Jak dodać favicon WordPress do swojej witryny?
Prawdopodobnie zauważyłeś, że każda większa witryna, którą kiedykolwiek odwiedziłeś, miała małą ikonę witryny w lewym górnym rogu paska tytułu przeglądarki. Ta ikona witryny lub favikona pomaga każdej firmie budować świadomość marki. Odwiedzający witrynę łatwo łączą ten drobny wizerunek z marką. Wszyscy wiedzą, że favicon Facebooka ma białe „f" w niebieskim kwadracie, prawda? W tym przewodniku nauczymy Cię, jak dodać favikonę do swojej witryny WordPress, niezależnie od tego, czy używasz Edytora klasycznego, czy Gutenberga. Jeśli nie masz pomysłu na to, jak powinna wyglądać Twoja favicon, proponujemy sprawdzić niektóre z popularnych generatorów favicon i znaleźć inspirację.
Dlaczego favicony są ważne
Jak już wcześniej wspomnieliśmy, favicon jest ważny dla marek, które starają się budować swoją obecność w Internecie. W końcu odwiedzający Twoją witrynę powinni być w stanie przypomnieć sobie coś o marce, którą budujesz. Posiadanie ciekawej i niepowtarzalnej favikony pomaga ludziom zapamiętać markę. Ponadto, jeśli masz ogólną favikonę lub w ogóle jej nie masz, Twoja witryna nie zostanie wyróżniona i nie będzie postrzegana jako wyjątkowa witryna wysokiej jakości. Choć ważne, favikony nie są jedynym elementem Twojego brandingu. Nie zapomnij dodać logo do swojej witryny oraz zmienić tytuł i slogan.
Jak dodać favicon do swojej witryny WordPress krok po kroku
Jak stworzyć favicon
Jeśli nie chcesz korzystać z jednego z generatorów favicon z powyższej listy, możesz samodzielnie utworzyć favicon.
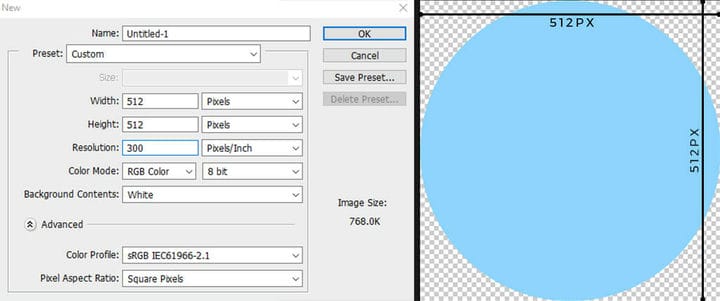
Jak widać na powyższym obrazku, wymiary twojej favicon nie powinny być mniejsze niż 512×512 pikseli. Możesz użyć Gimpa, aby łatwo przeskalować obraz do wymaganych wymiarów. Powinieneś także użyć pliku GIF lub PNG, jeśli chcesz mieć przezroczystość alfa. W ten sposób, gdy favikona pojawi się na karcie przeglądarki, nie będzie miała za nią kwadratowego tła. Jeśli używasz formatu obrazu JPG, pojawi się kwadrat.
Obie wersje są w porządku, ale decyzja, która z nich wygląda lepiej w Twoim konkretnym przypadku, należy do Ciebie.
Jak dodać Favicon w administratorze WordPress
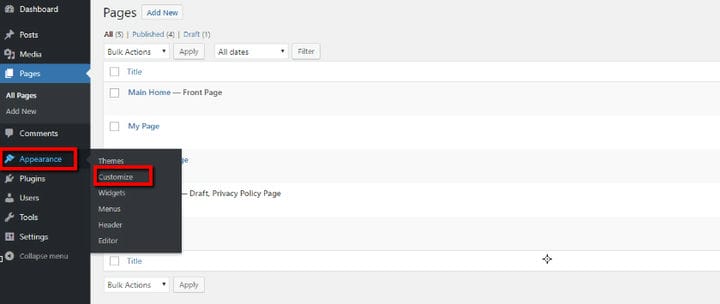
Jeśli masz gotową faviconę, możesz ją przesłać na swoją witrynę WordPress. Ponownie, nie ma znaczenia, czy używasz edytora Classic czy Gutenberg. Przejdź do administratora WordPressa i w menu po lewej stronie ekranu wybierz Wygląd. Z rozwijanego menu kliknij Dostosuj, jak pokazano na poniższym obrazku:
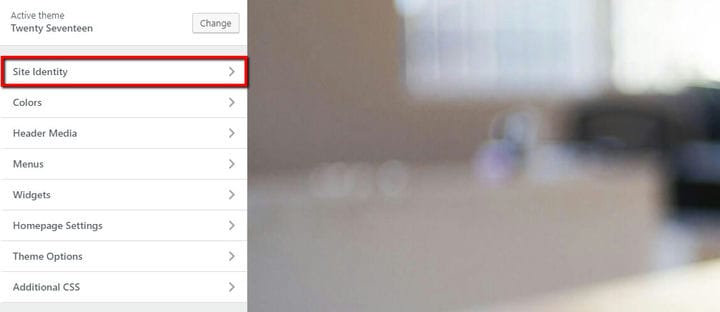
Następnie zobaczysz nowe menu, w którym powinieneś kliknąć Tożsamość witryny, jak pokazano na poniższym obrazku:
Zaraz po tym wybierz wcześniej utworzoną favikonę za pomocą przycisku Wybierz obraz:
Kiedy skończysz, po prostu kliknij przycisk Opublikuj i powinieneś zobaczyć swoją faviconę w lewym rogu paska tytułu.
Jak wybrać najlepszy favicon dla swojej witryny WordPress?
Teraz, gdy wiesz, że favicon jest ważną częścią Twojej marki, wiesz również, że nie jest najlepszym pomysłem pobieranie darmowej, ogólnej favicon z jakiejś przypadkowej strony. Zanim wybierzesz kierunek projektowania, pierwszym krokiem, który powinieneś zrobić, jest przemyślenie swojej branży. Czy musisz grać według książki, czy możesz być kreatywny i puścić wodze fantazji? Czy są jakieś wymagania wstępne, które musi spełnić Twoja favikona, zanim będziesz mógł ukończyć projekt?
Odpowiadając na te pytania, warto przyjrzeć się faviconom konkurencji. Im więcej faviconów zapamiętasz, tym lepsza i bardziej wyjątkowa powinna być twoja favicon.
Stworzenie idealnej favikony dla Twojej firmy nie kończy procesu twórczego. Zanim zdecydujesz się na projekt, sprawdź, jak wygląda na różnych platformach i przeglądarkach internetowych. Jeśli nie masz dostępu do wszystkich urządzeń i przeglądarek, skorzystaj z darmowego narzędzia do sprawdzania favicon i pozwól mu decydować za Ciebie.