Шаблоны Elementor — краткое введение
С тех пор как он присоединился к миру WordPress в 2016 году, Elementor взял его штурмом. Его привлекательность заключается в невероятном удобстве для пользователя — он начинался как первый интерфейсный конструктор страниц WordPress и с тех пор постоянно совершенствуется. Теперь он служит довольно всеобъемлющим инструментом для создания страниц со многими замечательными инновациями. Среди последних и наиболее ярких — шаблоны Elementor и набор шаблонов Elementor. Если у вас еще нет Elementor, вам следует позаботиться об установке плагина сейчас, чтобы вы могли продолжить.
Мы составили эту статью, чтобы помочь вам познакомиться с шаблонами Elementor — что это такое, как их найти и использовать, а также как делать более сложные вещи, например создавать собственные шаблоны. Не волнуйтесь, это совсем не страшно и не тяжело. На самом деле, когда вы попробуете их, вы можете найти их довольно забавными. Итак, давайте погрузимся!
Что такое шаблоны Elementor и почему я должен их использовать?
Мы могли бы думать о шаблонах Elementor как о дополнениях к темам WordPress. Они помогут вам быстро и легко создавать страницы. По сути, шаблон Elementor предоставляет вам предварительно созданный план страницы, который вам просто нужно вставить и заполнить своим контентом. В библиотеке шаблонов Elementor есть все виды страниц — архивные страницы, домашняя страница, контакты, о нас и т. д. Таким образом, при использовании шаблонов единственное, что нужно сделать, это выбрать понравившийся дизайн, импортировать его и заменить текст и изображения. со своей собственной, чтобы мгновенно получить высококачественную страницу.
Шаблоны предназначены для упрощения процесса создания вашего веб-сайта. Однако они не повлияют ни на что за пределами страницы, а это означает, что такие области, как верхний и нижний колонтитулы, а также другие области виджетов на вашем сайте останутся неизменными. Фактически, они, как всегда, будут соответствовать вашим глобальным настройкам темы. Вот почему мы говорили ранее, что шаблоны Elementor являются дополнениями к темам — они не могут заменить тему, и вам ДЕЙСТВИТЕЛЬНО нужна тема, чтобы иметь возможность их использовать.
Однако вам, вероятно, не понадобятся шаблоны Elementor, если вы используете премиальную тему Elementor. Идея премиальных тем заключается в том, что вы покупаете их именно для того, чтобы у вас не было много работы, и вы получали макеты страниц, включенные в демо-контент. И все элементы, которые вам нужны для веб-сайта, будут включены в тему. Тем не менее, это не помешает вам использовать шаблоны Elementor, если вы действительно этого хотите — любая тема, совместимая с Elementor, позволит вам их добавить.
Какие темы совместимы с шаблонами Elementor
Как мы установили, шаблоны не заменяют тему. Итак, какие темы вы можете использовать?
На самом деле подойдет любая тема, совместимая с Elementor, или любая тема, созданная с использованием плагина Elementor. На самом деле, есть несколько отличных бесплатных тем Elementor, которые вы можете попробовать, просто чтобы дать вам представление о возможностях. И этот список никоим образом не ограничивает; У Elementor более 4 миллионов активных установок, а это означает, что с ним совместимы десятки тысяч тем.
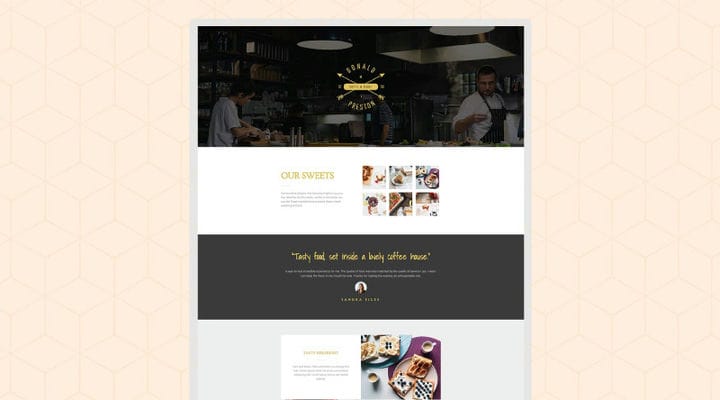
Шаблоны здесь, чтобы помочь вам создать свой веб-сайт, но вам все еще нужна структура темы, чтобы все функционировало. Шаблоны избавят вас от создания каждого раздела каждой страницы отдельно или от попыток обеспечить надежную стилизацию всего вашего сайта. Чтобы сделать этот процесс более быстрым и последовательным, шаблоны оформлены так, чтобы они соответствовали различным категориям страниц в заданных нишах (например, ресторан, цифровое агентство, архитектор…). Поэтому вам не придется мучиться с подбором цветов или расположением элементов и полей, чтобы они были везде одинаковыми.
Важная вещь с шаблонами Elementor заключается в том, что вам нужно выбрать хорошую тему WordPress, так как это будет основой, на которой будет построен ваш сайт. Вы должны попытаться выбрать тему, в которой все области виджетов стилизованы как для всей темы, так и для элементов, используемых в теме. Вариантов много, так как существует множество тем, созданных Elementor, и даже больше тем, совместимых с Elementor. Итак, если вы решите пойти по этому пути для дизайна своего веб-сайта, важно найти тему, дизайн которой в некоторой степени соответствует шаблону. Таким образом, вы можете соединить их вместе, не внося существенных изменений. И команда плагина Elementor также создала отличную базу для использования их шаблонов — тему Hello .. Он оптимизирован, легок и полностью бесплатен.
Где найти шаблоны?
Постоянно растет число новых шаблонов, которые изо дня в день создаются третьими сторонами. Увеличение предложения наряду с простотой использования, присущей Elementor, вероятно, повлияет на то, как люди будут использовать WordPress в будущем. В конце концов, буквально любой пользователь с нулевыми знаниями в области программирования и ограниченным опытом работы с WordPress может работать с этими шаблонами благодаря редактору перетаскивания.
В настоящее время найти шаблоны можно либо непосредственно в библиотеке Elementor, либо купив их у сторонних дизайнеров. Шаблоны, найденные в библиотеке, разработаны Elementor и могут быть добавлены на страницу благодаря доступу плагина к библиотеке. С другой стороны, шаблоны сторонних дизайнеров можно купить у авторов напрямую или на онлайн-рынках. В этом случае вы получаете файл .json или пакет .zip, который вы можете импортировать со своего компьютера на свой веб-сайт WordPress с помощью плагина Elementor. После импорта вы сможете добавить эти шаблоны на любую из страниц вашего сайта.
Бесплатные и премиальные шаблоны Elementor
Так же, как у вас есть бесплатные и премиальные темы, существуют бесплатные и премиальные шаблоны Elementor.
Бесплатные шаблоны в основном состоят из бесплатных элементов, которые вы в любом случае получили бы с помощью плагина Elementor. Это те же элементы, к которым у вас есть доступ при использовании его в качестве конструктора страниц, но как часть шаблона они уже расположены, стилизованы и упакованы, чтобы составить единое целое.
Премиум-шаблоны бывают двух видов. Один из них вы получаете в рамках подписки Elementor Pro, и эти шаблоны созданы Elementor и зарезервированы для платных пользователей плагинов. Другой вид создается сторонними разработчиками и приобретается отдельно и может содержать эксклюзивные элементы, дополнительные опции, различные стилизации макета и т. д.
Что нужно проверить перед добавлением шаблона
Теперь, прежде чем пытаться добавить шаблон, вы должны сначала проверить настройки страницы, на которую вы хотите его поместить. Это будет зависеть от используемой вами темы и ее настроек. Шаблоны Elementor, по большей части, рассчитаны на то, чтобы занимать всю ширину страницы. Это не обязательно означает, что они не допустят коробочного макета или добавления боковой панели — шаблон будет занимать любое место на странице, которое вы ему предоставите. Итак, если ваша тема и, соответственно, ваша страница содержат боковую панель, то шаблон Elementor просто займет оставшееся доступное ему пространство страницы.
Тем не менее, мы предлагаем вам проверить, как шаблон приспосабливается к вне его идеальных условий, взглянув на него на различных экранах. Если у вас нет под рукой устройств с разными размерами экрана, не беспокойтесь, есть простой способ проверить отзывчивость. Все шаблоны Elementor должны быть адаптивными, поэтому все должно хорошо выглядеть на экранах меньшего и большего размера. Однако, если вы заметили, что что-то перепуталось с макетом вашего шаблона из-за изменения, мы предлагаем вам либо сделать исключение, чтобы страница была на всю ширину, либо выбрать другой шаблон из библиотеки.
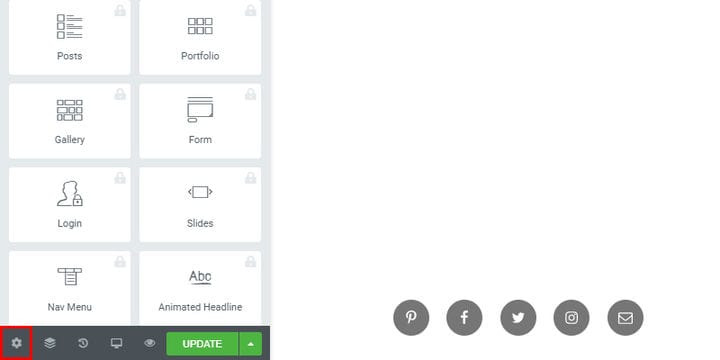
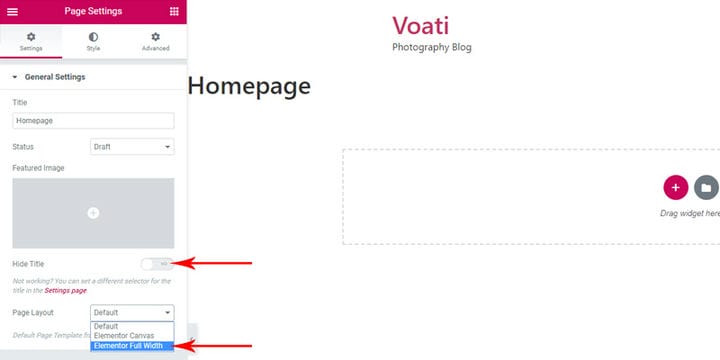
Что касается того, как установить конкретную страницу на полную ширину, не влияя на глобальные настройки, есть быстрый способ сделать это из внешнего интерфейса в Elementor. Перейти к настройкам:
А затем просто выберите Elementor Full Width в раскрывающемся меню макетов страниц.
Как добавить шаблон из библиотеки
Здесь мы рассмотрим, как вы можете добавить шаблон Elementor из коллекции, представленной в библиотеке шаблонов. Эти шаблоны создаются либо исключительно командой Elementor, либо командой Elementor в сотрудничестве с другими разработчиками, поэтому они по-прежнему принадлежат Elementor.
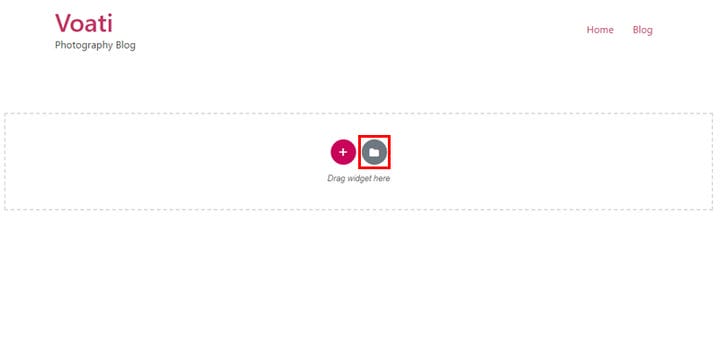
Вставить шаблон на страницу довольно просто. Это можно сделать двумя способами: либо щелкнуть значок папки (опция «Добавить шаблон») в пустом разделе на странице.
или нажмите Ctrl + Shift + L для Windows или Cmd + Shift + L для Mac, чтобы открыть библиотеку Elementor.
Вы получите всплывающее окно, в котором вы можете выбрать блоки, шаблоны или просмотреть свою коллекцию шаблонов.
Шаблоны страниц Elementor размещены на вкладке «Страницы», здесь вы можете найти как бесплатные, так и премиальные шаблоны. Если вы хотите использовать шаблоны Pro, вам необходимо подписаться на Elementor Pro, премиум-версию этого плагина.
Итак, просмотрите выбор в разделе «Страницы», чтобы увидеть все доступные шаблоны (или найдите нужный, введя ключевое слово в строке поиска). После того, как вы нашли те, которые вам нравятся, следующим шагом будет их вставка.
Прежде чем выбранный вами шаблон можно будет применить к странице, вам необходимо иметь активную учетную запись Elementor. Так что, если вы еще не создали его раньше, сейчас самое время. Регистрация осуществляется по электронной почте, вы просто отправляете и подтверждаете свой адрес электронной почты, и вы можете бесплатно загружать шаблоны.
И тут начинается самое интересное!
Предварительно созданные страницы, к которым у вас уже есть доступ через бесплатную учетную запись, включают варианты домашней и целевой страницы, а также шаблоны внутренних страниц. Таким образом, вы можете быстро и легко создать свой сайт без ущерба для единообразия стиля и без ущерба для бюджета. И важно отметить, что все изображения, используемые в шаблонах, получены из бесплатных источников CC0, поэтому вы можете использовать их без ограничений. Более того, все шаблоны и блоки в библиотеке адаптированы для мобильных устройств, поэтому их использование обеспечит хорошее отображение вашего сайта даже на небольших устройствах.
После того, как вы добавили шаблон, вы, конечно же, можете его изменить. Вы можете легко редактировать любые выбранные вами шаблоны — они помогут вам, а не ограничивают вас. Если вам нравится один, но вы очень хотели бы настроить то или иное — вы можете! После импорта шаблон ведет себя как обычная страница, которую вы создали в Elementor, что означает, что вы можете без труда редактировать разделы, а также добавлять/удалять элементы. И что еще лучше, шаблоны сделаны легкими, поэтому ваши страницы будут загружаться очень быстро, что является одним из важных советов по улучшению SEO. Мир, а точнее ваш сайт, это ваша устрица!
Кроме того, не исключено, что вы можете комбинировать два разных шаблона. Хотя маловероятно, что вам это понадобится, это хороший способ комбинировать разделы и расположения элементов, которые вам нравятся, из нескольких разных шаблонов. Например, если вам нравится отображение изображения из одного шаблона и ряд значков из другого, вы можете смешивать и сочетать их. Просто импортируйте один шаблон за другим и изменяйте порядок разделов с помощью инструмента навигации Elementor или удаляйте ненужные элементы. С этого момента это просто работа с Elementor. Добавьте свой собственный контент и вперед!
Как добавить шаблон с вашего компьютера
Теперь мы рассмотрим, как можно вставить внешний шаблон. Это сторонние шаблоны, созданные с помощью Elementor, которые вы можете импортировать с помощью плагина и его библиотеки. Вам просто нужно иметь файл шаблона в формате .zip или .json.
Поскольку эти шаблоны созданы сторонними разработчиками, они НЕ берутся напрямую из Библиотеки. Вместо этого вы покупаете их прямо у разработчиков или через посредника, например, на онлайн-рынке, и получаете файлы, которые можете сохранить на свой компьютер, а затем добавить на свой сайт WordPress. На рынке уже есть много сторонних шаблонов, и их число, вероятно, возрастет, учитывая массовую популярность плагина Elementor.
Теперь вы можете вставить шаблон одним из двух способов — первый управляется путем перехода на страницу, где вы хотите, чтобы ваш шаблон был. Затем вы открываете библиотеку Elementor:
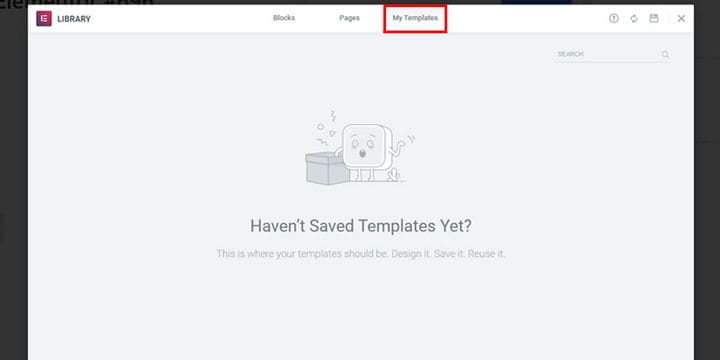
За исключением того, что вместо вкладки «Страницы» вы должны перейти в «Мои шаблоны»:
Поскольку мы рассматриваем это как первое прохождение процесса, наша библиотека отображается как пустая. После того, как вы импортируете свой первый шаблон, вы сможете увидеть его и получить к нему доступ с этого момента.
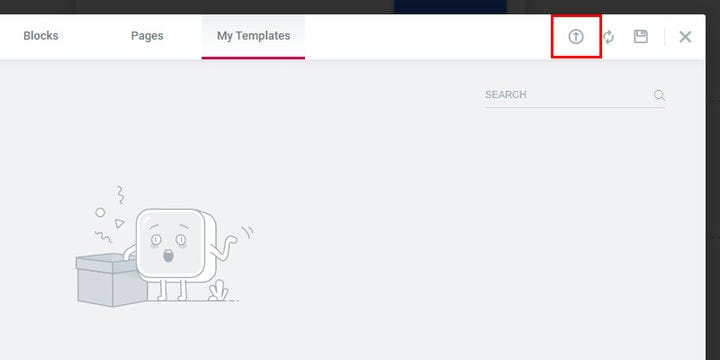
Отсюда вам нужно будет щелкнуть значок со стрелкой вверх в рамке (импорт шаблона):
Что откроет окно загрузки:
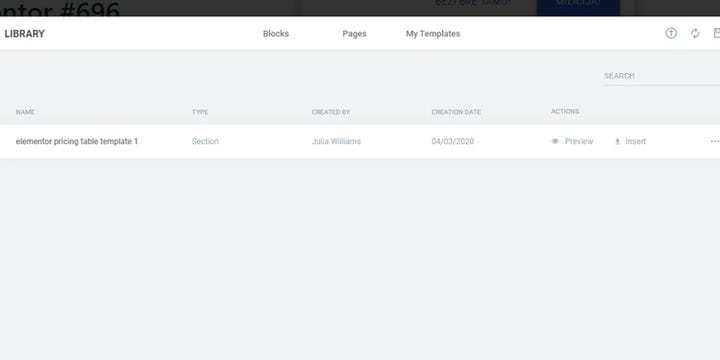
Найдите и добавьте нужные шаблоны в свою библиотеку (и не беспокойтесь, это частная область библиотеки — другие пользователи Elementor не будут иметь к ней доступа). И теперь у вас есть шаблон, который вы можете вытащить в любое время и применить к любой странице вашего сайта. Он будет храниться в библиотеке, и вы сможете увидеть его (как и любые другие импортированные вами шаблоны), как только откроете вкладку «Мои шаблоны» :
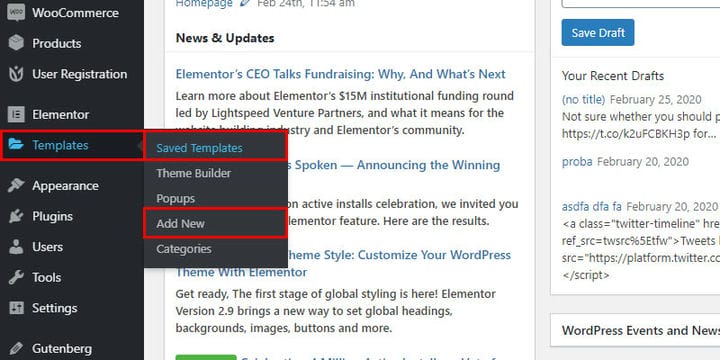
Второй способ импорта шаблона — через панель администратора WordPress и параметр «Шаблоны» :
В разделе «Сохраненные шаблоны» вы сможете увидеть все шаблоны, которые вы сохранили и которые хранятся в вашей библиотеке (Шаблоны > Сохраненные шаблоны).
Однако, чтобы вставить новый шаблон с панели инструментов, вам нужно перейти в «Шаблоны» > «Добавить новый».
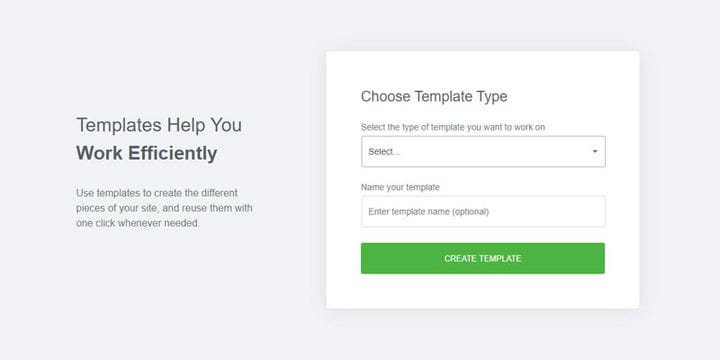
Основное отличие добавления шаблонов со страницы от добавления из панели инструментов заключается в том, что шаблону нужно присвоить имя и сразу выбрать его тип (Страница или Раздел):
Как только вы это сделаете, откроется новая страница, после чего вы сможете приступить к загрузке и вставке шаблона с помощью библиотеки. Может показаться иначе, но второй метод является более упрощенной версией, поскольку он избавляет вас от необходимости переходить на панель инструментов, чтобы создать страницу, и возвращаться назад, чтобы открыть ее, открыть Elementor и т. д.
Создайте свой собственный шаблон
Это действительно отличный вариант, который Elementor предлагает всем своим пользователям. Он позволяет сохранить шаблон всей страницы или просто сохранить раздел. Вы можете задаться вопросом, зачем вам нужно сохранять строительные блоки разделов, когда есть готовые целые страницы. Что ж, как и страницы, предварительно разработанные блоки формируются для ускорения и облегчения ваших усилий по созданию страницы. А с другой стороны, блоки легче вставлять или интегрировать в любом месте вашего сайта, и они требуют меньшего стилистического согласования, чем полная страница. Таким образом, в зависимости от ваших предпочтений и методов работы, существует несколько вариантов, которые помогут вам в создании вашего веб-сайта.
Сохранение шаблона страницы
Существуют разные причины, по которым вы можете захотеть сохранить шаблон страницы, когда в библиотеке их так много. Например, если вам понравился шаблон Elementor, но вы настроили его перед использованием. Затем вы можете сохранить результат как новый шаблон и использовать его на всех других ваших страницах или сайтах. Или если вы создали страницу с нуля, довольны результатом и хотите использовать ее в другом месте. Также можно сделать копию страницы на том же сайте, если вам это нужно. В любом случае Elementor позволит вам сохранить ваши творения для использования в будущем.
Вы можете легко сохранить свою страницу, и опять же, есть два способа сделать это.
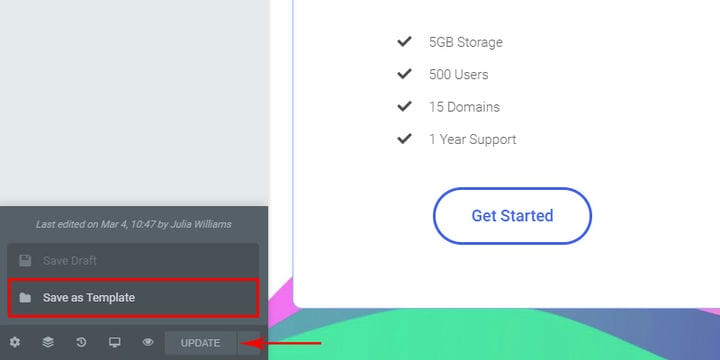
Во-первых, вы открываете «Параметры сохранения» (в режиме «Редактировать с помощью Elementor»), а затем выбираете «Сохранить как шаблон». Вы должны сделать это со страницы, которую хотите сохранить:
Вам нужно только дать шаблону имя.
И вуаля! Дизайн вашей страницы сохранен в библиотеке. И не беспокойтесь — все, что вы сохраните, будет видно только вам.
Второй способ сохранить страницу в качестве шаблона — через библиотеку. Нажмите на значок «Добавить шаблон»:
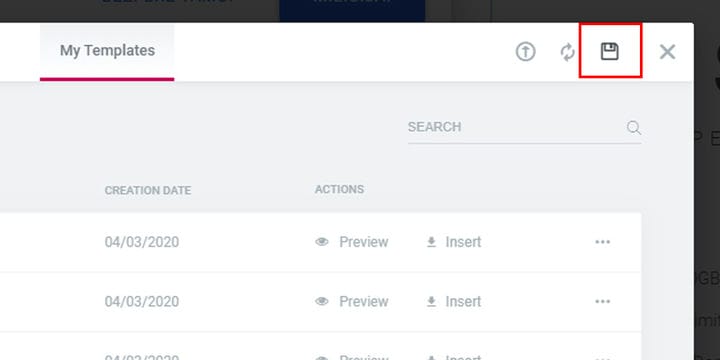
И когда откроется библиотека, просто щелкните значок «Сохранить», назовите шаблон, и все готово :
Сохранение шаблона раздела
Иногда просто удобнее сохранить шаблон раздела, а не страницы. Например, если вы предлагаете услуги и хотите, чтобы ваши тарифные планы были видны в нескольких местах на вашем сайте, вы можете сохранить раздел. Не нужно делать одно и то же снова и снова для разных страниц.
Поэтому, если вы создали таблицу цен и сформировали каждый из ее трех (или более) столбцов, вы можете добавить ее в другое место с помощью пары щелчков мыши, а не создавать ее с нуля.
Теперь вы можете сохранить шаблон раздела, просто щелкнув правой кнопкой мыши нужный раздел и выбрав «Сохранить как шаблон» в раскрывающемся меню.
Имейте в виду, что вы НЕ нажимаете только на один столбец или элемент в нужном разделе, а на неделимое целое.
Экспорт шаблона
Еще одна полезная функция, предлагаемая шаблонами Elementor, — это возможность экспортировать шаблон на свой компьютер. Этот вариант удобен, если вы хотите оформить страницы на разных веб-сайтах одинаково. Или, если вы работаете в команде, вы можете использовать его для отправки своего шаблона на доработку, расширение или что-то промежуточное.
Одна вещь, в которой вам нужно убедиться, это то, что экспортированный шаблон позже будет импортирован на подходящий сайт. А именно, заранее проверьте, что тема второго сайта совместима с Elementor и включает в себя те же функции, что и ваш оригинальный.
Как и в случае с импортом, у вас есть два способа запустить функцию экспорта.
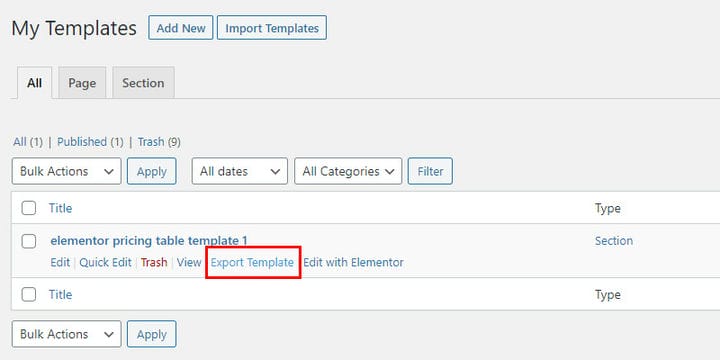
Первый из административной панели WordPress. Перейдите в «Шаблоны» > «Сохраненные шаблоны» и просто нажмите на опцию «Экспорт шаблона».
Если вы в конечном итоге сохраните несколько шаблонов, вы сможете увидеть их тип (страница или раздел) в списке, но использование четкого именования поможет вам отличить их позже.
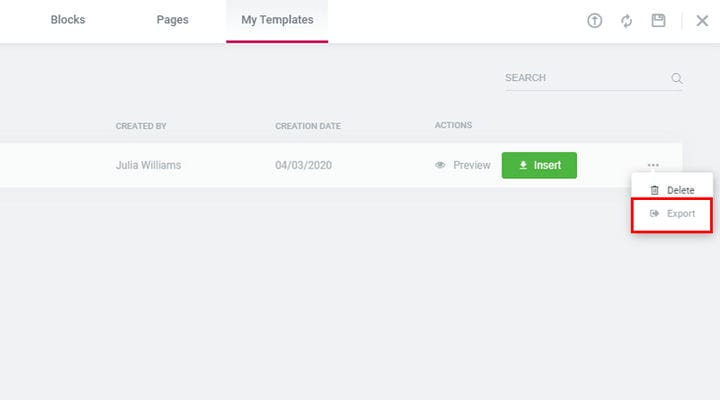
Второй способ экспорта шаблонов — через библиотеку. Перейдите на вкладку Мои шаблоны, найдите нужный шаблон и нажмите на три точки справа от него. Откроется раскрывающееся меню с возможностью экспорта:
Могут ли шаблоны Elementor работать с моей темой?
Мы не можем утверждать, что эта функция совместима с каждой отдельной темой, но она, безусловно, совместима с большим количеством различных бесплатных и премиальных тем. Тот факт, что в настоящее время существует более 4 миллионов активных установок этого плагина, хорошо говорит об адаптивности Elementor.
Конечно, работа с Elementor строго не ограничивается темами, продаваемыми как совместимые с Elementor. Вы всегда можете ознакомиться с документацией по теме перед покупкой, задать вопросы перед продажей или обратиться в службу поддержки, если вы уже купили тему.
Как правило, добавление шаблонов в существующую тему повлияет только на страницу или раздел, над которым вы работаете. Настройки для таких разделов, как верхний и нижний колонтитулы, кнопка возврата наверх и т. д., будут взяты из глобальных настроек темы, если только вы не установили исключение для конкретной страницы. Эта поддерживающая структура — вот почему вам нужна тема, независимо от функций компоновщика страниц.
Мы приглашаем вас попробовать его (в конце концов, этот плагин бесплатный), но обратите внимание, что поддержка Elementor доступна только для платных подписчиков. Однако, если вы используете премиальную тему, вы можете попробовать все решить с их службой поддержки. В конце концов, почему бы не поэкспериментировать? Худшее, что может случиться, — это удаление страницы. И шаблоны все еще будут здесь, поэтому создание нового займет всего несколько кликов.
Набор шаблонов Elementor
Набор шаблонов Elementor — это набор шаблонов, которые позволят вам создать весь сайт, а не только содержимое страницы. Это означает, что помимо шаблонов страниц в комплект входят варианты шаблонов верхнего и нижнего колонтитула. Кроме того, в наборе есть множество вдохновляющих шаблонов, и они охватывают все: от страниц 404, архивов блогов и отдельных шаблонов блогов до всплывающих окон и многого другого. Набор шаблонов предоставляет вам большую гибкость, помимо того, что доступно только через библиотеку шаблонов. С набором Elementor вы получаете более широкий набор опций и элементов, с которыми вы можете работать.
Но обратите внимание, что набор шаблонов Elementor доступен только подписчикам Elementor Pro. Вы должны быть платным пользователем, чтобы иметь доступ к нему и возможностям, которые он предлагает. С помощью комплекта вы сможете смешивать параметры, внешний вид и макеты по своему вкусу. Но имейте в виду, что вам все еще нужна тема WordPress в качестве основы для работы. Набор шаблонов — это просто следующий (более продвинутый, чем шаблоны страниц) шаг в эволюционной лестнице Elementor, а не замена темы.
Окончательные впечатления
Шаблоны Elementor представляют собой, по сути, удивительно эгалитарную концепцию. Они позволят любому создать веб-сайт с легкостью и без знания программирования. Благодаря простому интерфейсному редактору с перетаскиванием Elementor стал известен как воплощение удобства для пользователя, и теперь он здесь, чтобы сделать создание страниц еще более плавным и быстрым. Это также очень полезно для тех, кто хочет создать веб-сайт с ограниченным бюджетом. Вы можете комбинировать бесплатную тему и шаблоны Elementor (а также необычные плагины или надстройки Elementor для любых других необходимых вам функций), чтобы создать отличный веб-сайт. В качестве альтернативы любой, кто часто создает веб-сайты, может воспользоваться шаблонами и их экспортом/импортом для создания пользовательского расположения элементов, которые будут использоваться повсеместно.