Una guida completa al widget delle icone sociali di WordPress
Le icone social sono una parte essenziale di qualsiasi sito web. Non importa che tipo di sito web sia: se hai profili sui social media, devono assolutamente essere collegati al tuo sito. È una delle regole d’oro per sopravvivere online in questi giorni e costruire il tuo marchio.
Lo scopo principale delle icone social è aiutarti a connetterti rapidamente con i tuoi visitatori. Al giorno d’oggi, sembra che tutti siano online, su una piattaforma di social media o sull’altra.
È importante ricordare che, molte volte, le persone non vogliono preoccuparsi di entrare effettivamente in un sito web. Invece, seguono un marchio sulla sua pagina di social media e ottengono i loro aggiornamenti, notizie e informazioni da lì.
Ecco perché è fondamentale per ogni azienda avere una forte presenza sui social media e aggiornare regolarmente il profilo con le informazioni recuperate dal sito web.
Ovviamente, avrai bisogno di una solida base di follower e uno dei modi per farlo è aggiungere icone social al tuo sito. Facendo clic su queste icone, i visitatori vengono reindirizzati al tuo profilo sui social media, dove possono diventare tuoi follower. Saranno sempre aggiornati con i tuoi post e le tue notizie, il che sarà molto vantaggioso per il tuo marchio.
Puoi utilizzare i plug-in per aggiungere icone social e collegarle ai tuoi social media, oppure scaricare icone di social media gratuitamente, aggiungerle ai tuoi contenuti e collegarti alla piattaforma desiderata.
Social Icons Widget è un ottimo modo per aggiungere icone social al tuo sito web. Questo plugin per icone social ti consente di aggiungere collegamenti rapidi a tutti i tuoi profili social in pochissimo tempo, inoltre non richiede alcuna conoscenza speciale. Non è necessario sapere come programmare, basterà un livello base di alfabetizzazione informatica.
Questo plug-in per icone social aggiunge collegamenti rapidi o icone ovunque tu voglia sul tuo sito Web, che i tuoi visitatori possono utilizzare per accedere ai tuoi profili sui social media.
Questo plugin salvavita supporta oltre 80 social network. Scommettiamo che non sapevi nemmeno che ce ne fossero così tanti, vero? Bene, Social Icons Widget li supporta tutti.
Inoltre, puoi riordinare e ordinare le icone trascinandole, applicare uno dei tanti stili disponibili e personalizzare le icone. Il selettore colore è stato recentemente reso disponibile, quindi puoi cambiare il colore dell’icona in qualsiasi cosa tu voglia.
Icone pronte per Retina, integrazione FontAwesome e supporto per Skype, Viber e WhatsApp sono altre caratteristiche che distinguono questo plugin dagli altri.
Per quanto riguarda l’uso effettivo delle icone social, puoi inserirle nella tua barra laterale, nel tuo footer o in una qualsiasi delle pagine del tuo sito. La scelta è tua. Inoltre, il plug-in viene aggiornato regolarmente con nuove funzionalità e nuove icone vengono costantemente aggiunte.
A seconda delle tue conoscenze, puoi impostare il widget delle icone social wp utilizzando diverse opzioni di impostazione. Di seguito, puoi consultare una guida sia per principianti che per professionisti o imparare come aggiungere icone social alle tue pagine.
Impostazioni di base per principianti
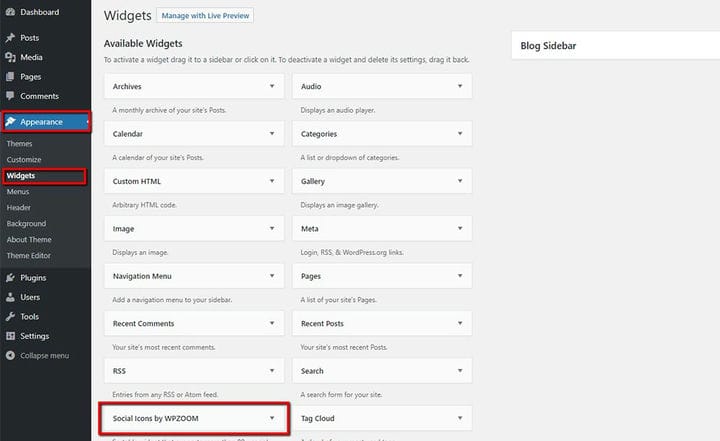
Al momento dell’installazione del plug-in, viene visualizzato un nuovo widget. Trascinalo nell’area desiderata e questo è già metà del lavoro fatto!
Inoltre, se preferisci monitorare le modifiche che stai apportando nella stessa finestra, puoi modificare i tuoi widget da Aspetto > Personalizza > Widget, proprio come fai per aggiungere e modificare tutti gli altri tuoi widget.
Social Icons Widget è un plugin molto intuitivo. È facile da configurare dal backend e personalizzarlo in base alle proprie esigenze.
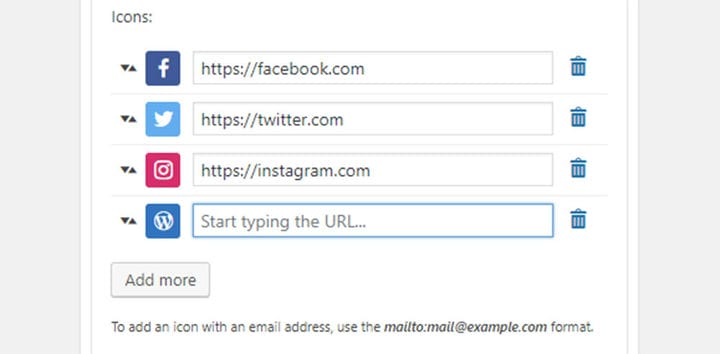
La prima cosa che vuoi fare con il tuo nuovissimo plug-in per icone social è aggiungere collegamenti ai tuoi profili sui social media :
- Digita o incolla i tuoi link
- Dopo aver inserito l’indirizzo, apparirà l’icona social corrispondente. Questo, tuttavia, vale per i social network più grandi e utilizzati. Come accennato in precedenza, Social Icons Widget supporta più di 80 piattaforme di social media e per alcune di esse l’icona non viene visualizzata automaticamente.
- Per aggiungere un collegamento alla tua email, assicurati che sia nel seguente formato: mailto: [email protected].
- Per modificare l’ordine delle icone, utilizzare le frecce che si trovano accanto a ciascuna di esse.
- Per eliminare le modifiche in caso di errore, utilizzare il cestino a destra.
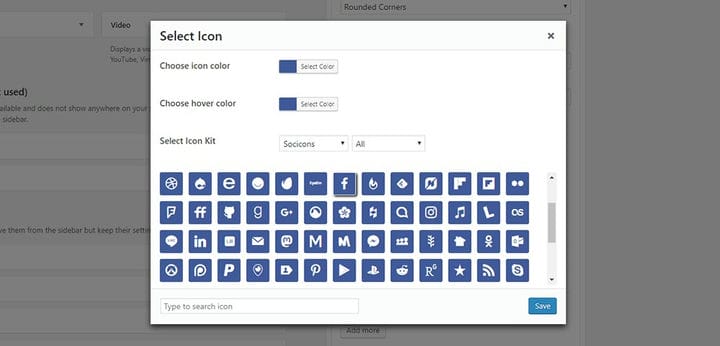
- Facendo clic sull’icona si apre un campo in cui è possibile selezionare l’icona che si desidera utilizzare. Il plugin stesso suggerisce un’icona, ma, ovviamente, non devi seguire quel suggerimento.
- Un’altra cosa che puoi scegliere è il colore dell’icona e del passaggio del mouse, oltre a scegliere uno dei diversi caratteri dell’icona.
A differenza di queste impostazioni, in cui apportiamo modifiche a ogni singola icona, ci sono anche impostazioni generali. Le impostazioni generali si applicano a tutte le icone social che stiamo utilizzando e sono utili quando vogliamo apportare modifiche anche a tutte in blocco.
Nel campo seguente, puoi aggiungere un titolo al widget delle tue icone social, nonché una descrizione da visualizzare sopra. Puoi usare l’HTML di base, se sai come fare.
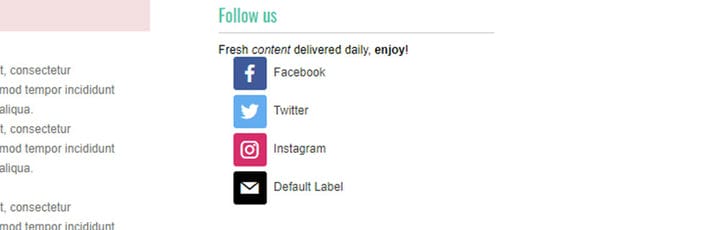
Fresh <i>content</i> delivered daily, <b>enjoy</b>Una cosa grandiosa del widget Icone social è che utilizza le impostazioni dei caratteri predefinite dalla barra laterale. In questo modo puoi essere certo che tutto sarà coerente con il resto della pagina. Lo spazio è un po’ irregolare ma ce ne occuperemo più avanti.
Un’altra cosa molto utile che viene fornita con questo plug-in di icone social è l’opzione Apri collegamenti in una nuova scheda e l’impostazione del collegamento nofollow. Per applicarli, seleziona semplicemente la casella corrispondente.
Come per Mostra etichette icona, questa opzione ti permette di impostare se ci sarà una sorta di titolo accanto all’icona. Può essere un titolo predefinito, se il plugin riconosce l’icona, come nel caso dell’icona di Facebook. Puoi aggiungere il tuo titolo, ovviamente, utilizzando il campo situato sopra il campo dell’indirizzo del sito web.
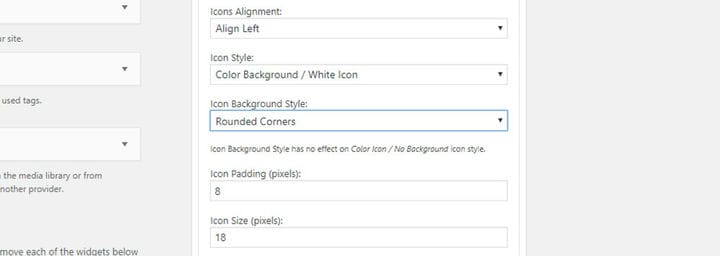
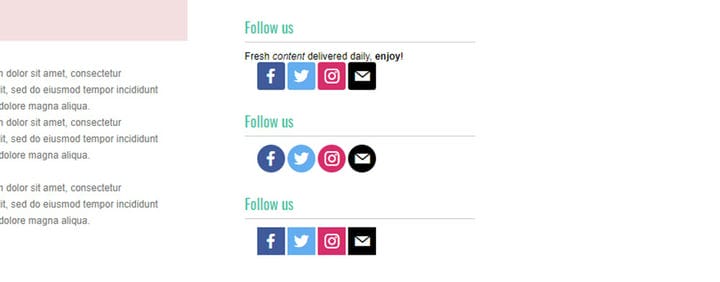
Successivamente, puoi impostare l’allineamento: Nessuno, Sinistra, Centro, Destra. Puoi anche scegliere tra due stili di icone disponibili.
Un’altra cosa che puoi impostare è la dimensione dell’icona e il riempimento dell’icona, che è il riempimento all’interno dell’icona stessa, tra il simbolo e il bordo.
Per quanto riguarda lo stile di sfondo dell’icona, hai tre opzioni tra cui scegliere:
Impostazioni avanzate
Abbiamo accennato in precedenza allo spazio, o nello specifico al padding, tra la descrizione e le icone social. Se la spaziatura è troppo piccola, troppo grande o irregolare, puoi risolverla aggiungendo alcune semplici righe di CSS.
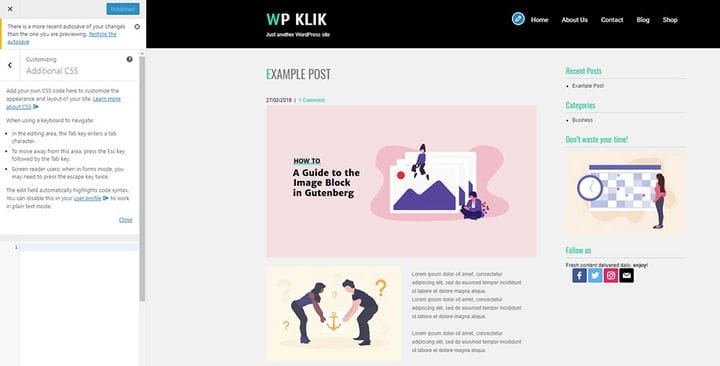
Vai su Aspetto > Personalizza e cerca CSS aggiuntivo.
Usa il lato sinistro dell’editor per aggiungere il codice e segui le modifiche in tempo reale a destra. Nel caso in cui la pagina su cui vuoi lavorare non sia visualizzata nel campo a destra, sentiti libero di utilizzare il menu per navigare nel sito e raggiungere la pagina in questione.
Utilizzare il codice seguente per aggiungere il riempimento tra la descrizione e le icone:
.zoom-social-icons-list {padding-top: 15px !important;}Ovviamente, abbiamo usato 15px solo per motivi di esempio. Puoi usare un valore diverso, quello che ha senso sulla tua pagina. Ispeziona i tuoi elementi e trova la dimensione dell’imbottitura perfetta.
Un altro tipo di spaziatura di cui probabilmente vorrai occuparti è lo spazio davanti alla riga di icone.
Utilizzare la seguente riga di codice:
.zoom-social-icons-list {margin-left: 0px !important;}Ancora una volta, imposterai il tuo valore qui, invece dello zero che abbiamo usato nell’esempio. Nota che questa e la riga di codice menzionata in precedenza si riferiscono alla stessa classe .zoom-social-icons-list.
Per impostare entrambi i valori contemporaneamente, utilizzerai quella classe e aggiungerai entrambi i valori, in questo modo:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Puoi anche impostare il valore per il riempimento o lo spazio tra le icone stesse. Se il padding corrente è troppo grande o troppo piccolo, puoi cambiarlo inserendo il seguente codice:
.zoom-social_icons-list__item {padding-right: 10px !important;}Ancora una volta, questi sono solo i valori di esempio: inserirai il tuo.
Un’altra cosa delle tue icone social che puoi personalizzare è il loro bordo. Ad esempio, potresti voler rendere tutte le tue icone social dello stesso colore con un bordo colorato diverso attorno ad esse. Per esempio:
Questo è in realtà molto facile da fare. Abbiamo già spiegato come rendere tutte le icone dello stesso colore. Usa lo strumento Esamina per trovare la classe della tua icona. Quello che stiamo cercando è socio-nomedellarete.
Nel nostro caso, il codice per aggiungere un bordo a un’icona di Facebook sarebbe:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Naturalmente, sceglierai il tuo colore e, per quanto riguarda lo stile del bordo, esamina i CSS e vedrai che oltre a "solido" sono disponibili anche altre opzioni di stile.
Pertanto, per ciascuna delle icone a cui vuoi aggiungere il bordo, aggiungerai un pezzo di codice con i valori desiderati.
Puoi utilizzare il widget per aggiungere icone social non solo nella barra laterale o nel footer, ma anche in altre parti del sito. In effetti, puoi aggiungerli a qualsiasi pagina, come parte del contenuto di qualsiasi pagina.
Innanzitutto, devi installare il plug- in Widget Shortcode :
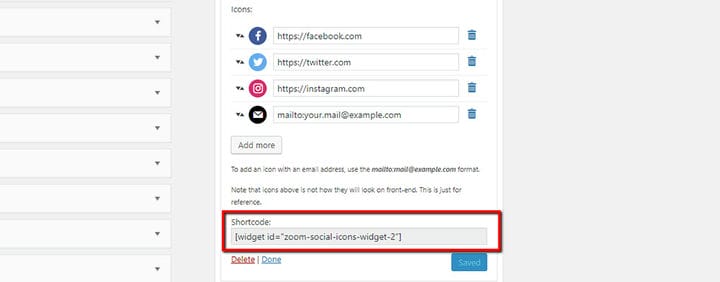
Questo plugin funziona inserendo un campo aggiuntivo all’interno di ciascuno dei widget utilizzati, contenente lo shortcode per il widget in questione. In questo caso, aggiunge un campo con lo shortcode per Social Icons Widget all’interno del widget stesso.
Basta copiare il codice e inserirlo dove vuoi. Successivamente, le tue icone social, con tutte le impostazioni che hai effettuato nel widget, appariranno nella posizione desiderata.
Pensieri finali
Quindi il gioco è fatto, un modo semplice e veloce per aggiungere icone social al tuo sito web. Con l’aiuto dell’eccellente plug-in Social Icons Widget di WPZOOM, puoi collegarti a tutti i tuoi profili di social network in pochissimo tempo, consentendo ai tuoi visitatori di mettersi facilmente in contatto con te su tutti i canali dei social media. Con tutto questo in mente, non dimenticare di dotare il tuo sito Web di plug-in WordPress per la condivisione dei social media.
PS Di recente abbiamo parlato con il team di WPZOOM e ci hanno detto che possiamo aspettarci molti aggiornamenti e nuove funzionalità per il plug-in Social Icons Widget in futuro. Quindi assicurati di sintonizzarti sul loro blog per rimanere aggiornato con tutte le loro ultime notizie e pubblicazioni.