Elementor-mallar – en kort introduktion
Sedan det gick med i WordPress-världen 2016 har Elementor tagit det med storm. Dess överklagande ligger i dess otroliga användarvänlighet – det började som WordPress första front-end-sidbyggare och har ständigt förfinats sedan dess. Nu fungerar det som ett ganska omfattande sidbyggande verktyg med många fantastiska innovationer. Bland de senaste och mest slående är Elementor-mallarna och Elementor-mallsatsen. Om du inte redan har Elementor bör du ta hand om plugin-installationen nu så att du kan följa med.
Vi har sammanställt den här artikeln för att guida dig genom att bekanta dig med Elementor-mallar – vad de är, hur du hittar och använder dem, samt hur du gör mer avancerade saker som att göra dina egna mallar. Oroa dig inte, det är inte alls skrämmande eller svårt. Faktum är att när du provar dem kanske du tycker att de är ganska roliga. Så låt oss dyka in!
Vad är Elementor-mallar och varför ska jag använda dem?
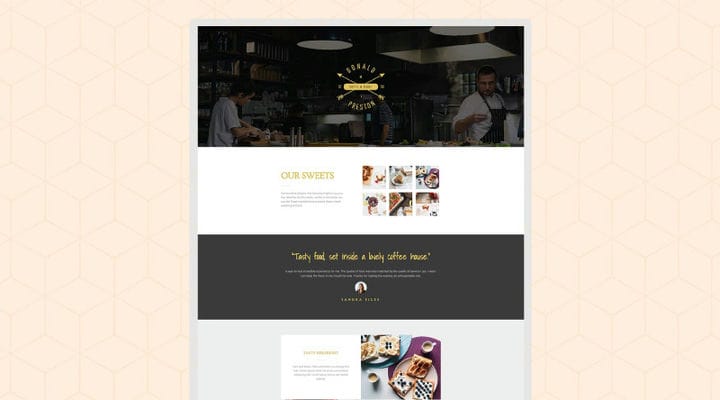
Vi skulle kunna tänka oss Elementor-mallar som tillägg till WordPress-teman. De hjälper dig att bygga sidor snabbt och enkelt. I grund och botten ger en Elementor-mall dig en designad, förbyggd sidkontur som du bara behöver infoga och fylla med ditt innehåll. Det finns alla typer av sidor i Elementors mallbibliotek – arkivsidor, hem, kontakt, om oss, etc. Så när du använder mallar är det enda du kan göra att välja en design du gillar, importera den och byta ut text och bilder med din egen för att snabbt få en högkvalitativ sida.
Mallar är till för att förenkla processen för att bygga din webbplats. De kommer dock inte att påverka någonting utanför sidan, vilket innebär att områden som din sidhuvud och sidfot förblir opåverkade, liksom andra widgetområden på din webbplats. Faktum är att de följer dina globala temainställningar, som alltid. Det är därför vi sa tidigare att Elementor-mallar är tillägg till teman – de kan inte ersätta ett tema och du behöver ett tema för att kunna använda dem.
Men du kommer förmodligen inte att behöva Elementor-mallar om du använder ett premium Elementor-tema. Tanken bakom premiumteman är att du köper dem exakt så att du inte har mycket arbete att göra och du kommer att få sidlayouter inkluderade i demoinnehållet. Och alla element du behöver för en webbplats kommer att buntas med temat. Ändå kommer det inte att hindra dig från att använda Elementor-mallar om du verkligen vill – vilket Elementor-kompatibelt tema som helst låter dig lägga till dem.
Vilka teman är kompatibla med Elementor-mallar
Som vi har fastställt är mallar ingen ersättning för ett tema. Så vilka teman kan du använda?
Egentligen kommer alla Elementor-kompatibla tema eller tema som har byggts med hjälp av Elementor-pluginen att fungera. Faktum är att det finns några fantastiska gratis Elementor-teman som du kan prova bara för att ge dig en känsla av möjligheterna. Och den här listan är inte på något sätt begränsande; Elementor har över 4 miljoner aktiva installationer vilket betyder att det finns tiotusentals teman som är kompatibla med det.
Mallar är här för att hjälpa dig bygga din webbplats men du behöver fortfarande ett temas ramverk för att allt ska fungera. Mallar besparar dig från att bygga varje avsnitt på varje sida separat eller från att försöka säkerställa tillförlitlig stilisering på hela din webbplats. För att göra denna process snabbare och mer konsekvent utformas mallarna för att matcha de olika sidkategorierna inom fastställda nischer (t.ex. restaurang, digitalbyrå, arkitekt…). Därför behöver du inte kämpa med att matcha färger eller arrangera element och marginaler för att vara lika överallt.
Det viktiga med Elementor-mallar är att du måste välja ett bra WordPress-tema, eftersom det kommer att vara grunden som din webbplats kommer att byggas på. Du bör försöka välja ett tema som har alla dess widgetområden stiliserade både för temat och för de element som används i temat. Valen är många eftersom det finns många Elementor-byggda teman och ännu fler Elementor-kompatibla. Så om du bestämmer dig för att gå den här vägen för din webbdesign så är den viktiga delen att hitta ett tema vars design stämmer överens med mallen. På så sätt kan du passa ihop dem utan att behöva göra omfattande ändringar. Och teamet bakom Elementor-pluginet har också skapat en utmärkt bas för dig att använda deras mallar på – Hello-temat. Den är strömlinjeformad, lätt och helt gratis.
Var hittar jag mallar?
Det finns ett ständigt växande antal nya mallar som skapas dag ut och dag in av tredje part. Det ökade utbudet tillsammans med enkelheten att använda som är inneboende i Elementor kommer sannolikt att påverka hur människor använder WordPress i framtiden. När allt kommer omkring kan bokstavligen vilken användare som helst, med noll kodningskunskap och begränsad WordPress-erfarenhet, arbeta med dessa mallar tack vare dra-och-släpp-redigeraren.
För närvarande kan du hitta mallar antingen direkt i Elementor-biblioteket eller genom att köpa dem från tredjepartsdesigners. Mallar som finns i biblioteket är utvecklade av Elementor och kan läggas till på en sida tack vare pluginens tillgång till biblioteket. Å andra sidan kan mallar av tredjepartsdesigners köpas från författarna direkt eller på onlinemarknadsplatser. I det här fallet får du en .json-fil eller ett .zip-paket som du importerar från din dator till din WordPress-webbplats med hjälp av Elementor-plugin. Efter importen kommer du att kunna lägga till dessa mallar på vilken som helst av dina webbplatssidor.
Gratis och Premium Elementor-mallar
Ungefär som du har gratis och premiumteman, det finns gratis och premium Elementor-mallar.
Gratis mallar består mestadels av gratiselement som du ändå skulle få med Elementor-plugin. Det är samma element som du har tillgång till när du använder det som din sidbyggare, men som en del av en mall är de redan arrangerade, stiliserade och paketerade för att utgöra en helhet.
Premiummallar finns i två varianter. En är den typ du får som en del av en Elementor Pro-prenumeration, och dessa mallar är Elementor-tillverkade och reserverade för betalande plugin-användare. Den andra typen är gjord av tredjepartsutvecklare och de köps separat och kan innehålla exklusiva element, ytterligare alternativ, en mängd olika layoutstiliseringar, etc.
Saker att kontrollera innan du lägger till en mall
Innan du försöker lägga till en mall bör du först kontrollera inställningarna på sidan där du vill lägga den. Detta kommer att bero på temat du använder och dess inställningar. Elementors mallar är för det mesta utformade för att ta upp hela bredden på sidan. Det betyder inte nödvändigtvis att de inte tillåter en inramad layout eller tillägg av en sidofält – en mall kommer att ta upp vilken sida fastighet du än ger den. Så om ditt tema, och i förlängningen din sida, inkluderar ett sidofält så kommer Elementor-mallen helt enkelt att ta upp det återstående sidutrymmet som är tillgängligt för den.
Ändå föreslår vi att du kontrollerar hur mallen anpassar sig till att vara utanför sina idealiska förhållanden genom att titta på den på olika skärmar. Om du inte har enheter med olika skärmstorlekar till hands, oroa dig inte, det finns ett enkelt sätt att kontrollera responsen. Alla Elementors mallar är tänkta att vara responsiva, så allt ska fortfarande se bra ut på mindre/större skärmar. Men om du märker att något har blivit blandat med layouten på din mall på grund av förändringen, föreslår vi att du antingen gör ett undantag så att sidan är full bredd eller väljer en annan mall från biblioteket.
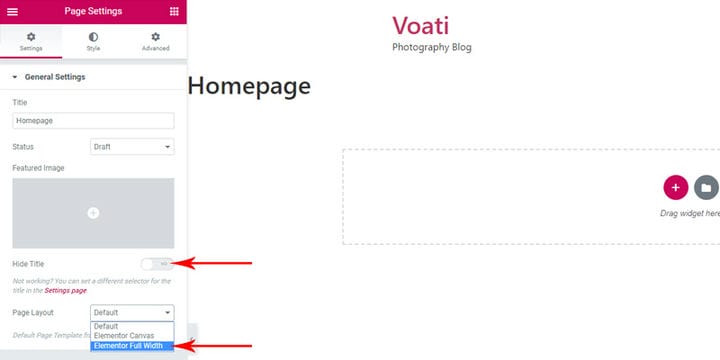
När det gäller hur du skulle ställa in en specifik sida till full bredd utan att påverka globala inställningar, det finns ett snabbt sätt att göra det från gränssnittet i Elementor. Gå till Inställningar:
Och välj sedan bara Elementor Full Width från rullgardinsmenyn för sidlayouter.
Hur man lägger till en mall från biblioteket
Här ska vi ta en titt på hur du kan lägga till en Elementor-mall från samlingen som finns i mallbiblioteket. Dessa mallar är antingen gjorda exklusivt av Elementor-teamet eller gjorda av Elementor-teamet i samarbete med andra utvecklare så att de fortfarande ägs av Elementor.
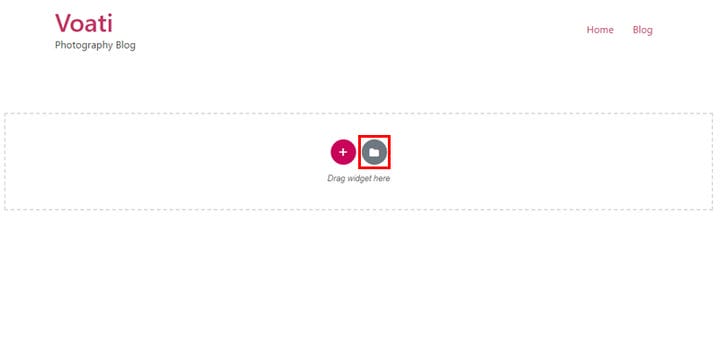
Att infoga en mall på sidan är ganska enkelt. Det finns två sätt att göra det – antingen klicka på mappikonen (alternativet Lägg till mall) i det tomma avsnittet på sidan
eller tryck på Ctrl + Skift + L för Windows eller Cmd + Skift + L för Mac för att öppna Elementor-biblioteket.
Det du får är ett popup-fönster där du kan välja Blocks, Templates eller bläddra i din mallsamling.
Elementors sidmallar finns under fliken Sidor och du kan hitta både gratis- och premiummallar här. Om du vill använda Pro-mallarna behöver du prenumerera på Elementor Pro, premiumversionen av detta plugin.
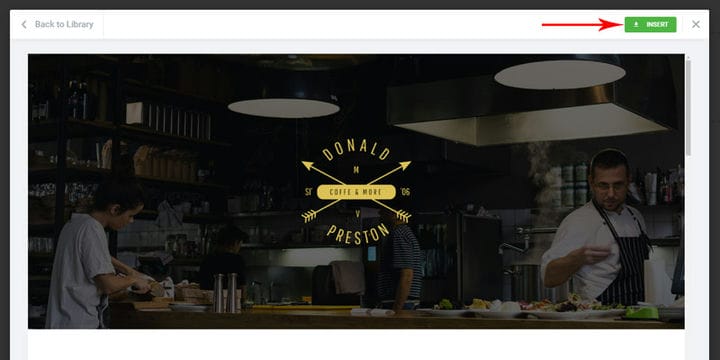
Så, bläddra igenom urvalet under Sidor för att se alla tillgängliga mallar (eller sök efter den du behöver genom att skriva ett nyckelord i sökfältet). När du har hittat den eller de du gillar är nästa steg att infoga den.
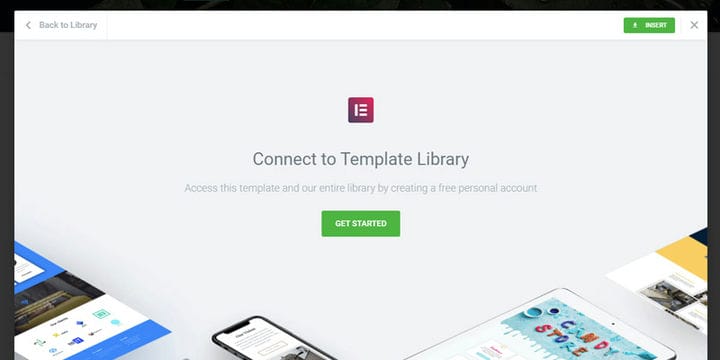
Innan din valda mall kan appliceras på sidan måste du ha ett aktivt Elementor-konto. Så om du inte har skapat en tidigare, är det dags nu. Registrering görs via e-post, du skickar bara in och bekräftar din e-postadress och du är fri att ladda ner mallar.
Och det är där det roliga börjar!
De förbyggda sidorna som du redan har tillgång till via gratiskontot inkluderar alternativ för hem och landning samt mallar för inre sida. Så du kan bygga din webbplats snabbt och enkelt utan att kompromissa med stilsammanhållningen eller spränga banken. Och en bra poäng att göra är att alla bilder som används i mallarna kommer från gratis CC0-källor så att du kan använda dem utan begränsningar. Dessutom är alla mallar och block i biblioteket mobilresponsiva så att använda dem kommer att säkerställa att din webbplats ser bra ut även på mindre enheter.
När du har lagt till en mall är du naturligtvis fri att ändra den. Du kan enkelt redigera alla mallar du har valt – de är till för att hjälpa dig, inte begränsa dig. Om du gillar en, men verkligen skulle vilja finjustera den eller den – du kan! När mallen väl har importerats fungerar den som en vanlig sida som du har byggt i Elementor, vilket innebär att du kan redigera sektioner samt lägga till/ta bort element utan problem. Och ännu bättre, mallarna är byggda för att vara lätta så att dina sidor laddas väldigt snabbt vilket är ett av de viktiga tipsen för att förbättra SEO. Världen, eller mer exakt din webbplats, är ditt ostron!
Det är inte heller uteslutet att du kan kombinera två olika mallar. Även om det är osannolikt att du behöver göra detta, är det ett bra sätt att kombinera sektioner och elementarrangemang du gillar från flera olika mallar. Om du till exempel gillar en bildvisning från en mall och en ikonrad från en annan – kan du blanda och matcha dem. Importera bara den ena mallen efter den andra och ordna om sektionerna med hjälp av Elementors navigatorverktyg eller ta bort de element du inte behöver. Från och med nu är det bara att arbeta med Elementor. Lägg till ditt eget innehåll och gå!
Hur man lägger till en mall från din dator
Nu ska vi ta en titt på hur du kan infoga en extern mall. Dessa är tredjepartsmallar byggda med Elementor som du kan importera med hjälp av plugin och dess bibliotek. Du behöver bara ha en mallfil i .zip- eller .json-format.
Eftersom dessa mallar är gjorda av tredjepartsutvecklare tas de INTE direkt från biblioteket. Istället köper du dem direkt från utvecklarna eller via en mellanhand som en onlinemarknadsplats, och du får filer som du kan spara på din dator och senare lägga till på din WordPress-webbplats. Det finns redan många tredjepartsmallar på marknaden och antalet kommer sannolikt att stiga med tanke på hur populärt Elementor plugin är.
Nu kan du infoga mallen på ett av två sätt – det första hanteras genom att gå till sidan där du vill att mallen ska vara. Sedan öppnar du Elementor-biblioteket:
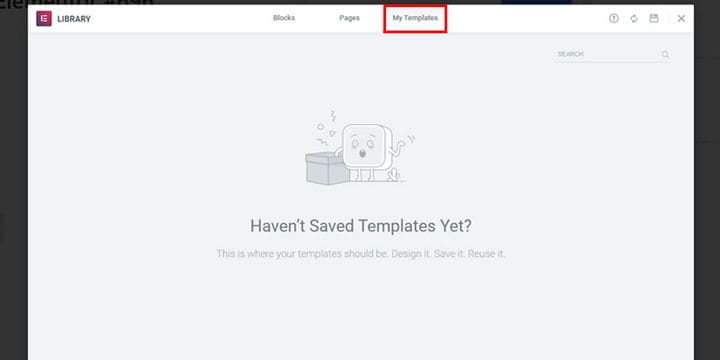
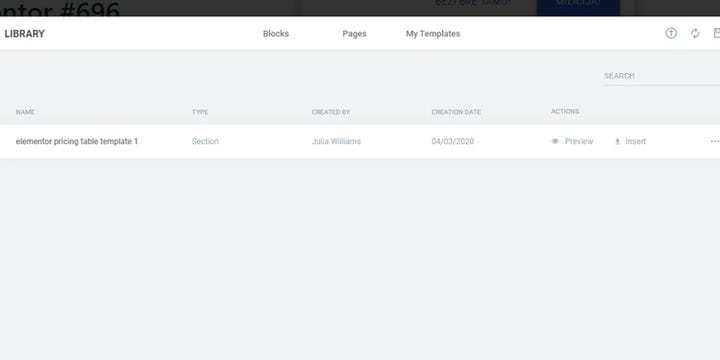
Förutom i stället för fliken Sidor bör du gå till Mina mallar:
Eftersom vi behandlar detta som första gången vi går igenom processen, visas vårt bibliotek som tomt. När du har importerat din första mall är det här du kommer att kunna se och komma åt den från och med nu.
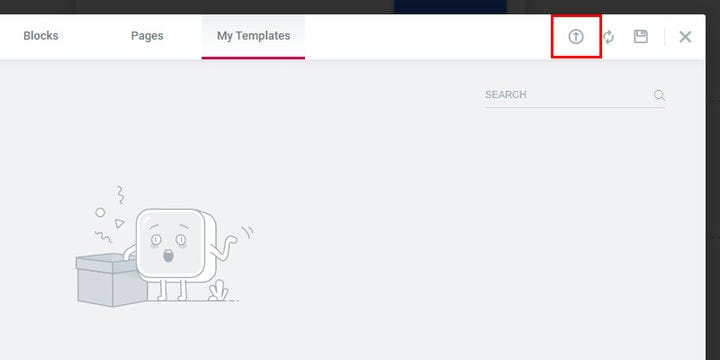
Härifrån måste du klicka på den inramade uppåtpilen (Importera mall)-ikonen:
Vilket öppnar uppladdningsfönstret:
Hitta och lägg till mallen/mallarna du vill ha i ditt bibliotek (och oroa dig inte, detta är ett privat område i biblioteket – inga andra Elementor-användare kommer att ha tillgång till det). Och nu har du lagrat en mall som du kan ta fram när som helst och tillämpa på vilken sida som helst på din webbplats. Den kommer att förvaras i biblioteket och du kan se den (liksom alla andra mallar du importerar) så snart du öppnar fliken Mina mallar :
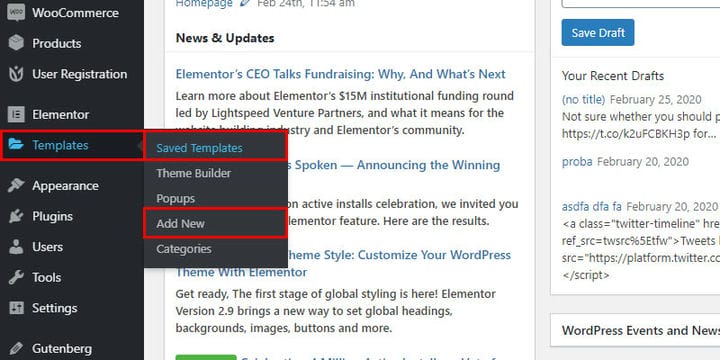
Det andra sättet för dig att importera en mall är via din WordPress Admin Dashboard och alternativet Mallar :
Under Sparade mallar kommer du att kunna se alla mallar du har sparat och som finns i ditt bibliotek (Mallar > Sparade mallar).
Men för att infoga en ny mall från instrumentpanelen måste du gå till Mallar > Lägg till ny.
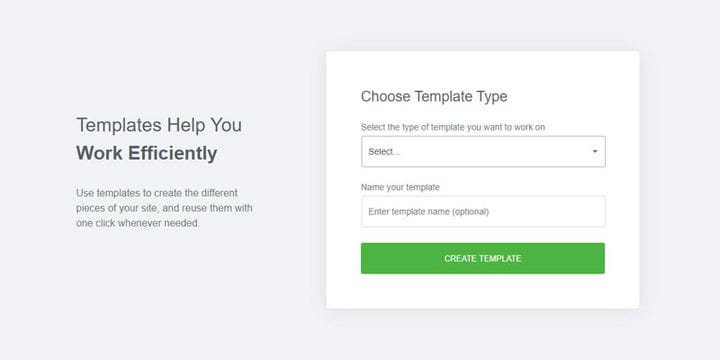
Den största skillnaden mellan att lägga till mallar från sidan och att göra det från instrumentpanelen är att du måste ge mallen ett namn och välja dess typ (sida eller avsnitt) direkt:
När du har gjort det öppnas en ny sida och sedan kan du fortsätta med att ladda upp och infoga en mall med hjälp av biblioteket. Det kan tyckas annorlunda, men den andra metoden är en mer strömlinjeformad version eftersom den sparar dig från att gå på instrumentpanelen för att skapa en sida och hoppa tillbaka för att öppna den, öppna Elementor, etc.
Gör din egen mall
Detta är ett riktigt snyggt alternativ som Elementor erbjuder alla sina användare. Det låter dig spara en mall för en hel sida eller bara spara ett avsnitt. Du kanske undrar varför du skulle behöva spara sektionsbyggstenar när det finns hela sidor färdiga. Tja, precis som sidor, är de fördesignade blocken utformade för att påskynda och underlätta dina sidbyggande ansträngningar. Och för en annan är block lättare att infoga eller integrera var som helst på din webbplats och kräver mindre stilistisk harmonisering än en hel sida. Så, beroende på dina preferenser och arbetsmetoder, finns det flera alternativ för att hjälpa dig med att bygga din webbplats.
Spara en sidmall
Det finns olika anledningar till varför du kanske vill spara en sidmall när det finns så många lätt tillgängliga i biblioteket. Till exempel, om du gillade en Elementor-mall men anpassade den före användning. Sedan kan du spara resultatet som en ny mall och använda den på alla dina andra sidor eller sajter. Eller om du byggt en sida från grunden och är nöjd med resultatet och vill använda den någon annanstans också. Det är också möjligt att göra en kopia av en sida på samma webbplats om du behöver det. I alla fall låter Elementor dig spara dina skapelser för framtida bruk.
Du kan spara din sida ganska enkelt, och återigen finns det två sätt att göra detta.
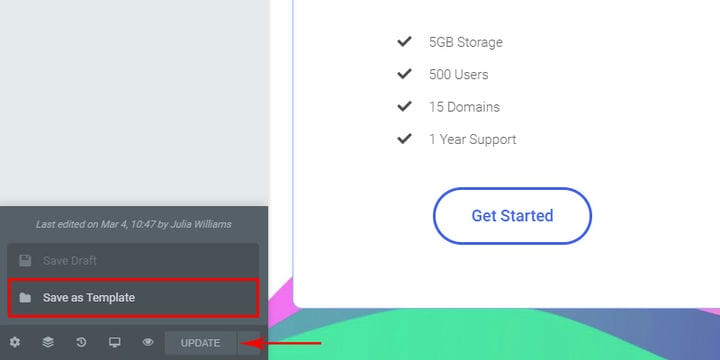
Den första är att du öppnar Spara-alternativen (medan du är i Redigera med Elementor-läge) och väljer sedan Spara som mall. Du måste göra detta från sidan som du vill bevara:
Du behöver bara ge mallen ett namn.
Och voila! Din siddesign har sparats i biblioteket. Och oroa dig inte – allt du sparar kommer bara att vara synligt för dig.
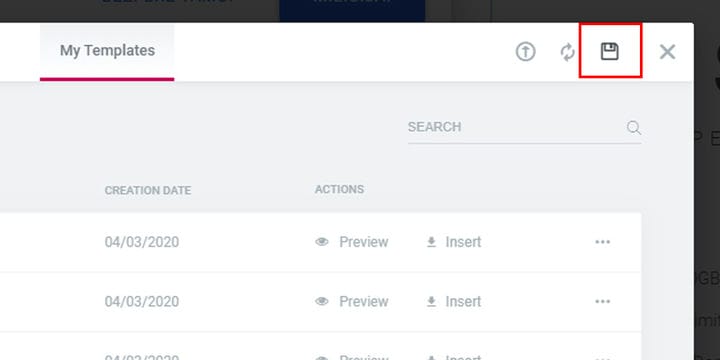
Det andra sättet att spara en sida som en mall är via biblioteket. Klicka på ikonen Lägg till mall:
Och när biblioteket dyker upp, klicka bara på Spara-ikonen, namnge mallen och du är klar :
Spara en sektionsmall
Ibland är det helt enkelt bekvämare att spara mallen för ett avsnitt istället för en sida. Om du till exempel erbjuder tjänster och vill se till att dina prisplaner är synliga på flera ställen på din webbplats kan du spara ett avsnitt. Du behöver inte göra samma sak om och om igen för olika sidor.
Så om du byggde en pristabell och formade var och en av dess tre (eller fler) kolumner kan du lägga till den någon annanstans med ett par klick istället för att göra den från början.
Nu kan du spara din sektionsmall bara genom att högerklicka på den sektion du vill ha och välja Spara som mall från rullgardinsmenyn.
Tänk på att du INTE klickar på bara en kolumn eller ett element inom den sektion du vill ha, utan på den odelade helheten.
Exportera en mall
En mer användbar funktion som erbjuds av Elementors mallar är möjligheten att exportera en mall till din dator. Det här alternativet är bra om du vill utforma sidor på olika webbplatser på samma sätt. Eller, om du arbetar i ett team, kan du använda den för att skicka din mall för revision, expansion eller något däremellan.
En sak du måste se till är att den exporterade mallen senare kommer att importeras till en lämplig plats. Kontrollera nämligen i förväg att temat för den andra sidan är Elementor-kompatibelt och innehåller samma funktioner som din ursprungliga.
Precis som med importen finns det två sätt för dig att köra exportfunktionen.
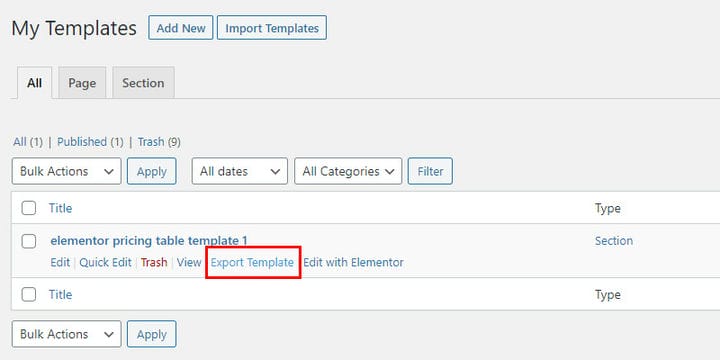
Den första är från WordPress admin instrumentpanel. Gå till Mallar > Sparade mallar och klicka helt enkelt på alternativet att exportera mall.
Om du slutar spara flera mallar kommer du att kunna se deras typ (sida eller avsnitt) i listan, men genom att använda tydliga namn kan du skilja dem åt senare.
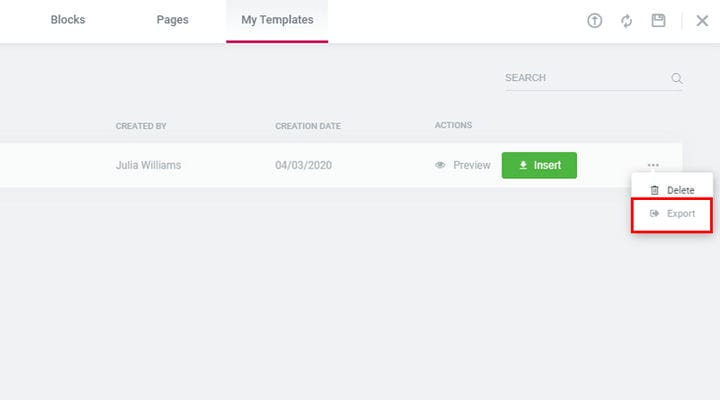
Det andra sättet att exportera mallar är via biblioteket. Gå till fliken Mina mallar, hitta mallen du behöver och klicka på de tre prickarna till höger om den. Detta öppnar en rullgardinsmeny med alternativet att exportera:
Kan Elementor-mallar fungera med mitt tema?
Vi kan inte hävda att den här funktionen är kompatibel med varje enskilt tema där ute, men det är verkligen kompatibelt med ett stort antal olika gratis- och premiumteman. Det faktum att det för närvarande finns över 4 miljoner aktiva installationer av detta plugin talar väl om Elementors anpassningsförmåga.
Att arbeta med Elementor är naturligtvis inte strikt begränsat till teman som marknadsförs som Elementor-kompatibla. Du kan alltid kolla in temadokumentationen innan du köper, ställa frågor före försäljning eller kontakta supportteamet om du redan har köpt ett tema.
I allmänhet kommer att lägga till mallar till ett befintligt tema bara påverka sidan eller avsnittet du arbetar med. Inställningar för avsnitt som sidhuvud, sidfot, back-to-top-knapp etc. kommer att hämtas från globala temainställningar om du inte har angett ett undantag för en specifik sida. Denna stödjande struktur är anledningen till att du behöver ett tema oavsett sidbyggarens funktioner.
Vi inbjuder dig att prova det (det här pluginet är trots allt gratis) men observera att Elementors support endast är tillgängligt för betalande prenumeranter. Men om du använder ett premium-tema kan du försöka lösa allt med deras supportteam. I slutändan, varför inte experimentera? Det värsta som kan hända är att behöva ta bort en sida. Och mallarna kommer fortfarande att finnas här så att skapa en ny tar bara några få klick.
Elementor mallsats
Elementor Template Kit är en uppsättning mallar som låter dig bygga hela din webbplats, inte bara sidinnehåll. Detta innebär att satsen innehåller alternativ för sidhuvud- och sidfotsmallar förutom sidmallar. Dessutom finns det många inspirerande mallar i kitet och de täcker allt från 404 sidor, bloggarkiv och enstaka bloggmallar till popup-fönster och mer. Mallsatsen ger dig stor flexibilitet, utöver vad som är tillgängligt enbart genom mallbiblioteket. Med Elementor-satsen får du en bredare pool av alternativ och element som du kan arbeta med.
Men observera att Elementor Template Kit endast är tillgängligt för Elementor Pro-prenumeranter. Du måste vara en betalande användare för att få tillgång till den och de möjligheter som den erbjuder. Med satsen kommer du att kunna blanda alternativ, utseende och layouter till ditt hjärta. Men tänk på att du fortfarande behöver ett WordPress-tema som bas att arbeta på. Template Kit är bara nästa (mer avancerade än sidmallar) steg i Elementors evolutionära stege, inte en ersättning för ett tema.
Slutliga intryck
Elementors mallar representerar i grunden ett fantastiskt jämlikt koncept. De låter vem som helst bygga en webbplats med lätthet och ingen kodningskunskap krävs. Tack vare den enkla front-end dra-och-släpp-redigeraren har Elementor blivit känt som symbolen för användarvänlighet och nu är det här för att göra sidbyggandet ännu smidigare och snabbare. Det är också väldigt användbart för alla som vill skapa en webbplats med en stram budget. Du kan kombinera ett gratis tema och Elementor-mallarna (och de udda plugin- eller Elementor-tilläggen för alla andra funktioner du behöver) för att göra en fantastisk webbplats. Alternativt kan alla som ofta bygger webbplatser dra fördel av mallarna och deras export/import för att skapa ett anpassat arrangemang av element som ska användas över hela linjen.