Hur man ställer in en bakgrundsbild med WordPress
Vill du lägga till en vacker bakgrundsbild på din webbplats?
Varför är det så svårt?
Anledningen till att det är svårt att hitta en snabb lösning online är att det inte finns ett knep som passar alla för att lägga till en bakgrundsbild. Det beror på vilket tema du använder.
Eftersom jag inte vet vilket tema du använder kan jag inte ge dig ett CSS-utdrag att kopiera och klistra in. Det kanske fungerar, eller kanske det inte?
Det finns dock ett plugin du kan använda som gör det ganska enkelt.
Hur man lägger till en bakgrundsbild med CSS Hero
För visuella anpassningar som denna kan du inte slå CSS Hero- plugin.
Även om ditt tema kan komma med ett begränsat antal anpassningsalternativ, kan CSS Hero användas för att göra praktiskt taget vilken anpassning du kan tänka dig.
Så här kan du använda den för att lägga till en bakgrundsbild.
Lägg till en bakgrundsbild
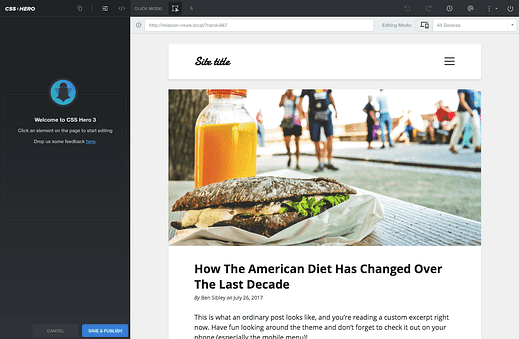
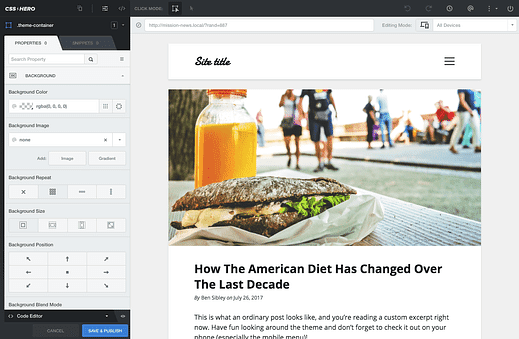
Du kommer att få ett nytt gränssnitt på din webbplats precis så här för att redigera din webbplats utseende.
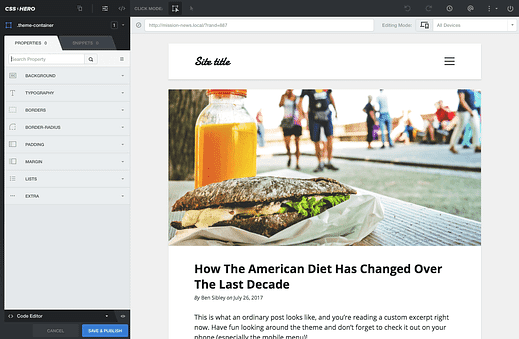
Du kan klicka på valfritt element i förhandsgranskningen av webbplatsen för att se de tillgängliga anpassningsalternativen. Om jag till exempel klickar på bakgrundselementet ser jag dessa verktyg tillgängliga.
Som du kan se är det första alternativet att ändra bakgrunden. Om du klickar på det här alternativet visas inställningarna för bakgrundsbilden.
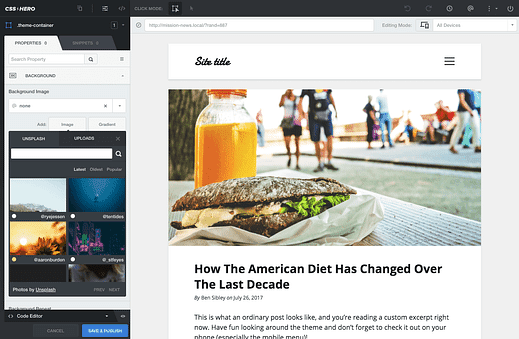
Genom att klicka på knappen Bild visas de olika bildalternativen.
Även om du kan ladda upp en ny bild eller välja en befintlig bild från ditt mediebibliotek, har CSS Hero också en integration med Unsplash som låter dig snabbt lägga till vilken bild som helst från deras fantastiska (och gratis) bildsamling.
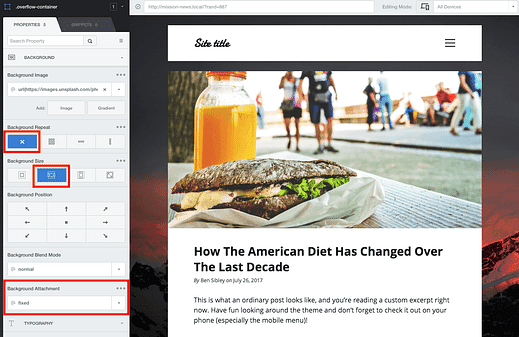
När du väl har valt och lagt till en bakgrundsbild visas den automatiskt i förhandsgranskningen.
För bästa resultat bör du använda följande positioneringsinställningar så att bakgrundsbilden förblir på plats medan du rullar och fyller hela skärmen utan att sträcka sig.
Och med det har du nu en vacker bakgrundsbild på varje sida på din webbplats.
Det är bara du som kan se ändringarna som görs i förhandsgranskningen, men när du klickar på knappen Spara och publicera kommer dina ändringar att aktiveras för alla besökare.
Slutsats
Med rätt verktyg är det väldigt enkelt att lägga till en bakgrundsbild på din webbplats. Inte bara det, du kan också få massor av kontroll över hur bilden visas och få tillgång till tusentals underbara gratisbilder.
Kolla in vår kompletta handledning för CSS Hero om du vill se alla sätt du kan använda CSS Hero för att anpassa din webbplats.
Annars, klicka här för att besöka webbplatsen för CSS Hero. Och du kanske gillar dessa teman för att lägga till videobakgrunder på din webbplats.
Slutligen, om du vill ha fler coola sätt att anpassa din webbplats, ta en titt på vår WordPress-anpassningsguide.