Как сделать адрес электронной почты интерактивным в WordPress
Вы, наверное, видели в сети интерактивные адреса электронной почты, такие как [email protected].
Если вы щелкните этот адрес электронной почты, откроется почтовый клиент вашего компьютера по умолчанию. Так как же добавить такие ссылки на свой сайт WordPress?
Вот простой способ добавить ссылки электронной почты к сообщениям и страницам, а также HTML, который вы можете использовать для меню и виджетов.
Как создать Mailto: ссылки
ОБНОВЛЕНИЕ: посмотрите мой новый видеоурок, чтобы узнать, как добавить интерактивные адреса электронной почты в новом редакторе Gutenberg, а также меню и виджеты.
Подпишитесь на Compete Themes на Youtube
HTML5 представил несколько новых типов ссылок, включая специальную ссылку по электронной почте или ссылку Mailto. WordPress помогает автоматически связывать адреса электронной почты, не затрагивая HTML.
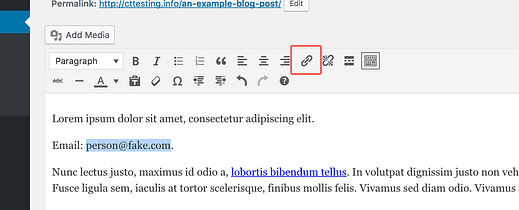
Сначала введите простой адрес электронной почты в сообщение или страницу. Затем выделите текст адреса электронной почты и щелкните значок ссылки в редакторе.
Или нажмите cmd + k (ctrl + k), чтобы использовать ярлык ссылки.
WordPress распознает адрес электронной почты и автоматически вставит для вас правильную ссылку Mailto.
Просто нажмите клавишу ввода / возврата, чтобы добавить ссылку, и все готово.
Как работают электронные ссылки
При ссылке на веб-сайт вы включаете «http: //» в начале. Для всех ссылок требуется протокол, а «http: //» – это гипертекстовый протокол, который мы используем для ссылки на веб-страницы.
Mailto – это другой протокол. Он используется при ссылке на адрес электронной почты. На практике вам просто нужно не забыть использовать «mailto:» вместо «http: //» при ссылке на адрес электронной почты.
HTML-ссылка Mailto
Если вы добавляете ссылку на виджет или меню, у вас не будет автоматического создания ссылки Mailto, которое вы получаете в редакторе сообщений.
Вот как должен выглядеть URL-адрес при добавлении ссылки на адрес электронной почты в меню.
mailto:[email protected]А вот и полный HTML-код ссылки Mailto.
<a href="mailto:[email protected]">[email protected]</a>Электронные ссылки с WordPress
В этом посте вы узнали, как добавлять ссылки электронной почты в любую часть вашего сайта с помощью WordPress, используя ссылку HTML5 «Mailto».
Сделав адреса электронной почты интерактивными, посетителям будет проще связаться с вами. Вы даже можете обновить ссылки, чтобы они имели заранее написанную тему.
Если у вас есть какие-либо вопросы о добавлении интерактивных адресов электронной почты на ваш сайт, оставьте комментарий ниже.