Elementor Templates – lyhyt esittely
Siitä lähtien, kun Elementor liittyi WordPress-maailmaan vuonna 2016, se on valloittanut sen myrskyllä. Sen houkuttelevuus piilee sen uskomattomassa käyttäjäystävällisyydessä – se aloitti WordPressin ensimmäisenä etusivun rakennustyökaluna ja on sen jälkeen jatkuvasti parantunut. Nyt se toimii melko kattavana sivunrakennustyökaluna, jossa on monia hienoja innovaatioita. Uusimpia ja silmiinpistävimpiä ovat Elementor-mallit ja Elementor-mallisarja. Jos sinulla ei vielä ole Elementoria, sinun tulee hoitaa laajennuksen asennus nyt, jotta voit seurata mukana.
Kokosimme tämän artikkelin opastaaksemme sinua tutustumaan Elementor-malleihin – mitä ne ovat, kuinka löytää ja käyttää niitä sekä miten voit tehdä edistyneempiä asioita, kuten luoda omia malleja. Älä huoli, se ei ole ollenkaan pelottavaa tai vaikeaa. Itse asiassa, kun kokeilet niitä, saatat pitää niistä varsin hauskoja. Sukellaan siis sisään!
Mitä ovat Elementor-mallit ja miksi minun pitäisi käyttää niitä?
Voisimme ajatella Elementor-malleja lisäyksenä WordPress-teemoihin. Niiden avulla voit luoda sivuja nopeasti ja helposti. Pohjimmiltaan Elementor-malli tarjoaa sinulle suunnitellun, valmiiksi rakennetun sivuääriviivan, joka sinun tarvitsee vain lisätä ja täyttää sisällölläsi. Elementor Template Libraryssa on kaikenlaisia sivuja – arkistosivuja, kotisivuja, yhteystietoja, meistä jne. Malleja käytettäessä ei voi siis tehdä muuta kuin valita haluamasi malli, tuoda se ja korvata tekstiä ja kuvia omallasi, jotta saat laadukkaan sivun hetkessä.
Mallit ovat olemassa verkkosivustosi rakentamisen yksinkertaistamiseksi. Ne eivät kuitenkaan vaikuta mihinkään sivun ulkopuolelle, mikä tarkoittaa, että alueet, kuten ylä- ja alatunniste, eivät vaikuta muihin sivustosi widget-alueisiin. Itse asiassa ne seuraavat yleisiä teemaasetuksiasi, kuten aina. Tästä syystä sanoimme aiemmin, että Elementor-mallipohjat ovat lisäyksiä teemoihin – ne eivät voi korvata teemaa ja tarvitset teeman voidaksesi käyttää niitä.
Et kuitenkaan todennäköisesti tarvitse Elementor-malleja, jos käytät premium-Elementor-teemaa. Premium-teemojen ideana on, että ostat ne tarkasti, jotta sinulla ei ole paljon tehtävää ja saat esittelysisältöön sivuasettelut. Ja kaikki verkkosivustolle tarvitsemasi elementit toimitetaan teeman mukana. Se ei kuitenkaan estä sinua käyttämästä Elementor-malleja, jos todella haluat – minkä tahansa Elementor-yhteensopivan teeman avulla voit lisätä niitä.
Mitkä teemat ovat yhteensopivia Elementor-mallien kanssa
Kuten olemme todenneet, mallit eivät korvaa teemaa. Joten mitä teemoja voit käyttää?
Itse asiassa mikä tahansa Elementor-yhteensopiva teema tai mikä tahansa teema, joka on rakennettu Elementor-laajennuksella, käy. Itse asiassa on olemassa hienoja ilmaisia Elementor-teemoja, joita voit kokeilla vain saadaksesi käsityksen mahdollisuuksista. Ja tämä luettelo ei ole millään tavalla rajoittava; Elementorilla on yli 4 miljoonaa aktiivista asennusta, mikä tarkoittaa, että sen kanssa yhteensopivia teemoja on kymmeniä tuhansia.
Mallit auttavat sinua rakentamaan verkkosivustosi, mutta tarvitset silti teemakehyksen, jotta kaikki toimii. Mallit säästävät sinua rakentamasta jokaisen sivun osia erikseen tai yrittämästä varmistaa luotettavan tyylitelmän koko sivustollasi. Jotta tämä prosessi olisi nopeampi ja johdonmukaisempi, mallit on muotoiltu vastaamaan eri sivuluokkia tiettyjen markkinarakojen sisällä (esim. ravintola, digitaalinen toimisto, arkkitehti…). Siksi sinun ei tarvitse kamppailla värien yhteensovittamisen tai elementtien ja marginaalien järjestämisen kanssa ollakseen samat kaikkialla.
Tärkeää Elementor-malleissa on, että sinun on valittava hyvä WordPress-teema, koska se on perusta, jolle sivustosi rakennetaan. Sinun tulisi yrittää valita teema, jonka kaikki widget-alueet on tyylitelty sekä teeman laajuisesti että teemassa käytettyjen elementtien mukaan. Vaihtoehtoja on monia, koska on olemassa lukuisia Elementor-rakenteisia teemoja ja vielä enemmän Elementor-yhteensopivia teemoja. Joten jos päätät valita tämän tavan verkkosivustosi suunnittelussa, tärkeintä on löytää teema, jonka suunnittelu vastaa jonkin verran mallipohjaa. Näin voit sovittaa ne yhteen ilman suuria muutoksia. Ja Elementor-laajennuksen takana oleva tiimi on myös luonut erinomaisen pohjan, jonka avulla voit käyttää heidän mallejaan – Hello-teeman. Se on virtaviivainen, kevyt ja täysin ilmainen.
Mistä löydän malleja?
Kolmannet osapuolet luovat jatkuvasti enemmän uusia malleja päivä päivältä. Lisääntynyt tarjonta ja Elementorille luontainen helppokäyttöisyys vaikuttavat todennäköisesti ihmisten tapaan käyttää WordPressiä tulevaisuudessa. Loppujen lopuksi kirjaimellisesti kuka tahansa käyttäjä, jolla on nolla koodaustietoa ja rajoitettu WordPress-kokemus, voi työskennellä näiden mallien kanssa vedä ja pudota -editorin ansiosta.
Tällä hetkellä voit etsiä malleja joko suoraan Elementor-kirjastosta tai ostamalla ne kolmannen osapuolen suunnittelijoilta. Kirjastosta löytyvät mallit ovat Elementorin kehittämiä, ja ne voidaan lisätä sivulle liitännäisen pääsyn kirjastoon ansiosta. Toisaalta ulkopuolisten suunnittelijoiden malleja voi ostaa suoraan tekijöiltä tai verkkokaupoista. Tässä tapauksessa saat .json-tiedoston tai .zip-paketin, jonka tuot tietokoneeltasi WordPress-verkkosivustollesi käyttämällä Elementor-laajennusta. Tuonnin jälkeen voit lisätä kyseiset mallit mille tahansa sivustosi sivulle.
Ilmaiset ja Premium Elementor -mallit
Aivan kuten sinulla on ilmaisia ja premium-teemoja, on olemassa ilmaisia ja korkealaatuisia Elementor-malleja.
Ilmaiset mallit koostuvat enimmäkseen ilmaisista elementeistä, jotka saat joka tapauksessa Elementor-laajennuksella. Nämä ovat samoja elementtejä, joihin sinulla on pääsy, kun käytät sitä sivunrakennustyökaluna, mutta osana mallia ne on jo järjestetty, tyylitelty ja pakattu muodostamaan kokonaisuuden.
Premium-malleja on kahta erilaista. Yksi niistä on sellainen, jonka saat osana Elementor Pro -tilausta, ja nämä mallit ovat Elementorin valmistamia ja varattu maksaville laajennuksen käyttäjille. Toisen tyyppiset ovat kolmannen osapuolen kehittäjien valmistamia, ja ne ostetaan erikseen, ja ne voivat sisältää eksklusiivisia elementtejä, lisävaihtoehtoja, erilaisia asettelutyylityksiä jne.
Tarkista ennen mallin lisäämistä
Ennen kuin yrität lisätä mallin, sinun tulee ensin tarkistaa sen sivun asetukset, johon haluat sijoittaa sen. Tämä riippuu käyttämästäsi teemasta ja sen asetuksista. Elementorin mallit on suurimmaksi osaksi suunniteltu ottamaan sivun koko leveyden. Tämä ei välttämättä tarkoita, etteivätkö ne sallisi laatikoitua asettelua tai sivupalkin lisäämistä – malli vie sen sivun, jonka annat sille. Joten jos teemasi ja laajemmin sivusi sisältävät sivupalkin, Elementor-malli yksinkertaisesti vie sen jäljellä olevan sivutilan.
Suosittelemme kuitenkin, että tarkistat, kuinka malli sopeutuu ihanteellisten olosuhteidensa ulkopuolelle, katsomalla sitä eri näytöiltä. Jos sinulla ei ole käsilläsi erikokoisia laitteita, ei hätää, sillä on yksinkertainen tapa tarkistaa reagointikyky. Kaikki Elementorin mallit on tarkoitettu responsiivisiksi, joten kaiken pitäisi silti näyttää hyvältä pienemmillä/suuremmilla näytöillä. Jos kuitenkin huomaat, että mallisi asettelu on mennyt sekaisin muutoksen vuoksi, suosittelemme joko poikkeamaan sivun kokoleveydestä tai valitsemaan kirjastosta toisen mallin.
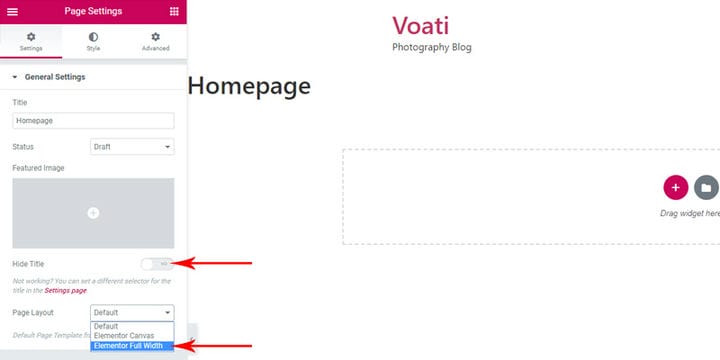
Mitä tulee siihen, miten määrität tietyn sivun täysleveäksi vaikuttamatta yleisiin asetuksiin, on nopea tapa tehdä se Elementorin käyttöliittymästä. Mene asetuksiin:
Valitse sitten vain Elementor Full Width avattavasta valikosta sivun asetteluja varten.
Kuinka lisätä malli kirjastosta
Tässä tarkastellaan, kuinka voit lisätä Elementor-mallin mallikirjastossa olevasta kokoelmasta. Nämä mallit ovat joko yksinomaan Elementor-tiimin valmistamia tai Elementor-tiimin tekemät yhteistyössä muiden kehittäjien kanssa, joten ne ovat edelleen Elementorin omistuksessa.
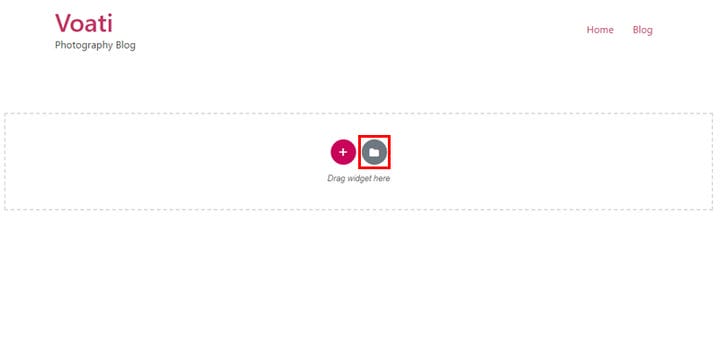
Mallin lisääminen sivulle on melko yksinkertaista. On kaksi tapaa tehdä tämä – joko napsauta kansiokuvaketta (Lisää malli -vaihtoehto) sivun tyhjässä osiossa
tai paina Ctrl + Vaihto + L (Windows) tai Cmd + Vaihto + L (Mac) avataksesi Elementor-kirjaston.
Saat ponnahdusikkunan, jossa voit valita lohkoja, malleja tai selata mallikokoelmaasi.
Elementorin sivumallit sijaitsevat Sivut-välilehden alla ja löydät täältä sekä ilmaisia että premium-malleja. Jos haluat käyttää Pro-malleja, sinun on tilattava Elementor Pro, tämän laajennuksen premium-versio.
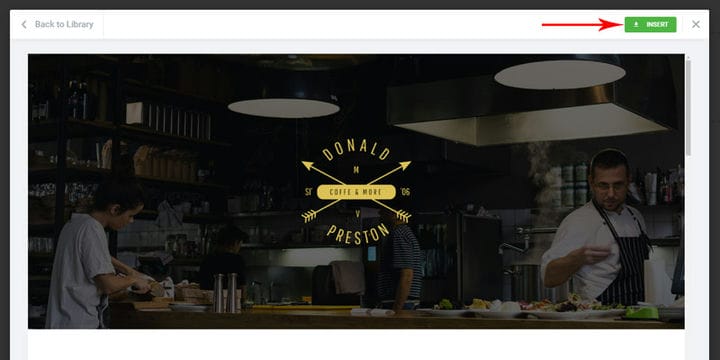
Joten selaa Sivut-kohdan valintaa nähdäksesi kaikki käytettävissä olevat mallit (tai etsi tarvitsemasi malli kirjoittamalla hakusana hakupalkkiin). Kun olet löytänyt haluamasi, seuraava vaihe on lisätä se.
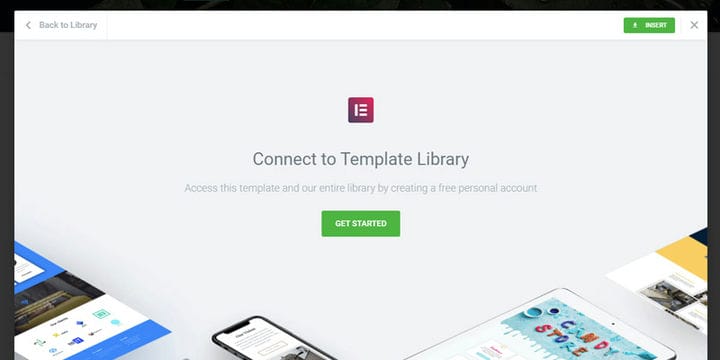
Ennen kuin valitsemaasi mallipohjaa voidaan käyttää sivulla, sinulla on oltava aktiivinen Elementor-tili. Joten jos et ole aiemmin luonut sellaista, nyt on sen aika. Rekisteröityminen tapahtuu sähköpostitse, sinun tarvitsee vain lähettää ja vahvistaa sähköpostiosoitteesi ja voit ladata malleja ilmaiseksi.
Ja siitä se hauskuus alkaa!
Valmiit sivut, joihin sinulla on jo pääsy ilmaisen tilin kautta, sisältävät koti- ja laskeutumisvaihtoehdot sekä sisäsivupohjat. Joten voit rakentaa sivustosi nopeasti ja helposti tinkimättä tyylin yhtenäisyydestä tai rikkomatta pankkia. Ja hyvä huomio on se, että kaikki malleissa käytetyt kuvat tulevat ilmaisista CC0-lähteistä, joten voit käyttää niitä ilman rajoituksia. Lisäksi kaikki kirjaston mallit ja lohkot ovat mobiiliresponsiivisia, joten niiden käyttäminen varmistaa, että sivustosi näyttää hyvältä myös pienemmillä laitteilla.
Kun olet lisännyt mallin, voit tietysti muuttaa sitä vapaasti. Voit helposti muokata valitsemiasi malleja – ne ovat valmiina auttamaan sinua, eivät rajoita sinua. Jos pidät yhdestä, mutta haluaisit todella muokata sitä tai tätä – voit! Kun malli on tuotu, se toimii kuten normaali sivu, jonka olet rakentanut Elementorissa , mikä tarkoittaa, että voit muokata osia sekä lisätä/poistaa elementtejä ilman vaikeuksia. Ja mikä vielä parempi, mallit on rakennettu kevyiksi, joten sivusi latautuvat hyvin nopeasti, mikä on yksi tärkeimmistä vinkeistä hakukoneoptimoinnin parantamiseen. Maailma, tai tarkemmin sanottuna verkkosivustosi, on sinun osterisi!
Ei myöskään ole poissuljettua, että voit yhdistää kaksi eri mallia. Vaikka on epätodennäköistä, että sinun tarvitsee tehdä tätä, se on hyvä tapa yhdistää haluamasi osiot ja elementtijärjestelyt useista eri malleista. Jos esimerkiksi pidät kuvanäytöstä yhdestä mallista ja kuvakerivistä toisesta, voit sekoittaa niitä keskenään. Tuo vain yksi malli toisensa jälkeen ja järjestä osiot uudelleen Elementorin navigaattorityökalulla tai poista tarpeettomat elementit. Tästä eteenpäin se on pelkkää työtä Elementorin kanssa. Lisää oma sisältösi ja mene!
Kuinka lisätä malli tietokoneeltasi
Nyt tarkastelemme, kuinka voit lisätä ulkoisen mallin. Nämä ovat Elementorilla luotuja kolmannen osapuolen malleja, jotka voit tuoda laajennuksen ja sen kirjaston avulla. Tarvitset vain mallitiedoston .zip- tai .json-muodossa.
Koska nämä mallit ovat kolmannen osapuolen kehittäjien tekemiä, niitä EI ole otettu suoraan kirjastosta. Sen sijaan ostat ne suoraan kehittäjiltä tai välittäjän, kuten verkkokauppapaikan, kautta, ja saat tiedostoja, jotka voit tallentaa tietokoneellesi ja lisätä myöhemmin WordPress-sivustollesi. Markkinoilla on jo monia kolmannen osapuolen malleja, ja määrä todennäköisesti kasvaa Elementor-laajennuksen suuren suosion vuoksi.
Nyt voit lisätä mallin kahdella tavalla – ensimmäistä hallitaan siirtymällä sivulle, jolle haluat mallin olevan. Sitten avaat Elementor-kirjaston:
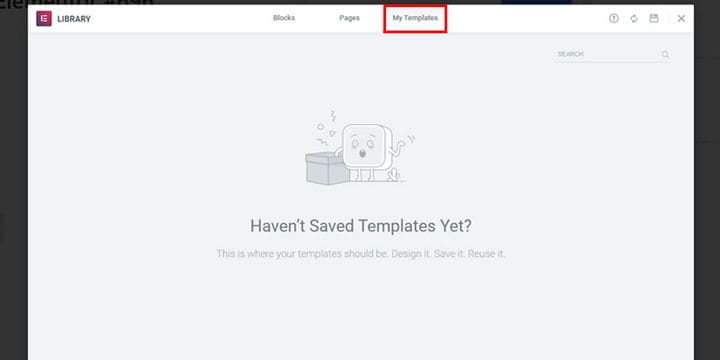
Paitsi Sivut-välilehden sijaan sinun tulee siirtyä kohtaan Omat mallit:
Koska käsittelemme tätä prosessin ensimmäisenä läpikäyjänä, kirjastomme näytetään tyhjänä. Kun olet tuonut ensimmäisen mallisi, voit tästä lähtien nähdä ja käyttää sitä.
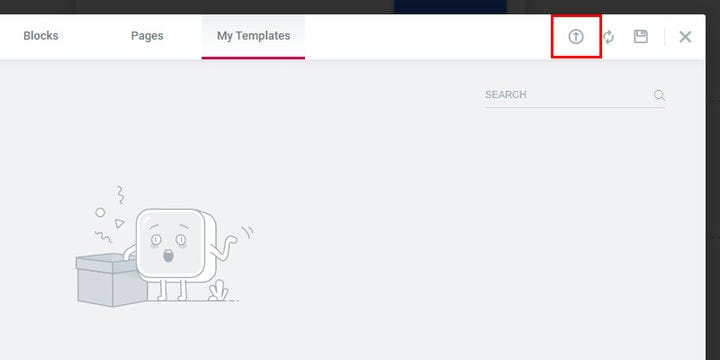
Täältä sinun on napsautettava kehystettyä ylöspäin osoittavaa nuolta (tuontimalli):
Mikä avaa latausikkunan:
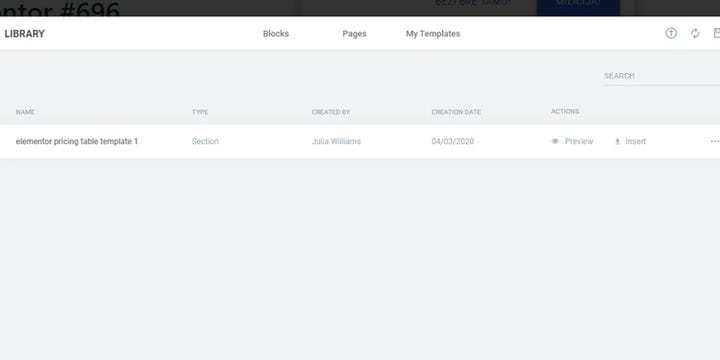
Etsi ja lisää haluamasi malli(t) kirjastoosi (äläkä huoli, tämä on kirjaston yksityinen alue – muilla Elementor-käyttäjillä ei ole pääsyä siihen). Ja nyt sinulla on hyllylle malli, jonka voit vetää esiin milloin tahansa ja käyttää sivustosi mille tahansa sivulle. Se säilytetään kirjastossa, ja näet sen (sekä kaikki muut tuomasi mallit) heti, kun avaat Omat mallit -välilehden :
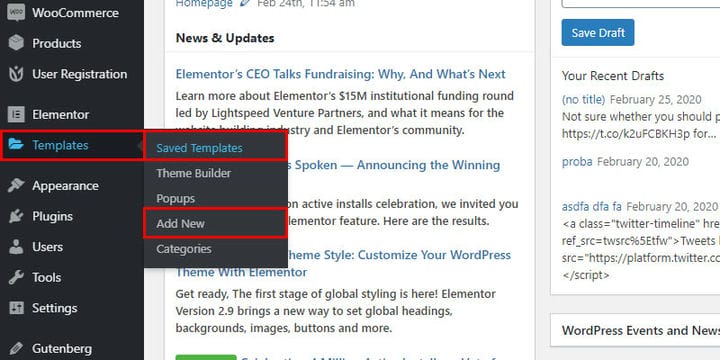
Toinen tapa tuoda malli on WordPress Admin Dashboardin ja Mallit-vaihtoehdon kautta :
Tallennetut mallit -kohdassa näet kaikki mallipohjat, jotka olet tallentanut ja joita säilytetään kirjastossasi (Mallit > Tallennetut mallit).
Kuitenkin, jos haluat lisätä uuden mallin kojelaudasta, sinun on siirryttävä kohtaan Mallit > Lisää uusi.
Suurin ero mallien lisäämisen sivulta ja hallintapaneelista lisäämisen välillä on se, että mallille täytyy antaa nimi ja valita sen tyyppi (Sivu tai Osio) heti:
Kun olet tehnyt sen, uusi sivu avautuu ja voit jatkaa mallin lataamista ja lisäämistä kirjaston avulla. Se saattaa näyttää toisin, mutta toinen menetelmä on virtaviivaisempi versio, koska se säästää sinua siirtymästä kojelaudalla sivun luomiseen ja hyppäämästä takaisin avaamaan sitä, avaamasta Elementoria jne.
Tee oma malli
Tämä on todella siisti vaihtoehto, jonka Elementor tarjoaa kaikille käyttäjilleen. Sen avulla voit tallentaa koko sivun mallin tai vain osan. Saatat ihmetellä, miksi sinun pitäisi tallentaa osien rakennuspalikoita, kun valmiina on kokonaisia sivuja. No, aivan kuten sivut, valmiiksi suunnitellut lohkot on muodostettu nopeuttamaan ja helpottamaan sivun rakentamista. Ja toisaalta, lohkot on helpompi lisätä tai integroida mihin tahansa verkkosivustollesi, ja ne vaativat vähemmän tyylillistä harmonisointia kuin koko sivu. Joten, riippuen mieltymyksistäsi ja työtavoistasi, on useita vaihtoehtoja, jotka auttavat sinua verkkosivustosi rakentamisessa.
Sivumallin tallentaminen
On olemassa useita syitä, miksi saatat haluta tallentaa sivumallin, kun niitä on kirjastossa niin paljon. Jos esimerkiksi pidit Elementor-mallista, mutta mukautit sitä ennen käyttöä. Sitten voit tallentaa tuloksen uutena mallina ja käyttää sitä kaikilla muilla sivuillasi tai sivustoillasi. Tai jos rakensit sivun tyhjästä ja olet tyytyväinen tulokseen ja haluat käyttää sitä myös muualla. On myös mahdollista tehdä kopio saman sivuston sivusta, jos tarvitset sitä. Joka tapauksessa Elementor antaa sinun tallentaa luomuksesi tulevaa käyttöä varten.
Voit tallentaa sivusi melko helposti, ja jälleen kerran, on kaksi tapaa tehdä tämä.
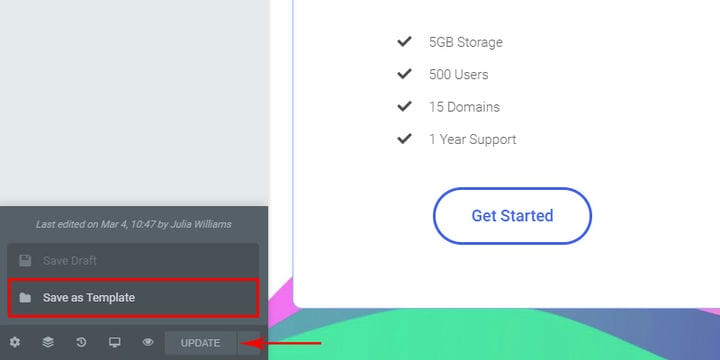
Ensimmäinen on, että avaat Tallennusasetukset (kun olet Muokkaa Elementorilla -tilassa) ja valitse sitten Tallenna mallina. Sinun on tehtävä tämä sivulta, jonka haluat säilyttää:
Sinun tarvitsee vain antaa mallille nimi.
Ja voila! Sivusi suunnittelu on tallennettu kirjastoon. Ja ei hätää – kaikki tallentamasi näkyy vain sinulle.
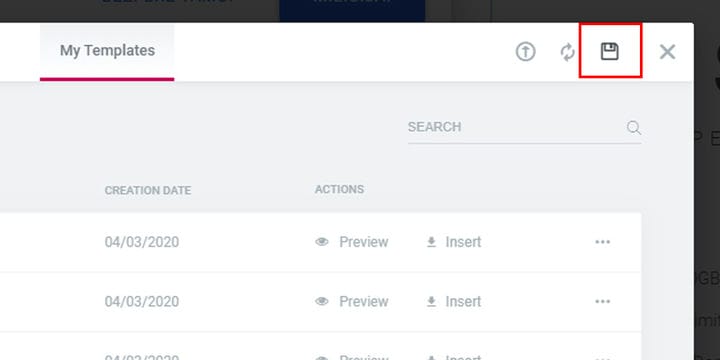
Toinen tapa tallentaa sivu mallipohjaksi on kirjaston kautta. Napsauta Lisää malli -kuvaketta:
Ja kun kirjasto avautuu, napsauta Tallenna-kuvaketta, anna mallille nimi ja olet valmis :
Osiomallin tallentaminen
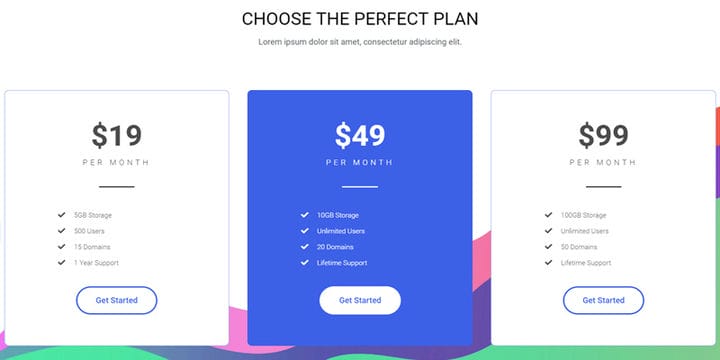
Joskus on yksinkertaisesti kätevämpää tallentaa osion malli sivun sijaan. Jos esimerkiksi tarjoat palveluita ja haluat varmistaa, että hinnoittelusuunnitelmasi näkyvät useissa paikoissa sivustollasi, voit tallentaa osion. Ei tarvitse tehdä samaa asiaa uudestaan ja uudestaan eri sivuille.
Joten jos rakensit hinnoittelutaulukon ja muotoilet sen jokaista kolmesta (tai useammasta) sarakkeesta, voit lisätä sen muualle muutamalla napsautuksella sen sijaan, että tekisit sen tyhjästä.
Nyt voit tallentaa osiomallisi napsauttamalla hiiren kakkospainikkeella haluamaasi osaa ja valitsemalla avattavasta valikosta Tallenna mallina.
Muista, että et klikkaa vain yhtä saraketta tai elementtiä haluamasi osion sisällä, vaan jakamatonta kokonaisuutta.
Mallin vieminen
Toinen hyödyllinen Elementor-mallien tarjoama ominaisuus on mahdollisuus viedä mallipohja tietokoneellesi. Tämä vaihtoehto on hyvä, jos haluat muotoilla eri verkkosivustojen sivuja samalla tavalla. Tai jos työskentelet ryhmässä, voit käyttää sitä lähettääksesi mallisi tarkistettavaksi, laajennettavaksi tai mitä tahansa siltä väliltä.
Yksi asia, joka sinun on varmistettava, on, että viety malli tuodaan myöhemmin sopivalle sivustolle. Tarkista siis etukäteen, että toisen sivuston teema on Elementor-yhteensopiva ja sisältää samat toiminnot kuin alkuperäinen.
Kuten tuonnissa, voit suorittaa vientitoiminnon kahdella tavalla.
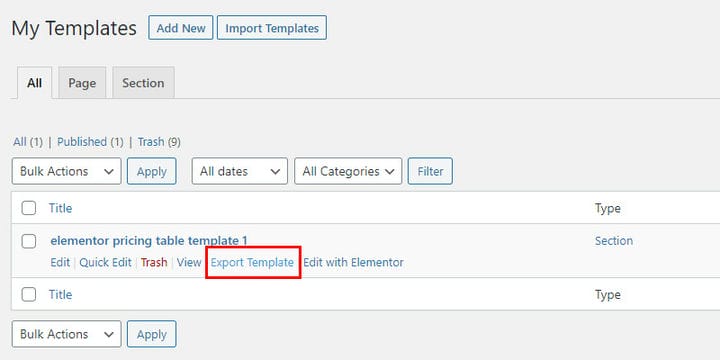
Ensimmäinen on WordPressin hallintapaneelista. Siirry kohtaan Mallit > Tallennetut mallit ja napsauta vaihtoehtoa Vie malli.
Jos päädyt tallentamaan useita malleja, näet niiden tyypin (sivu tai osio) luettelossa, mutta selkeän nimeämisen avulla voit erottaa ne myöhemmin toisistaan.
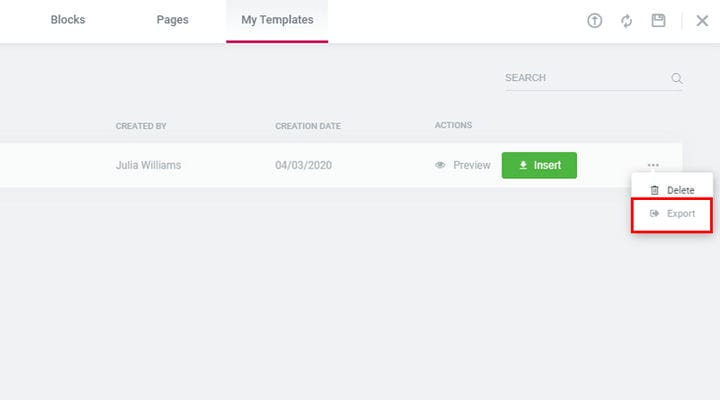
Toinen tapa viedä malleja on kirjaston kautta. Siirry Omat mallit -välilehteen, etsi tarvitsemasi malli ja napsauta kolmea pistettä sen oikealla puolella. Tämä avaa pudotusvalikon, jossa on vaihtoehto Vie:
Voivatko Elementor-mallit toimia teemani kanssa?
Emme voi väittää, että tämä ominaisuus on yhteensopiva jokaisen yksittäisen teeman kanssa, mutta se on varmasti yhteensopiva useiden erilaisten ilmaisten ja premium-teemojen kanssa. Se, että tällä laajennuksella on tällä hetkellä yli 4 miljoonaa aktiivista asennusta, kertoo hyvin Elementorin sopeutumiskyvystä.
Elementorin kanssa työskentely ei tietenkään rajoitu tiukasti Elementor-yhteensopivina markkinoituihin teemoihin. Voit aina tutustua teeman dokumentaatioon ennen ostamista, kysyä ennakkomyyntiä koskevia kysymyksiä tai ottaa yhteyttä tukitiimiin, jos olet jo ostanut teeman.
Yleensä mallien lisääminen olemassa olevaan teemaan vaikuttaa vain sivuun tai osioon, jonka parissa työskentelet. Osioiden, kuten otsikon, alatunnisteen, takaisin alkuun -painikkeen jne., asetukset vedetään yleisistä teema-asetuksista, ellet ole määrittänyt poikkeusta tietylle sivulle. Tämän tukirakenteen vuoksi tarvitset teeman sivunrakennusohjelman toiminnoista riippumatta.
Kutsumme sinut kokeilemaan sitä (tämä laajennus on loppujen lopuksi ilmainen), mutta huomaa, että Elementorin tuki on vain maksavien tilaajien saatavilla. Jos kuitenkin käytät premium-teemaa, voit yrittää selvittää kaiken heidän tukitiiminsä kanssa. Loppujen lopuksi miksi ei kokeilla? Pahinta mitä voi tapahtua, on sivun poistaminen. Ja mallit ovat edelleen täällä, joten uuden tekeminen vie vain muutamalla napsautuksella.
Elementor Template Kit
Elementor Template Kit on joukko malleja, joiden avulla voit rakentaa koko sivustosi, ei vain sivun sisältöä. Tämä tarkoittaa, että sarja sisältää vaihtoehtoja ylä- ja alatunnistemalleille sivumallien lisäksi. Lisäksi Kitissä on lukuisia inspiroivia malleja, jotka kattavat kaiken 404 sivusta, blogiarkistoista ja yksittäisistä blogimalleista ponnahdusikkunoihin ja muuhun. Mallisarja tarjoaa sinulle paljon joustavuutta pelkästään mallikirjaston kautta saatavan lisäksi. Elementor-sarjan avulla saat laajemman valikoiman vaihtoehtoja ja elementtejä, joiden kanssa voit työskennellä.
Huomaa kuitenkin, että Elementor Template Kit on vain Elementor Pro -tilaajien saatavilla. Sinun on oltava maksava käyttäjä, jotta voit käyttää sitä ja sen tarjoamia mahdollisuuksia. Kitin avulla voit yhdistää vaihtoehtoja, ulkoasuja ja asetteluja mielesi mukaan. Mutta muista, että tarvitset edelleen WordPress-teeman työskentelyn perustaksi. Mallipaketti on vain seuraava (sivupohjia edistyneempi) askel Elementorin evoluutioportaissa, ei teeman korvike.
Lopulliset vaikutelmat
Elementorin mallit edustavat pohjimmiltaan ihanan tasa-arvoista käsitettä. Niiden avulla kuka tahansa voi rakentaa verkkosivuston helposti ja ilman koodaustaitoa. Suoraviivaisen käyttöliittymän vedä ja pudota -editorin ansiosta Elementor on tullut tunnetuksi käyttäjäystävällisyyden ruumiillistumana, ja nyt se on täällä tekemässä sivujen rakentamisesta entistä sujuvampaa ja nopeampaa. Se on myös todella hyödyllinen kaikille, jotka haluavat tehdä verkkosivuston tiukalla budjetilla. Voit yhdistää ilmaisen teeman ja Elementor-mallit (ja omituisen laajennuksen tai Elementor -lisäosat muihin tarvitsemiisi toimintoihin) luodaksesi upean verkkosivuston. Vaihtoehtoisesti jokainen, joka rakentaa verkkosivustoja usein, voi hyödyntää malleja ja niiden vientiä/tuontia luodakseen mukautetun järjestelyn elementeistä, joita käytetään kaikkialla.