Jak korzystać z opcji Dostosuj w WordPress
Dzisiaj porozmawiamy o opcji Dostosuj w zakładce Wygląd WordPress. Aby właściwie zademonstrować wszystko, co ta opcja przynosi użytkownikom WordPressa, użyjemy ekranu Dostosuj dla motywu Twenty Seventeen.
Wygląd > opcja Dostosuj
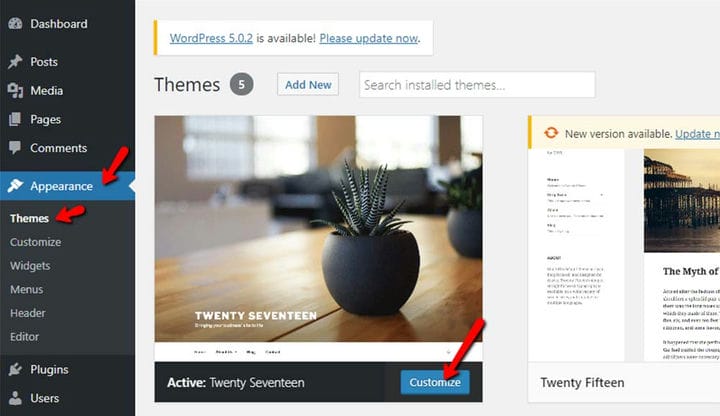
Możemy uzyskać dostęp do tej opcji poprzez Wygląd> Dostosuj lub przechodząc do Wygląd> Motywy, a następnie klikając przycisk Dostosuj tuż obok aktywnego motywu.
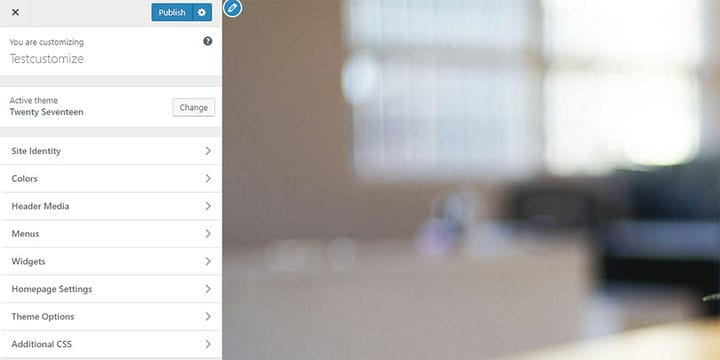
Na poniższym obrazku możesz zobaczyć przegląd wszystkich dostępnych opcji wymienionych na ekranie Wygląd > Dostosuj:
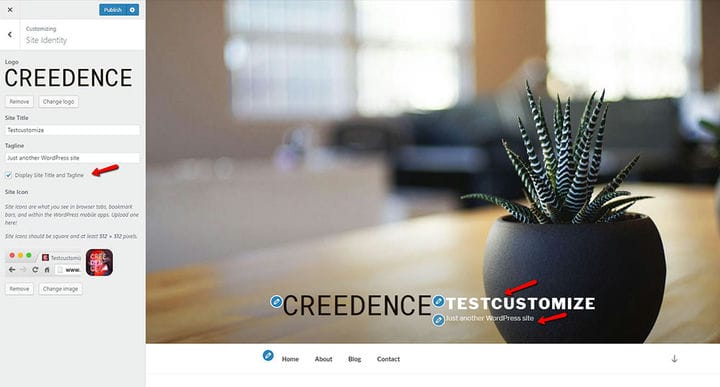
Dostosuj > Tożsamość witryny
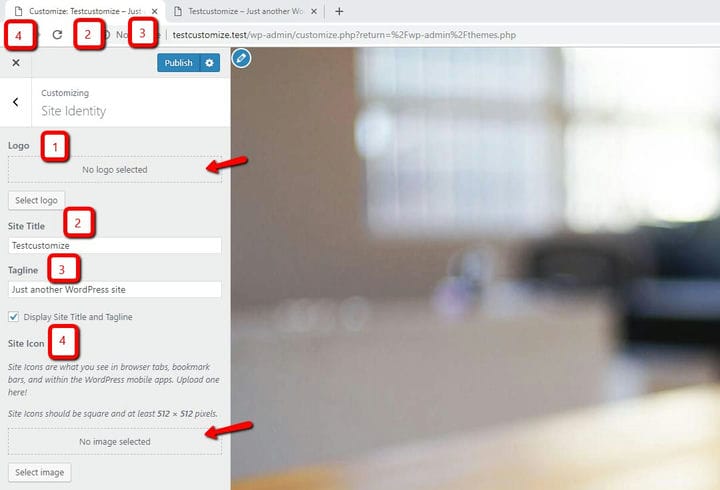
Oto wszystkie opcje w tej sekcji i pola, których dotyczą:
W tym polu możesz wgrać logo serwisu w formacie png lub jpg. Logo zazwyczaj umieszczane jest w nagłówku strony.
2 Tytuł strony
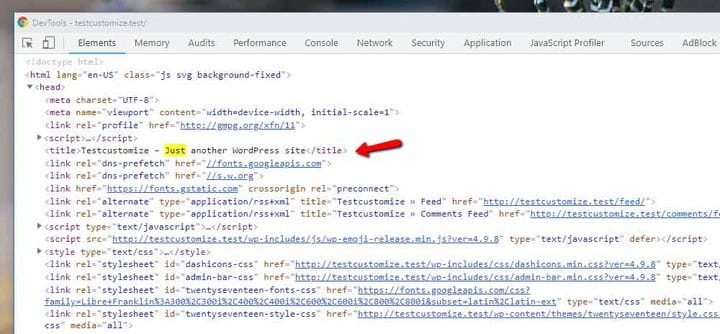
Tytuł witryny można zobaczyć na karcie przeglądarki po prawej stronie obrazu favicon. Pojawia się również w wyszukiwaniu i udostępnianiu witryny, a także w źródle strony (F12).
Slogan jest wyświetlany na karcie przeglądarki zaraz po tytule witryny, a także w udostępnieniach i wyszukiwaniach witryny. Podobnie jak Tytuł Witryny, można go również zobaczyć w źródle strony (F12).
Ważne jest, aby pamiętać, że jeśli zaznaczona jest opcja Wyświetl tytuł witryny i slogan, tytuł i slogan będą również wyświetlane w nagłówku domyślnego motywu.
Znana również jako favicon, jest to ikona widoczna w lewym skrajnym rogu karty przeglądarki, tuż obok tytułu witryny. Pojawia się również w wyszukiwaniu i udostępnianiu witryny. Jeśli użytkownicy mają dużą liczbę otwartych kart, jest to najłatwiejszy sposób na zidentyfikowanie konkretnej witryny w otwartej karcie. Ta opcja zawiera pole do wgrania ikony w formacie png lub jpg. Ikony witryn powinny być kwadratowe i mieć wymiary co najmniej 512×512 pikseli.
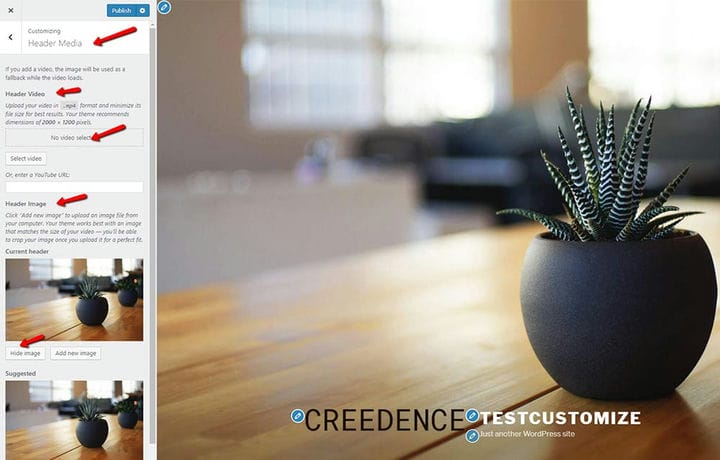
W tej sekcji możesz dodać obraz tła nagłówka, wideo w tle nagłówka lub możesz całkowicie ukryć tę sekcję, wybierając opcję Ukryj obraz.
1 obraz nagłówka
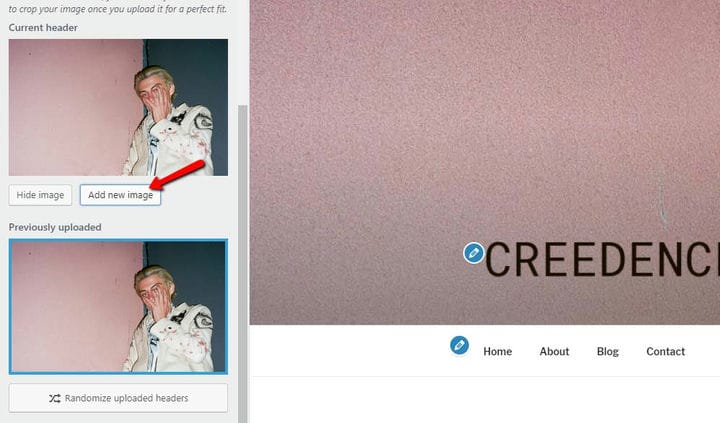
Klikając Dodaj nowy obraz, będziesz mógł zmienić domyślny obraz tła.
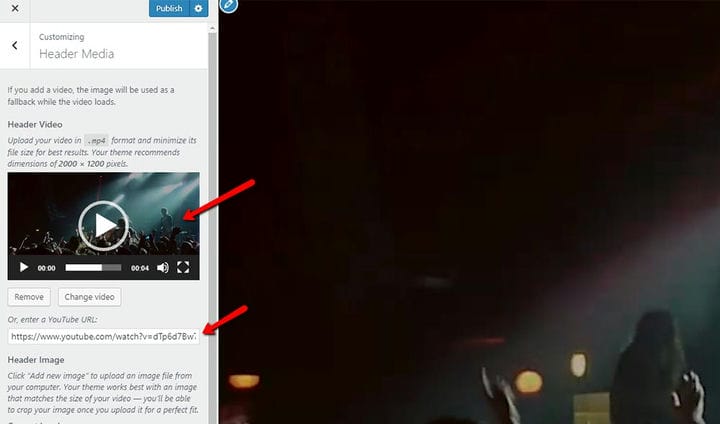
2 nagłówek wideo
Zamiast obrazu tła możesz przesłać nagłówek wideo w formacie mp4 lub wprowadzić adres URL youtube.
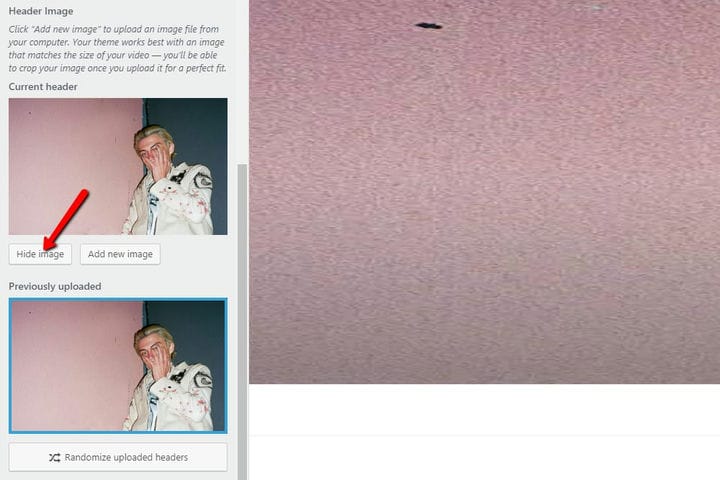
3 Ukryj obraz
Jak sama nazwa wskazuje, ta opcja pozwala ukryć obraz nagłówka:
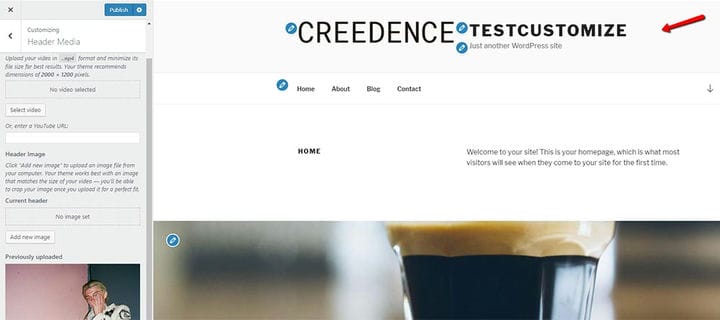
Po kliknięciu Ukryj obraz, Twój nagłówek powinien wyglądać tak:
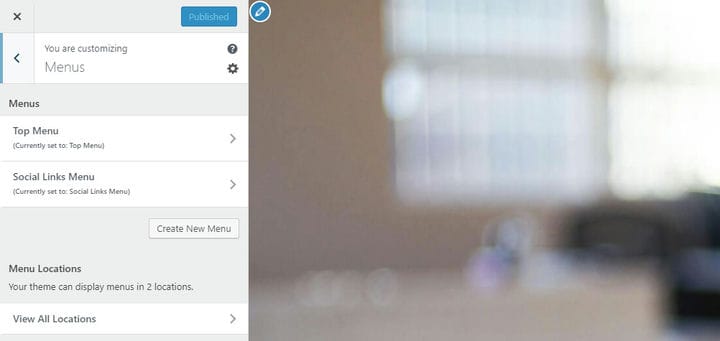
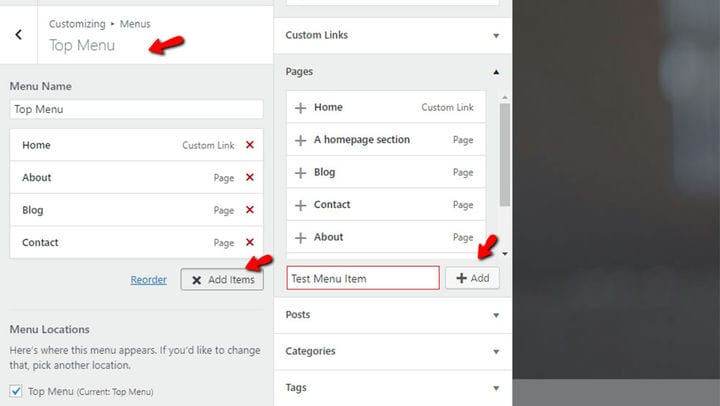
W tej sekcji możesz dodawać, usuwać lub edytować menu dla różnych typów nawigacji.
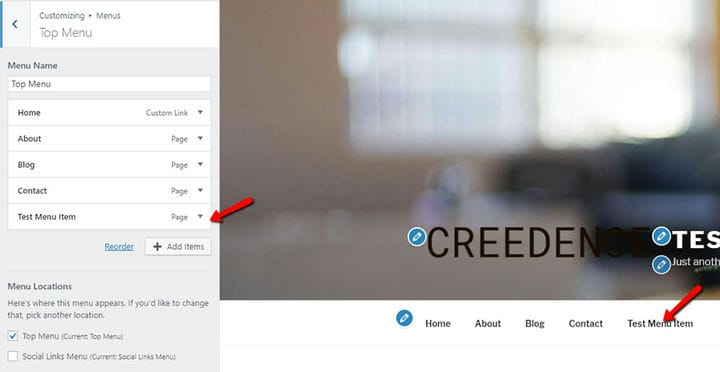
To jest główny obszar nawigacji w domyślnym motywie.
Przycisk Dodaj elementy otwiera nową sekcję, w której będziesz mógł dodawać nowe elementy. Kliknięcie na znak x znajdujący się przy każdym elemencie pozwala na usunięcie elementów, które zostały już wykonane, natomiast opcja Reorder pozwala na zmianę kolejności elementów menu. Możesz także zmienić kolejność elementów menu, po prostu przeciągając je i upuszczając w dowolnej kolejności.
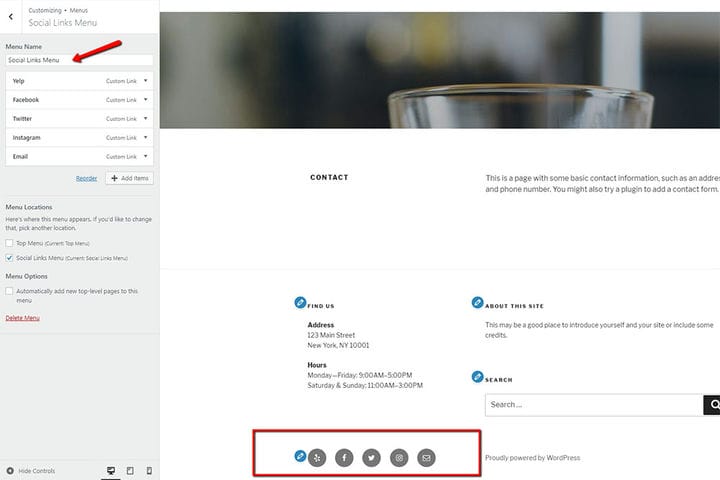
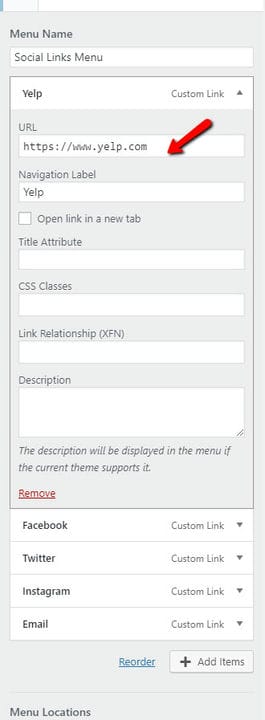
Łącza społecznościowe są wyświetlane w stopce motywu domyślnego. W tej sekcji możesz dodawać, modyfikować i usuwać łącza do ikon społecznościowych, które pojawiają się w obszarze stopki.
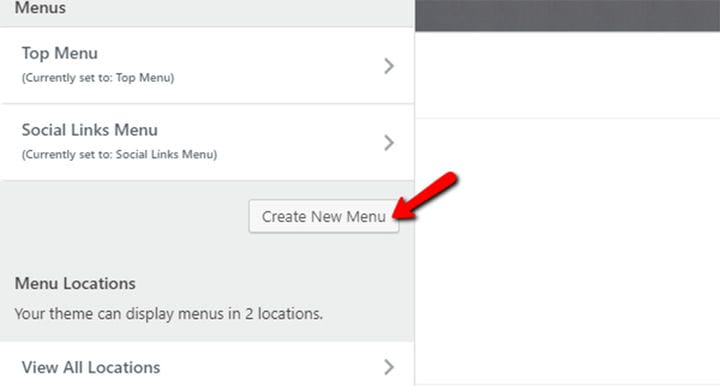
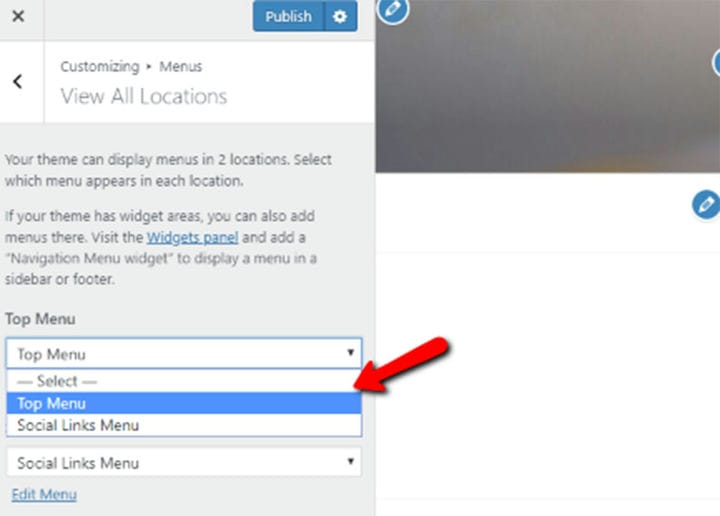
Jeśli chcesz, możesz również dodać nowe menu i przypisać je do jednej z dwóch aktualnie istniejących lokalizacji – Top Menu lub Social Links Menu:
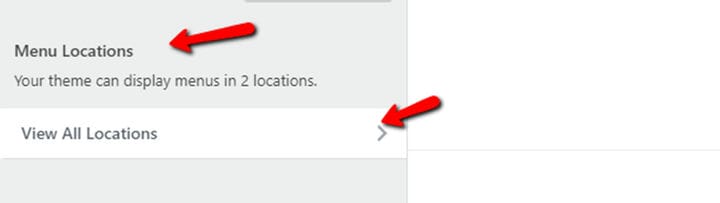
Opcja Wyświetl wszystkie lokalizacje pozwala zobaczyć wszystkie dostępne lokalizacje menu. Ponadto możesz wybrać jedno z gotowych menu dla tej lokalizacji z menu rozwijanego:
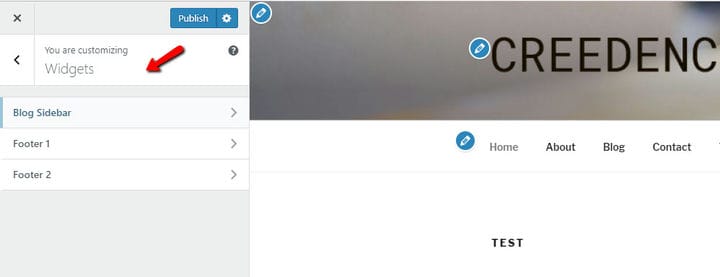
W tej sekcji możesz zmieniać i modyfikować typy i zawartość widżetów.
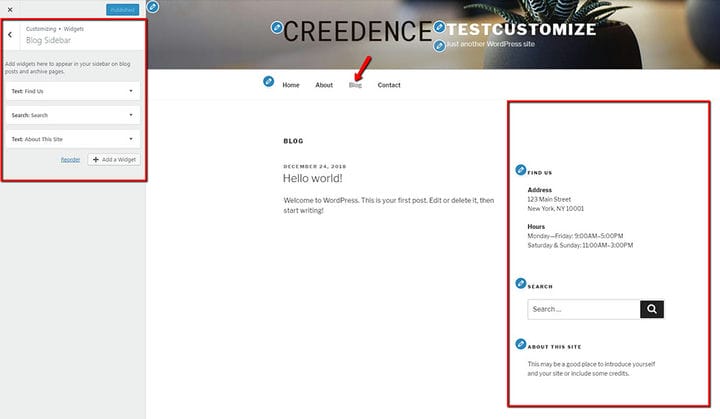
1 pasek boczny bloga
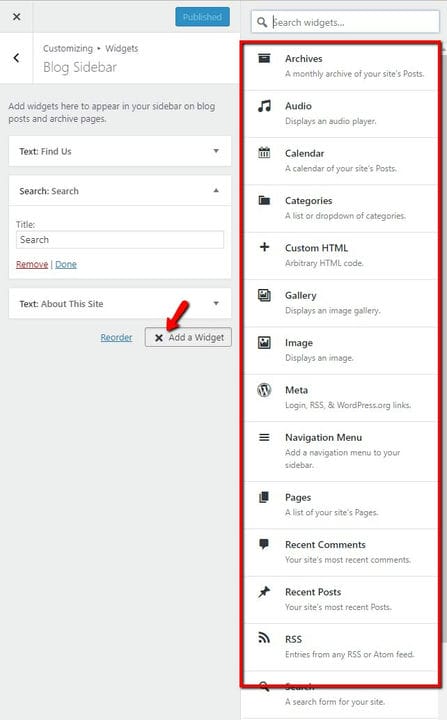
Tutaj możesz zmieniać widżety znajdujące się na pasku bocznym bloga, a także usuwać je lub dodawać nowe. Klikając Dodaj widżet, będziesz mógł dodać jeden z predefiniowanych typów widżetów w WordPress, takich jak tekst, obraz, łącze, ostatnie wpisy itp.
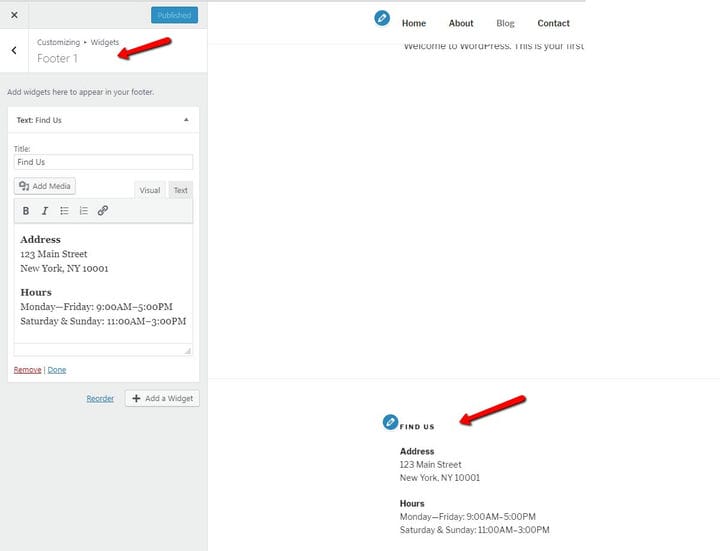
Obszar Stopka 1 daje Ci możliwość zmiany zawartości lewej kolumny w obszarze Stopki i dodania nowych widżetów, jeśli zajdzie taka potrzeba.
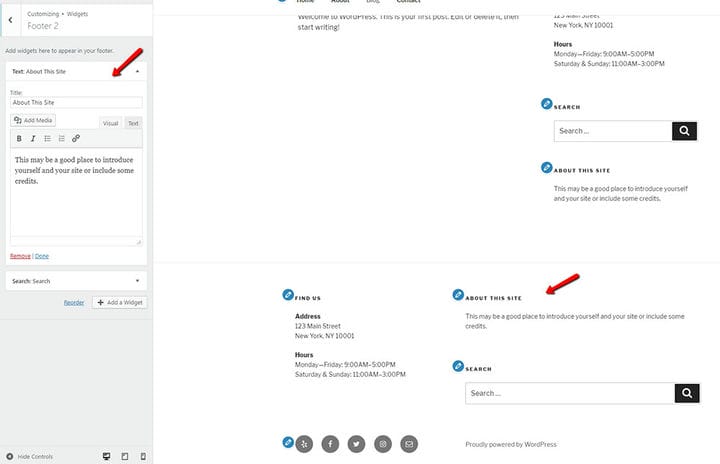
Tutaj możesz zmienić zawartość prawej kolumny w stopce i dodać widżety.
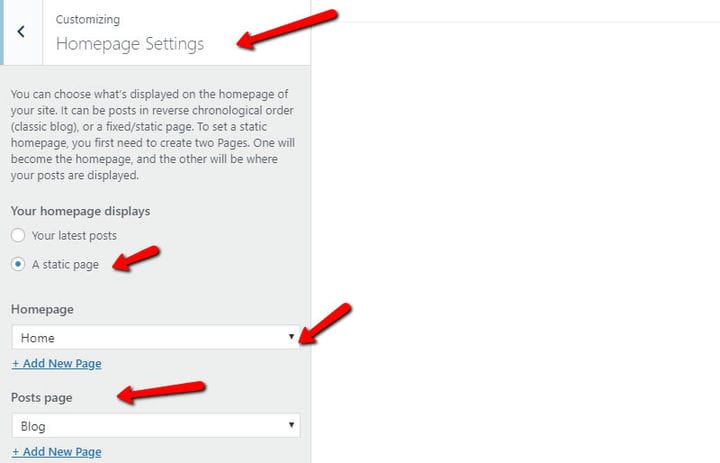
Ustawienia strony głównej
Ta sekcja pozwala wybrać stronę główną (stronę główną) i domyślną stronę bloga. Ponadto istnieje możliwość wyboru między wyświetlaniem najnowszych postów jako strony głównej lub ustawieniem strony jako statycznej.
Dodatkowe CSS
Wreszcie, w tej sekcji możesz dodać kod CSS, który nadpisze kod CSS zainstalowanego motywu. W ten sposób dodane style nie będą zagrożone podczas zmiany lub aktualizacji motywu.
Oto przykład dodatkowego CSS:
Po wpisaniu kodu CSS kliknij przycisk Opublikuj.
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!