Як встановити фонове зображення за допомогою WordPress
Хочете додати красиве фонове зображення на свій сайт?
Чому це так важко?
Причина, чому важко знайти швидке рішення в Інтернеті, полягає в тому, що не існує єдиного трюку для додавання фонового зображення. Це залежить від теми, яку ви використовуєте.
Оскільки я не знаю, яку тему ви використовуєте, я не можу дати вам фрагмент CSS для копіювання та вставки. Може спрацює, а може і ні?
Однак є плагін, який ви можете використовувати, який спростить це.
Як додати фонове зображення за допомогою CSS Hero
Для таких візуальних налаштувань ви не можете перемогти плагін CSS Hero.
Хоча ваша тема може мати обмежену кількість параметрів налаштування, CSS Hero можна використовувати для практично будь-яких налаштувань, які ви можете собі уявити.
Ось як ви можете використовувати його, щоб додати фонове зображення.
Додайте фонове зображення
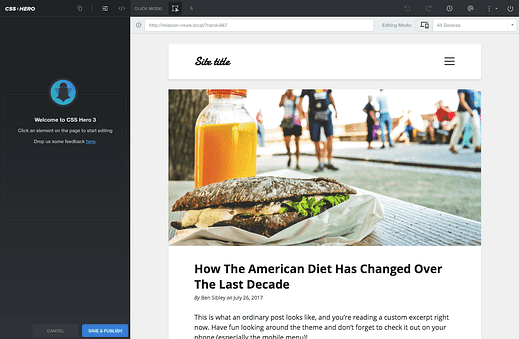
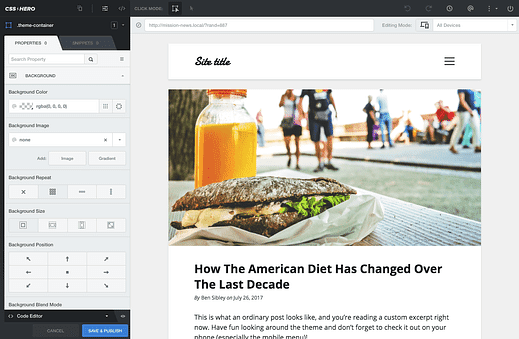
Ви отримаєте новий інтерфейс на своєму сайті, подібно до цього, для редагування зовнішнього вигляду вашого сайту.
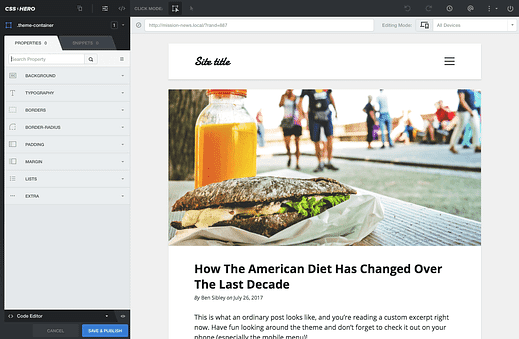
Ви можете натиснути будь-який елемент у попередньому перегляді сайту, щоб переглянути доступні параметри налаштування. Наприклад, якщо я клацну елемент фону, я побачу ці інструменти доступними.
Як бачите, перший варіант – змінити фон. Натискання цієї опції відкриває налаштування фонового зображення.
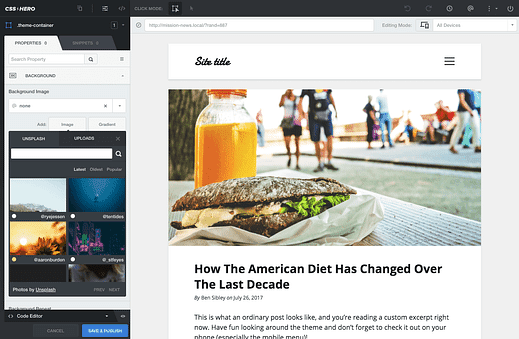
Натискання кнопки «Зображення» відкриває різні параметри зображення.
Хоча ви можете завантажити нове зображення або вибрати наявне зображення зі своєї медіа-бібліотеки, CSS Hero також має інтеграцію з Unsplash, яка дозволяє швидко додавати будь-яке зображення з їх дивовижної (і безкоштовної) колекції фотографій.
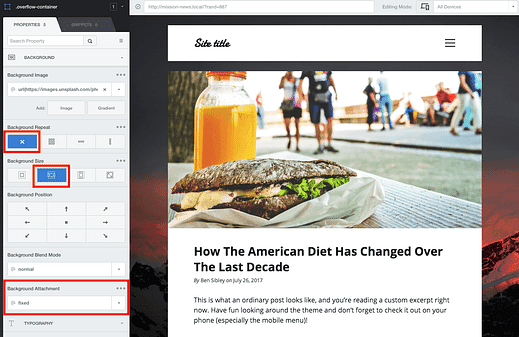
Щойно ви виберете та додасте фонове зображення, воно автоматично відобразиться в попередньому перегляді.
Для найкращих результатів вам потрібно використовувати наведені нижче налаштування позиціонування, щоб фонове зображення залишалося на місці під час прокручування та заповнювало весь екран без розтягування.
І завдяки цьому на кожній сторінці вашого сайту ви маєте красиве фонове зображення.
Лише ви можете бачити зміни, які вносяться в попередньому перегляді, але після того, як ви натиснете кнопку Зберегти та опублікувати, ваші зміни будуть опубліковані для всіх відвідувачів.
Висновок
За допомогою правильних інструментів дуже легко додати фонове зображення на свій сайт. Мало того, ви також можете отримати великий контроль над тим, як відображатиметься зображення, і отримати доступ до тисяч чудових безкоштовних зображень.
Перегляньте наш повний підручник CSS Hero, якщо ви хочете побачити всі способи використання CSS Hero для налаштування свого сайту.
В іншому випадку натисніть тут, щоб відвідати веб-сайт CSS Hero. І вам можуть сподобатися ці теми для додавання відео фону на ваш сайт.
Нарешті, якщо ви хочете більше цікавих способів налаштувати свій сайт, перегляньте наш посібник із налаштування WordPress.