo correttamente, ovviamente. Ci sono molti cattivi esempi di uso della parallasse. A volte sembra che i designer lo mettano in gioco solo perché sanno come farlo, quando in realtà non hanno nulla a che fare con esso.
Gli utenti amano essere intrattenuti. E oltre a ricette collaudate come sfondi video che puoi facilmente aggiungere utilizzando i plug-in di sfondo video di WordPress, anche lo scorrimento Parallasse è un ottimo modo per farlo. È anche un ottimo modo per le aziende di trascinare letteralmente gli spettatori nelle parti del loro sito Web in cui desiderano concentrarsi. Ad esempio, le pagine del prodotto o del servizio.
In ogni caso, il comportamento di scorrimento comporta sicuramente un elemento di sorpresa. Se fatto bene, delizia l’utente e questa è sempre una buona cosa per un sito web.
Aggiungi un effetto di parallasse usando un plugin
Per i principianti e gli utenti intermedi, il modo migliore per aggiungere parallasse è, di gran lunga, utilizzare un plug-in. Ci sono così tanti plug-in di parallasse eccellenti sul mercato e la maggior parte di essi fa un ottimo lavoro nell’aiutarti ad aggiungere parallasse al tuo sito Web WordPress. Ai fini di questo articolo, utilizzeremo il plug-in Advanced WordPress Backgrounds.
Sebbene creato principalmente per aggiungere l’effetto di parallasse, questo strumento copre molte altre interessanti funzionalità. Ad esempio, puoi usarlo per aggiungere uno sfondo statico dietro il testo. Inoltre, ti aiuta ad aggiungere lo sfondo anche a una riga specifica. Quando vuoi colorare un paragrafo aggiungendo lo sfondo, questo plugin ti permetterà di farlo con un clic.
Installazione del plug-in
Innanzitutto, dovrai ovviamente installare e attivare il plugin nel solito modo. La prima cosa da fare è andare sul tuo back-end e cercare il plugin. Fare clic su Plugin e poi su Aggiungi nuovo. Digita Sfondi WordPress avanzati nel campo di ricerca e, una volta trovato, fai clic su Installa. Al termine del processo di installazione, fare clic su Attiva. Il tuo nuovo plug-in dovrebbe ora essere elencato nel menu Plugin.
Utilizzo del plug-in per aggiungere parallasse con l’editor classico
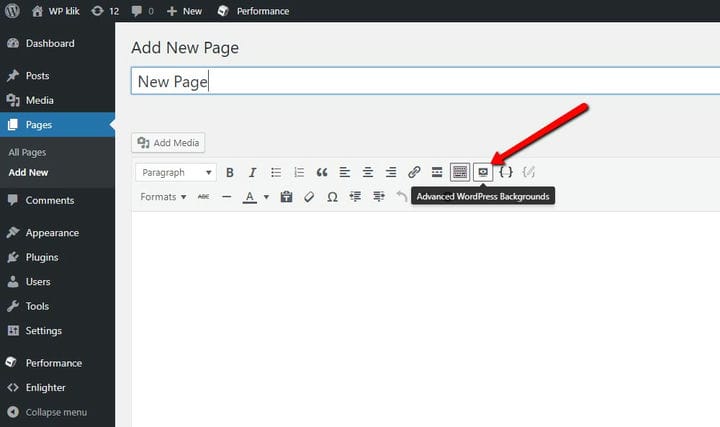
Per aggiungere effettivamente parallasse, vai alla pagina o pubblica dove vuoi che venga aggiunto. Noterai un nuovo pulsante nel tuo editor. Passare il mouse su di esso rivelerà che dice Advanced WordPress Backgrounds. Fare clic su di esso e visualizzare un popup in cui imposterai valori diversi e modificherai le impostazioni per il tuo effetto di parallasse.
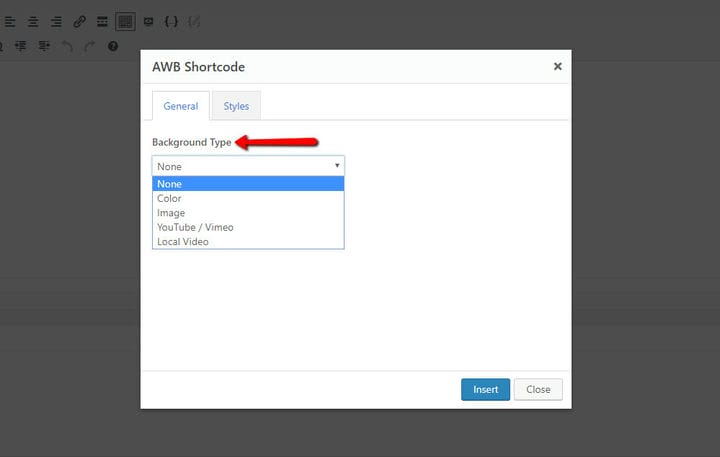
Innanzitutto, seleziona il tipo di sfondo. In questo esempio useremo un’immagine.
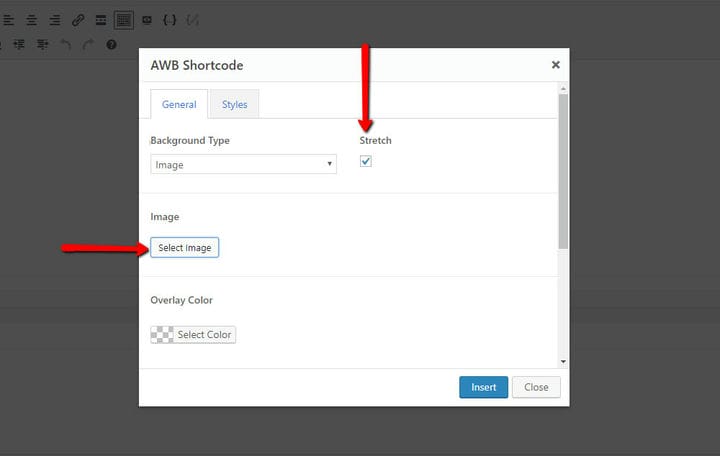
La prossima cosa da fare è selezionare un’immagine che si desidera utilizzare. Per un’immagine a larghezza intera, seleziona la casella che dice Allunga .
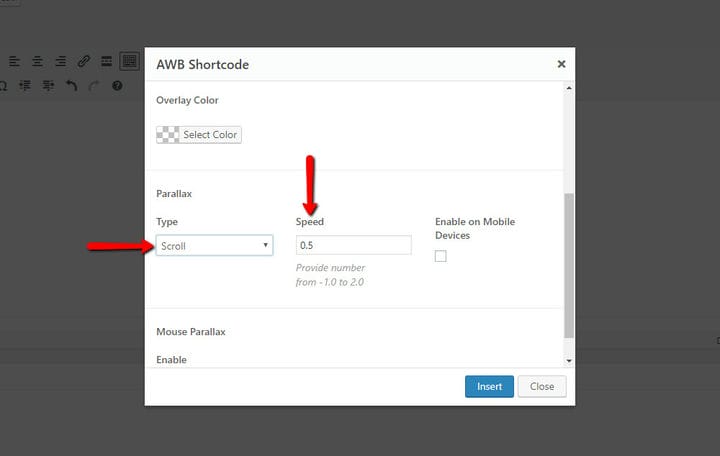
Successivamente, seleziona l’effetto di parallasse. Andremo per Scroll. Puoi anche impostare la velocità di scorrimento desiderata qui.
Oltre alla parallasse c’è un effetto mouse degno di nota. Grazie ad esso puoi creare l’effetto del rallentatore sull’immagine che si trova sotto il cursore del mouse. Il bello è che puoi combinare parallasse ed effetti del mouse sulla stessa immagine. Basta scegliere quello che si adatta meglio alle tue esigenze, a seconda delle tue esigenze e obiettivi specifici.
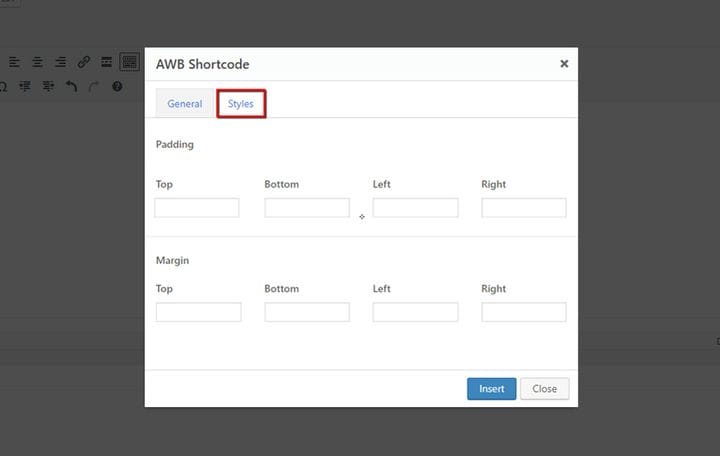
Le dimensioni e l’altezza dell’immagine di parallasse possono essere impostate nella scheda Stili.
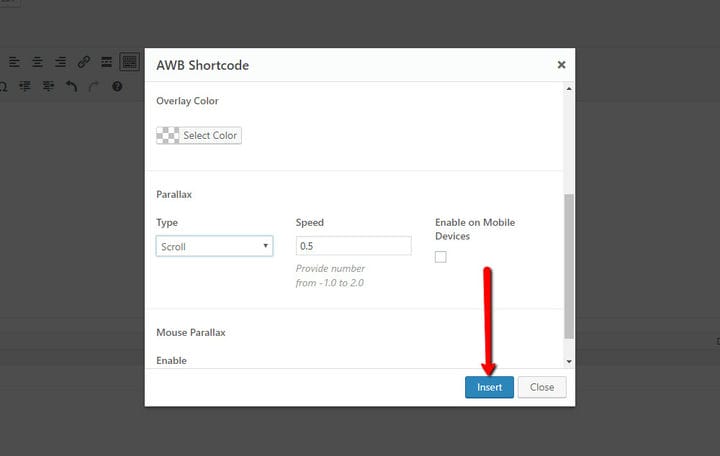
Infine, fai clic sul pulsante Inserisci.
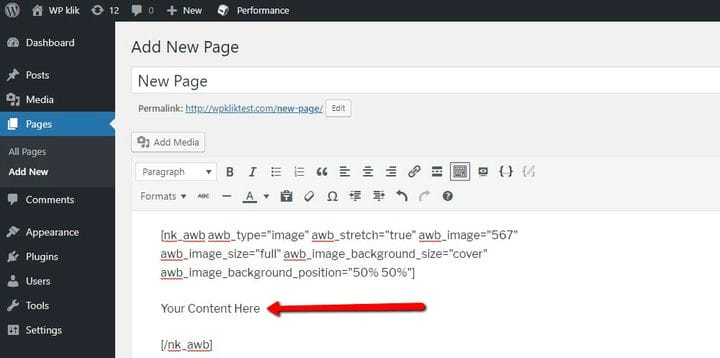
Il seguente shortcode dovrebbe ora apparire nel tuo editor:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Dovrai sostituire le parole "Il tuo contenuto qui" con il tuo contenuto effettivo (testo, immagine, video…). Non dimenticare di fare clic su Salva.
Vai al tuo sito web e controlla il post o la pagina che hai appena aggiunto parallasse per vedere se tutto funziona correttamente.
Utilizzo del plug-in per aggiungere parallasse con l’editor di Gutenberg
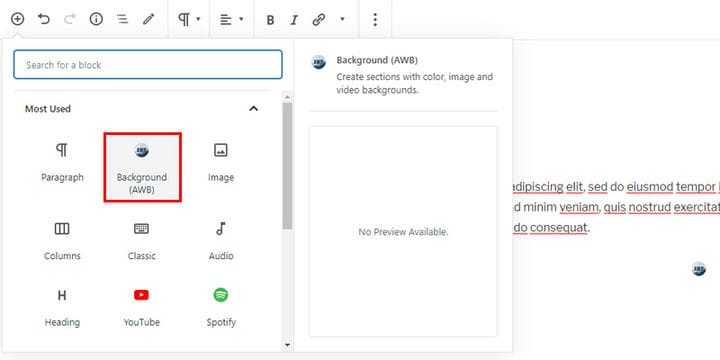
Anche questo plugin è compatibile con Gutenberg. Per usarlo, fai clic sul blocco Sfondo (AWB) per iniziare ad aggiungere l’effetto di parallasse.
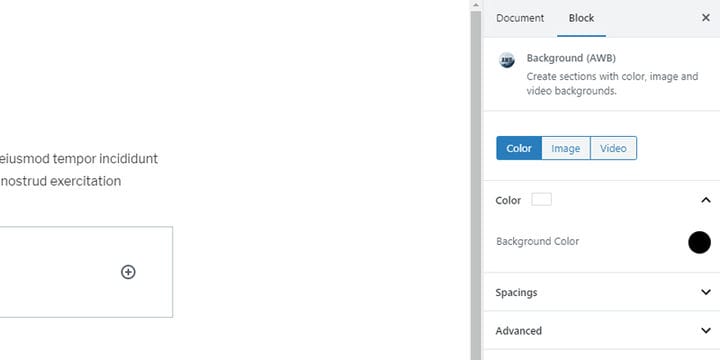
Come ogni altro blocco, il blocco Background (AWB) ha le proprie opzioni che sono quasi le stesse di quelle dell’Editor classico.
La parte migliore è che puoi aggiungere colore, immagine o persino un video alla sezione con effetto di parallasse. Inoltre, puoi impostare la dimensione della parallasse aggiungendo il riempimento, la sua velocità o il tipo di parallasse. Infine, Gutenberg supporta l’effetto mouse di cui abbiamo parlato in precedenza.
Temi e modelli di parallasse di WordPress
Lo scorrimento del parallasse è in realtà più difficile da ottenere di quanto potrebbe sembrare. Soprattutto se sei un principiante di WordPress, aggiungere l’effetto di parallasse potrebbe sembrare troppo complicato per te. Ecco perché abbiamo pensato che potrebbe essere d’aiuto se avessimo inserito un breve elenco dei migliori temi WordPress parallasse che puoi trovare sul mercato in questo momento.
1 Bazaar: un tema di eCommerce moderno e nitido
Scarica / Ulteriori informazioni Demo
I temi della moda, in particolare i negozi online, sono quelli che beneficiano maggiormente dello scorrimento del parallasse. In effetti, è difficile immaginare un sito di moda e abbigliamento, un negozio o un blog senza di esso. Bazaar è uno dei temi che sembra aver ottenuto questo giusto. Questo splendido tema viene fornito con alcune pagine straordinarie, incluso un lookbook splendidamente realizzato. La pagina del negozio asimmetrica è l’ideale per mostrare i tuoi prodotti in un modo che attiri i visitatori dell’umore per lo shopping.
Bazaar viene fornito con il potente plug-in Select Core, codici brevi di prodotti personalizzati, sezioni di sfondo video, widget sociali e una mappa Google personalizzabile. Il tema è, ovviamente, completamente reattivo e include il potente generatore di pagine WPBakery.
Caratteristiche che rendono Bazaar il miglior tema WordPress di parallasse:
- Scorrimento fluido
- Ottimizzato SEO
- Traduzione pronta
- Plugin gratuito Slider Revolution
- Importazione contenuto demo con 1 clic
Scarica / Ulteriori informazioni Demo Ottieni hosting
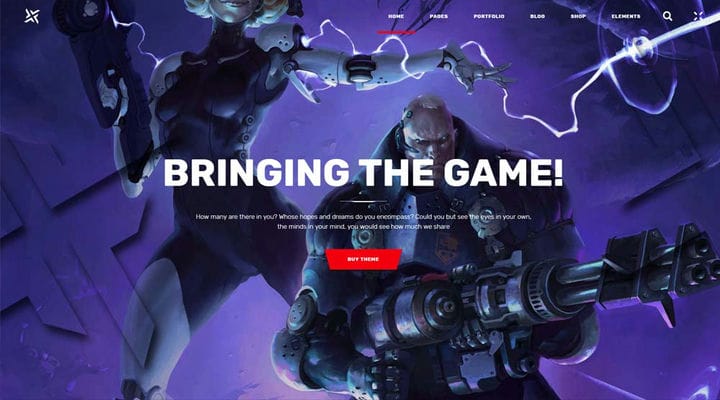
2 PlayerX: un tema potente per giochi ed eSport
Scarica / Ulteriori informazioni Demo
Questo tema entusiasmante per tutto ciò che riguarda giochi, giocatori, eSport e studi è un fantastico esempio di scorrimento del parallasse eseguito correttamente. La natura stessa dell’industria dei giochi richiede proprio il tipo di esperienza utente dinamica ed eccitante che PlayerX porta sul tavolo.
Oltre a fantastiche pergamene e cursori di parallasse, PlayerX è dotato di tutte le caratteristiche e le funzionalità necessarie per un sito di gioco di successo. Gli elementi personalizzati includono infografiche eccellenti, tipografia ricca, presentazioni per la squadra, testimonianze, elenco delle partite e una casella di streaming.
Tutto sommato, PlayerX è un tema che mostra davvero in cosa consiste lo scorrimento del parallasse e come dovrebbe essere utilizzato.
Caratteristiche che rendono PlayerX il miglior tema WordPress di parallasse:
- Shortcode per partite e streaming
- Carosello della squadra
- Ricerca integrata
- 7 pacchetti di caratteri icona
- Compatibile con WooCommerce
Scarica / Ulteriori informazioni Demo Ottieni hosting
3 Azalea – Tema per la fotografia di moda
Scarica / Ulteriori informazioni Demo
Azalea è uno splendido e sofisticato tema WordPress per la fotografia con una serie di layout di home page predefiniti, uno dei quali è fortemente basato sullo scorrimento del parallasse. Ideale per la fotografia di moda, Azalea può essere utilizzata anche per altri scopi, dallo stile di vita e bellezza al blog e al negozio dove puoi vendere le tue foto. Ognuna delle homepage è semplicemente sbalorditiva, ma dobbiamo dire che quella di parallasse ha un fascino particolare che siamo sicuri che la maggior parte dei fotografi di moda apprezzerebbe.
Azalea è molto robusto ma questo non vuol dire che sia difficile da usare. Anche qualcuno completamente inesperto con WordPress dovrebbe avere un momento facile per impostare questo tema e gestire un sito Web di fotografia di moda, bellezza e lifestyle di grande successo.
Caratteristiche che rendono Azalea il miglior tema WordPress di parallasse:
- Gallerie di Proofing protette da pass
- Shortcode di parallasse
- Carosello clienti
- Shortcode CTA
- 5 stili di intestazione
Scarica / Ulteriori informazioni Demo Ottieni hosting
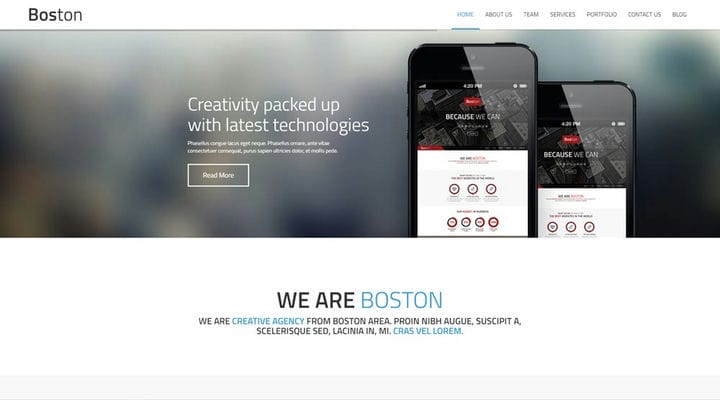
4 Boston – Tema WordPress di parallasse aziendale
Scarica / Ulteriori informazioni Demo
Una cosa molto interessante di Boston è che ti consente di scegliere tra un sito Web di una pagina e un multipagina. Oltre a questa flessibilità, ottieni anche ampie opzioni di personalizzazione e, naturalmente, alcune impressionanti pagine di parallasse.
Boston è un tema WordPress parallasse progettato specificamente per aziende, grandi aziende e agenzie. Sia che tu scelga un onepager o un sito Web multipagina, otterrai un sito Web molto intelligente e dall’aspetto professionale che utilizza la parallasse non per mettersi in mostra, ma per impressionare i visitatori con un tocco moderno. Il tema è stato sviluppato sulla base del concetto mobile-first, che è importante poiché i tuoi clienti e clienti molto probabilmente effettuano la maggior parte della loro navigazione sui loro dispositivi portatili. Oh, e gli utenti professionisti saranno felici di apprendere che esiste una versione creata appositamente per loro, con meno file, quindi molto più leggera.
Caratteristiche che rendono Boston il miglior tema WordPress di parallasse:
- Anteprima lightbox
- Twitter in diretta
- Portfolio illimitato di opere
- Flexslider e Revolution Slider
- Modulo di contatto e newsletter di lavoro
Scarica / Ulteriori informazioni Demo Ottieni hosting
5 Hypnos – Tema WordPress OnePage Parallasse
Scarica / Ulteriori informazioni Demo
Se stai cercando un sito Web di una pagina altamente funzionale, completo e moderno, Hypnos potrebbe essere il tema giusto per te. Questo tema reattivo è davvero multiuso. Puoi usarlo per qualsiasi cosa, da piccole e medie imprese, agenzie o studi a portfolio, blog e negozi. Viene fornito con una versione chiara e scura, entrambe dall’aspetto fantastico e con eccellenti effetti di parallasse.
Inoltre, Hypnos è molto intuitivo, viene fornito con un’eccellente assistenza clienti e una miriade di funzionalità. Il generatore di pagine che ottieni con questo tema viene fornito con sezioni personalizzate e ottieni anche un portfolio ordinabile, un modulo di contatto funzionante, Revolution Slider e caratteri Google, tra le altre cose.
Caratteristiche che rendono Hypnos il miglior tema WordPress di parallasse:
- Compatibile con WPML
- Ottimizzato SEO
- Pronto per la retina
- Precaricatore personalizzato
- Supporto per chat dal vivo
Scarica / Ulteriori informazioni Demo Ottieni hosting
Insomma
Lo scorrimento in parallasse migliora sicuramente il tuo sito Web WordPress, ma solo se lo fai bene. Aggiungere parallasse solo per il gusto di avere parallasse è semplicemente sciocco. Con così tanti siti Web che utilizzano questo effetto, potremmo essere sempre più vicini alla sovrasaturazione e al punto in cui diventa scoraggiante, obsoleta e noiosa.
In secondo luogo, lo scorrimento del parallasse deve essere eseguito correttamente. Deve funzionare senza problemi, altrimenti i visitatori del tuo sito saranno ovviamente infastiditi.
In terzo luogo, può essere molto seducente utilizzare lo scorrimento in parallasse per dare vita al tuo sito Web di una pagina, ma assicurati di avere effettivamente qualcosa da dire e contenuti da offrire ai tuoi utenti da scorrere.
In quarto luogo, se sei riuscito a coinvolgere i tuoi visitatori con un effetto di scorrimento parallasse avvincente e ben congegnato, non dimenticare di farlo funzionare a tuo favore. Pianifica attentamente le tue CTA per invogliarle ulteriormente.
Ovviamente, quando scegli un tema WP parallasse premium, non devi preoccuparti di queste cose poiché gli autori del tema hanno ben pensato per te.
La conclusione è che lo scorrimento del parallasse è davvero fantastico. Sì, ci sono modi per rovinare tutto e sì, potrebbe esserci un po’ di saturazione. Tuttavia, è un potente strumento per aumentare il traffico del sito e ottimizzare i tassi di conversione. Inoltre, ha un bell’aspetto e aggiunge un tocco di classe al tuo sito web.
Qual è la tua opinione sullo scorrimento parallasse di WordPress? Ci piacerebbe sentirti nella sezione commenti qui sotto!
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!