Полное руководство по виджету социальных иконок WordPress
Социальные иконки являются неотъемлемой частью любого веб-сайта. Неважно, какой это веб-сайт — если у вас есть профили в социальных сетях, они обязательно должны быть связаны с вашим сайтом. Это одно из золотых правил выживания в Интернете в наши дни и создания своего бренда.
Основная цель социальных иконок — помочь вам быстро связаться с вашими посетителями. В наши дни кажется, что все находятся в сети, на той или иной платформе социальных сетей.
Важно помнить, что во многих случаях люди не хотят заходить на веб-сайт. Вместо этого они следят за брендом на его странице в социальных сетях и получают оттуда свои обновления, новости и информацию.
Вот почему для каждого бизнеса жизненно важно иметь сильное присутствие в социальных сетях и регулярно обновлять профиль информацией, полученной с веб-сайта.
Конечно, вам понадобится сильная база подписчиков, и один из способов сделать это — добавить социальные иконки на свой сайт. Нажав на эти значки, посетители перенаправляются на ваш профиль в социальной сети, где они могут стать вашими подписчиками. Они всегда будут в курсе ваших сообщений и новостей, что будет очень полезно для вашего бренда.
Вы можете либо использовать плагины для добавления значков социальных сетей и связывать их с вашими социальными сетями, либо бесплатно скачать значки социальных сетей, добавить их к своему контенту и связать с нужной платформой.
Виджет Social Icons — отличный способ добавить социальные иконки на ваш сайт. Этот плагин для значков социальных сетей позволяет быстро добавлять быстрые ссылки во все ваши социальные профили, а также не требует каких-либо специальных знаний. Вам не нужно уметь программировать, достаточно базового уровня компьютерной грамотности.
Этот плагин социальных значков добавляет быстрые ссылки или значки в любое место на вашем веб-сайте, которые ваши посетители могут использовать для доступа к вашим профилям в социальных сетях.
Этот спасительный плагин поддерживает более 80 социальных сетей. Спорим, вы даже не знали, что их так много, не так ли? Ну, Social Icons Widget поддерживает их все.
Кроме того, вы можете перетаскивать и сортировать значки, применять один из множества доступных стилей и настраивать значки. Недавно стала доступна палитра цветов, поэтому вы можете изменить цвет значка на любой, который вам нравится.
Готовые значки Retina, интеграция с FontAwesome и поддержка Skype, Viber и WhatsApp — это другие функции, которые отличают этот плагин от других.
Что касается фактического использования значков социальных сетей, вы можете разместить их на боковой панели, в нижнем колонтитуле или на любой из страниц вашего сайта. Выбор за вами. Кроме того, плагин регулярно пополняется новыми функциями и постоянно добавляются новые значки.
В зависимости от ваших знаний, вы можете настроить виджет социальных иконок wp, используя различные параметры настройки. Ниже вы можете ознакомиться с руководством как для новичков, так и для профессионалов или узнать, как добавить значки социальных сетей на свои страницы.
Основные настройки для начинающих
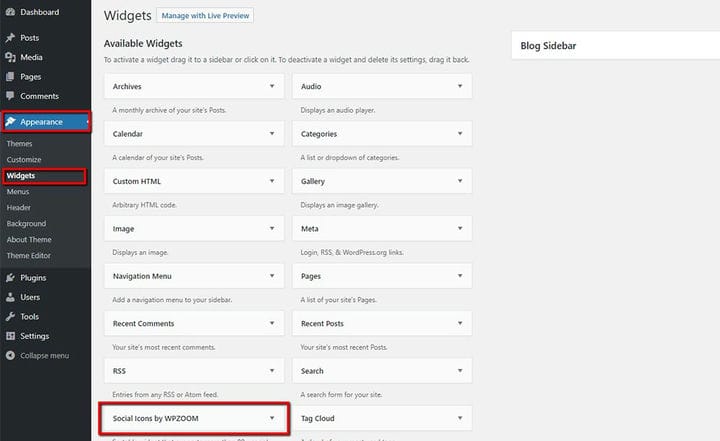
После установки плагина появляется новый виджет. Перетащите его в нужную область, и это уже полдела!
Кроме того, если вы предпочитаете отслеживать вносимые вами изменения в том же окне, вы можете редактировать свои виджеты в меню «Внешний вид» > «Настроить» > «Виджеты», точно так же, как вы добавляете и редактируете все остальные виджеты.
Social Icons Widget — очень удобный плагин. Его легко настроить из бэкэнда и настроить в соответствии с вашими потребностями.
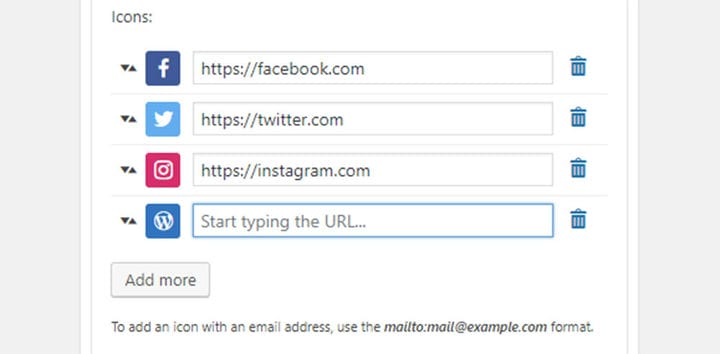
Первое, что вы хотите сделать с вашим новым плагином для значков социальных сетей, — это добавить ссылки на свои профили в социальных сетях :
- Введите или вставьте свои ссылки
- После того, как вы вставите адрес, появится соответствующий значок социальной сети. Это, однако, относится к самым большим, наиболее широко используемым социальным сетям. Как мы уже говорили ранее, Social Icons Widget поддерживает более 80 платформ социальных сетей, и для некоторых из них значок не появляется автоматически.
- Чтобы добавить ссылку для своей электронной почты, убедитесь, что она имеет следующий формат: mailto: [email protected].
- Для изменения порядка значков используйте стрелки, расположенные рядом с каждым из них.
- Чтобы удалить изменения в случае ошибки, используйте корзину справа.
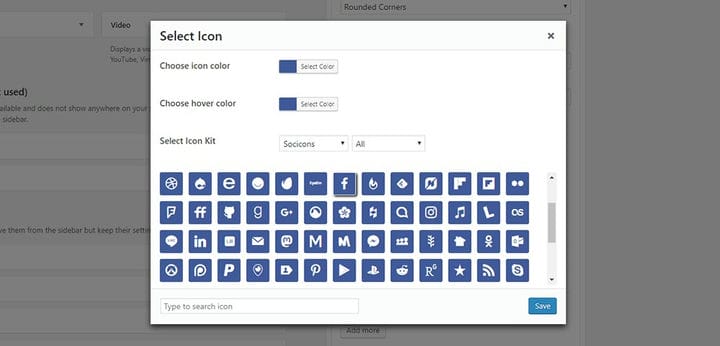
- При нажатии на значок открывается поле, в котором вы можете выбрать значок, который хотите использовать. Сам плагин предлагает иконку, но, конечно, вам не обязательно соглашаться с этим предложением.
- Еще одна вещь, которую вы можете выбрать, — это цвет значка и наведения, а также выбрать один из нескольких различных шрифтов значка.
В отличие от этих настроек, где мы вносим изменения в каждую отдельную иконку, есть и общие настройки. Общие настройки применяются ко всем значкам социальных сетей, которые мы используем, и они полезны, когда мы хотим внести изменения одновременно во все из них.
В следующем поле вы можете добавить заголовок к виджету значков социальных сетей, а также описание, которое будет отображаться выше. Вы можете использовать базовый HTML, если знаете как.
Fresh <i>content</i> delivered daily, <b>enjoy</b>Отличительной особенностью виджета Social Icons Widget является то, что он использует настройки шрифта по умолчанию из боковой панели. Таким образом, вы можете быть уверены, что все будет соответствовать остальной части страницы. Пространство немного неровное, но мы позаботимся об этом позже.
Еще одна очень полезная вещь, которая поставляется с этим плагином социальных значков, — это опция «Открывать ссылки в новой вкладке» и установка ссылки nofollow. Чтобы применить их, просто установите соответствующий флажок.
Что касается параметра «Показывать метки значков», то этот параметр позволяет указать, будет ли рядом со значком какой-либо заголовок. Это может быть заголовок по умолчанию, если плагин распознает значок, как в случае со значком Facebook. Конечно, вы можете добавить свой собственный заголовок, используя поле, расположенное над полем адреса веб-сайта.
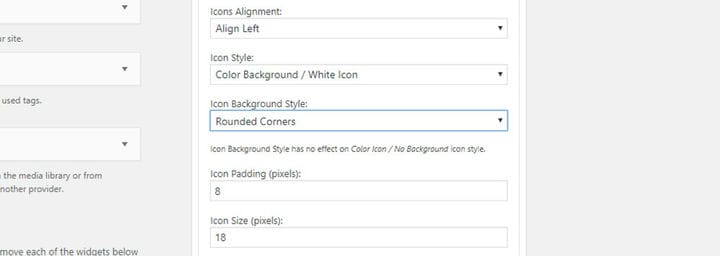
Далее вы можете установить выравнивание: None, Left, Center, Right. Вы также можете выбрать один из двух доступных стилей значков.
Еще одна вещь, которую вы можете установить, — это размер значка и отступ значка, который представляет собой отступ внутри самого значка — между символом и рамкой.
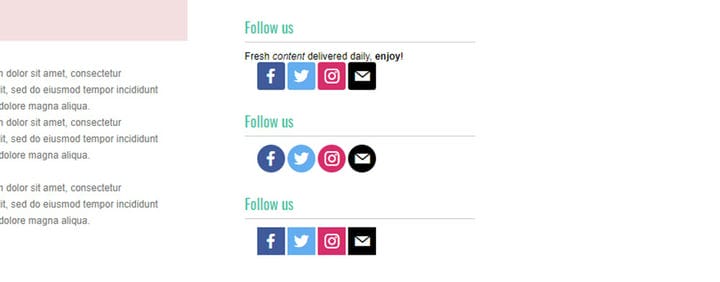
Что касается стиля фона значка, у вас есть три варианта на выбор:
Расширенные настройки
Ранее мы упоминали о пробеле или, в частности, об отступах между описанием и иконками социальных сетей. Если расстояние слишком маленькое, слишком большое или неравномерное, вы можете исправить это, добавив несколько простых строк CSS.
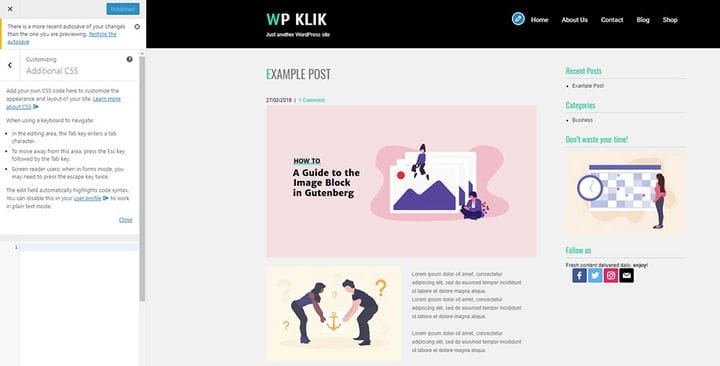
Перейдите в «Внешний вид» > «Настроить» и найдите «Дополнительный CSS».
Используйте левую часть редактора, чтобы добавить код, и следите за текущими изменениями справа. Если страница, над которой вы хотите работать, не отображается в поле справа, не стесняйтесь использовать меню для навигации по сайту и перехода на нужную страницу.
Используйте следующий код, чтобы добавить отступ между описанием и значками:
.zoom-social-icons-list {padding-top: 15px !important;}Конечно, мы использовали 15px просто для примера. Вы можете использовать другое значение, которое имеет смысл на вашей странице. Осмотрите свои элементы и найдите идеальный размер отступов.
Другой тип интервала, о котором вы, вероятно, захотите позаботиться, это пространство перед рядом значков.
Используйте следующую строку кода:
.zoom-social-icons-list {margin-left: 0px !important;}Опять же, вы установите здесь собственное значение вместо нуля, которое мы использовали в примере. Обратите внимание, что эта и ранее упомянутая строка кода относятся к одному и тому же классу .zoom-social-icons-list.
Чтобы установить оба значения одновременно, вы собираетесь использовать этот класс и добавить оба значения, например:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Вы также можете установить значение отступа или расстояния между самими значками. Если текущий отступ слишком велик или слишком мал, вы можете изменить его, введя следующий код:
.zoom-social_icons-list__item {padding-right: 10px !important;}Опять же, это только примерные значения — вы вставите свои собственные.
Еще одна особенность ваших социальных значков, которую вы можете настроить, — это их граница. Например, вы можете сделать все значки социальных сетей одного цвета с рамкой вокруг них другого цвета. Например:
На самом деле это очень легко сделать. Мы уже объяснили, как сделать все значки одного цвета. Используйте инструмент Inspect, чтобы найти класс вашего значка. Тот, который мы ищем, называется socicon-nameofthenetwork.
В нашем случае код для добавления рамки к значку Facebook будет таким:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Конечно, вы выберете свой собственный цвет, а что касается стиля рамки, загляните в CSS, и вы увидите, что помимо «solid» доступны и другие параметры стиля.
Поэтому для каждой из иконок, к которым вы хотите добавить границу, вы добавите кусок кода с нужными значениями.
Вы можете использовать виджет для добавления значков социальных сетей не только на боковую панель или нижний колонтитул, но и в другие части сайта. На самом деле, вы можете добавить их на любую страницу, как часть содержимого любой страницы.
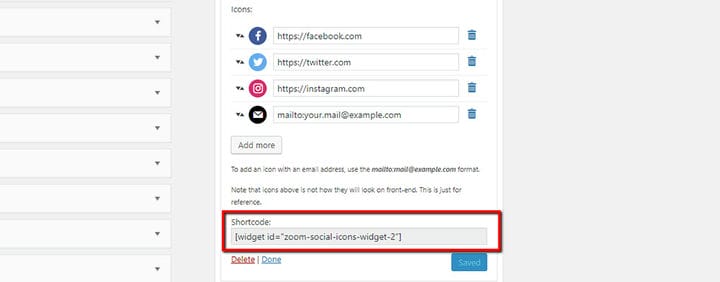
Во-первых, вам нужно установить плагин Widget Shortcode :
Этот плагин работает, вставляя в каждый из используемых виджетов дополнительное поле, содержащее шорткод для рассматриваемого виджета. В этом случае он добавляет поле с шорткодом для виджета социальных иконок внутри самого виджета.
Просто скопируйте код и вставьте его в нужное место. После этого ваши социальные иконки со всеми сделанными вами настройками в виджете появятся в нужном месте.
Последние мысли
Итак, у вас есть быстрый и простой способ добавить социальные иконки на ваш сайт. С помощью превосходного плагина Social Icons Widget от WPZOOM вы можете мгновенно связать все свои профили в социальных сетях, позволяя вашим посетителям легко связаться с вами по всем каналам социальных сетей. Имея все это в виду, не забудьте оснастить свой веб-сайт плагинами WordPress для обмена в социальных сетях.
PS Недавно мы разговаривали с командой WPZOOM, и они сказали нам, что в будущем мы можем ожидать множество обновлений и новых функций для плагина Social Icons Widget. Так что не забудьте настроиться на их блог, чтобы быть в курсе всех последних новостей и выпусков.