Jak sprawić, by obrazy i filmy były responsywne na WordPress?
W 2015 roku Google dokonał ogromnej zmiany w algorytmach wyszukiwarek, dzięki czemu projektowanie responsywne stało się jednym z czynników wpływających na rankingi witryn. Po raz pierwszy w 2016 r. na urządzeniach mobilnych przeglądanie stron internetowych wyprzedzi komputery stacjonarne i jest ważniejsze niż kiedykolwiek, aby Twoja witryna mogła pomieścić wszystkie rozmiary ekranu bez poświęcania użyteczności i funkcjonalności. Fakt ten może uzasadniać, dlaczego projektowanie stron responsywnych jest ważne dla biznesu. Tutaj możesz stworzyć responsywną stronę internetową. Jeśli masz już stronę internetową, ale chcesz, aby była responsywna, możesz skorzystać z porady eksperta.
[źródło iframe=//www.youtube.com/embed/XWTAJLAJrK8]
Kiedy korzystasz z WordPressa, dostępne są różne wtyczki, które mogą pomóc w tworzeniu responsywnych obrazów i filmów. Jednak niektóre wtyczki mogą zagrażać bezpieczeństwu, więc lepiej jest tworzyć responsywne obrazy i filmy za pomocą kodu CSS. Na tym blogu pokażę, jak sprawić, by obraz i filmy na WordPressie były responsywne.
Krok pierwszy: Musisz przejść do zaplecza swojej witryny lub WordPressa znanego jako wp-admin. To jest uniwersalny login do witryny WordPress. Załóżmy, że Twoja witryna to www.example.com, a następnie musisz wpisać adres URL jako www.example.com/wp-admin.
Krok drugi: Musisz się upewnić, że logujesz się jako administrator. W WordPressie istnieją różne role, które możesz przypisać użytkownikowi, a także jest login administratora. Możesz także przydzielić użytkownikom dostęp administracyjny. Musisz więc upewnić się, że logujesz się jako administrator lub dowolny użytkownik, który ma dostęp administratora.
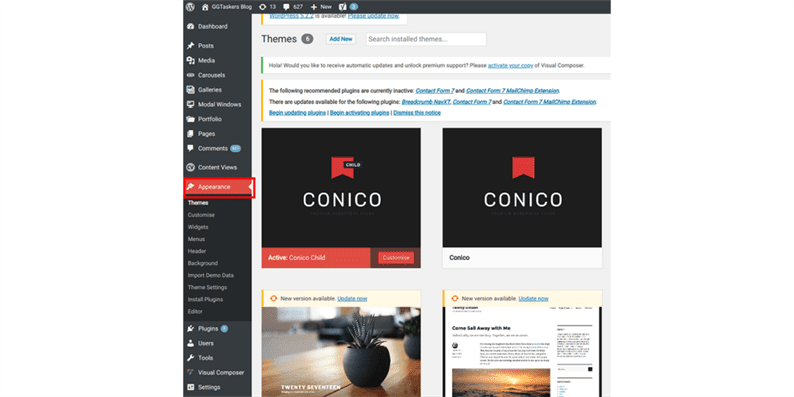
Krok trzeci: Na pulpicie zobaczysz kartę o nazwie wygląd. Ta zakładka odpowiada za wszelkiego rodzaju zadania związane z projektowaniem na Twojej stronie.
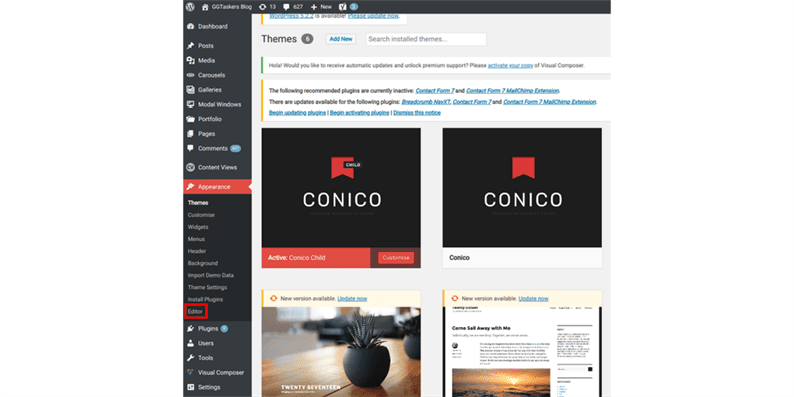
Krok czwarty: Pod wyglądem znajdziesz opcję o nazwie edytor. Ta sekcja jest odpowiedzialna za ręczne kody do projektowania witryny. Kliknij edytor.
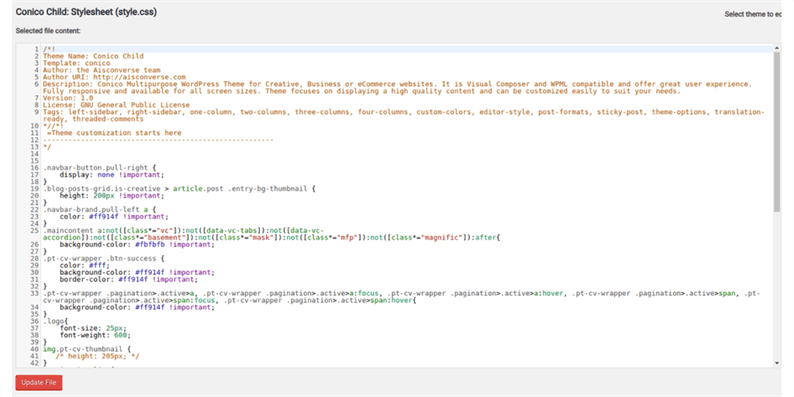
Krok piąty: Po kliknięciu edytora otworzy się nowe okno znane jako style.css. Ten plik zawiera wszystkie kody CSS.
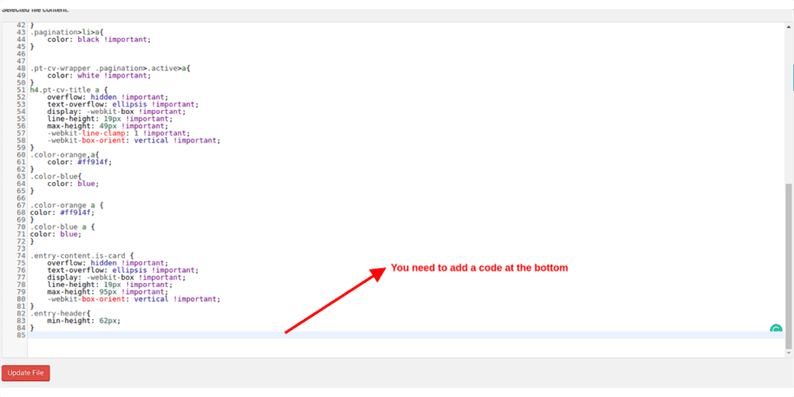
Krok szósty: Musisz przewinąć w dół i dotrzeć do dołu, aby dodać dodatkowy kod w pliku style.css.
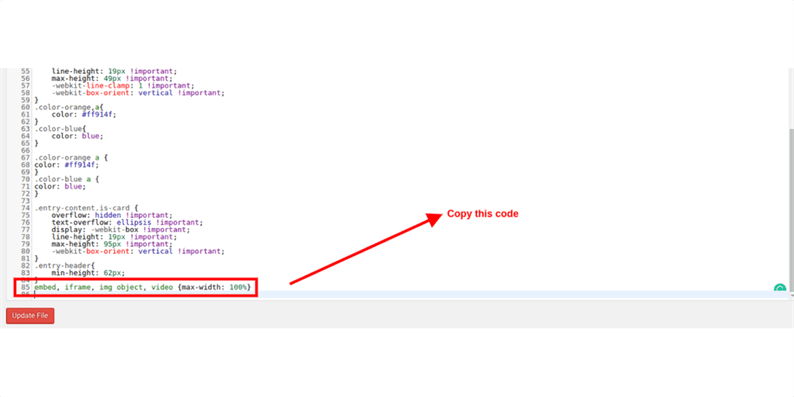
Krok siódmy: Dodaj ten kod: embed, iframe, img, object, video, {max-width: 100} i naciśnij enter.
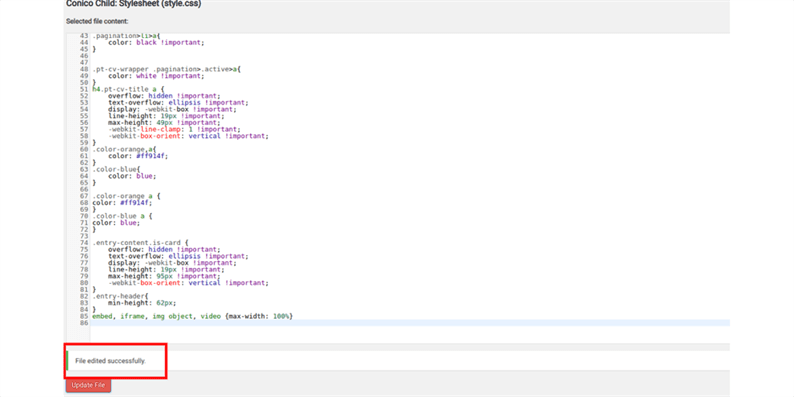
Krok ósmy: Jeśli twój kod jest w porządku, powinien być zielony. Jeśli jest zielony, po prostu kliknij Aktualizuj plik.
Krok dziewiąty: Jeśli plik zostanie pomyślnie zaktualizowany, otrzymasz wiadomość z potwierdzeniem, że „Dokładnie edytowano pomyślnie"
Krok dziesiąty: Na koniec sprawdź jeden ze swoich postów, aby sprawdzić, czy obrazy i filmy są responsywne, czy nie. Jeśli wykonałeś kroki, powinien reagować.
Jeśli wykonasz te kroki, możesz łatwo sprawić, by obrazy i filmy w witrynie WordPress były responsywne.