Modelos Elementor – Uma breve introdução
Desde que se juntou ao mundo WordPress em 2016, a Elementor o tem conquistado. Seu apelo está em sua incrível facilidade de uso – começou como o primeiro construtor de páginas front-end do WordPress e vem sendo aprimorado constantemente desde então. Agora, ele serve como uma ferramenta de criação de páginas bastante abrangente com muitas inovações excelentes. Entre os mais recentes e marcantes estão os templates Elementor e o kit de templates Elementor. Se você ainda não possui o Elementor, deve cuidar da instalação do plugin agora para poder acompanhar.
Reunimos este artigo para orientá-lo a se familiarizar com os Elementor Templates – o que são, como encontrá-los e usá-los, bem como fazer coisas mais avançadas, como criar seus próprios modelos. Não se preocupe, não é assustador ou difícil. Na verdade, quando você experimentá-los, poderá achá-los bastante divertidos. Então vamos mergulhar!
O que são modelos Elementor e por que devo usá-los?
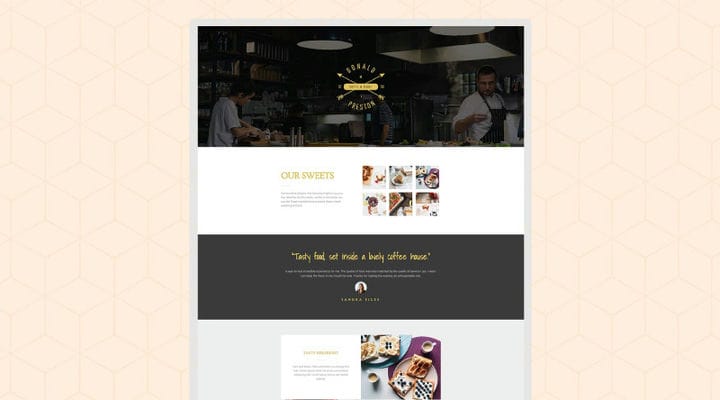
Poderíamos pensar nos modelos Elementor como adições aos temas do WordPress. Eles ajudam você a construir páginas de forma rápida e fácil. Basicamente, um modelo Elementor fornece um esboço de página projetado e pré-criado que você só precisa inserir e preencher com seu conteúdo. Existem todos os tipos de páginas na Biblioteca de modelos do Elementor – páginas de arquivo, página inicial, contato, sobre nós etc. Portanto, ao usar modelos, a única coisa a fazer é escolher um design que você gosta, importá-lo e substituir texto e imagens com a sua para terminar com uma página de alta qualidade em um piscar de olhos.
Os modelos existem para simplificar o processo de construção do seu site. No entanto, eles não afetarão nada fora da página, o que significa que áreas como seu cabeçalho e rodapé permanecerão inalteradas, assim como outras áreas de widget em seu site. Na verdade, eles seguirão suas configurações globais de tema, como sempre. É por isso que dissemos anteriormente que os modelos Elementor são adições aos temas – eles não podem substituir um tema e você precisa de um tema para poder usá-los.
No entanto, você provavelmente não precisará de modelos Elementor se estiver usando um tema Elementor premium. A ideia por trás dos temas premium é que você os esteja comprando precisamente para não ter muito trabalho a fazer e obter layouts de página incluídos no conteúdo de demonstração. E todos os elementos que você precisa para um site serão empacotados com o tema. Ainda assim, isso não impedirá que você use os modelos Elementor se realmente quiser – qualquer tema compatível com Elementor permitirá adicioná-los.
Quais temas são compatíveis com os modelos Elementor
Conforme estabelecemos, os templates não substituem um tema. Então, quais temas você pode usar?
Na verdade, qualquer tema compatível com Elementor ou qualquer tema que tenha sido criado usando o plug-in Elementor fará. Na verdade, existem alguns ótimos temas gratuitos do Elementor que você pode experimentar apenas para ter uma noção das possibilidades. E esta lista não é de forma alguma limitante; O Elementor possui mais de 4 milhões de instalações ativas, o que significa que existem dezenas de milhares de temas compatíveis com ele.
Os modelos estão aqui para ajudá-lo a construir seu site, mas você ainda precisa de uma estrutura de tema para que tudo funcione. Os modelos evitarão que você crie cada seção de cada página separadamente ou tente garantir uma estilização confiável em todo o site. Para tornar esse processo mais rápido e consistente, os modelos são estilizados para corresponder às diferentes categorias de página dentro de nichos definidos (por exemplo, restaurante, agência digital, arquiteto…). Portanto, você não terá que lutar para combinar cores ou organizar elementos e margens para serem iguais em todos os lugares.
O importante com os modelos Elementor é que você precisa escolher um bom tema WordPress, pois essa será a base sobre a qual seu site será construído. Você deve tentar escolher um tema que tenha todas as suas áreas de widget estilizadas tanto para todo o tema quanto para os elementos usados no tema. As opções são muitas, pois existem vários temas criados pelo Elementor e ainda mais compatíveis com o Elementor. Portanto, se você decidir seguir esse caminho para o design do seu site, a parte importante é encontrar um tema cujo design corresponda um pouco ao modelo. Dessa forma, você pode encaixá-los sem ter que fazer grandes alterações. E a equipe por trás do plugin Elementor também criou uma excelente base para você usar seus templates – o tema Hello. É simplificado, leve e totalmente gratuito.
Onde encontro os modelos?
Há um número cada vez maior de novos modelos sendo criados diariamente por terceiros. O aumento da oferta, juntamente com a facilidade de uso inerente ao Elementor, provavelmente afetará a maneira como as pessoas usarão o WordPress no futuro. Afinal, literalmente qualquer usuário, com zero conhecimento de codificação e experiência limitada no WordPress, pode trabalhar com esses modelos graças ao editor de arrastar e soltar.
Atualmente, você pode encontrar modelos diretamente na Biblioteca Elementor ou comprando-os de designers de terceiros. Os modelos encontrados na Biblioteca são desenvolvidos pela Elementor e podem ser adicionados a uma página graças ao acesso do plug-in à Biblioteca. Por outro lado, modelos de designers de terceiros podem ser comprados diretamente dos autores ou em mercados online. Nesse caso, o que você obtém é um arquivo .json ou um pacote .zip que você importaria do seu computador para o seu site WordPress usando o plug-in Elementor. Após a importação, você poderá adicionar esses modelos em qualquer uma das páginas do seu site.
Assim como você tem temas gratuitos e premium, existem modelos Elementor gratuitos e premium.
Os modelos gratuitos são compostos principalmente de elementos gratuitos que você obteria de qualquer maneira com o plug-in Elementor. Esses são os mesmos elementos aos quais você tem acesso ao usá-lo como seu construtor de páginas, mas como parte de um modelo eles já estão organizados, estilizados e empacotados para constituir um todo.
Os modelos premium vêm em duas variedades. Um é o tipo que você obtém como parte de uma assinatura do Elementor Pro, e esses modelos são criados pela Elementor e reservados para usuários de plugins pagantes. O outro tipo é feito por desenvolvedores de terceiros e aqueles são adquiridos separadamente e podem conter elementos exclusivos, opções adicionais, uma variedade de estilizações de layout etc.
Coisas a verificar antes de adicionar um modelo
Agora, antes de tentar adicionar um modelo, você deve primeiro verificar as configurações da página onde deseja colocá-lo. Isso dependerá do tema que você está usando e suas configurações. Os modelos do Elementor, em sua maioria, são projetados para ocupar toda a largura da página. Isso não significa necessariamente que eles não permitirão um layout em caixa ou a adição de uma barra lateral – um modelo ocupará qualquer espaço de página que você der a ele. Portanto, se o seu tema e, por extensão, sua página, incluir uma barra lateral, o modelo Elementor simplesmente ocupará o espaço restante da página disponível para ele.
Ainda assim, sugerimos que você verifique como o modelo se ajusta para ficar fora de suas condições ideais, dando uma olhada em várias telas. Se você não tiver dispositivos de tamanhos de tela diferentes à mão, não se preocupe, há uma maneira simples de verificar a capacidade de resposta. Todos os modelos do Elementor são responsivos, então tudo ainda deve ficar bem em telas menores/maiores. No entanto, se você perceber que algo ficou confuso com o layout do seu modelo devido à alteração, sugerimos que você abra uma exceção para que a página fique com a largura total ou escolha um modelo diferente da Biblioteca.
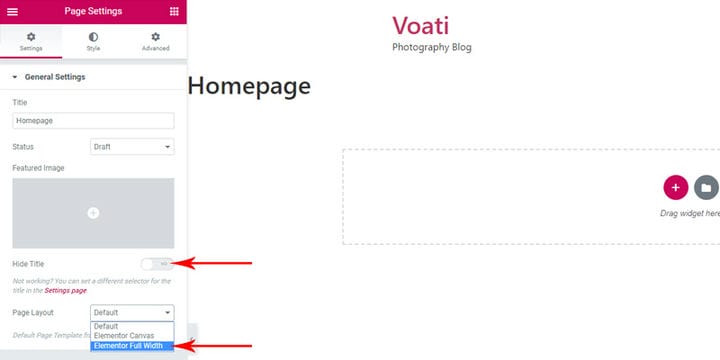
Quanto a como você definiria uma página específica para largura total sem afetar as configurações globais, existe uma maneira rápida de fazer isso no front-end no Elementor. Vá para as configurações:
E, em seguida, basta selecionar Elementor Full Width no menu suspenso para layouts de página.
Como adicionar um modelo da biblioteca
Aqui vamos dar uma olhada em como você pode adicionar um template Elementor da coleção presente na Biblioteca de Templates. Esses modelos são feitos exclusivamente pela equipe Elementor ou feitos pela equipe Elementor em cooperação com outros desenvolvedores, então eles ainda são de propriedade da Elementor.
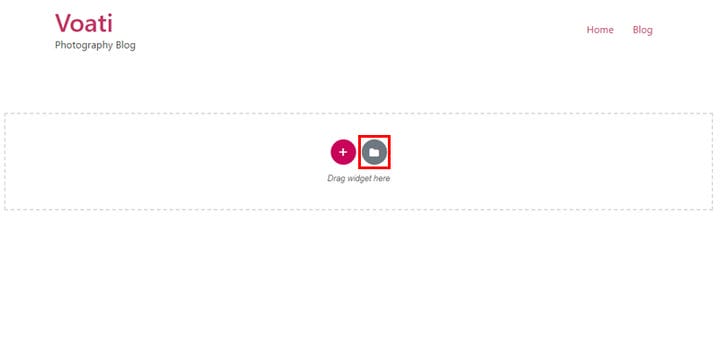
Inserir um modelo na página é bastante simples. Existem duas maneiras de fazer isso – clique no ícone da pasta (opção Adicionar modelo) na seção em branco da página
ou pressione Ctrl + Shift + L para Windows ou Cmd + Shift + L para Mac para abrir a Biblioteca Elementor.
O que você obterá é uma janela pop-up onde você pode selecionar Blocos, Modelos ou navegar em sua coleção de modelos.
Os modelos de página do Elementor estão alojados na guia Páginas e você pode encontrar modelos gratuitos e premium aqui. Se você deseja usar os modelos Pro, precisa se inscrever no Elementor Pro, a versão premium deste plug-in.
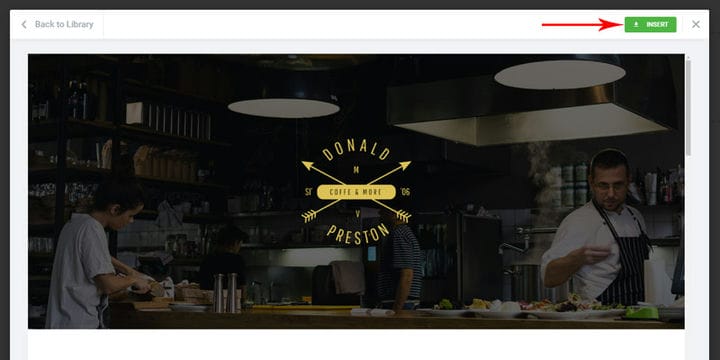
Portanto, navegue pela seleção em Páginas para ver todos os modelos disponíveis (ou pesquise o que você precisa digitando uma palavra-chave na barra de pesquisa). Depois de encontrar o(s) que você gosta, o próximo passo é inseri-lo.
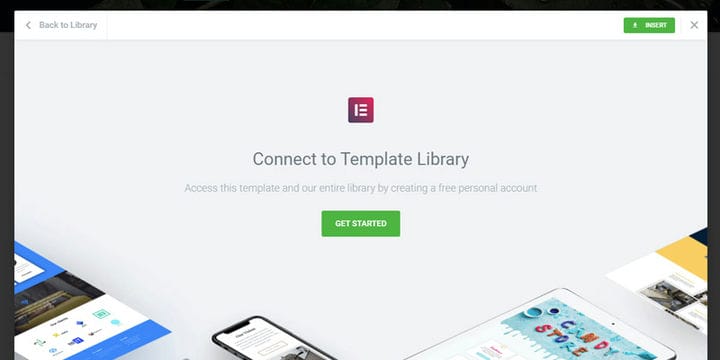
Antes que o modelo escolhido possa ser aplicado à página, você precisará ter uma conta Elementor ativa. Então, se você ainda não criou um, agora é a hora. O registro é feito por e-mail, basta enviar e confirmar seu endereço de e-mail e você pode baixar os modelos gratuitamente.
E é aí que a diversão começa!
As páginas pré-criadas às quais você já tem acesso por meio da conta gratuita incluem opções para home e landing, bem como modelos de página interna. Assim, você pode construir seu site de forma rápida e fácil sem comprometer a coesão do estilo ou quebrar o banco. E um ótimo ponto a destacar é que todas as imagens usadas nos templates vêm de fontes CC0 gratuitas para que você possa usá-las sem restrições. Além disso, todos os modelos e blocos da Biblioteca são responsivos a dispositivos móveis, portanto, usá-los garantirá que seu site tenha uma boa aparência mesmo em dispositivos menores.
Depois de adicionar um modelo, é claro que você pode alterá-lo. Você pode editar facilmente qualquer modelo selecionado – eles estão lá para ajudá-lo, não para restringi-lo. Se você gosta de um, mas gostaria muito de ajustar isso ou aquilo – você pode! Uma vez importado, o modelo se comporta como uma página normal que você construiu no Elementor, o que significa que você pode editar seções e adicionar/remover elementos sem dificuldade. E melhor ainda, os templates são construídos para serem leves para que suas páginas sejam carregadas muito rapidamente, o que é uma das dicas importantes para melhorar o SEO. O mundo, ou mais precisamente o seu site, é a sua ostra!
Além disso, não está fora de questão que você possa combinar dois modelos diferentes. Embora seja improvável que você precise fazer isso, é uma boa maneira de combinar seções e arranjos de elementos que você gosta de vários modelos diferentes. Por exemplo, se você gosta de uma exibição de imagem de um modelo e uma linha de ícone de outro, você pode misturá-los e combiná-los. Basta importar um modelo após o outro e reorganizar as seções usando a ferramenta de navegação do Elementor ou remover os elementos que você não precisa. Daqui em diante, é simplesmente trabalhar com o Elementor. Adicione seu próprio conteúdo e pronto!
Como adicionar um modelo do seu computador
Agora, vamos dar uma olhada em como você pode inserir um modelo externo. Esses são modelos de terceiros criados usando o Elementor que você pode importar usando o plug-in e sua biblioteca. Você só precisa ter um arquivo de modelo em formato .zip ou .json.
Como esses modelos são feitos por desenvolvedores de terceiros, eles NÃO são retirados diretamente da Biblioteca. Em vez disso, você os compra diretamente dos desenvolvedores ou por meio de um intermediário, como um mercado online, e recebe arquivos que podem ser salvos em seu computador e posteriormente adicionados ao seu site WordPress. Já existem muitos modelos de terceiros no mercado e é provável que o número aumente devido à popularidade em massa do plug-in Elementor.
Agora, você pode inserir o modelo de duas maneiras – a primeira é gerenciada acessando a página onde você deseja que seu modelo esteja. Então você abre a Biblioteca Elementor:
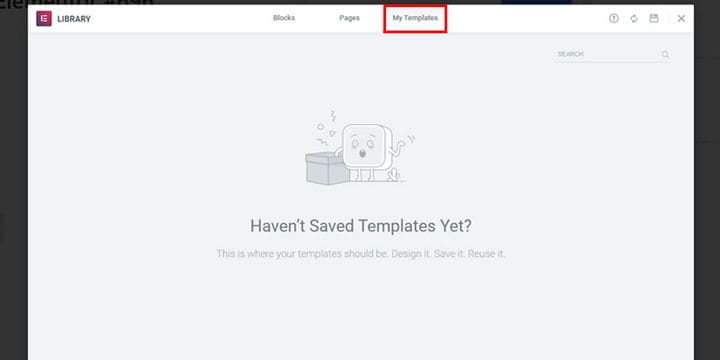
Exceto em vez da guia Páginas, você deve ir para Meus modelos:
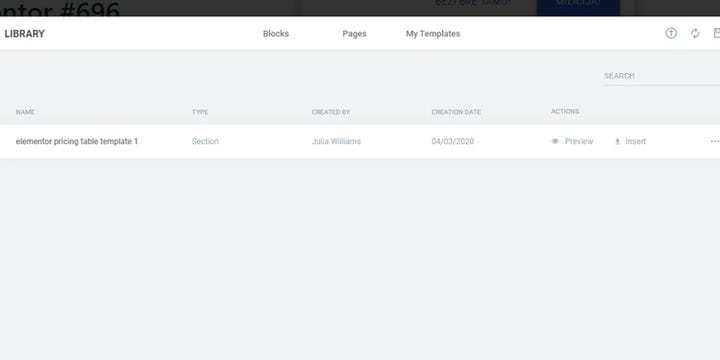
Como estamos tratando isso como a primeira etapa do processo, nossa Biblioteca é mostrada como vazia. Depois de importar seu primeiro modelo, é aqui que você poderá vê-lo e acessá-lo a partir de agora.
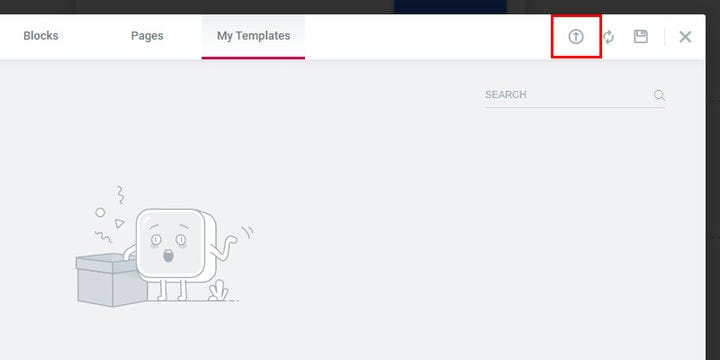
A partir daqui, você precisará clicar no ícone de seta para cima emoldurado (Importar modelo):
Que abrirá a janela de upload:
Encontre e adicione o(s) modelo(s) que deseja à sua biblioteca (e não se preocupe, esta é uma área privada da Biblioteca – nenhum outro usuário do Elementor terá acesso a ela). E agora você engavetou um modelo que você pode retirar a qualquer momento e aplicar em qualquer página do seu site. Ele será mantido na Biblioteca e você poderá vê-lo (assim como qualquer outro modelo que importar) assim que abrir a guia Meus modelos :
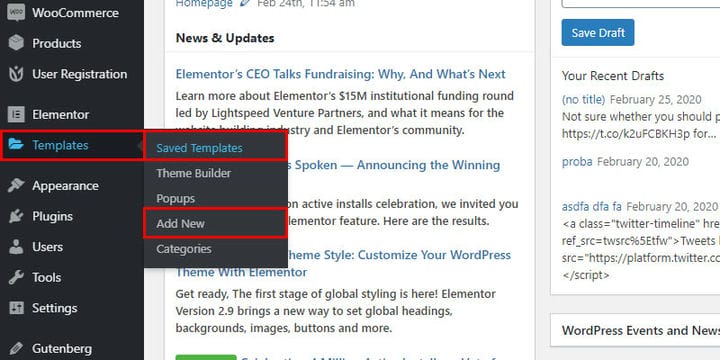
A segunda maneira de importar um modelo é por meio do painel de administração do WordPress e da opção Modelos :
Em Modelos salvos, você poderá ver todos os modelos que salvou e que estão sendo mantidos em sua biblioteca (Modelos > Modelos salvos).
No entanto, para inserir um novo modelo do painel, você precisa acessar Modelos > Adicionar novo.
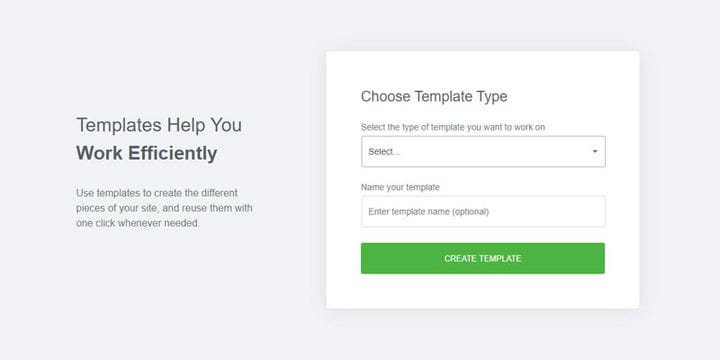
A principal diferença entre adicionar modelos da página e fazê-lo a partir do painel é que você precisa atribuir um nome ao modelo e escolher seu tipo (Página ou Seção) imediatamente:
Depois de fazer isso, uma nova página será aberta e você poderá fazer o upload e inserir um modelo usando a Biblioteca. Pode parecer o contrário, mas o segundo método é uma versão mais simplificada, pois evita que você vá no painel para criar uma página e volte para abri-la, abrindo o Elementor etc.
Faça seu próprio modelo
Esta é uma opção realmente interessante que o Elementor oferece a todos os seus usuários. Ele permite que você salve um modelo de uma página inteira ou apenas salve uma seção. Você pode se perguntar por que precisaria salvar blocos de construção de seção quando há páginas inteiras prontas. Bem, assim como as páginas, os blocos pré-projetados são formados para acelerar e facilitar seus esforços de criação de páginas. E por outro lado, os blocos são mais fáceis de inserir ou integrar em qualquer lugar do seu site e exigem menos harmonização estilística do que uma página inteira. Portanto, dependendo da sua preferência e métodos de trabalho, existem várias opções para ajudá-lo na construção do seu site.
Salvando um modelo de página
Existem diferentes razões pelas quais você pode querer salvar um modelo de página quando há tantos prontamente disponíveis na Biblioteca. Por exemplo, se você gostou de um modelo Elementor, mas o personalizou antes de usar. Em seguida, você pode salvar o resultado como um novo modelo e usá-lo em todas as suas outras páginas ou sites. Ou se você criou uma página do zero e está feliz com o resultado e quer usá-la em outro lugar também. Também é possível fazer uma cópia de uma página dentro do mesmo site se você precisar. De qualquer forma, o Elementor permitirá que você salve suas criações para uso futuro.
Você pode salvar sua página com bastante facilidade e, novamente, existem duas maneiras de fazer isso.
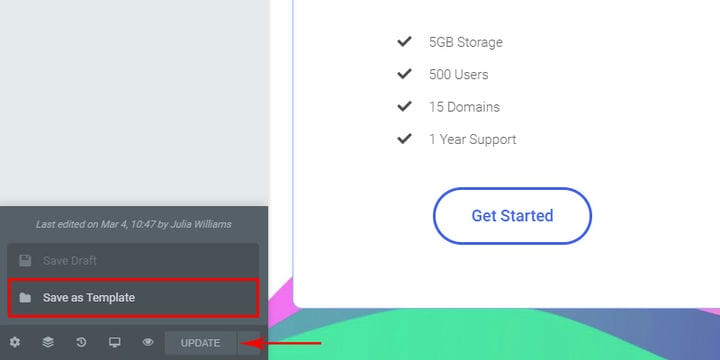
A primeira é que você abre as Opções de Salvar (no modo Editar com Elementor) e depois escolhe Salvar como Modelo. Você deve fazer isso na página que deseja preservar:
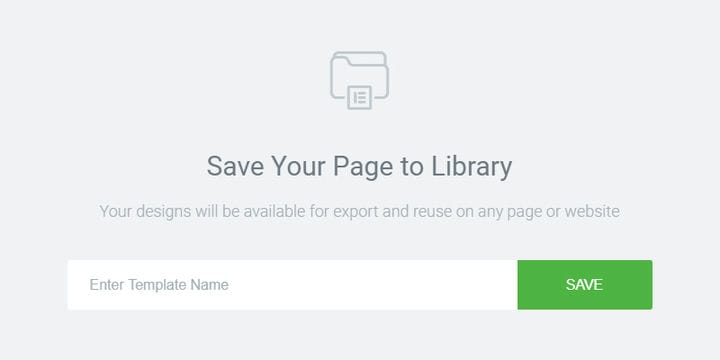
Você só precisa dar um nome ao modelo.
E voilá! O design da sua página foi salvo na Biblioteca. E não se preocupe – tudo o que você salvar ficará visível apenas para você.
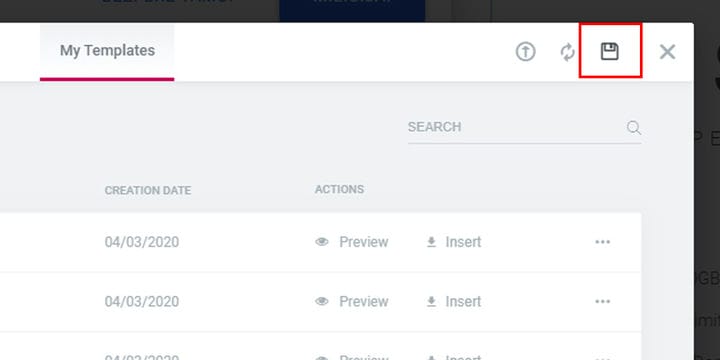
A segunda maneira de salvar uma página como modelo é por meio da Biblioteca. Clique no ícone Adicionar modelo:
E quando a Biblioteca aparecer, basta clicar no ícone Salvar, nomear o modelo e pronto :
Salvando um modelo de seção
Às vezes, é simplesmente mais conveniente salvar o modelo de uma seção em vez de uma página. Por exemplo, se você estiver oferecendo serviços e quiser garantir que seus planos de preços estejam visíveis em vários locais do seu site, salve uma seção. Não há necessidade de fazer a mesma coisa várias vezes para páginas diferentes.
Portanto, se você criou uma tabela de preços e moldou cada uma de suas três (ou mais) colunas, pode adicioná-la em outro lugar com alguns cliques, em vez de fazê-la do zero.
Agora, você pode salvar seu modelo de seção apenas clicando com o botão direito do mouse na seção desejada e escolhendo Salvar como modelo no menu suspenso.
Lembre-se de que você NÃO clica em apenas uma coluna ou elemento dentro da seção desejada, mas no todo indiviso.
Exportando um modelo
Mais um recurso útil oferecido pelos modelos Elementor é a possibilidade de exportar um modelo para o seu computador. Essa opção é ótima se você quiser estilizar páginas em sites diferentes da mesma maneira. Ou, caso esteja trabalhando em equipe, você pode usá-lo para enviar seu modelo para revisão, expansão ou qualquer coisa intermediária.
Uma coisa que você precisa ter certeza é que o modelo exportado será posteriormente importado para um site adequado. Ou seja, verifique com antecedência se o tema do segundo site é compatível com Elementor e inclui as mesmas funcionalidades do seu original.
Assim como na importação, existem duas maneiras de executar a função de exportação.
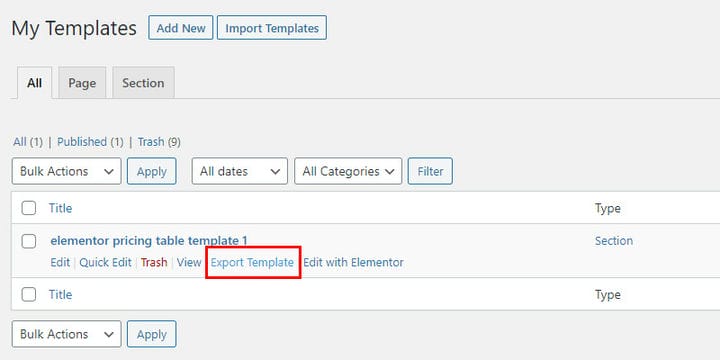
A primeira é do painel de administração do WordPress. Vá em Templates > Saved Templates e simplesmente clique na opção Export Template.
Se você acabar salvando vários modelos, poderá ver seu tipo (Página ou Seção) na lista, mas usar nomes claros ajudará você a diferenciá-los mais tarde.
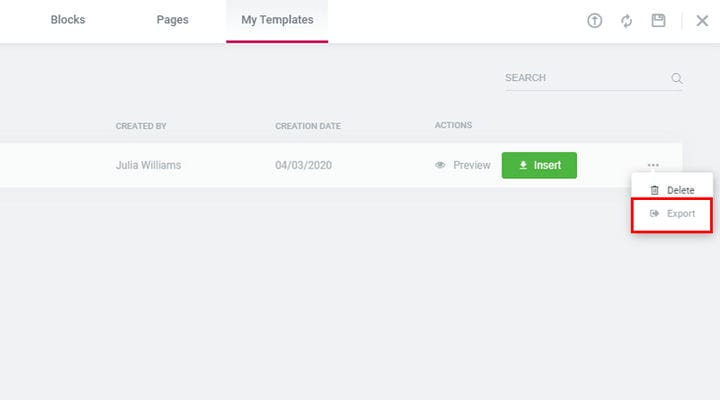
A segunda maneira de exportar modelos é por meio da Biblioteca. Vá para a guia Meus modelos, encontre o modelo que você precisa e clique nos três pontos à direita dele. Isso abrirá um menu suspenso com a opção Exportar:
Os modelos Elementor podem funcionar com o meu tema?
Não podemos afirmar que esse recurso é compatível com todos os temas disponíveis, mas certamente é compatível com um grande número de vários temas gratuitos e premium. O fato de haver atualmente mais de 4 milhões de instalações ativas deste plugin fala bem da adaptabilidade do Elementor.
Obviamente, trabalhar com o Elementor não se limita estritamente aos temas comercializados como compatíveis com o Elementor. Você sempre pode conferir a documentação do tema antes de comprar, fazer perguntas de pré-venda ou entrar em contato com a equipe de suporte se já tiver comprado um tema.
Em geral, adicionar modelos a um tema existente afetará apenas a página ou seção em que você está trabalhando. As configurações de seções como cabeçalho, rodapé, botão de retorno ao topo etc. serão extraídas das configurações globais do tema, a menos que você defina uma exceção para uma página específica. Essa estrutura de suporte é o motivo pelo qual você precisa de um tema, independentemente das funcionalidades de um construtor de páginas.
Convidamos você a experimentá-lo (afinal, este plugin é gratuito), mas observe que o suporte do Elementor é acessível apenas para assinantes pagantes. No entanto, se você estiver usando um tema premium, tente resolver tudo com a equipe de suporte. Afinal, por que não experimentar? O pior que pode acontecer é ter que deletar uma página. E os modelos ainda estarão aqui, então fazer um novo levará apenas alguns cliques.
Kit de Modelo Elementor
O Elementor Template Kit é um conjunto de modelos que permite criar todo o site, não apenas o conteúdo da página. Isso significa que o kit inclui opções para modelos de cabeçalho e rodapé, além de modelos de página. Além disso, existem vários modelos inspiradores no Kit e eles cobrem tudo, desde 404 páginas, arquivos de blog e modelos de blog único até pop-ups e muito mais. O kit de modelos oferece grande flexibilidade, além do que está disponível apenas na Biblioteca de modelos. Com o kit Elementor, você obtém um conjunto mais amplo de opções e elementos com os quais pode trabalhar.
Mas observe que o Elementor Template Kit está disponível apenas para assinantes do Elementor Pro. Você precisa ser um usuário pagante para ter acesso a ele e às possibilidades que ele oferece. Com o Kit, você poderá misturar opções, aparências e layouts à vontade. Mas lembre-se de que você ainda precisa de um tema WordPress como base para trabalhar. O Template Kit é apenas o próximo passo (mais avançado que os templates de página) na escada evolucionária do Elementor, não um substituto para um tema.
Impressões finais
Os modelos da Elementor representam, essencialmente, um conceito maravilhosamente igualitário. Eles permitirão que qualquer pessoa construa um site com facilidade e sem necessidade de conhecimento de codificação. Graças ao editor simples de arrastar e soltar de front-end, o Elementor tornou-se conhecido como o epítome da facilidade de uso e agora está aqui para tornar a criação de páginas ainda mais suave e rápida. Também é muito útil para quem quer fazer um site com um orçamento apertado. Você pode combinar um tema gratuito e os modelos Elementor (e o plug-in estranho ou complementos Elementor para quaisquer outras funcionalidades necessárias) para criar um ótimo site. Alternativamente, qualquer pessoa que construa sites com frequência pode aproveitar os modelos e sua exportação/importação para criar um arranjo personalizado de elementos a serem usados em geral.