Szablony Elementor — krótkie wprowadzenie
Odkąd dołączył do świata WordPressa w 2016 roku, Elementor podbija go szturmem. Jego atrakcyjność polega na niewiarygodnej przyjazności dla użytkownika – zaczęło się jako pierwszy kreator stron front-end WordPress i od tego czasu jest stale ulepszane. Teraz służy jako dość wszechstronne narzędzie do tworzenia stron z wieloma wspaniałymi innowacjami. Wśród najnowszych i najbardziej uderzających są szablony Elementor i zestaw szablonów Elementor. Jeśli nie masz jeszcze Elementora, powinieneś teraz zająć się instalacją wtyczki, abyś mógł kontynuować.
Przygotowaliśmy ten artykuł, aby poprowadzić Cię przez zapoznanie się z szablonami Elementor — czym one są, jak je znaleźć i używać, a także jak robić bardziej zaawansowane rzeczy, takie jak tworzenie własnych szablonów. Nie martw się, to wcale nie jest przerażające ani trudne. W rzeczywistości, kiedy je wypróbujesz, możesz uznać je za całkiem zabawne. Więc zanurkujmy!
Czym są szablony Elementor i dlaczego warto ich używać?
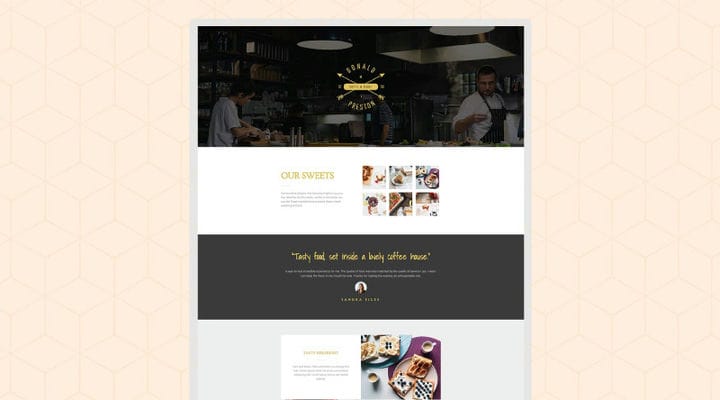
Możemy myśleć o szablonach Elementora jako o dodatkach do motywów WordPress. Pomagają w szybkim i łatwym tworzeniu stron. Zasadniczo szablon Elementora zapewnia zaprojektowany, wstępnie zbudowany zarys strony, który wystarczy wstawić i wypełnić treścią. W Bibliotece szablonów Elementor znajdują się wszystkie rodzaje stron – strony archiwalne, strona główna, kontakt, o nas itp. Tak więc podczas korzystania z szablonów jedyną rzeczą do zrobienia jest wybranie projektu, który Ci się podoba, zaimportowanie go i zastąpienie tekstu i obrazów z własnym, aby w mgnieniu oka otrzymać wysokiej jakości stronę.
Szablony są po to, aby uprościć proces budowania witryny. Nie wpłyną one jednak na nic poza stroną, co oznacza, że takie obszary jak nagłówek i stopka pozostaną niezmienione, podobnie jak inne obszary widżetów w witrynie. W rzeczywistości będą one jak zwykle podążać za twoimi globalnymi ustawieniami motywu. Dlatego powiedzieliśmy wcześniej, że szablony Elementora są dodatkami do motywów – nie mogą zastąpić motywu i potrzebujesz motywu, aby móc z nich korzystać.
Jednak prawdopodobnie nie będziesz potrzebować szablonów Elementor, jeśli używasz motywu Elementor premium. Ideą motywów premium jest to, że kupujesz je dokładnie, dzięki czemu nie będziesz musiał dużo pracować, a otrzymasz układy strony zawarte w treści demonstracyjnej. Wszystkie elementy potrzebne do stworzenia strony internetowej zostaną dołączone do motywu. Mimo to nie przeszkodzi ci to w korzystaniu z szablonów Elementora, jeśli naprawdę chcesz – każdy motyw zgodny z Elementorem pozwoli ci je dodać.
Które motywy są kompatybilne z szablonami Elementor
Jak ustaliliśmy, szablony nie zastępują motywu. Więc jakich motywów możesz użyć?
Właściwie zrobi to każdy motyw zgodny z Elementorem lub dowolny motyw, który został zbudowany przy użyciu wtyczki Elementor. W rzeczywistości istnieje kilka świetnych darmowych motywów Elementora, które możesz wypróbować tylko po to, aby dać ci poczucie możliwości. A ta lista w żaden sposób nie ogranicza; Elementor ma ponad 4 miliony aktywnych instalacji, co oznacza, że są z nim zgodne dziesiątki tysięcy motywów.
Szablony są po to, aby pomóc Ci zbudować witrynę, ale nadal potrzebujesz struktury motywu, aby wszystko działało. Szablony oszczędzą Ci budowania każdej sekcji każdej strony osobno lub prób zapewnienia niezawodnej stylizacji w całej witrynie. Aby proces ten był szybszy i bardziej spójny, szablony są stylizowane tak, aby pasowały do różnych kategorii stron w ramach określonych nisz (np. restauracja, agencja cyfrowa, architekt…). Dzięki temu nie będziesz musiał walczyć z dopasowywaniem kolorów czy układaniem elementów i marginesów, aby były wszędzie takie same.
Ważną rzeczą w szablonach Elementora jest to, że musisz wybrać dobry motyw WordPress, ponieważ będzie to podstawą, na której zostanie zbudowana Twoja witryna. Powinieneś spróbować wybrać motyw, którego wszystkie obszary widżetów są stylizowane zarówno dla całego motywu, jak i dla elementów użytych w motywie. Możliwości jest wiele, ponieważ istnieje wiele motywów zbudowanych z Elementora, a jeszcze więcej motywów kompatybilnych z Elementorem. Tak więc, jeśli zdecydujesz się pójść w ten sposób przy projektowaniu swojej witryny, ważne jest, aby znaleźć motyw, którego projekt pasuje do szablonu. W ten sposób możesz je do siebie dopasować bez konieczności wprowadzania rozległych zmian. Zespół odpowiedzialny za wtyczkę Elementor stworzył również doskonałą bazę do korzystania z ich szablonów – motyw Hello. Jest usprawniony, lekki i całkowicie darmowy.
Gdzie znajdę szablony?
Stale rośnie liczba nowych szablonów tworzonych każdego dnia przez firmy zewnętrzne. Zwiększona podaż wraz z łatwością obsługi nieodłączną od Elementora prawdopodobnie wpłynie na sposób, w jaki ludzie będą korzystać z WordPressa w przyszłości. W końcu dosłownie każdy użytkownik z zerową wiedzą na temat kodowania i ograniczonym doświadczeniem w zakresie WordPressa może pracować z tymi szablonami dzięki edytorowi „przeciągnij i upuść".
Obecnie szablony można znaleźć bezpośrednio w Bibliotece Elementora lub kupując je od zewnętrznych projektantów. Szablony znalezione w Bibliotece są opracowywane przez Elementora i można je dodać do strony dzięki dostępowi wtyczki do Biblioteki. Z drugiej strony szablony zewnętrznych projektantów można kupić bezpośrednio od autorów lub na internetowych platformach handlowych. W takim przypadku otrzymujesz plik .json lub pakiet .zip, który zaimportujesz z komputera do witryny WordPress za pomocą wtyczki Elementor. Po zaimportowaniu będziesz mógł dodać te szablony na dowolnej stronie swojej witryny.
Podobnie jak w przypadku darmowych i premium motywów, istnieją bezpłatne i premium szablony Elementor.
Darmowe szablony składają się głównie z bezpłatnych elementów, które i tak otrzymasz dzięki wtyczce Elementor. Są to te same elementy, do których masz dostęp, gdy używasz go jako swojego kreatora stron, ale w ramach szablonu są one już ułożone, stylizowane i spakowane tak, aby stanowiły całość.
Szablony premium występują w dwóch odmianach. Jednym z nich jest ten, który otrzymujesz w ramach subskrypcji Elementor Pro, a te szablony są stworzone przez Elementora i zarezerwowane dla płacących użytkowników wtyczek. Drugi rodzaj jest tworzony przez zewnętrznych programistów i jest kupowany osobno i może zawierać ekskluzywne elementy, dodatkowe opcje, różne stylizacje układu itp.
Rzeczy do sprawdzenia przed dodaniem szablonu
Teraz, zanim spróbujesz dodać szablon, powinieneś najpierw sprawdzić ustawienia strony, na której chcesz go umieścić. Będzie to zależeć od używanego motywu i jego ustawień. Szablony Elementora w większości są zaprojektowane tak, aby zajmowały całą szerokość strony. Nie musi to koniecznie oznaczać, że nie będą pozwalać na układ w ramkach lub dodanie paska bocznego — szablon zajmie dowolną stronę, którą mu podasz. Jeśli więc Twój motyw, a co za tym idzie Twoja strona, zawiera pasek boczny, szablon Elementor po prostu zajmie pozostałą dostępną dla niego przestrzeń strony.
Mimo to sugerujemy sprawdzić, jak szablon dostosowuje się do wychodzenia poza idealne warunki, oglądając go na różnych ekranach. Jeśli nie masz pod ręką urządzeń o różnych rozmiarach ekranu, nie martw się, istnieje prosty sposób na sprawdzenie reakcji. Wszystkie szablony Elementora mają być responsywne, więc wszystko powinno wyglądać dobrze na mniejszych/większych ekranach. Jeśli jednak zauważysz, że coś pomieszało się z układem szablonu z powodu zmiany, sugerujemy zrobić wyjątek, aby strona miała pełną szerokość, lub wybrać inny szablon z Biblioteki.
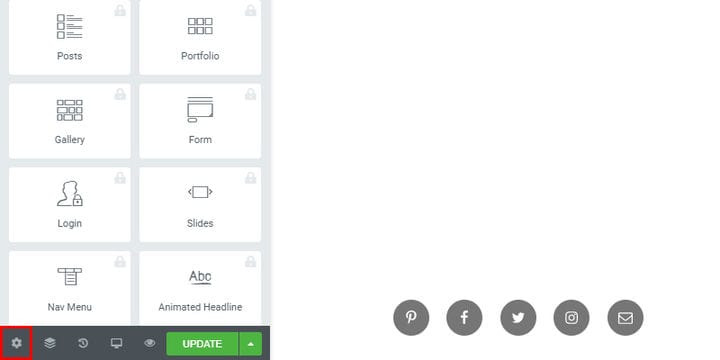
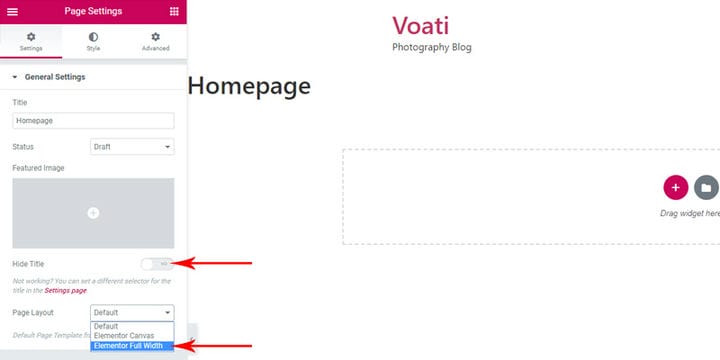
Jeśli chodzi o ustawienie określonej strony na pełną szerokość bez wpływu na ustawienia globalne, istnieje szybki sposób na zrobienie tego z poziomu frontonu w Elementorze. Przejdź do ustawień:
A następnie po prostu wybierz Elementor Pełna szerokość z menu rozwijanego dla układów stron.
Jak dodać szablon z biblioteki?
Tutaj przyjrzymy się, jak dodać szablon Elementora z kolekcji znajdującej się w Bibliotece szablonów. Te szablony są tworzone wyłącznie przez zespół Elementora lub tworzone przez zespół Elementora we współpracy z innymi programistami, więc nadal są własnością Elementora.
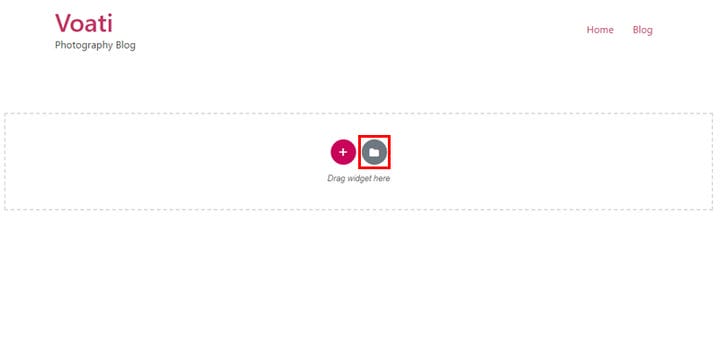
Wstawianie szablonu na stronę jest dość proste. Można to zrobić na dwa sposoby – albo kliknąć ikonę folderu (opcja Dodaj szablon) w pustej sekcji na stronie
lub naciśnij Ctrl + Shift + L dla Windows lub Cmd + Shift + L dla Mac, aby otworzyć bibliotekę Elementor.
Otrzymasz wyskakujące okno, w którym możesz wybrać bloki, szablony lub przeglądać kolekcję szablonów.
Szablony stron Elementora znajdują się w zakładce Strony, a szablony bezpłatne i premium można znaleźć tutaj. Jeśli chcesz korzystać z szablonów Pro, musisz subskrybować Elementor Pro, wersję premium tej wtyczki.
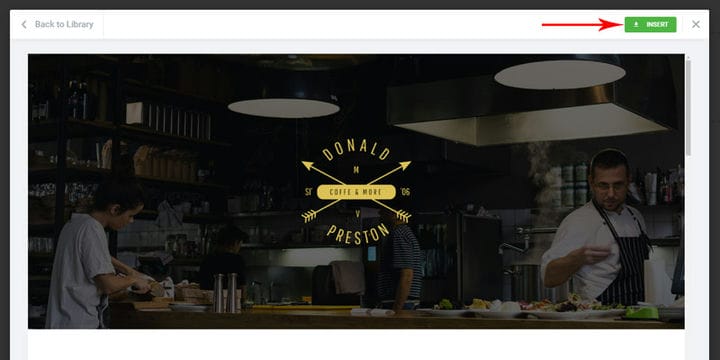
Przejrzyj więc wybór w sekcji Strony, aby zobaczyć wszystkie dostępne szablony (lub wyszukaj ten, którego potrzebujesz, wpisując słowo kluczowe w pasku wyszukiwania). Po znalezieniu tych, które Ci się podobają, następnym krokiem jest ich wstawienie.
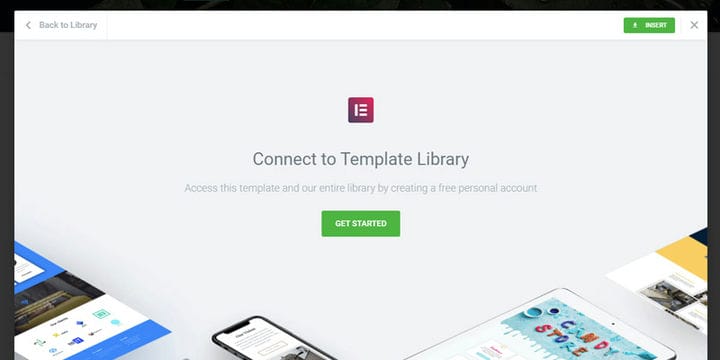
Zanim wybrany szablon będzie mógł zostać zastosowany na stronie, musisz mieć aktywne konto Elementor. Więc jeśli nie stworzyłeś go wcześniej, nadszedł czas. Rejestracja odbywa się przez e-mail, wystarczy przesłać i potwierdzić swój adres e-mail i możesz pobrać szablony.
I tu zaczyna się zabawa!
Gotowe strony, do których masz już dostęp za pośrednictwem bezpłatnego konta, obejmują opcje strony głównej i docelowej, a także szablony stron wewnętrznych. Dzięki temu możesz szybko i łatwo zbudować swoją witrynę bez utraty spójności stylu lub rozbijania banku. Warto zauważyć, że wszystkie obrazy użyte w szablonach pochodzą z darmowych źródeł CC0, dzięki czemu można ich używać bez ograniczeń. Co więcej, wszystkie szablony i bloki w Bibliotece są responsywne na urządzenia mobilne, więc korzystanie z nich zapewni, że Twoja witryna będzie dobrze wyglądać nawet na mniejszych urządzeniach.
Po dodaniu szablonu możesz oczywiście go zmienić. Możesz łatwo edytować dowolne wybrane przez siebie szablony – są one po to, aby Ci pomóc, a nie ograniczać. Jeśli podoba Ci się jeden, ale naprawdę chciałbyś poprawić to lub tamto – możesz! Po zaimportowaniu szablon zachowuje się jak normalna strona zbudowana w Elementorze, co oznacza, że możesz bez problemu edytować sekcje oraz dodawać/usuwać elementy. Co więcej, szablony są lekkie, dzięki czemu Twoje strony ładują się bardzo szybko, co jest jedną z ważnych wskazówek dotyczących poprawy SEO. Świat, a dokładniej Twoja strona internetowa, jest Twoją ostrą!
Nie jest też wykluczone, że możesz połączyć dwa różne szablony. Chociaż jest to mało prawdopodobne, aby to zrobić, jest to dobry sposób na połączenie sekcji i rozmieszczenia elementów, które lubisz z kilku różnych szablonów. Na przykład, jeśli chcesz wyświetlić obraz z jednego szablonu, a wiersz ikon z innego — możesz je mieszać i dopasowywać. Po prostu zaimportuj jeden szablon po drugim i zmień kolejność sekcji za pomocą nawigatora Elementora lub usuń elementy, których nie potrzebujesz. Odtąd to już po prostu praca z Elementorem. Dodaj własną treść i ruszaj!
Jak dodać szablon z komputera?
Teraz przyjrzymy się, jak wstawić szablon zewnętrzny. Są to szablony innych firm zbudowane przy użyciu Elementora, które można importować za pomocą wtyczki i jej biblioteki. Wystarczy mieć plik szablonu w formacie .zip lub .json.
Ponieważ te szablony są tworzone przez programistów zewnętrznych, NIE są one pobierane bezpośrednio z Biblioteki. Zamiast tego kupujesz je bezpośrednio od programistów lub za pośrednictwem pośrednika, takiego jak rynek online, i otrzymujesz pliki, które możesz zapisać na swoim komputerze, a później dodać do swojej witryny WordPress. Na rynku istnieje już wiele szablonów stron trzecich, a liczba ta prawdopodobnie wzrośnie, biorąc pod uwagę masową popularność wtyczki Elementor.
Teraz możesz wstawić szablon na jeden z dwóch sposobów – pierwszym zarządzasz przechodząc do strony, na której chcesz umieścić swój szablon. Następnie otwierasz Bibliotekę Elementorów:
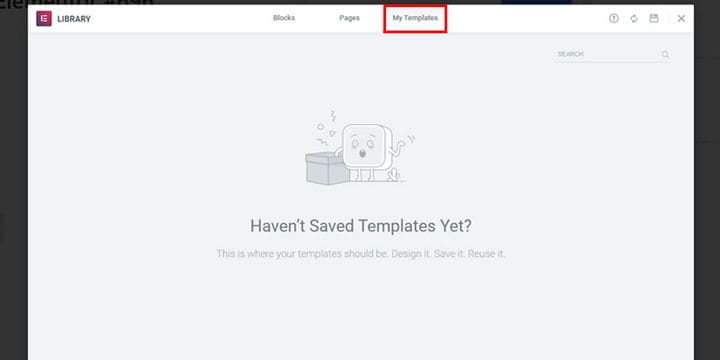
Poza tym, że zamiast zakładki Strony powinieneś przejść do Moje szablony:
Ponieważ traktujemy to jako pierwsze przejście przez proces, nasza Biblioteka jest wyświetlana jako pusta. Po zaimportowaniu pierwszego szablonu, od teraz będziesz mógł go zobaczyć i uzyskać do niego dostęp.
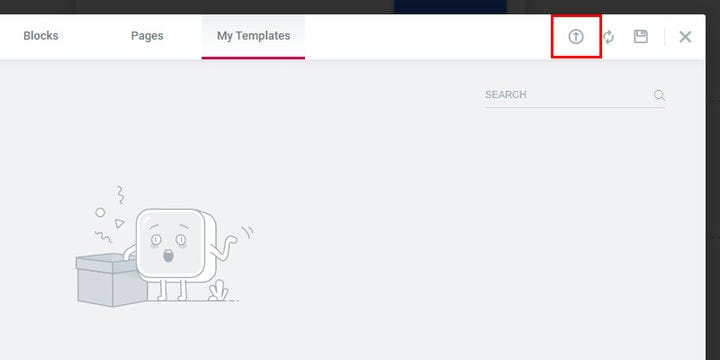
W tym miejscu musisz kliknąć ikonę strzałki w górę w ramce (Importuj szablon):
Który otworzy okno przesyłania:
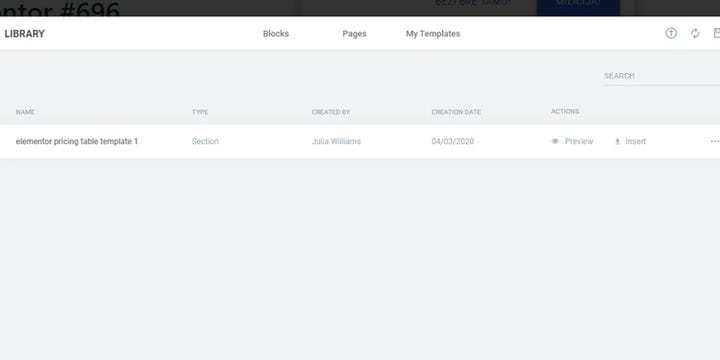
Znajdź i dodaj szablony, które chcesz do swojej biblioteki (i nie martw się, jest to prywatny obszar Biblioteki – żaden inny użytkownik Elementora nie będzie miał do niego dostępu). A teraz odłożyłeś na półkę szablon, który możesz w każdej chwili wyciągnąć i zastosować na dowolnej stronie swojej witryny. Będzie on przechowywany w Bibliotece i możesz go zobaczyć (podobnie jak wszelkie inne importowane szablony), gdy tylko otworzysz kartę Moje szablony :
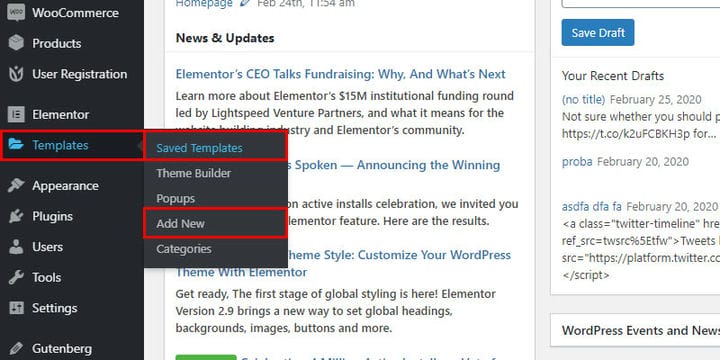
Drugim sposobem na zaimportowanie szablonu jest użycie pulpitu administracyjnego WordPress i opcji Szablony :
W sekcji Zapisane szablony będziesz mógł zobaczyć wszystkie szablony, które zapisałeś i które są przechowywane w Twojej bibliotece (Szablony > Zapisane szablony).
Aby jednak wstawić nowy szablon z pulpitu nawigacyjnego, należy przejść do Szablony > Dodaj nowy.
Główna różnica między dodawaniem szablonów ze strony a robieniem tego z dashboardu polega na tym, że trzeba nadać szablonowi nazwę i od razu wybrać jego typ (Strona lub Sekcja):
Gdy to zrobisz, otworzy się nowa strona, a następnie możesz przystąpić do przesyłania i wstawiania szablonu za pomocą Biblioteki. Może się wydawać, że jest inaczej, ale druga metoda jest bardziej uproszczoną wersją, ponieważ pozwala uniknąć przechodzenia do pulpitu nawigacyjnego w celu utworzenia strony i przeskakiwania z powrotem, aby ją otworzyć, otwierania Elementora itp.
Stwórz własny szablon
To naprawdę fajna opcja, którą Elementor zapewnia wszystkim swoim użytkownikom. Pozwala zapisać szablon całej strony lub po prostu zapisać sekcję. Możesz się zastanawiać, po co zapisywać bloki konstrukcyjne sekcji, gdy są gotowe całe strony. Cóż, podobnie jak strony, wstępnie zaprojektowane bloki są tworzone w celu przyspieszenia i ułatwienia budowania strony. Po drugie, bloki łatwiej jest wstawiać lub integrować w dowolnym miejscu witryny i wymagają mniej harmonizacji stylistycznej niż cała strona. Tak więc, w zależności od Twoich preferencji i metod pracy, istnieje wiele opcji, które pomogą Ci w budowaniu witryny.
Zapisywanie szablonu strony
Istnieją różne powody, dla których warto zapisać szablon strony, gdy w Bibliotece jest ich tak wiele. Na przykład, jeśli podoba Ci się szablon Elementora, ale dostosowałeś go przed użyciem. Następnie możesz zapisać wynik jako nowy szablon i używać go na wszystkich innych stronach lub witrynach. Lub jeśli zbudowałeś stronę od podstaw i jesteś zadowolony z wyniku i chcesz użyć jej również w innym miejscu. W razie potrzeby można również wykonać kopię strony w tej samej witrynie. W każdym razie Elementor pozwoli Ci zapisać swoje kreacje do wykorzystania w przyszłości.
Możesz dość łatwo zapisać swoją stronę i znowu są na to dwa sposoby.
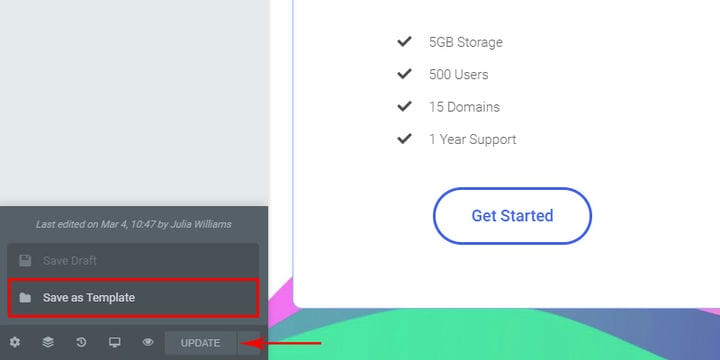
Po pierwsze, otwierasz Opcje zapisywania (w trybie Edytuj w trybie Elementor), a następnie wybierasz Zapisz jako szablon. Musisz to zrobić ze strony, którą chcesz zachować:
Wystarczy nadać szablonowi nazwę.
I voila! Twój projekt strony został zapisany w Bibliotece. I bez obaw – wszystko, co zapiszesz, będzie widoczne tylko dla Ciebie.
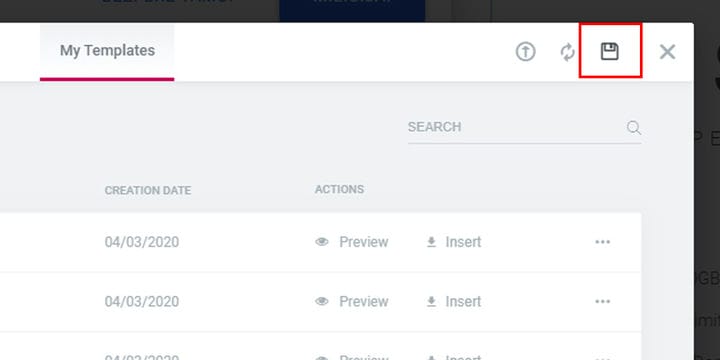
Drugim sposobem na zapisanie strony jako szablonu jest skorzystanie z Biblioteki. Kliknij ikonę Dodaj szablon:
A kiedy pojawi się biblioteka, po prostu kliknij ikonę Zapisz, nazwij szablon i gotowe :
Zapisywanie szablonu sekcji
Czasami po prostu wygodniej jest zapisać szablon sekcji zamiast strony. Na przykład, jeśli oferujesz usługi i chcesz mieć pewność, że Twoje plany cenowe są widoczne w kilku miejscach w Twojej witrynie, możesz zapisać sekcję. Nie ma potrzeby ciągłego robienia tego samego dla różnych stron.
Jeśli więc zbudowałeś tabelę cen i ukształtowałeś każdą z jej trzech (lub więcej) kolumn, możesz dodać ją w innym miejscu za pomocą kilku kliknięć, zamiast tworzyć ją od zera.
Teraz możesz zapisać szablon sekcji, klikając prawym przyciskiem myszy wybraną sekcję i wybierając opcję Zapisz jako szablon z menu rozwijanego.
Pamiętaj, że NIE klikasz tylko jednej kolumny lub elementu w wybranej sekcji, ale niepodzielnej całości.
Eksportowanie szablonu
Jeszcze jedną przydatną funkcją oferowaną przez szablony Elementor jest możliwość wyeksportowania szablonu na komputer. Ta opcja jest świetna, jeśli chcesz w ten sam sposób stylizować strony w różnych witrynach. Lub, jeśli pracujesz w zespole, możesz użyć go do wysłania szablonu do korekty, rozszerzenia lub czegokolwiek pomiędzy.
Musisz się upewnić, że wyeksportowany szablon zostanie później zaimportowany do odpowiedniej witryny. Mianowicie, sprawdź wcześniej, czy motyw drugiej strony jest kompatybilny z Elementorem i zawiera te same funkcje, co oryginalny.
Podobnie jak w przypadku importu, istnieją dwa sposoby uruchomienia funkcji eksportu.
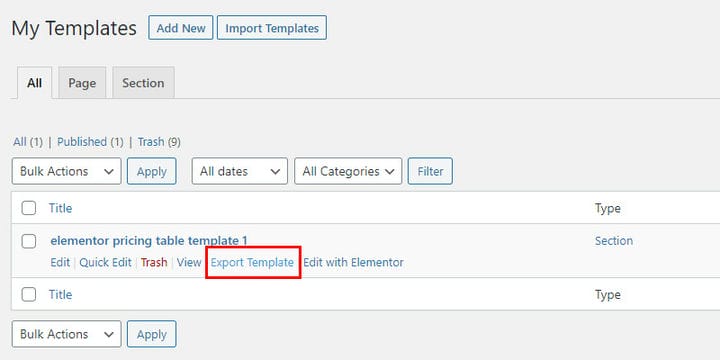
Pierwszy pochodzi z panelu administracyjnego WordPressa. Przejdź do Szablony > Zapisane szablony i po prostu kliknij opcję Eksportuj szablon.
Jeśli w końcu zapiszesz wiele szablonów, będziesz mógł zobaczyć ich typ (strona lub sekcja) na liście, ale użycie jasnego nazewnictwa pomoże ci później je odróżnić.
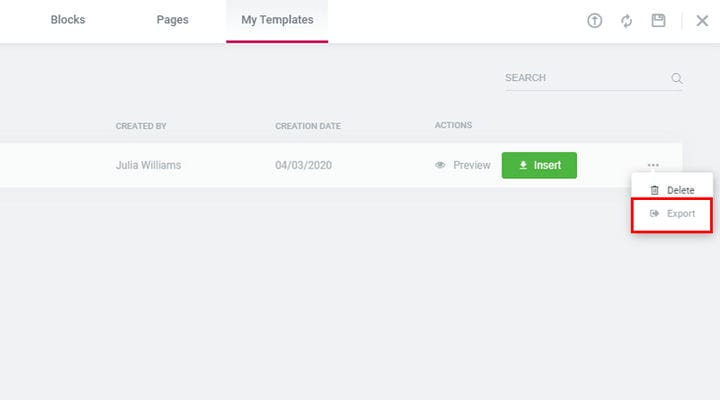
Drugim sposobem eksportowania szablonów jest skorzystanie z Biblioteki. Przejdź do zakładki Moje szablony, znajdź potrzebny szablon i kliknij trzy kropki po jego prawej stronie. Spowoduje to otwarcie menu rozwijanego z opcją Eksportuj:
Czy szablony Elementora mogą współpracować z moim motywem?
Nie możemy twierdzić, że ta funkcja jest kompatybilna z każdym motywem, ale z pewnością jest kompatybilna z wieloma różnymi darmowymi i premium motywami. Fakt, że obecnie istnieje ponad 4 miliony aktywnych instalacji tej wtyczki, dobrze świadczy o możliwości adaptacji Elementora.
Oczywiście praca z Elementorem nie ogranicza się wyłącznie do tematów sprzedawanych jako kompatybilne z Elementorem. Zawsze możesz sprawdzić dokumentację motywu przed zakupem, zadać pytania przed sprzedażą lub skontaktować się z zespołem pomocy technicznej, jeśli motyw został już kupiony.
Ogólnie rzecz biorąc, dodanie szablonów do istniejącego motywu będzie miało wpływ tylko na stronę lub sekcję, nad którą pracujesz. Ustawienia sekcji, takie jak nagłówek, stopka, przycisk od początku do góry itp., zostaną pobrane z globalnych ustawień motywu, chyba że ustawisz wyjątek dla określonej strony. Ta struktura wspierająca jest powodem, dla którego potrzebujesz motywu niezależnie od funkcji kreatora stron.
Zapraszamy do wypróbowania (w końcu ta wtyczka jest darmowa), ale pamiętaj, że wsparcie Elementora jest dostępne tylko dla płatnych subskrybentów. Jeśli jednak korzystasz z motywu premium, możesz wypróbować wszystko z zespołem pomocy technicznej. Dlaczego nie poeksperymentować? Najgorsze, co może się zdarzyć, to konieczność usunięcia strony. Szablony nadal będą dostępne, więc zrobienie nowego zajmie tylko kilka kliknięć.
Zestaw szablonów Elementora
Zestaw szablonów Elementor to zestaw szablonów, które pozwolą Ci zbudować całą witrynę, a nie tylko zawartość strony. Oznacza to, że zestaw zawiera opcje szablonów nagłówka i stopki oprócz szablonów stron. Ponadto w zestawie znajduje się wiele inspirujących szablonów, które obejmują wszystko, od 404 stron, archiwów blogów i pojedynczych szablonów blogów po wyskakujące okienka i nie tylko. Zestaw szablonów zapewnia dużą elastyczność, wykraczającą poza to, co jest dostępne w samej bibliotece szablonów. Dzięki zestawowi Elementor zyskujesz szerszą pulę opcji i elementów, z którymi możesz pracować.
Należy jednak pamiętać, że zestaw szablonów Elementor jest dostępny tylko dla subskrybentów Elementor Pro. Musisz być płatnym użytkownikiem, aby mieć do niego dostęp i oferowane przez niego możliwości. Dzięki zestawowi będziesz mógł łączyć opcje, wygląd i układy zgodnie z treścią twojego serca. Pamiętaj jednak, że nadal potrzebujesz motywu WordPress jako podstawy do pracy. Zestaw szablonów to tylko kolejny (bardziej zaawansowany niż szablony stron) krok w ewolucyjnej drabinie Elementora, a nie zamiennik motywu.
Wrażenia końcowe
Szablony Elementora reprezentują zasadniczo cudownie egalitarną koncepcję. Pozwolą każdemu zbudować stronę internetową z łatwością i bez znajomości kodowania. Dzięki prostemu, frontowemu edytorowi typu „przeciągnij i upuść”, Elementor stał się uosobieniem łatwości obsługi, a teraz jest po to, aby tworzenie stron było jeszcze płynniejsze i szybsze. Jest to również bardzo przydatne dla każdego, kto chce stworzyć stronę internetową przy ograniczonym budżecie. Możesz połączyć darmowy motyw i szablony Elementora (oraz dziwną wtyczkę lub dodatki do Elementora dla dowolnych innych potrzebnych funkcji), aby stworzyć świetną stronę internetową. Alternatywnie, każdy, kto często tworzy strony internetowe, może skorzystać z szablonów i ich eksportu/importu, aby stworzyć niestandardowy układ elementów do wykorzystania na całej tablicy.