Il modo più semplice per aggiungere un invito all’azione WordPress
L’invito all’azione o CTA di WordPress è più comunemente un pulsante su un sito Web che invita l’utente a compiere un’azione specifica. Ma un CTA può anche presentarsi sotto forma di un’immagine, un contenuto, un testo e quello che hai.
Le CTA di WordPress sono un ottimo modo per incoraggiare l’interazione sul tuo sito Web, promuovere le vendite, ispirare l’utente a intraprendere un’azione specifica e molto altro ancora. A differenza di pubblicità, popup e mezzi di marketing simili, sono semplici, discreti e portano a risultati tangibili. Possono essere di grande aiuto nel rendere la navigazione nel tuo sito semplice e cristallina. Il ruolo essenziale di un invito all’azione di WordPress è quello di indurre i visitatori a intraprendere l’azione che desideri che intraprendano, e questo può essere letteralmente qualsiasi cosa, dall’acquisto e l’iscrizione alla tua lista e-mail all’invitarli a leggere l’intero testo.
Sapere dove posizionare un CTA è un’arte a sé stante. Cospargere il tuo sito Web con troppe CTA può sopraffare e impedire all’utente di intraprendere qualsiasi azione. D’altra parte, non avere affatto CTA lascia l’utente in una posizione passiva e rende persino il tuo sito web meno attraente.
Esistono molti modi per aggiungere un invito all’azione WordPress al tuo sito web. Quasi tutti i page builder ti consentono di creare un CTA utilizzando un’immagine, un pulsante e un testo e ci sono anche molti plugin WP CTA efficaci tra cui scegliere. Ma il modo più semplice e veloce per aggiungere CTA belli ed efficaci è con Qi Addons per il plug-in Elementor.
Perché scegliere Qi per aggiungere CTA
Qi Addons per Elementor è una soluzione eccellente e completa per qualsiasi tipo di sito Web Elementor. Include 60 widget gratuiti e oltre 40 premium che ti consentono di creare tutti gli elementi necessari per un sito web funzionale e bello. È intuitivo ed estremamente facile da usare: non è necessario nemmeno un tutorial e dopo un po’ di sperimentazione con le sue opzioni lo troverai incredibilmente versatile e potente.
Quando si tratta di CTA, possiamo vedere ottimi esempi di CTA realizzati dagli autori dello strumento sulla pagina di Qi Addon che possono anche essere usati come ispirazione.
Ciò che è importante capire fin dall’inizio è cosa può contenere una CTA. Il titolo è facoltativo, potresti averlo o meno. Anche il testo è facoltativo e serve a fornire maggiori informazioni sull’azione stessa. Il pulsante per l’azione può essere stilizzato in diversi modi e ha una propria animazione. Con questo widget non solo il collegamento deve essere cliccabile, ma può esserlo anche l’intero campo CTA. La prossima cosa che può far parte della CTA è lo sfondo, ed è facoltativo così come il bordo.
Come creare un invito all’azione di WordPress con i componenti aggiuntivi di Qi
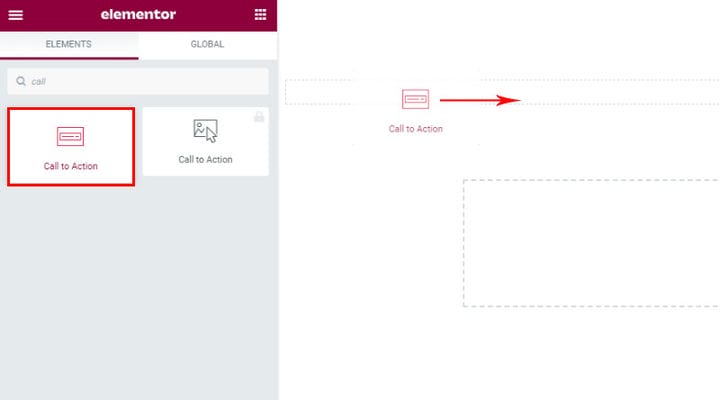
Dopo aver installato i componenti aggiuntivi di Qi, troverai tutti i suoi elementi nei widget. Trova semplicemente l’elemento CTA e trascina e rilascia dove vuoi che si trovi l’invito all’azione.
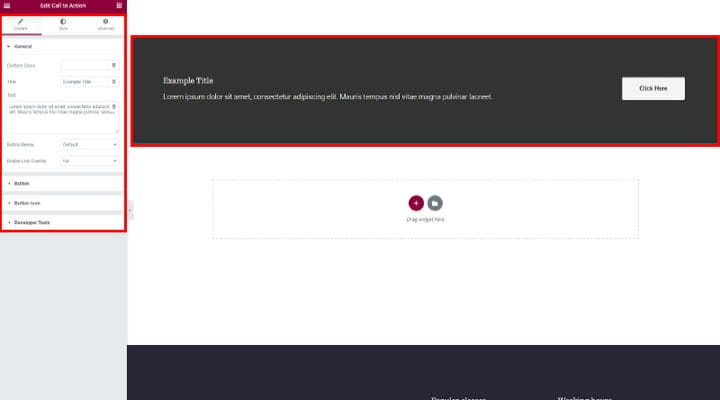
Dopo averlo inserito, come per qualsiasi widget, troverai le impostazioni sulla sinistra. Dopo aver inserito il widget CTA sono a tua disposizione alcuni moduli predefiniti e puoi modificarli e allinearli per adattarli allo stile della tua pagina.
La scheda Contenuto e Stile sono le impostazioni del widget CTA, qui imposterai quali degli elementi vuoi vedere e lo stile del tuo campo CTA. La scheda avanzata è, come sapete, la scheda dell’elemento di default con le impostazioni relative alle impostazioni della colonna stessa o di qualsiasi altro elemento.
Impostazioni della scheda Contenuto
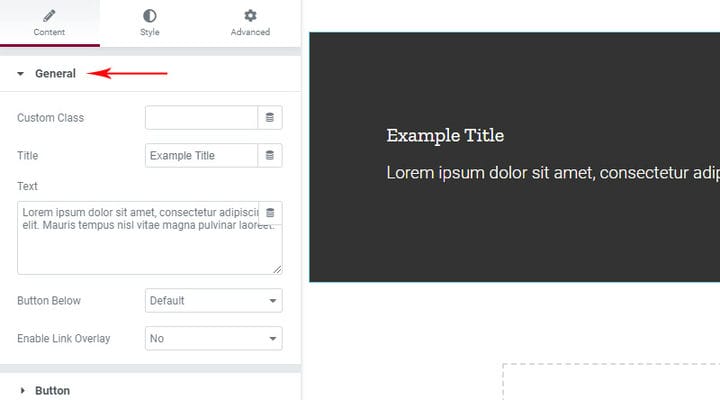
Iniziamo con le Impostazioni generali nella scheda Contenuto.
Qui è dove inseriamo il Titolo e il Testo. Come abbiamo già accennato, questi non sono campi obbligatori, se non li inserisci semplicemente non avrai il testo. Questo non è quasi mai necessario perché il pulsante di invito all’azione richiede che all’utente venga richiesto di intraprendere un’azione in qualche modo. Se il pulsante vuoto stesso fosse sufficiente per ispirare l’utente a compiere l’azione, qualsiasi pulsante farebbe il lavoro, ma non è così.
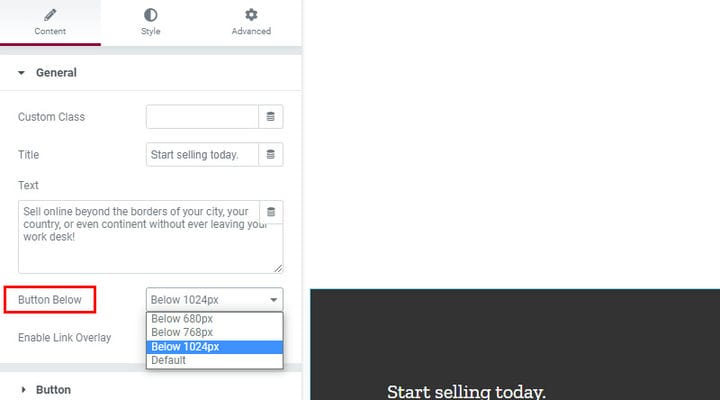
L’opzione successiva è il pulsante in basso e abbiamo determinati valori offerti. Cosa significa in realtà?
Ciò significa che definiamo la dimensione dello schermo dopo la quale il pulsante sarà al di sotto del titolo e del testo e non in linea con il testo, come accade sugli schermi di grandi dimensioni. Questa è un’ottima opzione perché non vi è alcun motivo per utilizzare questo layout anche su dispositivi mobili. Sarebbe molto più difficile da leggere e capire e attirerebbe meno attenzione.
Qui possiamo notare una cosa importante ed è che il pulsante è abbastanza incollato al testo. Ovviamente, questo è facile da risolvere e mostreremo come risolverlo in seguito, per ora basta notare questo per essere sicuri di controllare la reattività per i dispositivi più piccoli.
Abilita link-overlay, l’ultima opzione nella parte generale si riferisce al fatto che sarà selezionabile solo il pulsante o l’intero spazio di invito all’azione. Nel nostro caso, è attualmente selezionabile l’intera sezione nera. Fai attenzione, all’inizio non abbiamo definito il link a cui condurrà l’azione e fino a quando non viene impostato il link non è possibile fare clic su nulla.
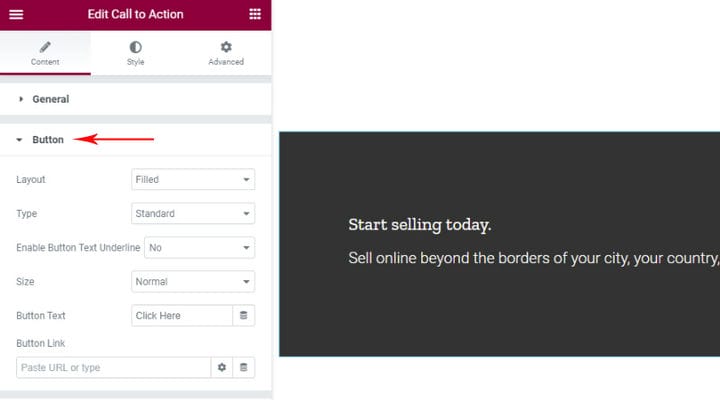
Il prossimo capitolo tratta di Button. Qui regoliamo di cosa sarà fatto il nostro pulsante, ma non come sarà disegnato. Anche qui selezioniamo il testo che verrà trovato su di esso e aggiungiamo un collegamento.
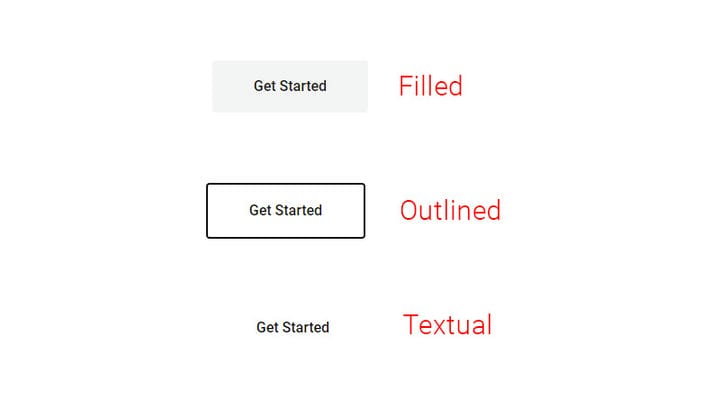
Per quanto riguarda i layout, sono disponibili tre opzioni.
Il layout riempito ha uno sfondo e un pulsante di testo. Con questo pulsante, possiamo aggiungere un bordo in un secondo momento nelle opzioni di stile. Il layout delineato ha solo bordo e testo, non è possibile modificare il colore dello sfondo in un secondo momento. Il layout del testo contiene solo testo e non è possibile aggiungere sfondo o bordo.
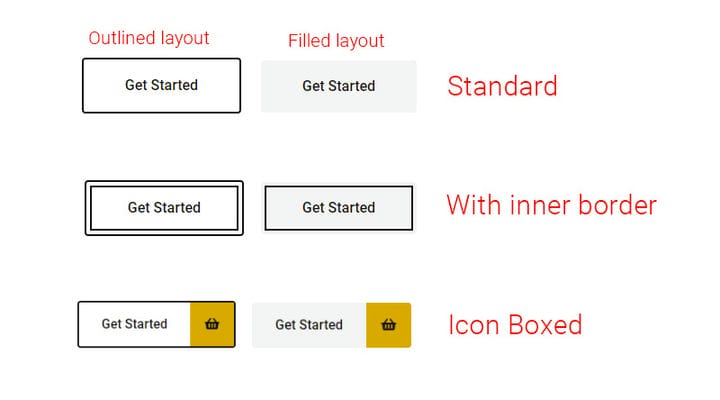
Inoltre, sono disponibili tre diversi tipi di pulsanti per il layout pieno e delineato, ma non per il testo.
Il tipo standard è quello predefinito. L’ opzione del tipo di bordo interno aggiunge il bordo interno al layout selezionato. Il tipo Boxed con icone viene utilizzato solo per il pulsante che ha un’icona e dove vogliamo inserire una casella speciale per l’icona come questa. Fai attenzione, abbiamo aggiunto e stilizzato l’icona e il suo sfondo di seguito.
Qui abbiamo anche l’ opzione Abilita sottolineatura del testo del pulsante se vogliamo che il testo sia sottolineato, anche la sottolineatura ha un’animazione.
Nelle impostazioni dei pulsanti, possiamo anche scegliere la taglia, ma in seguito nello stile possiamo impostarla in modo più preciso e ottenere che le dimensioni corrispondano ad altri elementi del sito. Inseriamo anche il testo del pulsante e il collegamento.
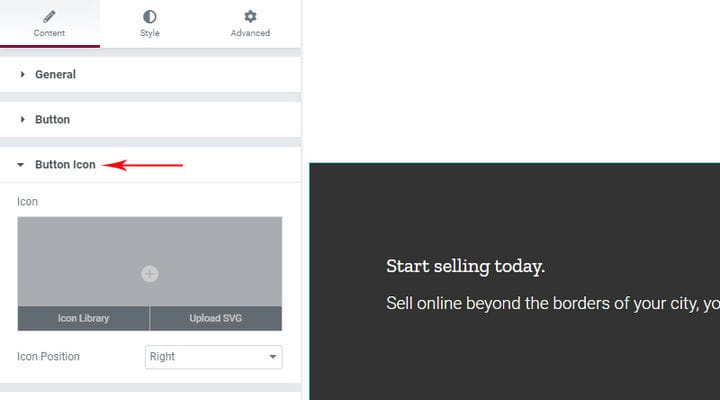
Le impostazioni dell’icona del pulsante vengono utilizzate per aggiungere un’icona dalla Libreria icone o caricando la tua icona svg, specifichiamo anche la posizione dell’icona (destra/sinistra) qui.
Come abbiamo già visto, possiamo utilizzare l’icona con il tipo Boxed con icone, ma questo vale solo per il pulsante in cui vogliamo che l’icona sia nella nostra casella, altrimenti possiamo aggiungere qualsiasi icona a tutti gli altri tipi e layout.
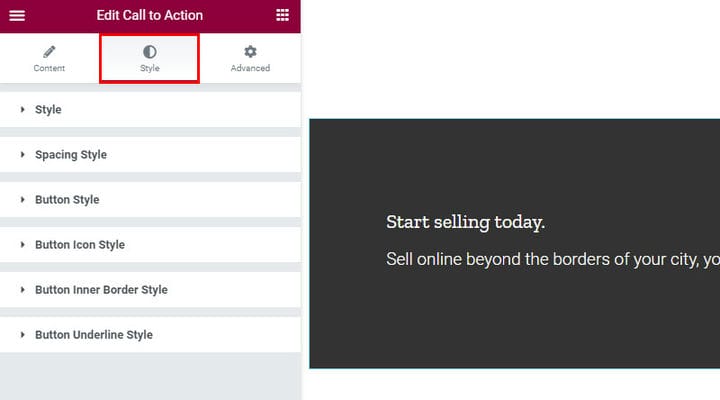
Impostazioni della scheda Stile
Queste sono le impostazioni di stile. Tutte le impostazioni sono per gruppi ed è abbastanza ovvio a cosa si riferisce ciascuna impostazione. Naturalmente, se non abbiamo selezionato l’opzione del pulsante di sottolineatura per il nostro pulsante, non avremo nemmeno le impostazioni per questo.
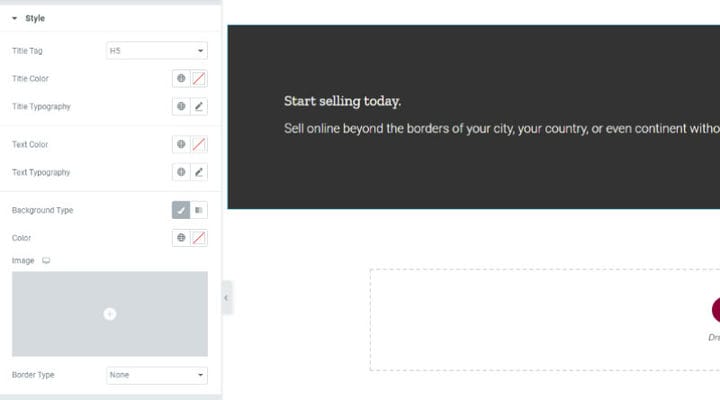
Lo stile viene utilizzato per impostare la tipografia e il colore del testo e del titolo.
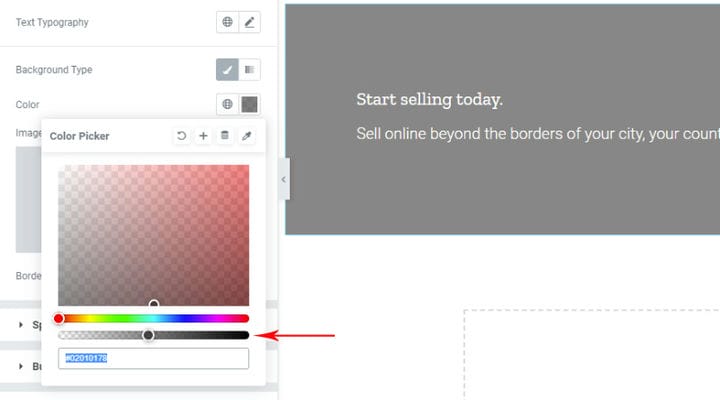
Abbiamo anche impostato lo sfondo del campo di invito all’azione qui. Puoi scegliere un colore o una sfumatura, e ciò che è utile è che se non vuoi uno sfondo, cioè trasparente, questa è un’opzione per quello. Questa tabella è contrassegnata da una freccia, metti questa pallina all’inizio. Solo il campo predefinito ha un colore e se cambi lo sfondo e metti il colore di sfondo uguale a quello del sito, significa che se cambi il colore della pagina ti serve lo sfondo. Se metti uno sfondo trasparente, non è necessario cambiare lo sfondo del campo con il cambio dello sfondo della pagina.
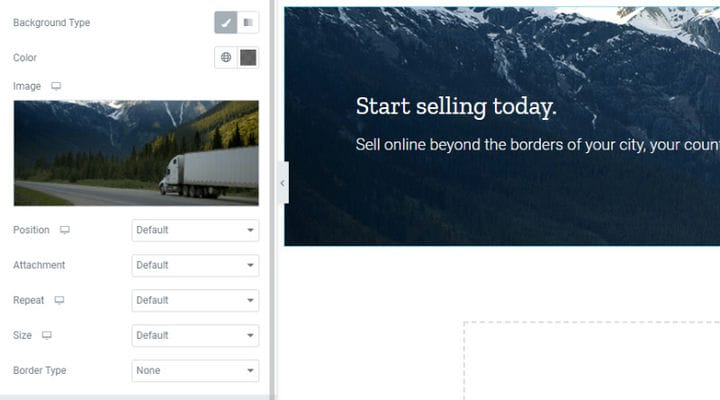
Possiamo anche aggiungere uno sfondo, ci sono un paio di opzioni per l’immagine.
Gli stili di spaziatura sono opzioni per determinare la spaziatura tra sottotitoli, testo, pulsanti.
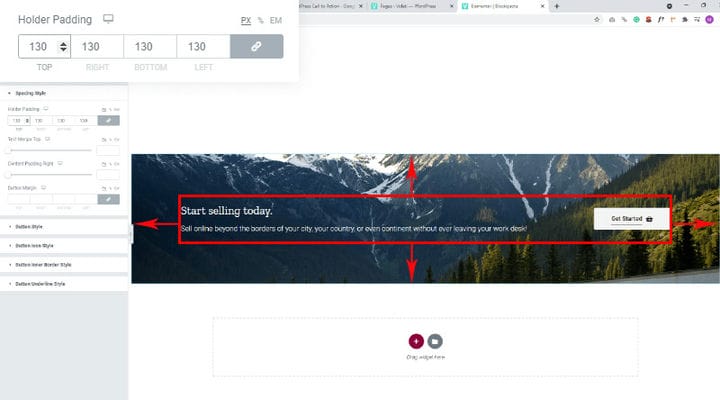
L’ imbottitura del supporto si riferisce allo spazio attorno al contenuto.
Margine testo in alto – viene determinato il margine sopra il testo, ovvero si dispone lo spazio tra il testo e il titolo.
Content Padding Right – Il riempimento intorno al testo a destra serve a separare il testo dal pulsante se è troppo lungo.
Margine pulsante: impostando il valore possiamo impostare la posizione del pulsante, determinare i margini attorno al pulsante. Qui dobbiamo prestare particolare attenzione al pulsante di testo reattivo e distanziato. Il margine del pulsante superiore viene utilizzato per regolare questa spaziatura.
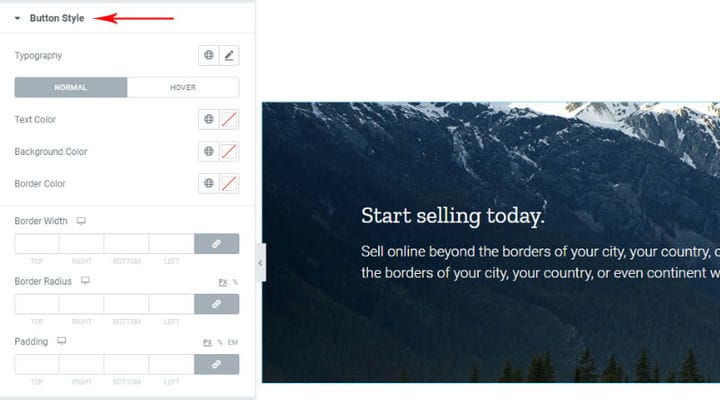
Il menu Stile pulsanti ti consente di impostare una varietà di dettagli dei pulsanti come il colore del carattere, il colore del bordo, la larghezza e il raggio, nonché il colore di sfondo e il riempimento. L’impostazione più importante qui è se vuoi che il tuo pulsante funzioni al passaggio del mouse, il che significa che è sufficiente passare il mouse sopra di esso per fare clic su. Se scegli l’opzione Normale qui, il pulsante funzionerà quando viene cliccato su di esso.
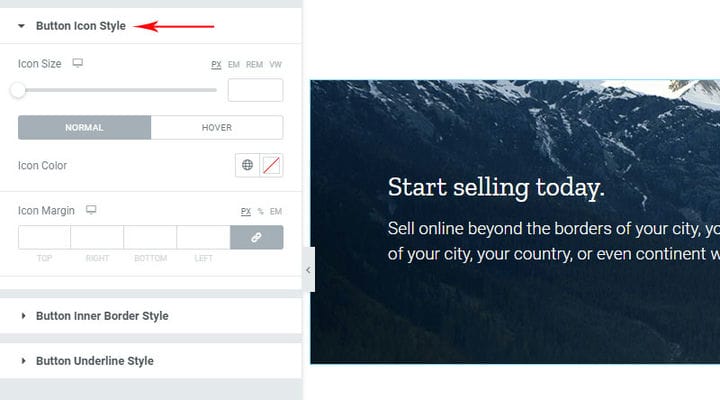
Nelle impostazioni Stile icona pulsante puoi impostare la dimensione dell’icona con un cursore, puoi anche scegliere tra l’opzione normale e al passaggio del mouse e impostare anche il colore e il margine dell’icona.
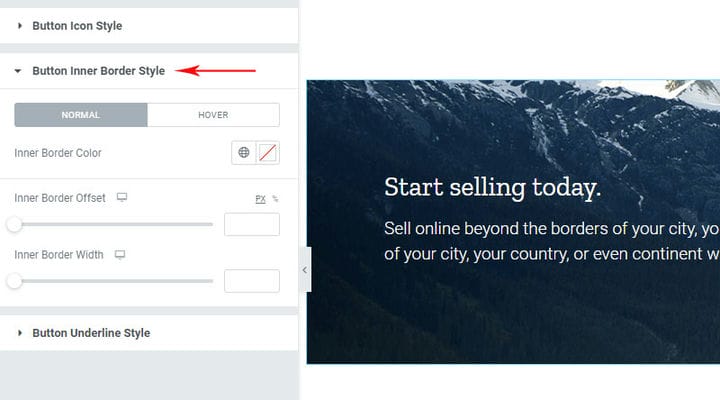
Le impostazioni del bordo interno del pulsante consentono di impostare il colore, la larghezza e l’offset del bordo interno.
Le impostazioni dello stile di sottolineatura del pulsante consentono di impostare il colore della sottolineatura, la larghezza, l’offset, lo spessore e l’allineamento del pulsante. È molto utile poter vedere immediatamente tutte le modifiche apportate.
Questo è praticamente tutto. Se sei soddisfatto dell’aspetto del tuo pulsante, puoi chiudere l’editor e controllare come appare in tempo reale sulla pagina.
Ora, quando sai quanto è facile aggiungere CTA in qualsiasi punto del tuo sito Web, tutto ciò che resta da fare è pensare attentamente dove esattamente sul tuo sito Web puoi inserire CTA. Conoscere bene il tuo pubblico ti aiuterà a creare le CTA più efficaci e ci sono anche molti strumenti che possono aiutarti a capire meglio i tratti e il comportamento del tuo pubblico. Se hai domande sull’uso di Qi Addons, sentiti libero di chiedere nella sezione commenti: siamo più che felici di condividere la nostra esperienza e conoscenza.