Elementor-Vorlagen – Eine kurze Einführung
Seit es 2016 in die WordPress-Welt aufgenommen wurde, hat Elementor es im Sturm erobert. Sein Reiz liegt in seiner unglaublichen Benutzerfreundlichkeit – es begann als erster Front-End-Seitenersteller von WordPress und wurde seitdem ständig weiterentwickelt. Jetzt dient es als ziemlich umfassendes Tool zum Erstellen von Seiten mit vielen großartigen Innovationen. Zu den neuesten und auffälligsten gehören die Elementor-Vorlagen und das Elementor-Vorlagenkit. Wenn Sie Elementor noch nicht haben, sollten Sie sich jetzt um die Plugin-Installation kümmern, damit Sie mitmachen können.
Wir haben diesen Artikel zusammengestellt, um Sie durch das Kennenlernen von Elementor-Vorlagen zu führen – was sie sind, wie Sie sie finden und verwenden und wie Sie fortgeschrittenere Dinge wie das Erstellen Ihrer eigenen Vorlagen tun können. Keine Sorge, es ist überhaupt nicht beängstigend oder schwer. In der Tat, wenn Sie sie ausprobieren, werden Sie sie vielleicht ziemlich lustig finden. Tauchen wir also ein!
Was sind Elementor-Vorlagen und warum sollte ich sie verwenden?
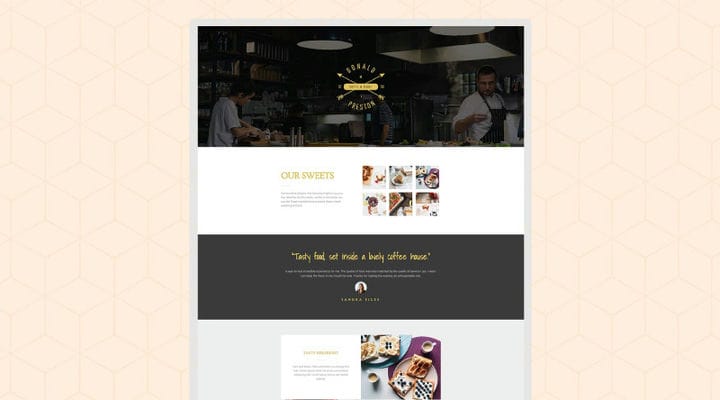
Wir könnten uns Elementor-Vorlagen als Ergänzungen zu WordPress-Themes vorstellen. Sie helfen Ihnen, Seiten schnell und einfach zu erstellen. Grundsätzlich bietet Ihnen eine Elementor-Vorlage eine entworfene, vorgefertigte Seitengliederung, die Sie nur einfügen und mit Ihren Inhalten füllen müssen. Es gibt alle Arten von Seiten in der Elementor-Vorlagenbibliothek – Archivseiten, Startseite, Kontakt, Über uns usw. Wenn Sie Vorlagen verwenden, müssen Sie also nur ein Design auswählen, das Ihnen gefällt, es importieren und Text und Bilder ersetzen mit Ihrer eigenen, um im Handumdrehen eine qualitativ hochwertige Seite zu erhalten.
Vorlagen dienen dazu, den Prozess der Erstellung Ihrer Website zu vereinfachen. Sie wirken sich jedoch auf nichts außerhalb der Seite aus, was bedeutet, dass Bereiche wie Ihre Kopf- und Fußzeile sowie andere Widget-Bereiche auf Ihrer Website davon unberührt bleiben. Tatsächlich folgen diese wie immer Ihren globalen Themeneinstellungen. Aus diesem Grund haben wir bereits gesagt, dass Elementor-Vorlagen Ergänzungen zu Themen sind – sie können ein Thema nicht ersetzen, und Sie benötigen ein Thema, um sie verwenden zu können.
Sie benötigen jedoch wahrscheinlich keine Elementor-Vorlagen, wenn Sie ein Premium-Elementor-Design verwenden. Die Idee hinter Premium-Designs ist, dass Sie sie genau so kaufen, dass Sie nicht viel Arbeit haben und Seitenlayouts in den Demo-Inhalten enthalten sind. Und alle Elemente, die Sie für eine Website benötigen, werden mit dem Thema gebündelt. Das hindert Sie jedoch nicht daran, Elementor-Vorlagen zu verwenden, wenn Sie dies wirklich möchten – Sie können sie mit jedem Elementor-kompatiblen Design hinzufügen.
Welche Themen sind mit Elementor-Vorlagen kompatibel?
Wie wir festgestellt haben, sind Vorlagen kein Ersatz für ein Thema. Welche Themen können Sie also verwenden?
Eigentlich reicht jedes Elementor-kompatible Design oder jedes Design, das mit dem Elementor-Plugin erstellt wurde. Tatsächlich gibt es einige großartige kostenlose Elementor-Designs, die Sie ausprobieren können, um Ihnen einen Eindruck von den Möglichkeiten zu vermitteln. Und diese Liste ist in keiner Weise einschränkend; Elementor hat über 4 Millionen aktive Installationen, was bedeutet, dass Zehntausende von Themen damit kompatibel sind.
Vorlagen sind hier, um Ihnen beim Erstellen Ihrer Website zu helfen, aber Sie benötigen immer noch den Rahmen eines Themas, damit alles funktioniert. Vorlagen ersparen es Ihnen, jeden Abschnitt jeder Seite separat zu erstellen oder zu versuchen, eine zuverlässige Stilisierung auf Ihrer Website sicherzustellen. Um diesen Prozess schneller und konsistenter zu gestalten, werden die Vorlagen so gestaltet, dass sie über die verschiedenen Seitenkategorien innerhalb festgelegter Nischen (z. B. Restaurant, Digitalagentur, Architekt…) hinweg übereinstimmen. Daher müssen Sie sich nicht damit abmühen, Farben aufeinander abzustimmen oder Elemente und Ränder so anzuordnen, dass sie überall gleich sind.
Das Wichtigste bei Elementor-Vorlagen ist, dass Sie ein gutes WordPress-Thema auswählen müssen, da dies die Grundlage ist, auf der Ihre Website aufbaut. Sie sollten versuchen, ein Design auszuwählen, bei dem alle Widget-Bereiche sowohl für das gesamte Design als auch für die im Design verwendeten Elemente stilisiert sind. Die Auswahlmöglichkeiten sind vielfältig, da es zahlreiche von Elementor erstellte und noch mehr mit Elementor kompatible Themen gibt. Wenn Sie sich also entscheiden, diesen Weg für Ihr Website-Design zu gehen, ist es wichtig, ein Thema zu finden, dessen Design einigermaßen mit der Vorlage übereinstimmt. Auf diese Weise können Sie sie zusammenfügen, ohne große Änderungen vornehmen zu müssen. Und das Team hinter dem Elementor-Plugin hat auch eine hervorragende Basis geschaffen, auf der Sie ihre Vorlagen verwenden können – das Hello-Thema. Es ist stromlinienförmig, leicht und völlig kostenlos.
Wo finde ich Vorlagen?
Es gibt eine ständig wachsende Anzahl neuer Vorlagen, die Tag für Tag von Drittanbietern erstellt werden. Das erhöhte Angebot zusammen mit der Benutzerfreundlichkeit von Elementor wird wahrscheinlich die Art und Weise beeinflussen, wie Menschen WordPress in Zukunft verwenden. Schließlich kann buchstäblich jeder Benutzer mit null Programmierkenntnissen und begrenzter WordPress-Erfahrung dank des Drag-and-Drop-Editors mit diesen Vorlagen arbeiten.
Derzeit können Sie Vorlagen entweder direkt in der Elementor-Bibliothek finden oder sie von Drittanbietern kaufen. In der Bibliothek gefundene Vorlagen werden von Elementor entwickelt und können dank des Zugriffs des Plugins auf die Bibliothek einer Seite hinzugefügt werden. Andererseits können Vorlagen von Drittdesignern bei den Autoren direkt oder auf Online-Marktplätzen gekauft werden. In diesem Fall erhalten Sie eine .json-Datei oder ein .zip-Paket, das Sie mithilfe des Elementor-Plugins von Ihrem Computer auf Ihre WordPress-Website importieren würden. Nach dem Import können Sie diese Vorlagen auf allen Seiten Ihrer Website hinzufügen.
Kostenlose und Premium-Elementor-Vorlagen
Ähnlich wie Sie kostenlose und Premium-Designs haben, gibt es kostenlose und Premium-Elementor-Vorlagen.
Kostenlose Vorlagen bestehen meistens aus kostenlosen Elementen, die Sie sowieso mit dem Elementor-Plugin erhalten würden. Dies sind die gleichen Elemente, auf die Sie Zugriff haben, wenn Sie es als Seitenersteller verwenden, aber als Teil einer Vorlage sind sie bereits angeordnet, stilisiert und verpackt, um eine ganze.
Premium-Vorlagen gibt es in zwei Varianten. Eine ist die Art, die Sie als Teil eines Elementor Pro-Abonnements erhalten, und diese Vorlagen sind von Elementor erstellt und für zahlende Plugin-Benutzer reserviert. Die andere Art wird von Drittentwicklern erstellt und diese werden separat erworben und können exklusive Elemente, zusätzliche Optionen, eine Vielzahl von Layout-Stilisierungen usw. enthalten.
Dinge, die Sie vor dem Hinzufügen einer Vorlage überprüfen sollten
Bevor Sie jetzt versuchen, eine Vorlage hinzuzufügen, sollten Sie zuerst die Einstellungen der Seite überprüfen, auf der Sie sie platzieren möchten. Dies hängt von dem von Ihnen verwendeten Thema und seinen Einstellungen ab. Die Vorlagen von Elementor sind größtenteils so konzipiert, dass sie die gesamte Breite der Seite einnehmen. Das bedeutet nicht unbedingt, dass sie kein Box-Layout oder das Hinzufügen einer Seitenleiste zulassen – eine Vorlage nimmt den Platz ein, den Sie ihr auf einer Seite geben. Wenn also Ihr Thema und damit auch Ihre Seite eine Seitenleiste enthalten, nimmt die Elementor-Vorlage einfach den verbleibenden Platz auf der Seite ein, der ihr zur Verfügung steht.
Wir empfehlen Ihnen dennoch, zu überprüfen, wie sich die Vorlage an außerhalb ihrer idealen Bedingungen anpasst, indem Sie sie sich auf verschiedenen Bildschirmen ansehen. Wenn Sie keine Geräte mit unterschiedlichen Bildschirmgrößen zur Hand haben, keine Sorge, es gibt eine einfache Möglichkeit, die Reaktionsfähigkeit zu überprüfen. Alle Vorlagen von Elementor sollen reaktionsschnell sein, sodass auf kleineren/größeren Bildschirmen alles immer noch gut aussehen sollte. Wenn Sie jedoch feststellen, dass aufgrund der Änderung etwas mit dem Layout Ihrer Vorlage durcheinander geraten ist, empfehlen wir Ihnen, entweder eine Ausnahme zu machen, damit die Seite die volle Breite hat, oder eine andere Vorlage aus der Bibliothek auszuwählen.
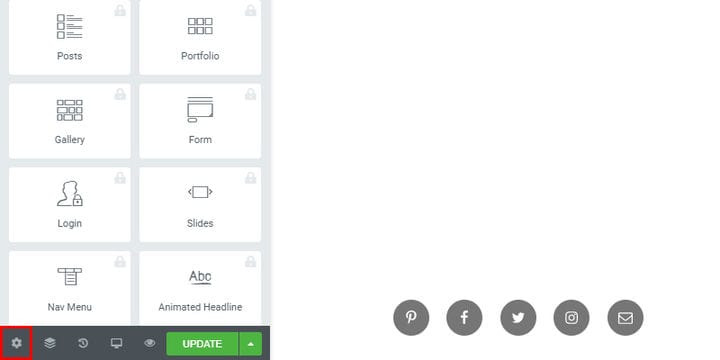
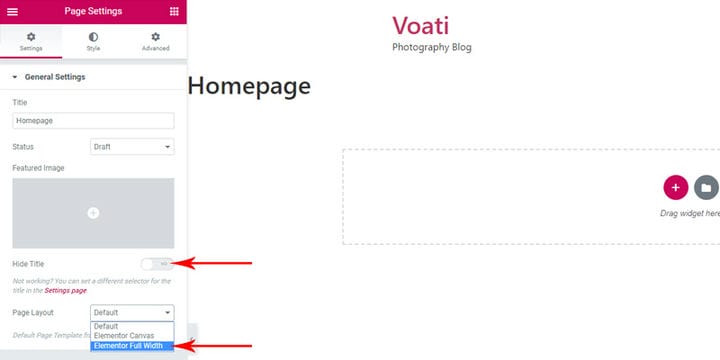
Wie Sie eine bestimmte Seite auf volle Breite einstellen, ohne die globalen Einstellungen zu beeinflussen, gibt es eine schnelle Möglichkeit, dies vom Front-End in Elementor aus zu tun. Gehe zu den Einstellungen:
Und dann wählen Sie einfach Elementor Full Width aus dem Dropdown-Menü für Seitenlayouts.
So fügen Sie eine Vorlage aus der Bibliothek hinzu
Hier sehen wir uns an, wie Sie eine Elementor-Vorlage aus der in der Vorlagenbibliothek vorhandenen Sammlung hinzufügen können. Diese Vorlagen werden entweder ausschließlich vom Elementor-Team oder vom Elementor-Team in Zusammenarbeit mit anderen Entwicklern erstellt, sodass sie immer noch im Besitz von Elementor sind.
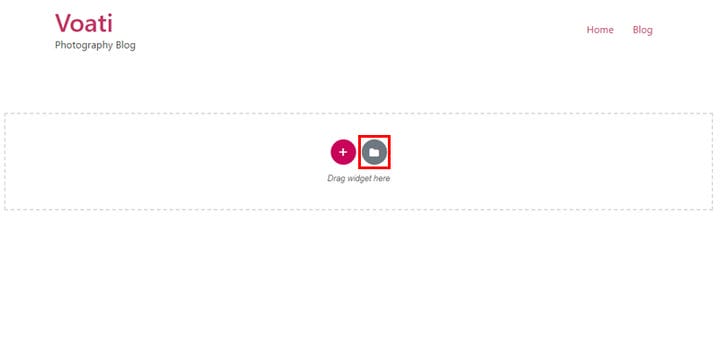
Das Einfügen einer Vorlage in die Seite ist recht einfach. Dazu gibt es zwei Möglichkeiten – entweder klicken Sie auf das Ordnersymbol (Option „Vorlage hinzufügen”) im leeren Bereich der Seite
oder drücken Sie Strg + Umschalt + L für Windows oder Cmd + Umschalt + L für Mac, um die Elementor-Bibliothek zu öffnen.
Was Sie erhalten, ist ein Popup-Fenster, in dem Sie Blöcke und Vorlagen auswählen oder Ihre Vorlagensammlung durchsuchen können.
Die Seitenvorlagen von Elementor befinden sich auf der Registerkarte Seiten, und Sie finden hier sowohl kostenlose als auch Premium-Vorlagen. Wenn Sie die Pro-Vorlagen verwenden möchten, müssen Sie Elementor Pro abonnieren, die Premium-Version dieses Plugins.
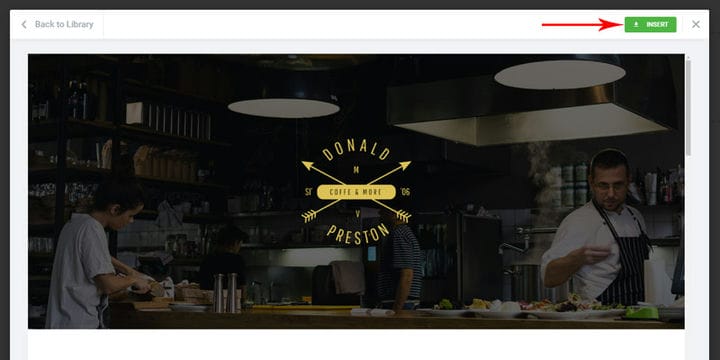
Durchsuchen Sie also die Auswahl unter Seiten, um alle verfügbaren Vorlagen anzuzeigen (oder suchen Sie nach der gewünschten Vorlage, indem Sie ein Schlüsselwort in die Suchleiste eingeben). Sobald Sie die gewünschte(n) gefunden haben, besteht der nächste Schritt darin, sie einzufügen.
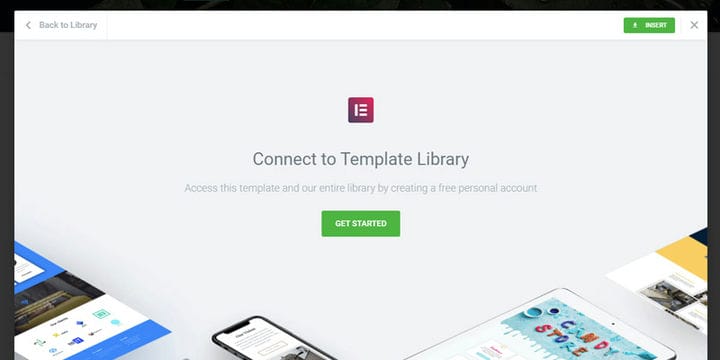
Bevor Ihre gewählte Vorlage auf die Seite angewendet werden kann, müssen Sie über ein aktives Elementor-Konto verfügen. Wenn Sie also noch keine erstellt haben, ist es jetzt an der Zeit. Die Registrierung erfolgt per E-Mail, Sie übermitteln und bestätigen einfach Ihre E-Mail-Adresse und können Vorlagen kostenlos herunterladen.
Und da fängt der Spaß an!
Die vorgefertigten Seiten, auf die Sie bereits über das kostenlose Konto zugreifen können, enthalten Optionen für Startseite und Landing sowie Vorlagen für Innenseiten. So können Sie Ihre Website schnell und einfach erstellen, ohne Kompromisse bei der Einheitlichkeit des Stils einzugehen oder die Bank zu sprengen. Und ein wichtiger Punkt ist, dass alle in den Vorlagen verwendeten Bilder aus kostenlosen CC0-Quellen stammen, sodass Sie sie ohne Einschränkungen verwenden können. Darüber hinaus reagieren alle Vorlagen und Blöcke in der Bibliothek auf Mobilgeräte, sodass Ihre Website auch auf kleineren Geräten gut aussieht.
Sobald Sie eine Vorlage hinzugefügt haben, können Sie diese natürlich jederzeit ändern. Sie können alle ausgewählten Vorlagen einfach bearbeiten – sie sind dazu da, Ihnen zu helfen, nicht Sie einzuschränken. Wenn Ihnen eins gefällt, Sie aber wirklich gerne dieses oder jenes anpassen möchten – Sie können! Nach dem Import verhält sich die Vorlage wie eine normale Seite, die Sie in Elementor erstellt haben, d. h. Sie können problemlos Abschnitte bearbeiten sowie Elemente hinzufügen/entfernen. Und noch besser, die Vorlagen sind so konzipiert, dass sie leicht sind, sodass Ihre Seiten sehr schnell geladen werden, was einer der wichtigen Tipps zur Verbesserung der SEO ist. Die Welt, oder genauer gesagt Ihre Website, liegt Ihnen zu Füßen!
Es ist auch nicht ausgeschlossen, dass Sie zwei verschiedene Vorlagen kombinieren. Obwohl es unwahrscheinlich ist, dass Sie dies tun müssen, ist es eine gute Möglichkeit, Abschnitte und Elementanordnungen, die Ihnen gefallen, aus mehreren verschiedenen Vorlagen zu kombinieren. Wenn Ihnen beispielsweise eine Bildanzeige von einer Vorlage und eine Symbolzeile von einer anderen gefällt, können Sie sie mischen und anpassen. Importieren Sie einfach eine Vorlage nach der anderen und ordnen Sie die Abschnitte mit dem Navigator-Tool von Elementor neu an oder entfernen Sie die Elemente, die Sie nicht benötigen. Von hier an ist es nur noch Arbeit mit Elementor. Fügen Sie Ihre eigenen Inhalte hinzu und legen Sie los!
So fügen Sie eine Vorlage von Ihrem Computer hinzu
Nun schauen wir uns an, wie Sie eine externe Vorlage einfügen können. Dies sind Vorlagen von Drittanbietern, die mit Elementor erstellt wurden und die Sie mit dem Plugin und seiner Bibliothek importieren können. Sie benötigen lediglich eine Vorlagendatei im .zip- oder .json-Format.
Da diese Vorlagen von Drittentwicklern erstellt wurden, werden sie NICHT direkt aus der Bibliothek entnommen. Stattdessen kaufen Sie sie direkt bei den Entwicklern oder über einen Vermittler wie einen Online-Marktplatz und erhalten Dateien, die Sie auf Ihrem Computer speichern und später zu Ihrer WordPress-Site hinzufügen können. Es gibt bereits viele Templates von Drittanbietern auf dem Markt und die Zahl dürfte angesichts der Massenpopularität des Elementor-Plugins noch steigen.
Jetzt können Sie die Vorlage auf zwei Arten einfügen – die erste wird verwaltet, indem Sie zu der Seite gehen, auf der Sie Ihre Vorlage haben möchten. Dann öffnest du die Elementor-Bibliothek:
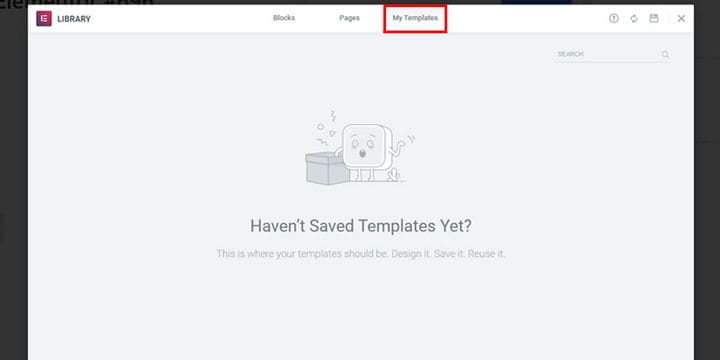
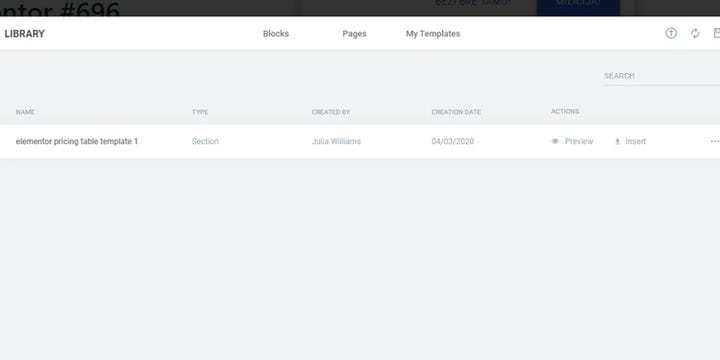
Außer dass Sie anstelle der Registerkarte „Seiten” zu „Meine Vorlagen” wechseln sollten:
Da wir dies als ersten Durchgang des Prozesses behandeln, wird unsere Bibliothek als leer angezeigt. Sobald Sie Ihre erste Vorlage importiert haben, können Sie sie von nun an hier sehen und darauf zugreifen.
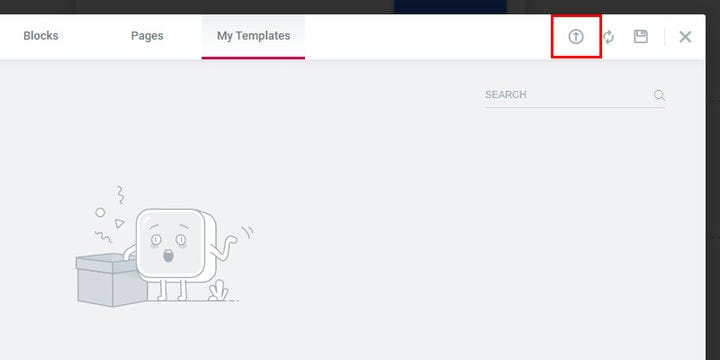
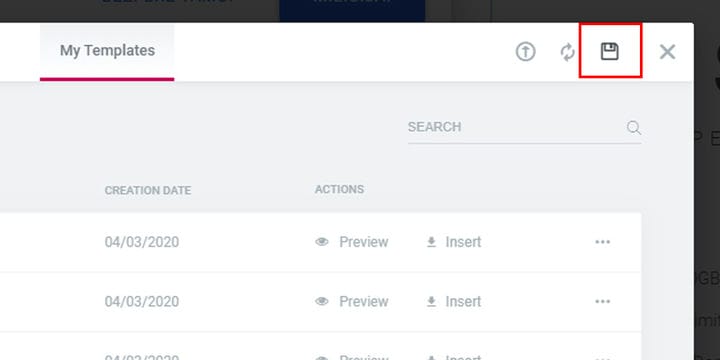
Von hier aus müssen Sie auf das eingerahmte Symbol mit dem nach oben gerichteten Pfeil (Vorlage importieren) klicken:
Dadurch wird das Upload-Fenster geöffnet:
Suchen Sie die gewünschte(n) Vorlage(n) und fügen Sie sie Ihrer Bibliothek hinzu (und keine Sorge, dies ist ein privater Bereich der Bibliothek – andere Elementor-Benutzer haben keinen Zugriff darauf). Und jetzt haben Sie eine Vorlage abgelegt, die Sie jederzeit herausziehen und auf jede Seite Ihrer Website anwenden können. Es wird in der Bibliothek gespeichert und Sie können es (sowie alle anderen Vorlagen, die Sie importieren) sehen, sobald Sie die Registerkarte „Meine Vorlagen” öffnen :
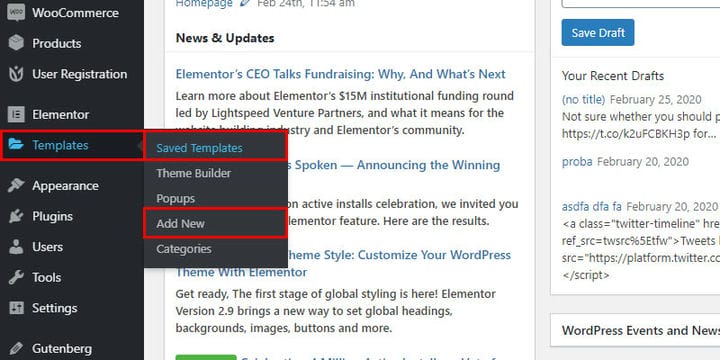
Die zweite Möglichkeit für Sie, eine Vorlage zu importieren, ist über Ihr WordPress-Admin-Dashboard und die Option „Vorlagen” :
Unter Gespeicherte Vorlagen können Sie alle Vorlagen sehen, die Sie gespeichert haben und die in Ihrer Bibliothek aufbewahrt werden (Vorlagen > Gespeicherte Vorlagen).
Um jedoch eine neue Vorlage aus dem Dashboard einzufügen, müssen Sie zu Vorlagen > Neu hinzufügen gehen.
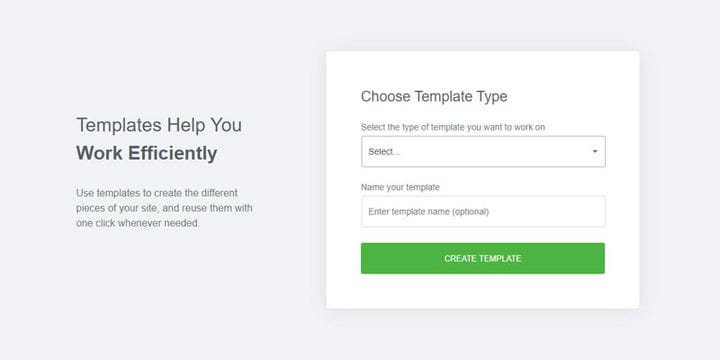
Der Hauptunterschied zwischen dem Hinzufügen von Vorlagen von der Seite und dem Dashboard besteht darin, dass Sie der Vorlage einen Namen zuweisen und sofort ihren Typ (Seite oder Abschnitt) auswählen müssen:
Sobald Sie dies getan haben, wird eine neue Seite geöffnet und Sie können mit dem Hochladen und Einfügen einer Vorlage über die Bibliothek fortfahren. Es mag anders erscheinen, aber die zweite Methode ist eine optimiertere Version, da sie es Ihnen erspart, auf das Dashboard zu gehen, um eine Seite zu erstellen und zurück zu springen, um sie zu öffnen, Elementor zu öffnen usw.
Erstellen Sie Ihre eigene Vorlage
Dies ist eine wirklich nette Option, die Elementor allen seinen Benutzern bietet. Sie können damit eine Vorlage einer ganzen Seite oder nur einen Abschnitt speichern. Sie fragen sich vielleicht, warum Sie Abschnittsbausteine speichern müssen, wenn ganze Seiten fertig sind. Nun, ähnlich wie Seiten werden die vorgefertigten Blöcke gebildet, um Ihre Seitenerstellung zu beschleunigen und zu erleichtern. Und zum anderen lassen sich Blöcke einfacher überall auf Ihrer Website einfügen oder integrieren und erfordern weniger stilistische Harmonisierung als eine ganze Seite. Abhängig von Ihren Vorlieben und Arbeitsmethoden gibt es also mehrere Optionen, die Sie beim Erstellen Ihrer Website unterstützen.
Speichern einer Seitenvorlage
Es gibt verschiedene Gründe, warum Sie eine Seitenvorlage speichern möchten, wenn in der Bibliothek so viele bereitgestellt werden. Zum Beispiel, wenn Ihnen eine Elementor-Vorlage gefallen hat, Sie sie aber vor der Verwendung angepasst haben. Anschließend können Sie das Ergebnis als neue Vorlage speichern und auf all Ihren anderen Seiten oder Websites verwenden. Oder wenn Sie eine Seite von Grund auf neu erstellt haben und mit dem Ergebnis zufrieden sind und sie auch anderweitig verwenden möchten. Es ist auch möglich, bei Bedarf eine Kopie einer Seite innerhalb derselben Website zu erstellen. In jedem Fall können Sie mit Elementor Ihre Kreationen für die zukünftige Verwendung speichern.
Sie können Ihre Seite ganz einfach speichern, und auch hier gibt es zwei Möglichkeiten, dies zu tun.
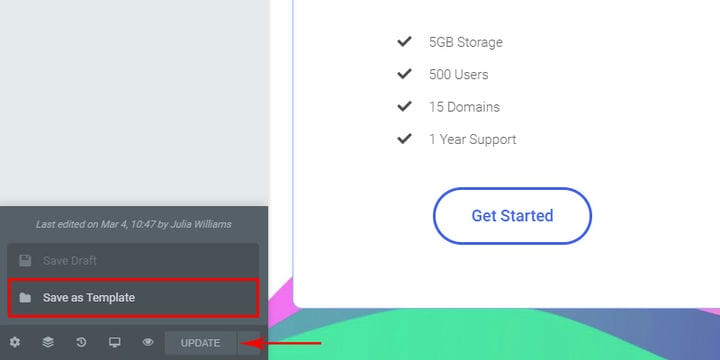
Die erste besteht darin, dass Sie die Speicheroptionen öffnen (im Modus Bearbeiten mit Elementor) und dann Als Vorlage speichern wählen. Sie müssen dies von der Seite aus tun, die Sie beibehalten möchten:
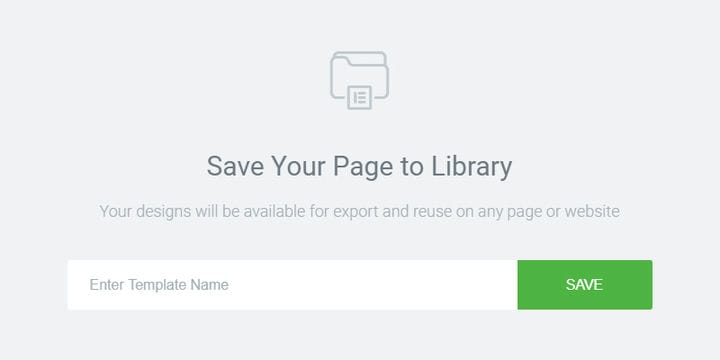
Sie müssen der Vorlage nur einen Namen geben.
Und voila! Ihr Seitendesign wurde in der Bibliothek gespeichert. Und keine Sorge – alles, was Sie speichern, ist nur für Sie sichtbar.
Die zweite Möglichkeit, eine Seite als Vorlage zu speichern, ist über die Bibliothek. Klicken Sie auf das Symbol Vorlage hinzufügen:
Und wenn die Bibliothek erscheint, klicken Sie einfach auf das Speichern-Symbol, benennen Sie die Vorlage und Sie sind fertig :
Speichern einer Abschnittsvorlage
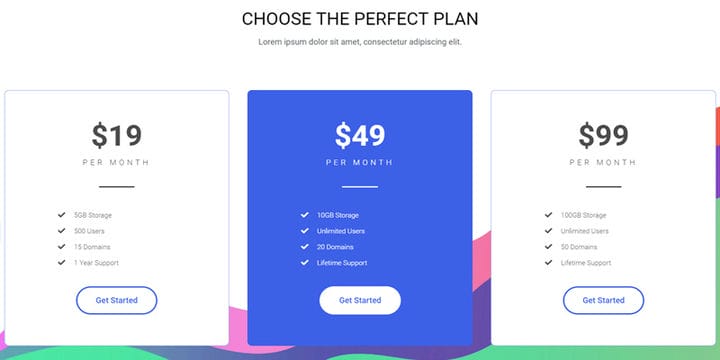
Manchmal ist es einfach bequemer, die Vorlage eines Abschnitts statt einer Seite zu speichern. Wenn Sie beispielsweise Dienstleistungen anbieten und sicherstellen möchten, dass Ihre Preispläne an mehreren Stellen auf Ihrer Website sichtbar sind, können Sie einen Abschnitt speichern. Sie müssen nicht immer wieder dasselbe für verschiedene Seiten machen.
Wenn Sie also eine Preistabelle erstellt und jede ihrer drei (oder mehr) Spalten geformt haben, können Sie sie mit ein paar Klicks an anderer Stelle hinzufügen, anstatt sie von Grund auf neu zu erstellen.
Jetzt können Sie Ihre Abschnittsvorlage speichern, indem Sie einfach mit der rechten Maustaste auf den gewünschten Abschnitt klicken und im Dropdown-Menü Als Vorlage speichern auswählen.
Beachten Sie, dass Sie NICHT nur auf eine Spalte oder ein Element innerhalb des gewünschten Abschnitts klicken, sondern auf das ungeteilte Ganze.
Exportieren einer Vorlage
Eine weitere nützliche Funktion, die Elementor-Vorlagen bieten, ist die Möglichkeit, eine Vorlage auf Ihren Computer zu exportieren. Diese Option ist großartig, wenn Sie Seiten auf verschiedenen Websites auf die gleiche Weise gestalten möchten. Oder, falls Sie in einem Team arbeiten, können Sie es verwenden, um Ihre Vorlage zur Überarbeitung, Erweiterung oder irgendetwas dazwischen zu senden.
Eine Sache, die Sie sicherstellen müssen, ist, dass die exportierte Vorlage später auf einer geeigneten Website importiert wird. Überprüfen Sie nämlich im Voraus, ob das Thema der zweiten Website Elementor-kompatibel ist und dieselben Funktionen wie Ihre ursprüngliche enthält.
Wie beim Import haben Sie zwei Möglichkeiten, die Exportfunktion auszuführen.
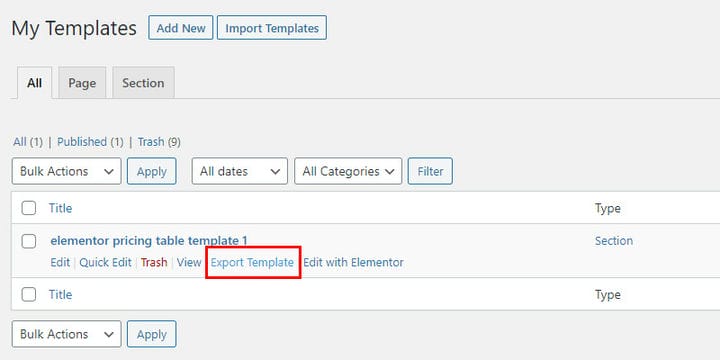
Die erste stammt aus dem WordPress -Admin-Dashboard. Gehen Sie zu Vorlagen > Gespeicherte Vorlagen und klicken Sie einfach auf die Option zum Exportieren von Vorlagen.
Wenn Sie am Ende mehrere Vorlagen speichern, können Sie ihren Typ (Seite oder Abschnitt) in der Liste sehen, aber die Verwendung eindeutiger Namen hilft Ihnen, sie später voneinander zu unterscheiden.
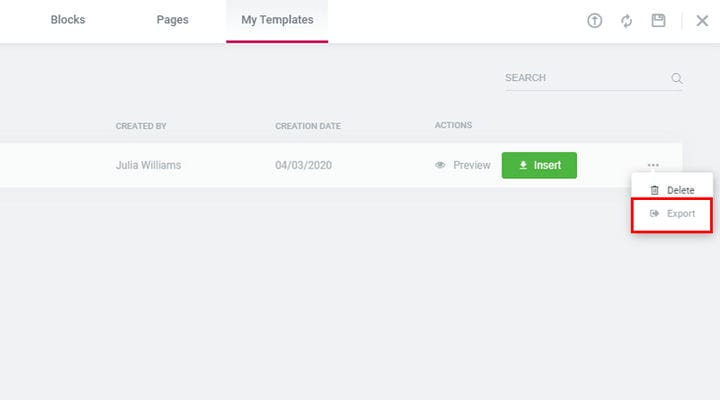
Die zweite Möglichkeit , Vorlagen zu exportieren, ist über die Bibliothek. Gehen Sie zur Registerkarte Meine Vorlagen, suchen Sie die gewünschte Vorlage und klicken Sie auf die drei Punkte rechts davon. Dies öffnet ein Dropdown-Menü mit der Option zum Exportieren:
Können Elementor-Vorlagen mit meinem Design funktionieren?
Wir können nicht behaupten, dass diese Funktion mit jedem einzelnen Thema da draußen kompatibel ist, aber es ist sicherlich mit einer großen Anzahl verschiedener kostenloser und Premium-Themen kompatibel. Die Tatsache, dass es derzeit über 4 Millionen aktive Installationen dieses Plugins gibt, spricht gut für die Anpassungsfähigkeit von Elementor.
Natürlich ist die Arbeit mit Elementor nicht streng auf Themes beschränkt, die als Elementor-kompatibel vermarktet werden. Sie können sich vor dem Kauf jederzeit die Themendokumentation ansehen, vor dem Verkauf Fragen stellen oder sich an das Support-Team wenden, wenn Sie bereits ein Thema gekauft haben.
Im Allgemeinen wirkt sich das Hinzufügen von Vorlagen zu einem vorhandenen Design nur auf die Seite oder den Abschnitt aus, an dem Sie gerade arbeiten. Einstellungen für Abschnitte wie Kopfzeile, Fußzeile, Zurück-nach-oben-Schaltfläche usw. werden aus den globalen Designeinstellungen abgerufen, es sei denn, Sie haben eine Ausnahme für eine bestimmte Seite festgelegt. Diese unterstützende Struktur ist der Grund, warum Sie unabhängig von den Funktionen eines Seitenerstellers ein Design benötigen.
Wir laden Sie ein, es auszuprobieren (dieses Plugin ist immerhin kostenlos), aber bitte beachten Sie, dass der Support von Elementor nur für zahlende Abonnenten zugänglich ist. Wenn Sie jedoch ein Premium-Thema verwenden, können Sie versuchen, alles mit dem Support-Team zu klären. Warum nicht experimentieren? Das Schlimmste, was passieren kann, ist das Löschen einer Seite. Und die Vorlagen werden immer noch hier sein, so dass das Erstellen einer neuen nur ein paar Klicks dauert.
Elementor-Vorlagen-Kit
Das Elementor Template Kit ist eine Reihe von Vorlagen, mit denen Sie Ihre gesamte Website erstellen können, nicht nur den Seiteninhalt. Das bedeutet, dass das Kit neben Seitenvorlagen auch Optionen für Kopf- und Fußzeilenvorlagen enthält. Darüber hinaus enthält das Kit zahlreiche inspirierende Vorlagen, die von 404-Seiten, Blog-Archiven und einzelnen Blog-Vorlagen bis hin zu Pop-ups und mehr alles abdecken. Das Vorlagen-Kit bietet Ihnen eine große Flexibilität, die über das hinausgeht, was allein durch die Vorlagenbibliothek verfügbar ist. Mit dem Elementor-Kit erhalten Sie einen größeren Pool an Optionen und Elementen, mit denen Sie arbeiten können.
Bitte beachten Sie jedoch, dass das Elementor Template Kit nur für Abonnenten von Elementor Pro verfügbar ist. Sie müssen ein zahlender Benutzer sein, um darauf und die Möglichkeiten, die es bietet, zugreifen zu können. Mit dem Kit können Sie Optionen, Aussehen und Layouts nach Herzenslust kombinieren. Denken Sie jedoch daran, dass Sie immer noch ein WordPress-Theme als Basis benötigen, an dem Sie arbeiten können. Das Template-Kit ist nur der nächste (fortgeschrittenere als Seitenvorlagen) Schritt in der Evolutionsleiter von Elementor, kein Ersatz für ein Thema.
Letzte Impressionen
Die Vorlagen von Elementor repräsentieren im Wesentlichen ein wunderbar egalitäres Konzept. Sie ermöglichen es jedem, eine Website mit Leichtigkeit und ohne Programmierkenntnisse zu erstellen. Dank des unkomplizierten Front-End-Drag-and-Drop-Editors ist Elementor als Inbegriff der Benutzerfreundlichkeit bekannt geworden und jetzt ist es hier, um die Seitenerstellung noch reibungsloser und schneller zu machen. Es ist auch sehr nützlich für alle, die eine Website mit einem knappen Budget erstellen möchten. Sie können ein kostenloses Design und die Elementor-Vorlagen (und das eine oder andere Plugin oder Elementor-Addons für alle anderen Funktionen, die Sie benötigen) kombinieren, um eine großartige Website zu erstellen. Alternativ können alle, die häufig Websites erstellen, die Vorlagen und deren Export/Import nutzen, um eine benutzerdefinierte Anordnung von Elementen zu erstellen, die übergreifend verwendet werden können.