Как добавить значок внешней ссылки в меню WordPress
В последнем опубликованном мною руководстве вы узнали, как добавить внешнюю ссылку в свое меню.
Вот в чем дело …
Внешние ссылки в меню – это нормально, но довольно редко. Большинство посетителей будут удивлены, когда они перейдут по ссылке в меню и покинут ваш сайт. Сначала они могут даже подумать, что это часть того же сайта.
Вам нужно добавить визуальный индикатор, который позволит им узнать, что ссылка приведет их на другой сайт, и лучший способ сделать это – добавить значок внешней ссылки.
Добавьте значок внешней ссылки
Подпишитесь на Compete Themes на Youtube
Есть несколько способов добавить значок, но сначала я покажу вам самый простой способ.
Технически, это значок «северо-восточная стрелка», а не значок внешней ссылки, но он передает смысл, когда размещается рядом со ссылкой.
Чтобы добавить значок, начните с открытия Настройщика (Внешний вид> Настроить) и перехода к меню, которое вы хотите отредактировать.
Это макет сообщения в теме Challenger.
В моем глупом примере я подключаюсь к Google 😛
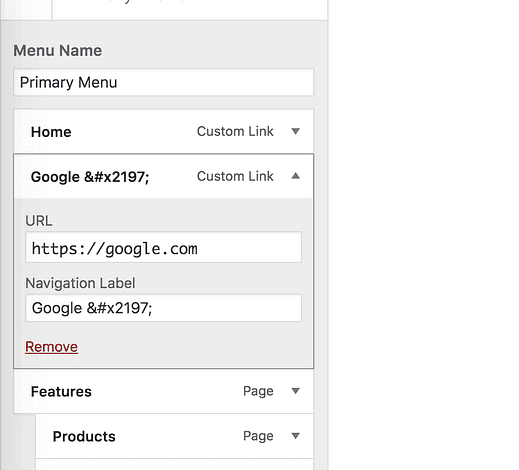
Щелкните элемент меню, к которому вы хотите добавить значок, скопируйте и вставьте этот код в ярлык навигации: ↗
Обязательно включите все символы от амперсанда до точки с запятой.
Вот как это будет отображаться в меню:
Этот значок красочный, потому что отображается как смайлик. Как эмодзи, это также означает, что он будет отображаться немного по-разному в зависимости от устройства, с которого просматривается ваш сайт. Вы можете просмотреть, как это выглядит на разных устройствах здесь.
Также обратите внимание, что если вы отключили поддержку эмодзи на своем сайте, значок будет отображаться в виде простой черной стрелки без рамки вокруг него.
Насколько это просто? Просто скопируйте и вставьте несколько символов, и все готово!
Единственная проблема с этим подходом заключается в том, что значок нельзя настроить. Если цвет не соответствует цвету вашего бренда, возможно, вам придется попробовать следующее решение.
Более настраиваемое решение
Хотя есть способы добавить значки с небольшим количеством CSS, я бы предпочел, чтобы вы не пытались писать и редактировать код.
Вместо этого ознакомьтесь с этим руководством по добавлению изображений в пункты меню. Таким образом, вы можете найти любое изображение, которое хотите, а затем добавить его до или после пункта меню. Вы также можете найти другие способы использовать плагин, представленный в этом посте.
Открыть ссылку в новой вкладке
Перед тем как уйти, вам нужно сделать еще кое-что …
Установите элемент меню, чтобы он открывался в новой вкладке.
Значок внешней ссылки очень помогает, и многие посетители откроют ссылку в новой вкладке, но на всякий случай мы сделаем ссылку всегда открытой в новой вкладке. Это поможет вам удержать на своем сайте больше с трудом заработанных посетителей.
На самом деле сложно понять, как открыть элементы меню в новой вкладке, потому что по умолчанию этот параметр скрыт. Следуйте этому руководству по открытию ссылок на новых вкладках, чтобы узнать, как выполнить этот последний шаг.
Заключение
Есть много причин для добавления внешней ссылки в ваше меню. Однако без индикатора они могут ухудшить работу пользователей.
Добавив значок к пункту меню, посетители будут знать, что собираются покинуть сайт, еще до того, как нажмут. Кроме того, открытие страницы в новой вкладке предотвратит случайный выход из вашего сайта.
Если у вас есть какие-либо вопросы или отзывы об этом руководстве, оставьте комментарий ниже.