Como definir uma imagem de fundo com o WordPress
Quer adicionar uma bela imagem de fundo ao seu site?
por que isso é tão difícil?
A razão pela qual é difícil encontrar uma solução rápida online é que não existe um truque de tamanho único para adicionar uma imagem de fundo. Depende do tema que você está usando.
Como não sei qual tema você está usando, não posso fornecer um snippet CSS para copiar e colar. Pode funcionar ou não?
No entanto, existe um plug-in que você pode usar que o tornará muito fácil.
Como adicionar uma imagem de fundo com CSS Hero
Para personalizações visuais como essa, você não pode superar o plugin CSS Hero.
Embora seu tema possa vir com um número limitado de opções de personalização, CSS Hero pode ser usado para fazer virtualmente qualquer personalização que você possa imaginar.
Veja como você pode usá-lo para adicionar uma imagem de fundo.
Adicionar uma imagem de fundo
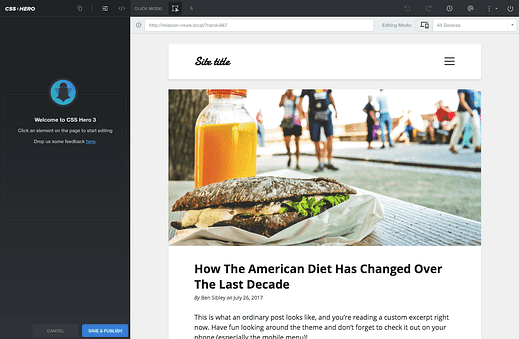
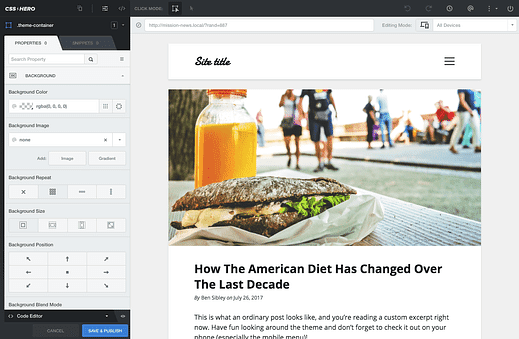
Você obterá uma nova interface em seu site exatamente como esta para editar a aparência do seu site.
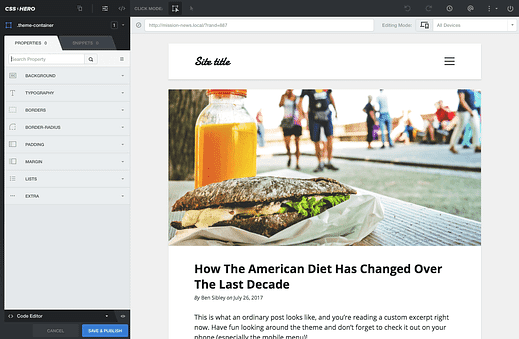
Você pode clicar em qualquer elemento na visualização do site para ver as opções de personalização disponíveis. Por exemplo, se eu clicar no elemento de fundo, verei essas ferramentas disponíveis.
Como você pode ver, a primeira opção é modificar o fundo. Clicar nesta opção revela as configurações da imagem de fundo.
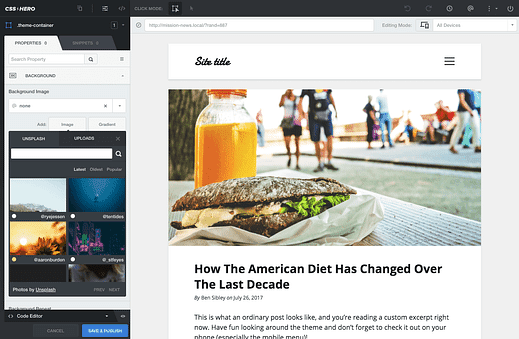
Clicar no botão Imagem revela as várias opções de imagem.
Enquanto você pode carregar uma nova imagem ou selecionar uma imagem existente de sua biblioteca de mídia, CSS Hero também tem uma integração com o Unsplash que permite adicionar rapidamente qualquer imagem de sua incrível (e gratuita) coleção de fotos.
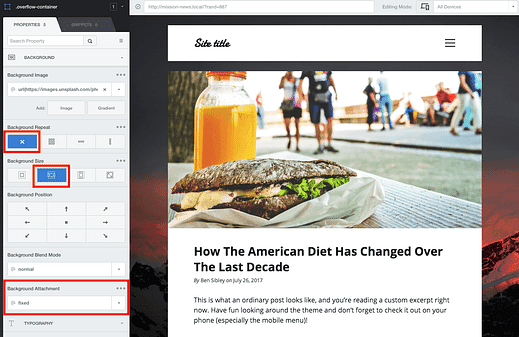
Depois de selecionar e adicionar uma imagem de fundo, ela aparecerá automaticamente na visualização.
Para obter os melhores resultados, você desejará usar as seguintes configurações de posicionamento para que a imagem de fundo permaneça no lugar enquanto você rola e preenche a tela inteira sem esticar.
E com isso, você agora tem uma bela imagem de fundo presente em todas as páginas do seu site.
Somente você pode ver as alterações feitas na visualização, mas assim que clicar no botão Salvar e publicar, suas alterações entrarão em vigor para todos os visitantes.
Conclusão
Com as ferramentas certas, é muito fácil adicionar uma imagem de plano de fundo ao seu site. Além disso, você também pode obter muito controle sobre como a imagem é exibida e ter acesso a milhares de lindas imagens gratuitas.
Confira nosso tutorial CSS Hero completo se quiser ver todas as maneiras de usar CSS Hero para personalizar seu site.
Caso contrário, clique aqui para visitar o site CSS Hero. E você pode gostar desses temas para adicionar fundos de vídeo ao seu site.
Por último, se você quiser mais maneiras interessantes de personalizar seu site, dê uma olhada em nosso guia de personalização do WordPress.