Dodaj fantazyjne linki do stronicowania w WordPress
Czy chcesz dodać fantazyjne linki do stronicowania w WordPressie? Możemy ustawić paginację numeryczną naszego bloga. W tym artykule pokażemy, jak dodać fantazyjne linki do stronicowania w WordPress.
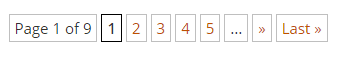
Na naszej stronie używamy linków numerycznych, jak pokazano na zrzucie ekranu poniżej.
Dlaczego potrzebujesz fantazyjnych linków do stronicowania?
Gdy instalujemy WordPress, domyślne motywy wyświetlają linki Starsze wpisy i Nowsze wpisy. Większość motywów WordPress zawiera również ten sam rodzaj linków. Niektóre motywy premium używają w witrynie paginacji numerycznej. Numeryczne linki do paginacji wyglądają lepiej i są przyjazne dla użytkownika w porównaniu z tradycyjnymi linkami.
WordPress ma w swoich repozytoriach wtyczkę o nazwie „WP-Pagenavi". Za pomocą tej wtyczki możemy dodawać fantazyjne linki do stronicowania w WordPressie.
Udaj się do repozytorium, pobierz wtyczkę i zainstaluj ją.
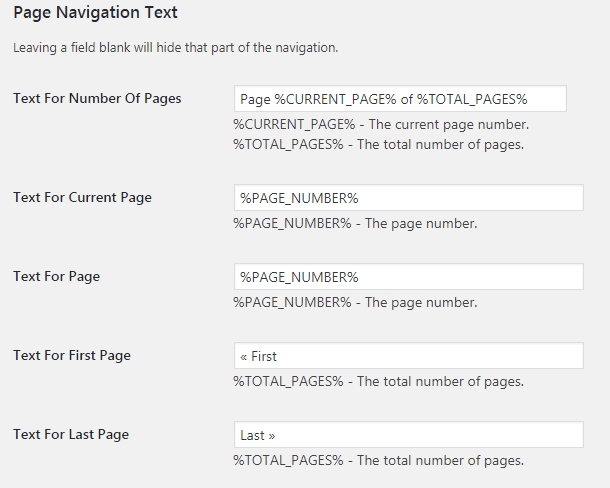
Po aktywacji wtyczki przejdź do strony Ustawienia-> Strona PageNavi. Na tej stronie ustawień możesz skonfigurować wszystkie opcje. Możesz także zachować domyślne konfiguracje bez zmian. Domyślne konfiguracje również działają dobrze.
Następnie znajdź metody next_posts_link() i previous_posts_link() z aktywnego katalogu motywów. Zastąp powyższe metody pojedynczym wierszem poniżej.
Dodaj stylizację do linków do paginacji
Linki do stronicowania wygenerowane za pomocą tej wtyczki używają stylu z pliku pagenavi-css.css. Ten plik CSS znajduje się w katalogu głównym wtyczki. Domyślny styl linków do stronicowania jest całkiem dobry. Jeśli jednak chcesz zastosować inny styl dla linków stronicowania, skopiuj ten plik CSS do katalogu motywów i dodaj własną stylizację. W ten sposób Twoje zmiany nie zostaną nadpisane po aktualizacji wtyczki.
Innym sposobem jest ustawienie opcji „Użyj pagenavi.css” na „Nie” na stronie ustawień wtyczki. A następnie dodaj swój styl w pliku „style.css” motywu.
Mamy nadzieję, że rozumiesz, jak dodawać fantazyjne linki do stronicowania w WordPressie. Możesz również przeczytać nasze powiązane artykuły na temat tworzenia niestandardowego formularza logowania w WordPress.