Подробное описание страницы и строки полной ширины Elementor
Полноразмерные макеты могут показаться очень впечатляющими, и они часто используются на веб-сайтах, которые больше ориентированы на изображения, чем на другие типы контента. Этот тип макета занимает все пространство на странице и обычно является адаптивным, поэтому изображение не теряет своего качества независимо от размера экрана. Вместо того, чтобы основывать сетку на заданных пикселях, в случае полноширинного макета сетка основана на процентах и пропорциях ширины экрана.
Фотография, дизайн и широкий спектр творческих веб-сайтов используют макет страницы во всю ширину Elementor. Это позволяет вам полностью сосредоточиться на изображениях, и, поскольку мы являемся визуальными существами, такие типы веб-сайтов обычно производят очень сильное впечатление. Хотя обычно считается, что текст и другие типы контента находятся в тени изображений на веб-сайтах с полноразмерными макетами, это не всегда так. Наоборот, если слова дополняют изображения и наоборот, скорее всего, не только изображения будут тем, что посетители запомнят о вашем сайте. Конечно, всегда полезно рассмотреть правила веб-дизайна и тенденции веб-дизайна, прежде чем выбрать стиль, который лучше всего подойдет для вас.
В этой статье вы узнаете:
Преимущества и проблемы полноширинного макета Elementor
Что хорошего в полноразмерном веб-дизайне, так это то, что он более удобен для пользователя, поскольку естественным образом подстраивается под настройки пользователя. Это часто обеспечивает очень захватывающий пользовательский интерфейс, хотя это во многом зависит от качества фотографий, которые вы используете. Еще одним плюсом является то, что при хорошем дизайне часто можно избавиться от горизонтальных полос прокрутки при меньшем разрешении экрана.
С другой стороны, это факт, что дизайнер не имеет такого большого контроля над тем, что видит пользователь, как он может иметь в других типах макетов. Мы также должны помнить, что для видео, изображений и других типов контента с заданной шириной может потребоваться установить несколько значений ширины, чтобы они соответствовали разным разрешениям экрана. И поскольку пропорции изображения означают, что чем шире изображение, тем выше оно становится, что влияет на положение контента, продвигая его глубже вниз по странице, поскольку изображение занимает большую часть экрана. Вы также должны учитывать, что иммерсивные изображения могут отвлекать внимание пользователя до такой степени, что ему будет трудно быстро найти нужную ему информацию.
Если вы по-прежнему считаете, что полноширинная страница или строка Elementor будут отличным решением для вашего веб-сайта, важно понимать, что такое макет страницы и какие есть варианты для полноширинной строки.
Типы макетов страниц в Elementor
Макет страницы относится к организации визуальных элементов на странице. Общее расположение текста и изображений зависит от выбранного вами типа макета. Существует множество различных типов макетов, и они обычно выбираются в соответствии с типом контента, который вы хотите сфокусировать на своем веб-сайте.
Макет по умолчанию может находиться под управлением активной темы или стиля темы Elementor и глобальных условий отображения шаблона. Он включает в себя верхний и нижний колонтитулы, контент и боковую панель.
Макет Elementor Canvas отображает только контент, созданный Elementor, без Content, Header, Footer или Sidebar.
Макет Elementor Full Width отображает контент, созданный Elementor, включая верхний и нижний колонтитулы.
Макет темы отображает предопределенный макет активной темы. Обратите внимание, что макет Theme может иметь более одного типа макета. Все макеты, кроме макета темы, на самом деле являются макетами по умолчанию, в то время как тема и все другие типы макетов зависят от активной темы.
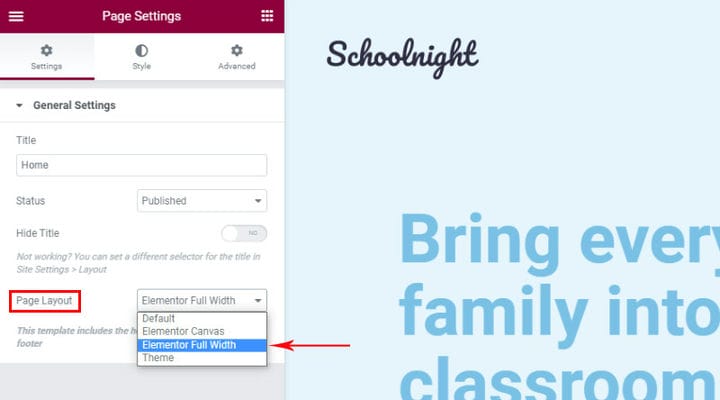
Как установить полноразмерную страницу Elementor
Если вы создаете страницу с чистого листа и вам нужен полноразмерный макет, выберите этот тип макета с самого начала.
Некоторые темы включают собственные полноразмерные макеты, что дает вам больше возможностей для выбора.
Если вы меняете тему или хотите, чтобы страница или какая-то ее часть были на всю ширину по какой-либо другой причине, а полноширинный макет не дает желаемых результатов, вам нужно установить полную ширину именно в той строке, где вы хотите иметь полную ширину.
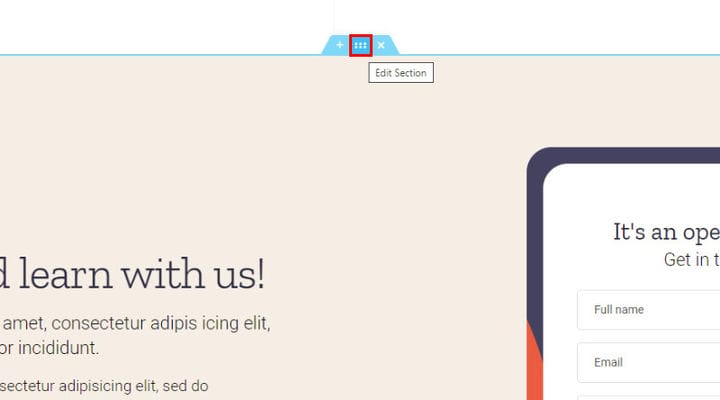
Как установить Elementor Full — строка ширины
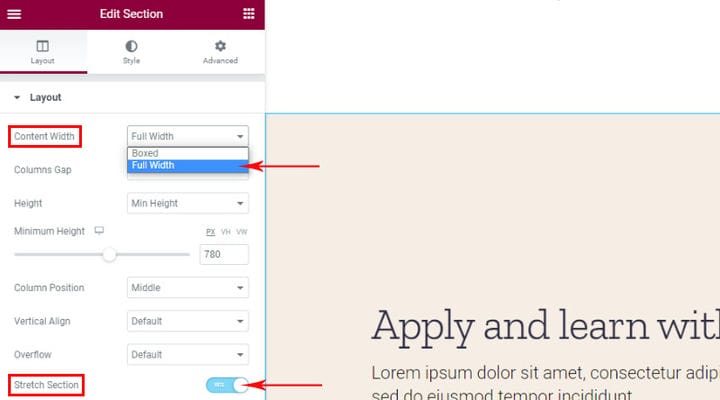
Вы найдете параметры для установки строки полной ширины в настройках строки.
Есть два важных параметра: «Ширина содержимого», которая должна быть установлена на «Полная ширина», и параметр «Растянуть раздел », который помогает расширить строку до строки полной ширины, если используемый макет страницы не является типом полной ширины. Установив этот флажок, мы гарантируем, что строка будет расширяться до полной ширины независимо от используемого макета.
Когда вы знаете, как использовать эти параметры, вы можете настроить любую страницу или строку на полную ширину.
В заключение
Макет Elementor во всю ширину обычно выглядит очень эффектно и легко погружает пользователя в контент сайта. Его легко установить, но вы все равно должны убедиться, что он хорошо выглядит на всех размерах экрана, так как оптимизация скорости сайта, например, может повлиять на то, что изображения будут казаться заметно сжатыми на больших экранах. Если у вас есть какие-либо вопросы или запросы по этой теме, не стесняйтесь обращаться к нам и опубликовать вопрос или комментарий в разделе комментариев.