Perché il Responsive Web Design è importante per il business?
Nel 2015 Google ha apportato un enorme cambiamento nei suoi algoritmi dei motori di ricerca che ha reso il design reattivo uno dei fattori per il posizionamento dei siti web. Per la prima volta nel 2016 la navigazione web mobile ha superato il desktop ed è più importante che mai che il tuo sito web possa adattarsi a tutte le dimensioni dello schermo senza sacrificare l’usabilità e la funzionalità. Questo fatto può giustificare il motivo per cui il Responsive Web design è importante per il business. Puoi creare un sito web responsive qui. Se hai già un sito web ma se hai bisogno di renderlo responsive puoi rivolgerti a qualche esperto di consulenza.
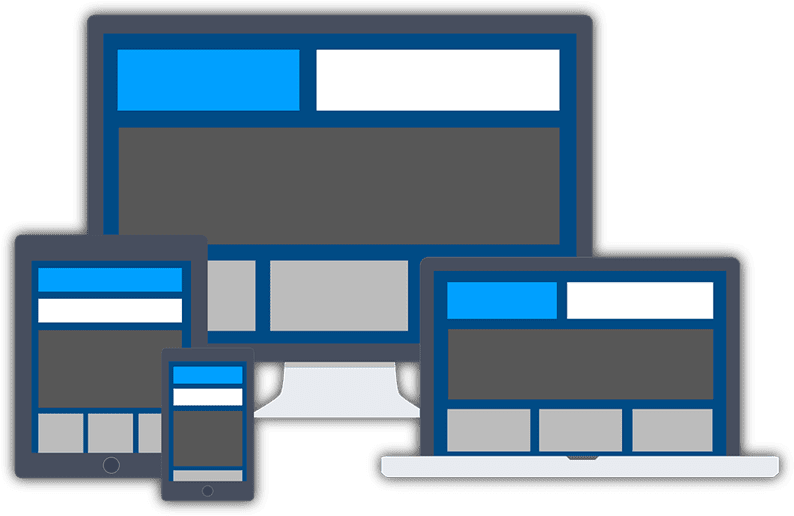
Cos’è il Responsive Web Design?
Per dirla semplicemente, il tuo sito web deve essere user-friendly durante la navigazione da uno smartphone. Il numero di utenti di smartphone è più di 2,5 miliardi in questo momento, quindi il tuo sito web deve essere reattivo che includa elementi di design mobile come:
- Testo leggibile senza zoom
- Spazio adatto per target di tocco
- Nessuno zoom orizzontale
Con oltre il 60% di query di ricerca provenienti da dispositivi mobili, è giunto il momento di garantire che i tuoi siti Web siano reattivi. Il responsive web design è un sistema che reagisce al dispositivo dell’utente e si adatta alle dimensioni dello schermo. Un sito web responsive ha un layout fluido e flessibile ottimizzato per tutti i dispositivi come desktop, smartphone, tablet. Se guardiamo indietro di qualche anno, come nel 2010, gli sviluppatori erano soliti creare siti separati per gli utenti di smartphone. Grazie al design reattivo quei giorni sono finiti. Ora gli sviluppatori non devono creare due siti Web separati. Un solo sito Web reattivo può aumentare o diminuire per adattarsi automaticamente al dispositivo.
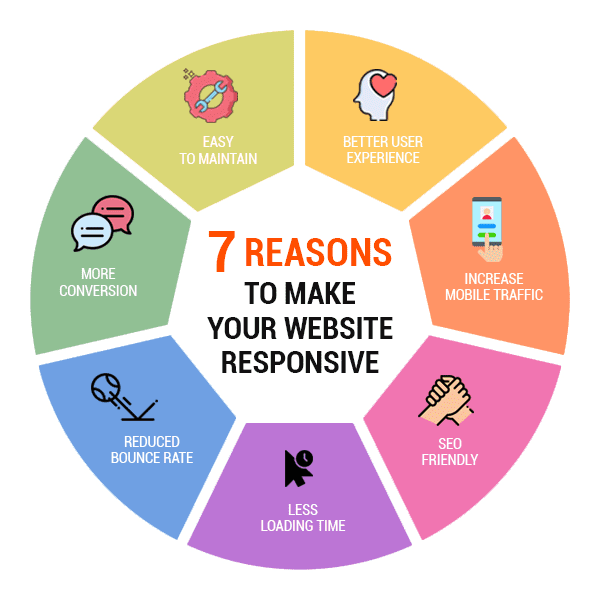
7 motivi per rendere responsive il tuo sito web
Ci sono diversi vantaggi del web design reattivo. Può avere un impatto positivo sulla tua esperienza utente, SEO, esperienza utente e molte altre parti del tuo sito web che si aggiungono alla tua crescita complessiva. Ecco i 7 motivi o vantaggi più importanti per realizzare un web design reattivo.
- Migliore esperienza utente:
un sito Web reattivo si tradurrà in una migliore esperienza utente. La quantità di tempo che un utente trascorre sul tuo sito è un fattore chiave che indica chiaramente la qualità complessiva dell’esperienza utente. Se trovano difficile navigare o utilizzare il tuo sito web perché sono costretti a pizzicare e ingrandire continuamente, non rimarranno sul tuo sito web. E se il tuo sito web si ridimensiona e reagisce al cambiamento delle dimensioni dello schermo, i visitatori non avranno problemi ad accedere alle opzioni di menu, ai collegamenti, ai pulsanti o alla compilazione di moduli. Di conseguenza, anche la loro esperienza utente sarà molto migliore e quindi trascorreranno molto più tempo sul tuo sito.
2 Aumentare il traffico mobile: le
statistiche mostrano che quasi il 55 percento di tutto il traffico World Wide Web è emerso da dispositivi mobili nell’ultimo trimestre del 2018. Che rappresenta molto più della metà di tutto il traffico Web e mostra che non puoi permetterti di scendere a compromessi con il responsive web design. Inizia esaminando quanti dei tuoi visitatori provengono da telefoni e tablet e quanto tempo trascorrono effettivamente sul tuo sito. Implementa il design reattivo e confronta le due statistiche. Una volta che il tuo sito web si adatta alla larghezza del viewport, noterai un aumento significativo del traffico dai dispositivi mobili.
3 SEO friendly:
Google ha suggerito per molto tempo di iniziare a utilizzare il web design reattivo per supportare più dispositivi e dimensioni dello schermo. Il motore di ricerca ha portato questo suggerimento ancora oltre quando ha iniziato ad aggiungere un’etichetta "Mobile Friendly" ai siti che hanno utilizzato questa strategia. I siti che sono responsive sono emersi in cima alle query dei risultati di ricerca dello smartphone. Anche se questa certificazione è stata buona Google ha dichiarato all’epoca di voler utilizzare la reattività mobile come fattore di ranking nel prossimo futuro.Bene, a partire dal 21 aprile 2015, ciò si è concretizzato e Google ha iniziato a premiare i siti che sono stati costruiti in modo reattivo per multi-dispositivo supporto. Riesci a indovinare qual è stata la ricompensa? Sì, i loro punteggi SEO erano molto più alti. Google non si è fermato qui, in realtà penalizzava quei siti che non erano mobile responsive.
4 Frequenza di rimbalzo ridotta: la frequenza di
rimbalzo si riferisce alla percentuale di visitatori di un sito Web specifico che si allontana dal sito dopo aver visto solo una pagina. Come accennato in precedenza, un sito Web reattivo significa che i visitatori rimarranno più a lungo sul tuo sito, il che riduce la frequenza di rimbalzo. I visitatori saranno più disposti a fare clic e leggere effettivamente altre pagine del tuo sito Web e iniziare a esplorare tutto ciò che devi consegnare.
5 Più conversione:
più tempo le persone trascorrono sul tuo sito web, una frequenza di rimbalzo significativamente più bassa e questo è anche un passo importante per migliorare l’esperienza utente del tuo traffico e costruire buone relazioni e fiducia. Questa migliore esperienza utente e sicurezza si traducono in tassi di conversione migliori, sia che la conversione implichi l’iscrizione alla newsletter, l’acquisto di un prodotto o la prenotazione di una chiamata. Considera per un secondo, i tassi di conversione medi degli smartphone sono superiori del 64% rispetto ai desktop ed è semplice capire perché un sito Web reattivo dovrebbe essere un must.
6 Meno tempo di caricamento: i
siti web responsive si caricano più velocemente su tutti i dispositivi, ma quando si tratta di smartphone e tablet si caricano più velocemente. Il responsive design ha un impatto diretto sul tempo che un utente trascorre sul tuo sito web. Grazie alle griglie fluide e alle immagini di reattività ora ci vuole molto meno tempo per caricare una pagina. Lo sai che il 53 percento degli utenti se ne andrà se un sito impiega più di tre secondi per caricarsi? La stessa ricerca ha condotto che i siti Web che si caricano più velocemente godono di più conversioni.
7 Facile da mantenere:
basti pensare al momento in cui dovevi mantenere due siti web separati. Uno per i desktop e un altro per la versione mobile. Due siti web significano che dovevi mantenere due siti che richiedevano più risorse per costruire e anche mantenere. Con il sito Web reattivo, ci vuole molto meno tempo per l’avvio e la creazione, il che apre l’opportunità di concentrarsi su attività più importanti come il servizio clienti, il marketing, i test A/B, lo sviluppo di prodotti e contenuti.
Come rendere responsive il tuo sito web
Devi tenere a mente alcune cose quando crei un design reattivo. Il design reattivo richiede un sistema di progettazione e una gerarchia di contenuti su tutti i dispositivi. Le parti principali del responsive web design hanno:
1 Una griglia fluida
2 Query multimediali.
3 Testo e immagini reattivi
- Una griglia fluida:
Le griglie fluide sono al centro del design reattivo. Le griglie ti consentono di allineare e disporre gli elementi chiave della tua pagina in un modo visivamente attraente, seguendo una determinata struttura. La misurazione delle griglie fluide dipende principalmente dalle dimensioni di visualizzazione dell’utente e garantisce che tutte le parti della pagina seguano a piacimento. Sebbene l’uso delle griglie sia sempre stato presente nel settore del design quando si tratta di web design reattivo, sono state create semplici griglie reattive per aiutare i progettisti e gli sviluppatori di siti Web. Dopo queste griglie reattive immediate, è entrata in scena una variazione di framework CSS reattivi, tutti utilizzando il loro codice su una griglia fluida. Le griglie native sono già arrivate ai CSS sotto forma di "CSS Grid Layout Module". Il forte supporto del browser è ora piuttosto solido, offrendo enormi opportunità per i web designer che vogliono iniziare a esplorare fluidi,
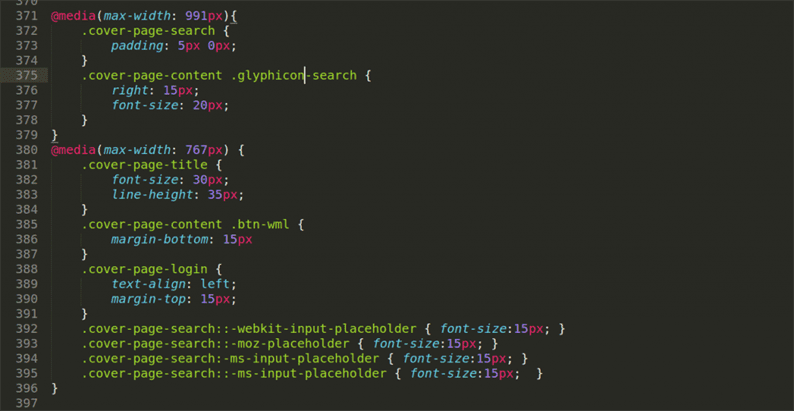
2 Media query: le
media query esistono sin dai primi anni 2000, ma è stato solo nel 2012 che sono diventate un benchmark suggerito dal W3C. Proprio come le griglie fluide, le query multimediali sono la tecnologia centrale dietro il web design reattivo. Grazie molto alle query multimediali, ora un sito Web può raccogliere dati che aiutano a valutare le dimensioni del display che un visitatore utilizza per accedervi. Quando ha quei dati, carica in modo condizionale gli stili CSS adatti a quella specifica dimensione di visualizzazione.
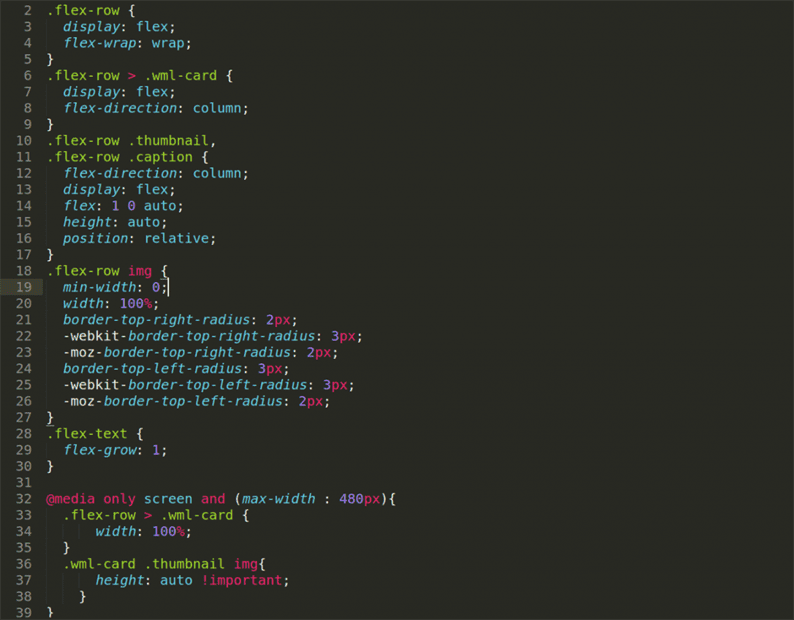
3 Testo e immagini
reattivi : il web design reattivo funziona molto bene quando lavori direttamente con nient’altro che testo. I siti Web moderni, tuttavia, forniscono molti media come immagini e video, che possono essere un po’ più difficili. Il modo ragionevole per gestire immagini e altri file multimediali consiste nell’utilizzare la proprietà max-width anziché utilizzare i parametri dell’immagine o del file multimediale. Se includi altre forme di media, la strategia di stile diventa un po’ più complessa. La proprietà height non funzionerà, quindi applicare il padding all’estremità inferiore di un contenitore, quindi riposizionare il supporto all’interno di quel contenitore è la vera strada da percorrere.
Se segui questi passaggi puoi facilmente rendere il tuo sito web reattivo. So che può essere davvero complicato se appartieni a un background non tecnico, se hai bisogno di ulteriore aiuto non dimenticare di metterti in contatto con il nostro aiuto esperto.