Как добавить фавикон в WordPress за 5 минут
Посмотрите прямо сейчас на вкладку браузера.
Видите изображение слева от заголовка страницы?
Это называется «значок ».
Ваш значок отображается в:
- Вкладки браузера
- Панели закладок
- Мобильные приложения
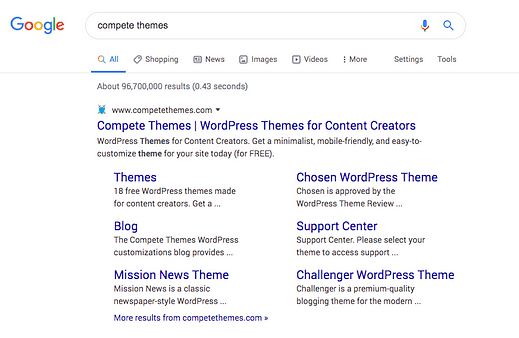
А недавно он даже стал появляться в результатах поиска Google!
Излишне говорить, что ваш значок – очень важная часть вашего сайта. Вот почему в этом руководстве вы узнаете три простых шага по добавлению собственного значка в WordPress.
Смотреть видео
Вы можете посмотреть видеоурок, если предпочитаете его написанному ниже сообщению в блоге:
Подпишитесь на Youtube-канал Compete Themes
Как добавить фавикон в WordPress
Первый шаг – посетить Live Customizer (Внешний вид> Настроить).
В настройщике щелкните раздел «Идентификация сайта» вверху.
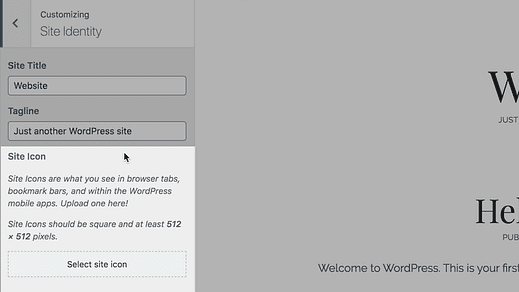
В разделе «Идентификация сайта» внизу вы увидите опцию «Значок сайта».
Здесь вы добавите свой значок, но прежде чем двигаться дальше, вам понадобится изображение для загрузки.
Создайте свой фавикон
WordPress рекомендует квадратное изображение размером 512 x 512 пикселей. Если вы знаете, как использовать графический редактор, такой как GIMP, Photoshop или Sketch, вы можете создать это изображение самостоятельно.
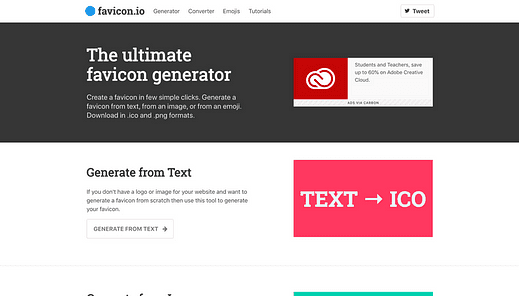
Если вы не знаете, как создать изображение самостоятельно, посетите favicon.io. Это бесплатный сайт, который позволит вам быстро создать собственное изображение значка.
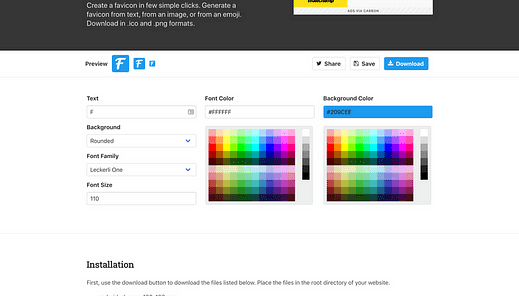
Нажмите кнопку «Создать из текста», и вы попадете на экран простого редактора.
Вы можете изменить текст, цвета, шрифт и размер шрифта всего за минуту, чтобы создать собственное изображение.
Это будет не самый профессиональный образ, но он будет красиво смотреться. Не говоря уже о том, что иметь простое изображение для значка лучше, чем его вообще не иметь.
Когда вы загрузите свой значок, вы получите zip-файл. Внутри есть одно изображение размером 512 пикселей – обязательно используйте его на своем сайте.
Когда у вас есть изображение, вы готовы загрузить его на свой сайт.
Загрузите свой фавикон
Теперь, когда у вас есть изображение, вернитесь в раздел «Идентификация сайта» в настройщике и нажмите кнопку «Выбрать значок сайта».
Нажмите вкладку «Загрузить файлы» в верхнем левом углу и перетащите изображение значка во всплывающее окно. После загрузки изображения нажмите кнопку «Выбрать» в правом нижнем углу.
Если вы загружаете изображение, которое не является идеально квадратным, вам будет предложено обрезать изображение, прежде чем вы сможете его выбрать.
После того, как вы нажмете кнопку «Опубликовать», ваш значок будет добавлен.
Полюбуйтесь своей красивой новой иконкой
Значок вашего сайта сразу же появится на вкладках браузера на ноутбуках, планшетах и мобильных устройствах после публикации.
Хотя на протяжении многих лет было несколько полезных плагинов для добавления значков, команда WP проделала фантастическую работу, интегрировав эту функцию в Настройщик. В наши дни нет ничего проще.
Если вы хотите и дальше улучшать дизайн своего сайта, ознакомьтесь с моей статьей о советах по дизайну, чтобы ваш сайт выглядел лучше:
9 простых правил дизайна, которые сделают ваш сайт красивее
Понравился этот пост? Используйте кнопки ниже, чтобы поделиться им с кем-нибудь еще.