Una breve introduzione a WordPress Gutenberg
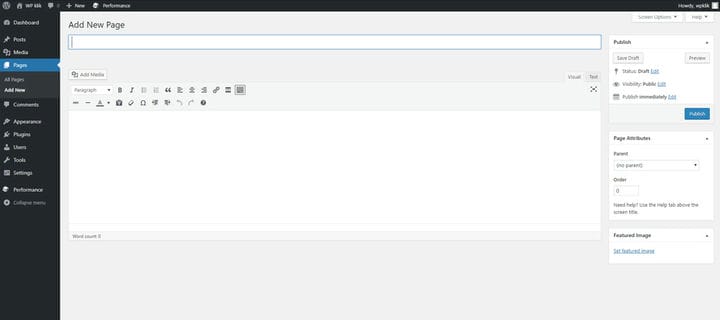
L’editor classico è qualcosa a cui tutti noi utenti di WordPress ci siamo abituati. L’editor classico era più di un’abitudine: era qualcosa che conoscevamo e capivamo bene. C’era il vecchio campo del titolo, il campo del contenuto, un campo per l’inserimento di codici brevi. Alla nostra destra, tutte le opzioni di pagina a nostra disposizione: Stato, Visibilità e così via.
All’improvviso, siamo di fronte a un grande cambiamento. A prima vista, il WordPress Gutenberg non sembra affatto un editor. Dove sono tutte le nostre opzioni? Dove scriviamo il testo? Cos’è il titolo? Sì, i cambiamenti sono approssimativi. Ma spesso, i cambiamenti portano miglioramenti. Gutenberg è stato creato con lo scopo di rendere più facile per gli utenti lavorare con WordPress. Questo è sicuramente un cambiamento che vale la pena abbracciare.
A prima vista
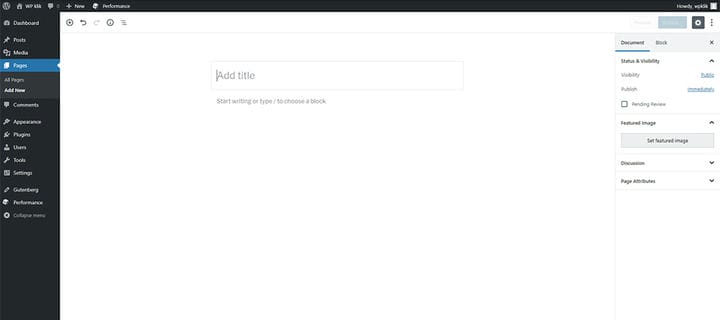
Diamo una rapida occhiata al nuovo editor. All’inizio, è come niente che abbiamo visto o usato prima. Ma guarda più da vicino e scoprirai che in realtà è piuttosto intuitivo e facile da usare.
La prima cosa che notiamo a riguardo è che il titolo non è più un campo separato. Invece, ora abbiamo un’unica area di lavoro che mostra le sue parti come un continuum.
Che cos’è tutto questo sui blocchi?
WordPress Gutenberg si basa sul concetto di blocchi. Uno degli scopi di questo approccio era assicurare la continuità nel modo in cui vengono creati gli elementi di contenuto classici. Possiamo ottenere risultati ampiamente individuali e completamente diversi, ma lo facciamo usando lo stesso modo per creare blocchi. Ciò che fa è garantire la sicurezza, la stabilità e, in definitiva, la scalabilità di WordPress come piattaforma e nel suo insieme.
Ma cosa sono esattamente questi blocchi? Per dirla semplicemente, il nuovo editor sostituisce il vecchio campo di modifica singolo con una serie di nuovi blocchi individuali. Un blocco può essere molte cose. Un blocco di contenuto: testo semplice, immagini, video, ma anche un widget, un pulsante, una tabella e così via.
Gestire i tuoi blocchi
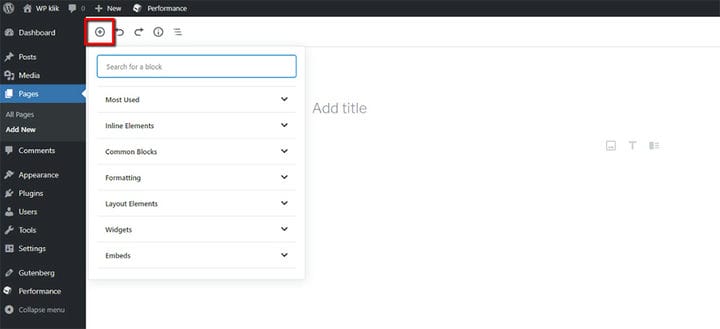
Diamo un’occhiata ora a come aggiungiamo questi blocchi in WordPress Gutenberg. Le brave persone di WordPress le hanno divise in categorie ordinate per nostra comodità e per spostarci più facilmente. Puoi sfogliare queste categorie o semplicemente usare il nome di un blocco che vuoi usare, se lo conosci, digitandolo come /name.
Esistono diversi modi per aggiungere blocchi. Ad esempio, puoi utilizzare il piccolo segno più nella parte in alto a sinistra dell’editor.
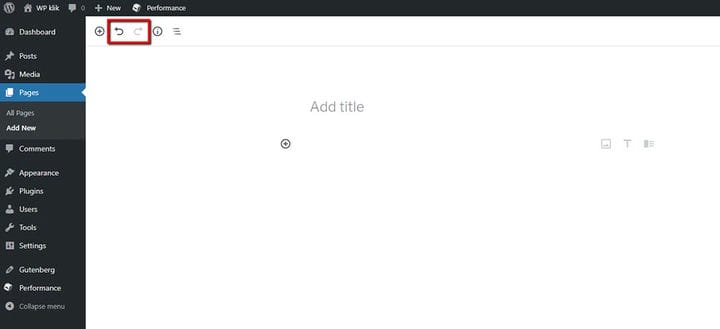
Il buon vecchio Undo e Redo si trovano proprio accanto ad esso.
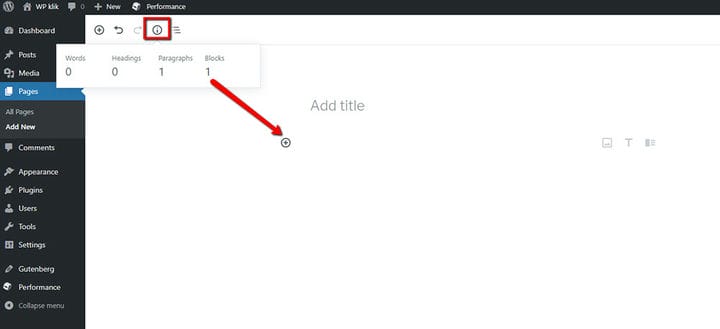
Una novità utile qui è il pulsante Info, che mostra la struttura del contenuto del nostro post. Mostra quante parole, titoli, paragrafi e blocchi abbiamo nel nostro post e ci aiuta a tenere traccia della nostra struttura dei contenuti.
C’è sempre un blocco vuoto che si trova lì prima dell’inserimento di qualsiasi contenuto. Questo blocco è presente per impostazione predefinita, proprio come il cartiglio.
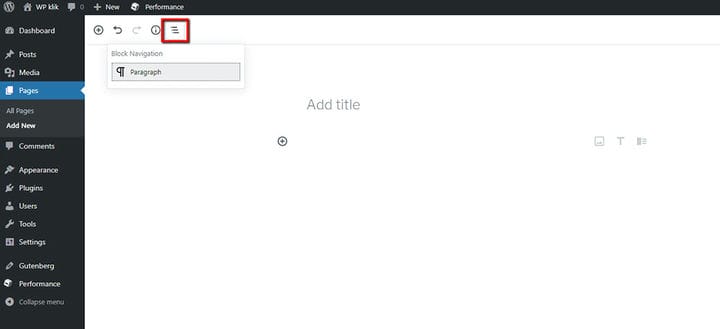
Un’altra cosa molto utile che non avevamo prima è Block Navigation, anch’essa situata nella barra dei menu in alto a sinistra.
Mostra la struttura di tutti i blocchi sulla pagina e consente di aggirare facilmente i tuoi contenuti.
Ad esempio, se desideri modificare un contenuto che si trova nel penultimo paragrafo del tuo post, invece di scorrere fino in fondo puoi semplicemente fare clic su quel particolare paragrafo nel menu a discesa Blocca navigazione.
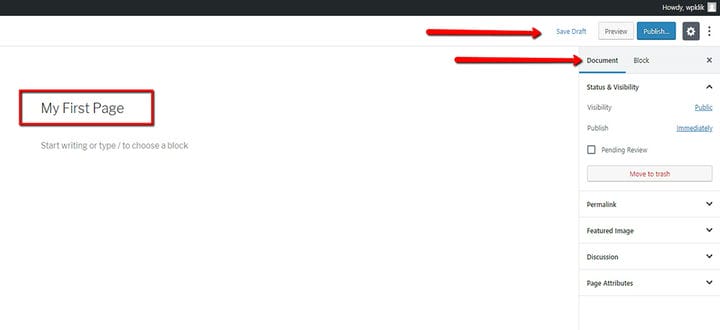
Dopo aver inserito il contenuto in uno qualsiasi dei blocchi, possiamo fare clic su Salva bozza, proprio come nel vecchio editor, o su Anteprima o Pubblica.
Molte cose che siamo abituati a trovare nella parte destra dell’Editor classico sono ancora lì, tranne per il fatto che sono nascoste nella scheda Documento.
Uno degli elementi che prima si trovavano sotto il campo principale nell’Editor classico è la Discussione, che usavamo per consentire o meno i commenti su una pagina.
Ora si trova nella scheda Documento, che, tra l’altro, può essere temporaneamente rimossa, proprio come la sua vicina, la scheda Blocco, facendo clic sulla ruota dentata per accedere alle impostazioni.
Opzioni di personalizzazione
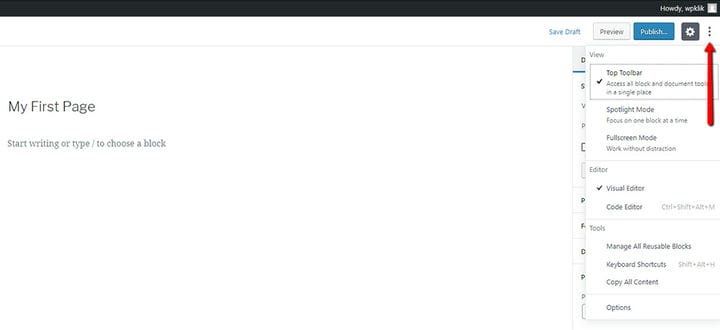
Possiamo personalizzare la visualizzazione dell’area di lavoro facendo clic sui tre punti verticali nell’angolo in alto a destra, che ci porteranno al menu Altri strumenti e opzioni. Da qui, possiamo personalizzare lo spazio di lavoro a nostro piacimento, così come la sequenza di elementi su di esso. Inoltre, puoi anche scegliere l’editor che desideri utilizzare: editor visivo o editor di codice. C’è l’elenco delle scorciatoie e alcune opzioni aggiuntive.
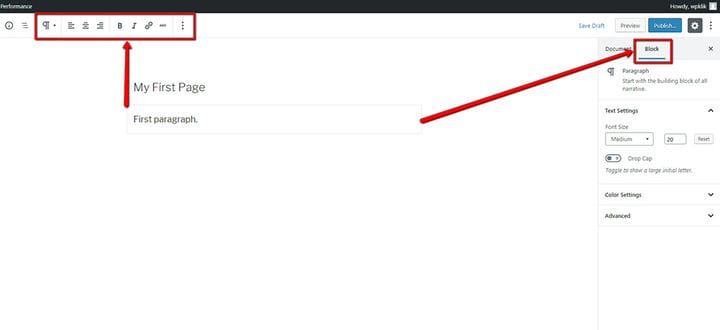
E ora, la parte più importante. Cliccando su un blocco, in questo caso il primo Paragrafo, si aprono le opzioni relative a quel particolare blocco. Dopo aver selezionato un blocco, alcune delle opzioni si troveranno nella scheda Blocco a destra.
Alcune altre opzioni per lo stesso blocco si troveranno nella sezione in alto a sinistra dell’editor e ci saranno altre opzioni intorno al blocco stesso, a seconda della vista specifica che hai impostato.
E questo è praticamente tutto. Nella sua essenza, WordPress Gutenberg è facile da usare come l’editor classico, e probabilmente anche di più. Ti consigliamo di provarlo e di giocarci un po’. Vedrai che ne avrai una comprensione abbastanza salda in pochissimo tempo e sarai felice di tutti i miglioramenti che sono arrivati con questo cambiamento.
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!