Как установить фоновое изображение в WordPress
Хотите добавить красивое фоновое изображение на свой сайт?
Почему это так сложно?
Причина, по которой трудно найти быстрое решение в Интернете, заключается в том, что нет универсального метода добавления фонового изображения. Это зависит от используемой вами темы.
Поскольку я не знаю, какую тему вы используете, я не могу дать вам фрагмент CSS для копирования и вставки. Это может сработать, а может и нет?
Тем не менее, вы можете использовать плагин, который упростит эту задачу.
Как добавить фоновое изображение с помощью CSS Hero
Для подобных визуальных настроек вы не можете превзойти плагин CSS Hero.
Хотя ваша тема может иметь ограниченное количество параметров настройки, CSS Hero можно использовать для выполнения практически любых настроек, которые вы можете себе представить.
Вот как вы можете использовать его для добавления фонового изображения.
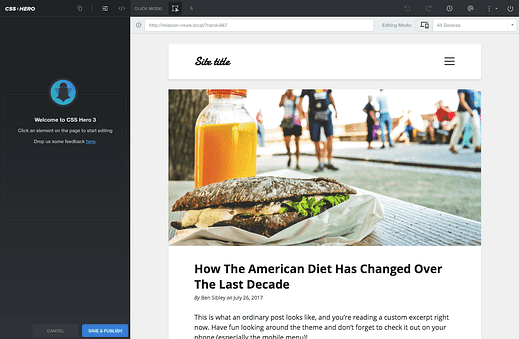
Добавить фоновое изображение
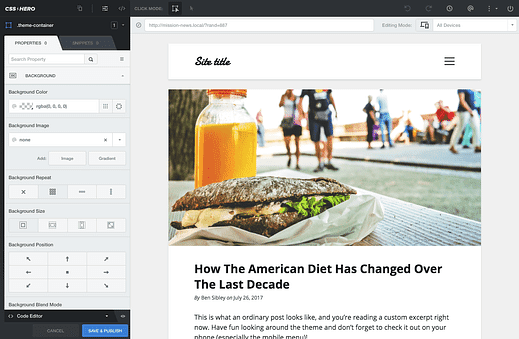
Вы получите новый интерфейс на вашем сайте, точно такой же, для редактирования внешнего вида вашего сайта.
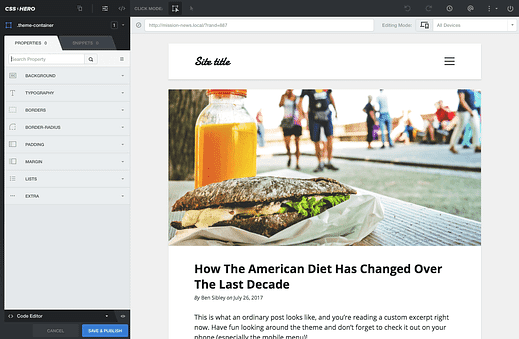
Вы можете щелкнуть любой элемент в предварительном просмотре сайта, чтобы просмотреть доступные параметры настройки. Например, если я нажму на элемент фона, я увижу эти инструменты доступными.
Как видите, первый вариант – изменить фон. При выборе этого параметра отображаются настройки фонового изображения.
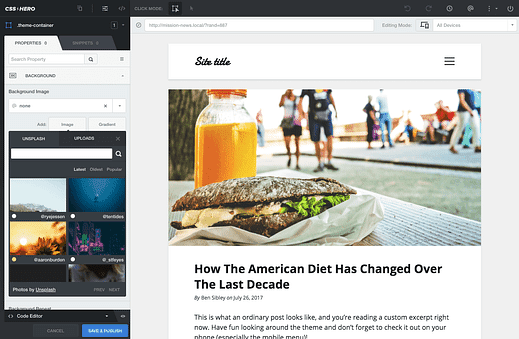
При нажатии на кнопку «Изображение» отображаются различные параметры изображения.
Хотя вы можете загрузить новое изображение или выбрать существующее изображение из своей медиатеки, CSS Hero также имеет интеграцию с Unsplash, которая позволяет быстро добавлять любое изображение из их потрясающей (и бесплатной) коллекции стоковых фотографий.
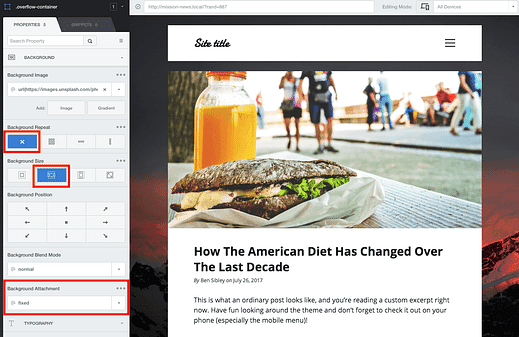
После того, как вы выберете и добавите фоновое изображение, оно автоматически появится в предварительном просмотре.
Для достижения наилучших результатов вы захотите использовать следующие настройки позиционирования, чтобы фоновое изображение оставалось на месте во время прокрутки и заполняло весь экран без растяжения.
И теперь у вас есть красивое фоновое изображение, присутствующее на каждой странице вашего сайта.
Только вы можете видеть изменения, вносимые в предварительный просмотр, но как только вы нажмете кнопку «Сохранить и опубликовать», ваши изменения вступят в силу для всех посетителей.
Заключение
С помощью правильных инструментов очень легко добавить фоновое изображение на свой сайт. Мало того, вы также можете получить массу контроля над отображением изображения и получить доступ к тысячам великолепных бесплатных изображений.
Ознакомьтесь с нашим полным руководством по CSS Hero, если вы хотите увидеть все способы использования CSS Hero для настройки своего сайта.
В противном случае нажмите здесь, чтобы перейти на сайт CSS Hero. И вам могут понравиться эти темы для добавления видео-фона на ваш сайт.
Наконец, если вам нужны более интересные способы настройки вашего сайта, взгляните на наше руководство по настройке WordPress.