Modelli Elementor – Una breve introduzione
Da quando è entrato a far parte del mondo WordPress nel 2016, Elementor lo ha preso d’assalto. Il suo fascino sta nella sua incredibile facilità d’uso: è iniziato come il primo generatore di pagine front-end di WordPress e da allora è stato costantemente perfezionato. Ora funge da strumento di creazione di pagine piuttosto completo con molte grandi innovazioni. Tra gli ultimi e più sorprendenti ci sono i modelli Elementor e il kit di modelli Elementor. Se non disponi già di Elementor, dovresti occuparti dell’installazione del plug- in ora in modo da poter seguire.
Abbiamo messo insieme questo articolo per guidarti attraverso la conoscenza dei modelli Elementor: cosa sono, come trovarli e usarli, nonché come fare cose più avanzate come creare i tuoi modelli. Non preoccuparti, non è affatto spaventoso o difficile. In effetti, quando li provi potresti trovarli piuttosto divertenti. Allora tuffiamoci!
Cosa sono i modelli Elementor e perché dovrei usarli?
Potremmo pensare ai modelli Elementor come aggiunte ai temi di WordPress. Ti aiutano a creare pagine in modo rapido e semplice. Fondamentalmente, un modello Elementor ti fornisce uno schema di pagina progettato e predefinito che devi solo inserire e riempire con i tuoi contenuti. Ci sono tutti i tipi di pagine nella Libreria dei modelli di Elementor: pagine di archivio, home, contatti, informazioni su di noi, ecc. Quindi, quando si utilizzano i modelli, l’unica cosa da fare è scegliere un design che ti piace, importarlo e sostituire testo e immagini con il tuo per ottenere una pagina di alta qualità in un lampo.
I modelli sono lì per semplificare il processo di creazione del tuo sito web. Tuttavia, non influiranno su nulla al di fuori della pagina, il che significa che le aree come l’intestazione e il piè di pagina rimarranno inalterate, così come altre aree del widget sul tuo sito. In effetti, quelli seguiranno le impostazioni del tema globale, come sempre. Questo è il motivo per cui abbiamo detto in precedenza che i modelli di Elementor sono aggiunte ai temi: non possono sostituire un tema e per poterli utilizzare è necessario un tema.
Tuttavia, probabilmente non avrai bisogno dei modelli Elementor se stai utilizzando un tema Elementor premium. L’idea alla base dei temi premium è che li stai acquistando proprio così non avrai molto lavoro da fare e otterrai layout di pagina inclusi nel contenuto demo. E tutti gli elementi di cui hai bisogno per un sito Web saranno in bundle con il tema. Tuttavia, ciò non ti impedirà di utilizzare i modelli Elementor se lo desideri davvero: qualsiasi tema compatibile con Elementor ti consentirà di aggiungerli.
Quali temi sono compatibili con i modelli Elementor
Come abbiamo stabilito, i modelli non sostituiscono un tema. Quindi quali temi puoi usare?
In realtà, qualsiasi tema compatibile con Elementor o qualsiasi tema che è stato creato utilizzando il plug-in Elementor funzionerà. In effetti, ci sono alcuni fantastici temi di Elementor gratuiti che puoi provare solo per darti un’idea delle possibilità. E questo elenco non è in alcun modo limitante; Elementor ha oltre 4 milioni di installazioni attive, il che significa che ci sono decine di migliaia di temi compatibili con esso.
I modelli sono qui per aiutarti a costruire il tuo sito web, ma hai comunque bisogno di un framework per il tema affinché tutto funzioni. I modelli ti eviteranno di creare ogni sezione di ogni pagina separatamente o di cercare di garantire una stilizzazione affidabile nel tuo sito. Per rendere questo processo più veloce e coerente, i modelli hanno uno stile che si adatta alle diverse categorie di pagine all’interno di nicchie prestabilite (ad es. ristorante, agenzia digitale, architetto…). Pertanto non dovrai lottare con l’abbinamento dei colori o la disposizione di elementi e margini in modo che siano gli stessi ovunque.
La cosa importante con i modelli di Elementor è che devi scegliere un buon tema WordPress, poiché questa sarà la base su cui sarà costruito il tuo sito. Dovresti provare a scegliere un tema che abbia tutte le sue aree widget stilizzate sia per l’intero tema che per gli elementi utilizzati nel tema. Le scelte sono molte in quanto ci sono numerosi temi costruiti con Elementor e ancora più compatibili con Elementor. Quindi, se decidi di seguire questa strada per il design del tuo sito web, la parte importante è trovare un tema il cui design corrisponda in qualche modo al modello. In questo modo puoi adattarli insieme senza dover apportare modifiche sostanziali. E il team dietro il plug-in Elementor ha anche creato un’eccellente base su cui utilizzare i loro modelli: il tema Hello. È snello, leggero e completamente gratuito.
Dove trovo i modelli?
C’è un numero sempre crescente di nuovi modelli creati giorno dopo giorno da terze parti. L’aumento dell’offerta insieme alla facilità d’uso inerente a Elementor influenzerà probabilmente il modo in cui le persone utilizzeranno WordPress in futuro. Dopotutto, letteralmente qualsiasi utente, con zero conoscenze di programmazione e limitata esperienza con WordPress, può lavorare con questi modelli grazie all’editor drag-and-drop.
Attualmente, puoi trovare i modelli direttamente nella Libreria Elementor o acquistandoli da designer di terze parti. I modelli presenti nella Libreria sono sviluppati da Elementor e possono essere aggiunti a una pagina grazie all’accesso del plugin alla Libreria. D’altra parte, i modelli di designer di terze parti possono essere acquistati dagli autori direttamente o sui mercati online. In questo caso, quello che ottieni è un file .json o un pacchetto .zip che importeresti dal tuo computer al tuo sito Web WordPress utilizzando il plug-in Elementor. Dopo l’importazione, sarai in grado di aggiungere quei modelli su qualsiasi pagina del tuo sito.
Proprio come hai temi gratuiti e premium, ci sono modelli Elementor gratuiti e premium.
I modelli gratuiti sono per lo più composti da elementi gratuiti che otterresti comunque con il plug-in Elementor. Questi sono gli stessi elementi a cui hai accesso quando lo usi come generatore di pagine, ma come parte di un modello sono già disposti, stilizzati e impacchettati per costituire un intero.
I modelli premium sono disponibili in due varietà. Uno è il tipo che ottieni come parte di un abbonamento Elementor Pro e quei modelli sono realizzati da Elementor e riservati agli utenti di plug-in paganti. L’altro tipo è realizzato da sviluppatori di terze parti e quelli vengono acquistati separatamente e possono contenere elementi esclusivi, opzioni aggiuntive, una varietà di stilizzazioni di layout, ecc.
Cose da controllare prima di aggiungere un modello
Ora, prima di provare ad aggiungere un modello dovresti prima controllare le impostazioni della pagina in cui vuoi inserirlo. Ciò dipenderà dal tema che stai utilizzando e dalle sue impostazioni. I modelli di Elementor, per la maggior parte, sono progettati per occupare l’intera larghezza della pagina. Ciò non significa necessariamente che non consentano un layout in scatola o l’aggiunta di una barra laterale: un modello occuperà lo spazio della pagina che gli viene assegnato. Quindi, se il tuo tema, e per estensione la tua pagina, include una barra laterale, il modello Elementor occuperà semplicemente lo spazio rimanente della pagina disponibile.
Tuttavia, ti suggeriamo di controllare come il modello si adatta a essere al di fuori delle sue condizioni ideali dando un’occhiata su varie schermate. Se non hai a portata di mano dispositivi di dimensioni dello schermo diverse, non preoccuparti, c’è un modo semplice per verificare la reattività. Tutti i modelli di Elementor sono pensati per essere reattivi, quindi tutto dovrebbe comunque avere un bell’aspetto su schermi più piccoli/più grandi. Tuttavia, se noti che qualcosa si è confuso con il layout del tuo modello a causa della modifica, ti suggeriamo di fare un’eccezione in modo che la pagina sia a larghezza intera o di scegliere un modello diverso dalla Libreria.
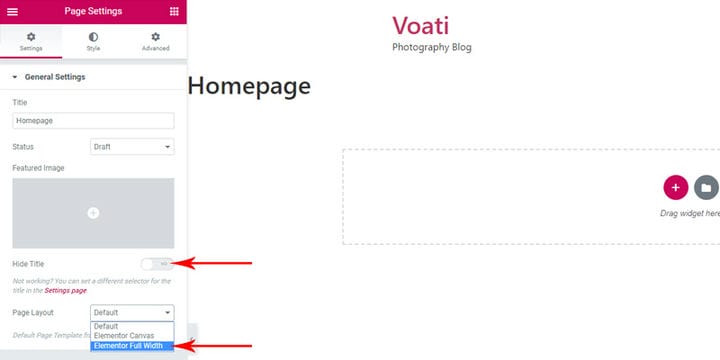
Per quanto riguarda il modo in cui imposteresti una pagina specifica a larghezza intera senza influire sulle impostazioni globali, esiste un modo rapido per farlo dal front-end in Elementor. Vai alle impostazioni:
E quindi seleziona Elementor Full Width dal menu a discesa per i layout di pagina.
Come aggiungere un modello dalla libreria
Qui daremo un’occhiata a come puoi aggiungere un modello Elementor dalla raccolta presente nella Libreria modelli. Questi modelli sono realizzati esclusivamente dal team di Elementor o realizzati dal team di Elementor in collaborazione con altri sviluppatori, quindi sono ancora di proprietà di Elementor.
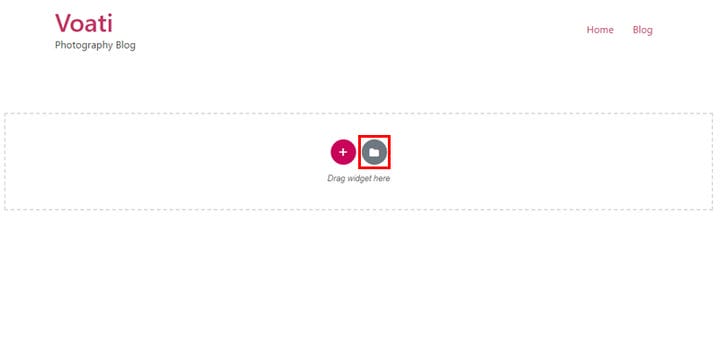
L’inserimento di un modello nella pagina è abbastanza semplice. Ci sono due modi per farlo: fare clic sull’icona della cartella (opzione Aggiungi modello) nella sezione vuota della pagina
oppure premi Ctrl + Maiusc + L per Windows o Cmd + Maiusc + L per Mac per aprire la Libreria Elementor.
Quello che otterrai è una finestra pop-up in cui puoi selezionare Blocchi, Modelli o sfogliare la tua raccolta di modelli.
I modelli di pagina di Elementor si trovano nella scheda Pagine e qui puoi trovare modelli gratuiti e premium. Se desideri utilizzare i modelli Pro, devi abbonarti a Elementor Pro, la versione premium di questo plugin.
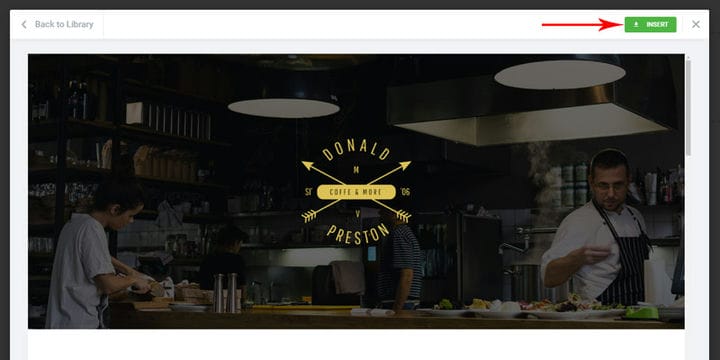
Quindi, sfoglia la selezione in Pagine per vedere tutti i modelli disponibili (o cerca quello che ti serve digitando una parola chiave nella barra di ricerca). Una volta trovato quello o quelli che ti piacciono, il passaggio successivo è inserirlo.
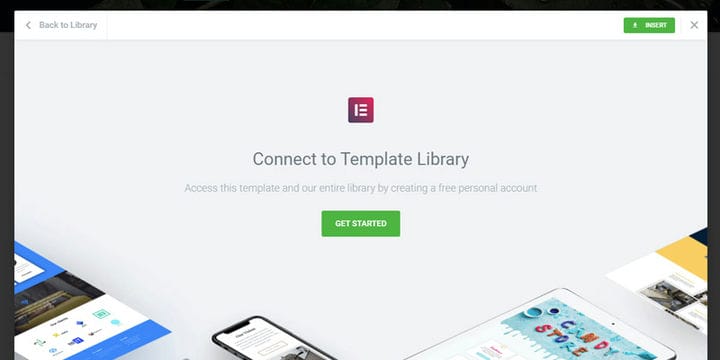
Prima che il modello scelto possa essere applicato alla pagina, dovrai disporre di un account Elementor attivo. Quindi, se non ne hai mai creato uno prima, ora è il momento. La registrazione viene effettuata tramite e-mail, devi solo inviare e confermare il tuo indirizzo e-mail e sei libero di scaricare i modelli.
Ed è qui che inizia il divertimento!
Le pagine predefinite a cui hai già accesso tramite l’ account gratuito includono opzioni per home e landing, nonché modelli di pagina interna. Quindi, puoi costruire il tuo sito in modo rapido e semplice senza compromettere la coesione dello stile o rompere la banca. E un ottimo punto da sottolineare è che tutte le immagini utilizzate nei modelli provengono da fonti CC0 gratuite, quindi puoi usarle senza restrizioni. Inoltre, tutti i modelli e i blocchi nella Libreria rispondono ai dispositivi mobili, quindi il loro utilizzo garantirà un bell’aspetto del tuo sito anche su dispositivi più piccoli.
Dopo aver aggiunto un modello, sei ovviamente libero di cambiarlo. Puoi modificare facilmente qualsiasi modello che hai selezionato: sono lì per aiutarti, non per limitarti. Se ti piace uno, ma ti piacerebbe davvero modificare questo o quello, puoi! Una volta importato, il modello si comporta come una normale pagina che hai creato in Elementor, il che significa che puoi modificare sezioni e aggiungere/rimuovere elementi senza difficoltà. E ancora meglio, i modelli sono costruiti per essere leggeri in modo che le tue pagine si carichino molto rapidamente, che è uno dei suggerimenti importanti per migliorare la SEO. Il mondo, o più precisamente il tuo sito web, è la tua ostrica!
Inoltre, non è escluso che tu possa combinare due diversi modelli. Sebbene sia improbabile che tu debba farlo, è un buon modo per combinare sezioni e disposizioni di elementi che ti piacciono da diversi modelli. Ad esempio, se ti piace la visualizzazione di un’immagine da un modello e una riga di icone da un altro, puoi combinarli e abbinarli. Basta importare un modello dopo l’altro e riorganizzare le sezioni utilizzando lo strumento di navigazione di Elementor o rimuovere gli elementi che non ti servono. Da qui in poi è semplicemente un lavoro con Elementor. Aggiungi i tuoi contenuti e vai!
Come aggiungere un modello dal tuo computer
Ora daremo un’occhiata a come inserire un modello esterno. Si tratta di modelli di terze parti creati utilizzando Elementor che puoi importare utilizzando il plug-in e la sua libreria. Devi solo avere un file modello in formato .zip o .json.
Poiché questi modelli sono realizzati da sviluppatori di terze parti, NON vengono presi direttamente dalla Libreria. Invece, li acquisti direttamente dagli sviluppatori o tramite un intermediario come un mercato online e ricevi file che puoi salvare sul tuo computer e successivamente aggiungere al tuo sito WordPress. Esistono già molti modelli di terze parti sul mercato ed è probabile che il numero aumenti data la popolarità di massa del plug-in Elementor.
Ora puoi inserire il modello in uno dei due modi: il primo è gestito andando alla pagina in cui vuoi che sia il tuo modello. Quindi apri la Libreria Elementor:
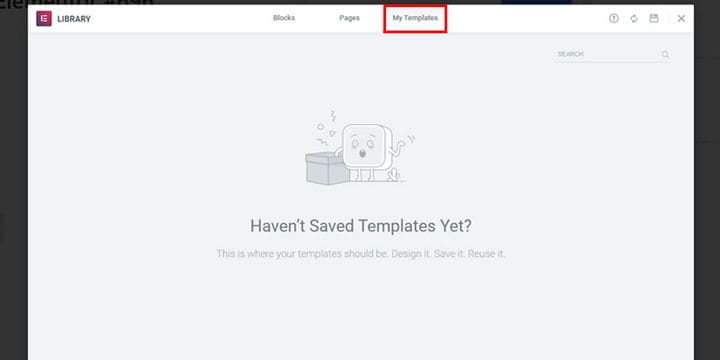
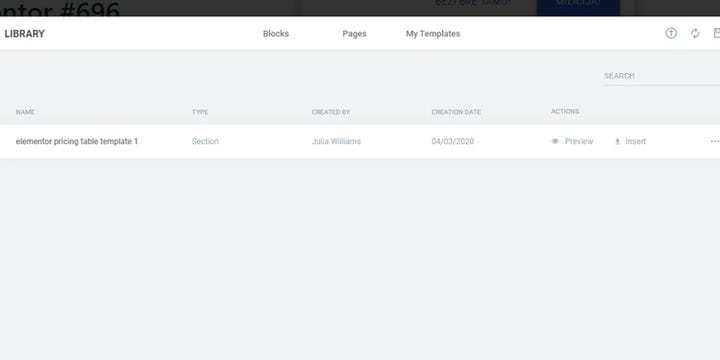
Tranne che al posto della scheda Pagine dovresti andare su I miei modelli:
Dal momento che stiamo trattando questo come il primo passaggio attraverso il processo, la nostra Libreria viene visualizzata come vuota. Dopo aver importato il tuo primo modello, è qui che potrai vederlo e accedervi d’ora in poi.
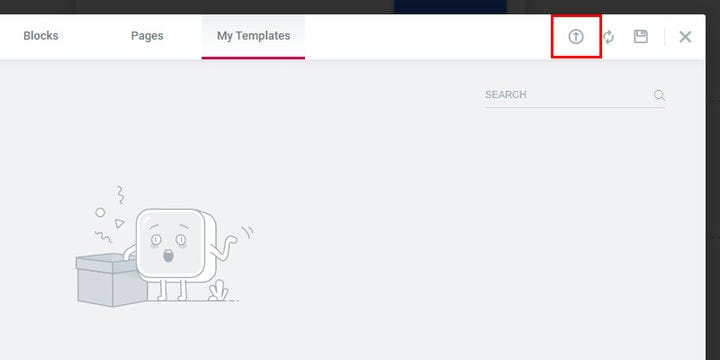
Da qui dovrai fare clic sull’icona della freccia verso l’alto (Importa modello) incorniciata:
Che aprirà la finestra di caricamento:
Trova e aggiungi i modelli che desideri alla tua libreria (e non preoccuparti, questa è un’area privata della Libreria, nessun altro utente di Elementor avrà accesso ad essa). E ora hai accantonato un modello che puoi estrarre in qualsiasi momento e applicare a qualsiasi pagina del tuo sito. Verrà conservato nella Libreria e potrai vederlo (così come qualsiasi altro modello che importi) non appena apri la scheda I miei modelli :
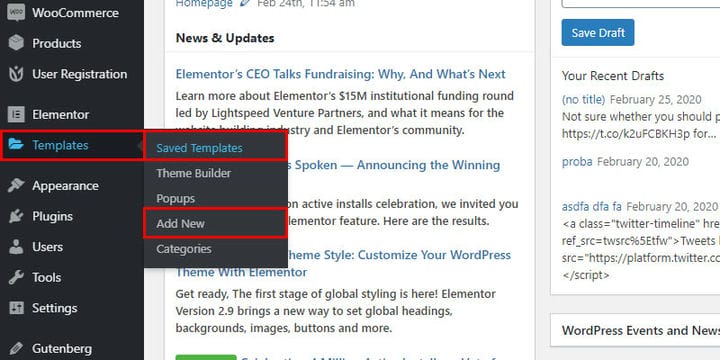
Il secondo modo per importare un modello è tramite la dashboard di amministrazione di WordPress e l’opzione Modelli :
Sotto Modelli salvati sarai in grado di vedere tutti i modelli che hai salvato e che sono conservati nella tua Libreria (Modelli > Modelli salvati).
Tuttavia, per inserire un nuovo modello dalla dashboard devi andare su Modelli > Aggiungi nuovo.
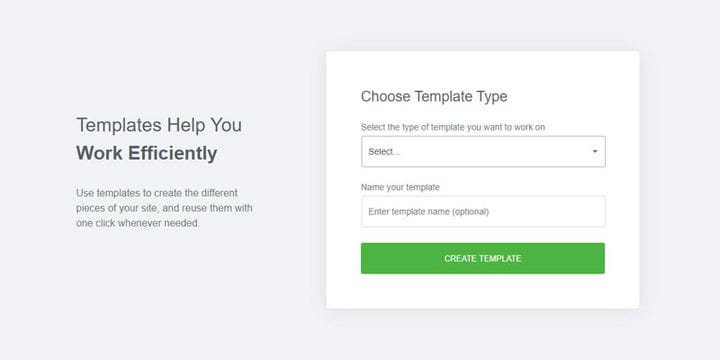
La differenza principale tra l’aggiunta di modelli dalla pagina e l’operazione dalla dashboard è che è necessario assegnare un nome al modello e sceglierne immediatamente il tipo (Pagina o Sezione):
Una volta fatto, si aprirà una nuova pagina e quindi potrai procedere al caricamento e all’inserimento di un modello utilizzando la Libreria. Potrebbe sembrare diversamente, ma il secondo metodo è una versione più snella in quanto ti evita di andare sulla dashboard per creare una pagina e tornare indietro per aprirla, aprire Elementor, ecc.
Crea il tuo modello
Questa è un’opzione davvero interessante che Elementor offre a tutti i suoi utenti. Ti consente di salvare un modello di un’intera pagina o semplicemente di salvare una sezione. Potresti chiederti perché dovresti salvare i blocchi di costruzione della sezione quando ci sono intere pagine già pronte. Bene, proprio come le pagine, i blocchi pre-progettati sono formati per velocizzare e facilitare i tuoi sforzi di costruzione della pagina. E dall’altro, i blocchi sono più facili da inserire o integrare ovunque sul tuo sito web e richiedono meno armonizzazione stilistica rispetto a una pagina intera. Quindi, a seconda delle tue preferenze e dei metodi di lavoro, ci sono più opzioni per aiutarti con la creazione del tuo sito web.
Salvataggio di un modello di pagina
Ci sono diversi motivi per cui potresti voler salvare un modello di pagina quando ce ne sono così tanti prontamente forniti nella Libreria. Ad esempio, se ti è piaciuto un modello Elementor ma lo hai personalizzato prima dell’uso. Quindi puoi salvare il risultato come nuovo modello e utilizzarlo su tutte le altre pagine o siti. Oppure se hai creato una pagina da zero e sei soddisfatto del risultato e desideri utilizzarla anche altrove. È anche possibile fare una copia di una pagina all’interno dello stesso sito se ne hai bisogno. In ogni caso, Elementor ti consentirà di salvare le tue creazioni per un uso futuro.
Puoi salvare la tua pagina abbastanza facilmente e, ancora una volta, ci sono due modi per farlo.
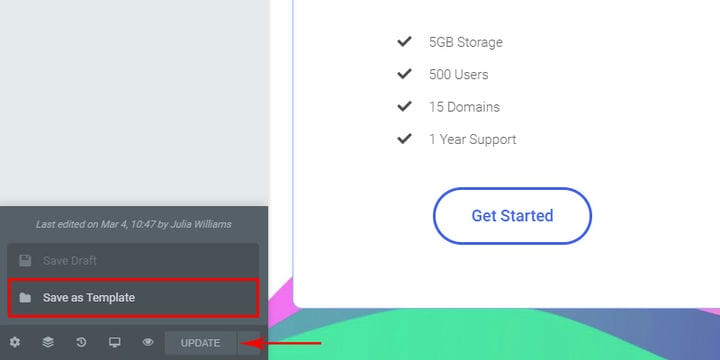
Il primo è che apri le Opzioni di salvataggio (mentre sei in modalità Modifica con Elementor) e quindi scegli Salva come modello. Devi farlo dalla pagina che vuoi preservare:
Devi solo dare un nome al modello.
E voilà! Il design della tua pagina è stato salvato nella Libreria. E non preoccuparti: tutto ciò che salvi sarà visibile solo a te.
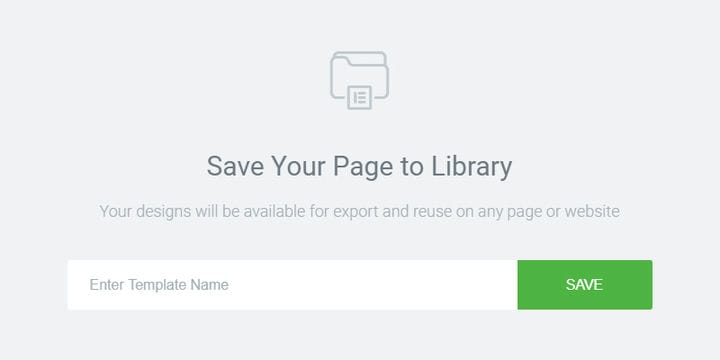
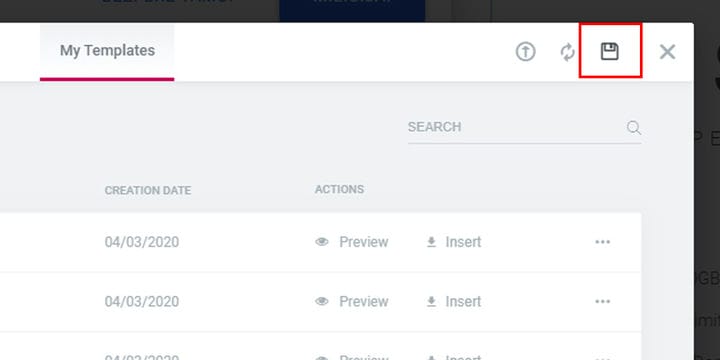
Il secondo modo per salvare una pagina come modello è tramite la Libreria. Fare clic sull’icona Aggiungi modello:
E quando viene visualizzata la Libreria, fai clic sull’icona Salva, assegna un nome al modello e il gioco è fatto :
Salvataggio di un modello di sezione
A volte è semplicemente più conveniente salvare il modello di una sezione anziché una pagina. Ad esempio, se offri servizi e desideri assicurarti che i tuoi piani tariffari siano visibili in più punti del tuo sito, potresti salvare una sezione. Non c’è bisogno di fare la stessa cosa ancora e ancora per pagine diverse.
Quindi, se hai creato una tabella dei prezzi e modellato ciascuna delle sue tre (o più) colonne, puoi aggiungerla altrove con un paio di clic invece di crearla da zero.
Ora puoi salvare il modello di sezione semplicemente facendo clic con il pulsante destro del mouse sulla sezione desiderata e selezionando Salva come modello dal menu a discesa.
Ricorda che NON fai clic su una sola colonna o elemento all’interno della sezione che desideri, ma sull’insieme indiviso.
Esportazione di un modello
Un’altra utile funzionalità offerta dai modelli Elementor è la possibilità di esportare un modello sul tuo computer. Questa opzione è ottima se desideri applicare lo stesso stile alle pagine di siti Web diversi. Oppure, nel caso in cui lavori in un team, puoi usarlo per inviare il tuo modello per la revisione, l’espansione o qualsiasi altra via di mezzo.
Una cosa di cui devi assicurarti è che il modello esportato verrà successivamente importato in un sito adatto. Vale a dire, controlla in anticipo che il tema del secondo sito sia compatibile con Elementor e includa le stesse funzionalità di quello originale.
Come con l’importazione, ci sono due modi per eseguire la funzione di esportazione.
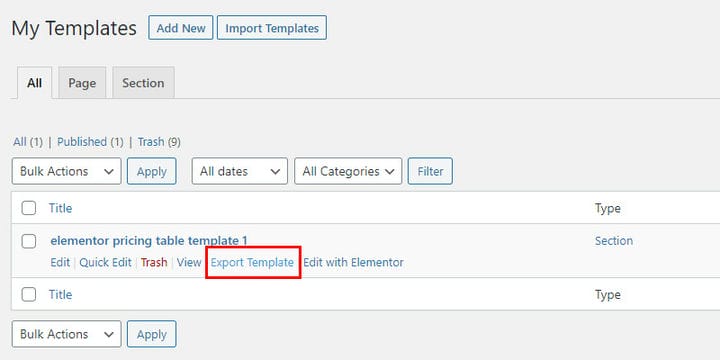
Il primo è dalla dashboard di amministrazione di WordPress. Vai su Modelli > Modelli salvati e fai semplicemente clic sull’opzione Esporta modello.
Se finisci per salvare più modelli, sarai in grado di vedere il loro tipo (Pagina o Sezione) nell’elenco, ma l’utilizzo di una denominazione chiara ti aiuterà a distinguerli in seguito.
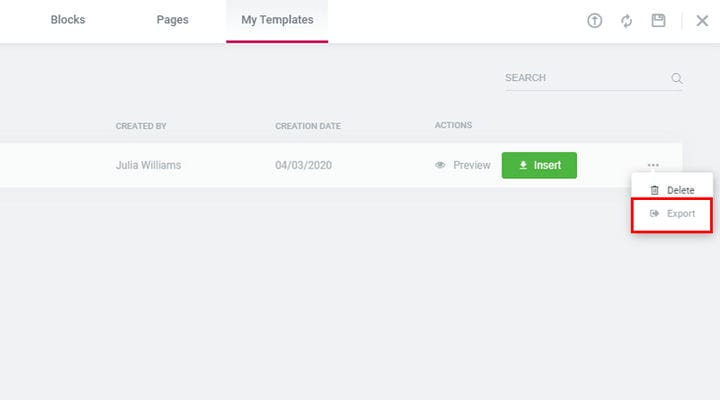
Il secondo modo per esportare i modelli è tramite la Libreria. Vai alla scheda I miei modelli, trova il modello che ti serve e fai clic sui tre punti a destra di esso. Si aprirà un menu a tendina con l’opzione Esporta:
I modelli Elementor possono funzionare con il mio tema?
Non possiamo affermare che questa funzione sia compatibile con ogni singolo tema disponibile, ma è certamente compatibile con un gran numero di vari temi gratuiti e premium. Il fatto che attualmente ci siano oltre 4 milioni di installazioni attive di questo plugin parla bene dell’adattabilità di Elementor.
Ovviamente, lavorare con Elementor non è strettamente limitato ai temi commercializzati come compatibili con Elementor. Puoi sempre controllare la documentazione del tema prima di acquistare, porre domande di prevendita o contattare il team di supporto se hai già acquistato un tema.
In generale, l’aggiunta di modelli a un tema esistente influirà solo sulla pagina o sulla sezione su cui stai lavorando. Le impostazioni per sezioni come intestazione, piè di pagina, pulsante Torna all’inizio, ecc. Verranno estratte dalle impostazioni del tema globale a meno che tu non abbia impostato un’eccezione per una pagina specifica. Questa struttura di supporto è il motivo per cui hai bisogno di un tema indipendentemente dalle funzionalità di un generatore di pagine.
Ti invitiamo a provarlo (dopotutto questo plugin è gratuito), ma tieni presente che il supporto di Elementor è accessibile solo agli abbonati paganti. Tuttavia, se stai utilizzando un tema premium, puoi provare a risolvere tutto con il loro team di supporto. In definitiva, perché non sperimentare? Il peggio che può succedere è dover eliminare una pagina. E i modelli saranno ancora qui, quindi crearne uno nuovo richiederà solo pochi clic.
Kit modello Elementor
Elementor Template Kit è un insieme di modelli che ti permetteranno di creare l’intero sito, non solo il contenuto della pagina. Ciò significa che il kit include opzioni per i modelli di intestazione e piè di pagina oltre ai modelli di pagina. Inoltre, ci sono numerosi modelli di ispirazione nel Kit e coprono tutto da 404 pagine, archivi di blog e modelli di blog singoli a pop-up e altro ancora. Il kit di modelli ti offre una grande flessibilità, oltre a ciò che è disponibile solo attraverso la libreria di modelli. Con il kit Elementor ottieni un pool più ampio di opzioni ed elementi con cui puoi lavorare.
Ma tieni presente che Elementor Template Kit è disponibile solo per gli abbonati a Elementor Pro. Devi essere un utente pagante per avere accesso ad esso e alle possibilità che offre. Con il Kit, sarai in grado di fondere opzioni, look e layout a tuo piacimento. Ma tieni presente che hai ancora bisogno di un tema WordPress come base su cui lavorare. Il Template Kit è solo il passo successivo (più avanzato dei modelli di pagina) nella scala evolutiva di Elementor, non un sostituto per un tema.
Impressioni finali
I modelli di Elementor rappresentano, essenzialmente, un concetto meravigliosamente egualitario. Consentiranno a chiunque di creare un sito Web con facilità e senza alcuna conoscenza di codifica richiesta. Grazie al semplice editor drag-and-drop front-end, Elementor è diventato noto come l’epitome della facilità d’uso e ora è qui per rendere la creazione di pagine ancora più fluida e veloce. È anche molto utile per chiunque cerchi di creare un sito Web con un budget limitato. Puoi combinare un tema gratuito e i modelli Elementor (e gli strani plug-in o componenti aggiuntivi Elementor per qualsiasi altra funzionalità di cui hai bisogno) per creare un ottimo sito Web. In alternativa, chiunque crei siti Web di frequente può sfruttare i modelli e la loro esportazione/importazione per creare una disposizione personalizzata di elementi da utilizzare su tutta la linea.