Comment définir une image de fond avec WordPress
Vous voulez ajouter une belle image de fond à votre site ?
Pourquoi est-ce si dur ?
La raison pour laquelle il est difficile de trouver une solution rapide en ligne est qu’il n’y a pas d’astuce unique pour ajouter une image d’arrière-plan. Cela dépend du thème que vous utilisez.
Comme je ne sais pas quel thème vous utilisez, je ne peux pas vous donner un extrait CSS à copier-coller. Ca peut marcher, ou pas ?
Cependant, il existe un plugin que vous pouvez utiliser qui le rendra assez facile.
Comment ajouter une image de fond avec CSS Hero
Pour des personnalisations visuelles comme celle-ci, vous ne pouvez pas battre le plugin CSS Hero.
Bien que votre thème puisse comporter un nombre limité d’options de personnalisation, CSS Hero peut être utilisé pour effectuer pratiquement toutes les personnalisations que vous pouvez imaginer.
Voici comment vous pouvez l’utiliser pour ajouter une image d’arrière-plan.
Ajouter une image de fond
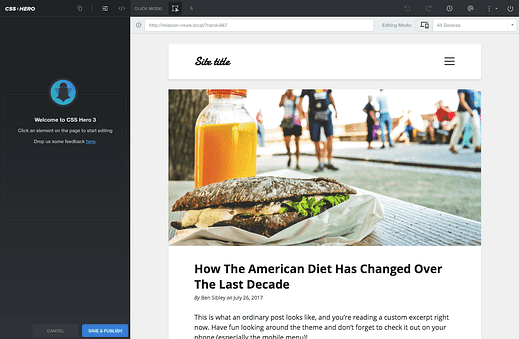
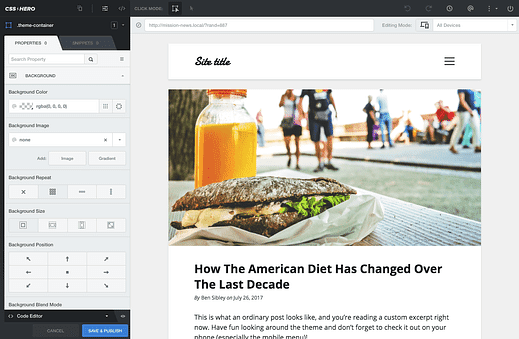
Vous obtiendrez une nouvelle interface sur votre site comme celle-ci pour modifier l’apparence de votre site.
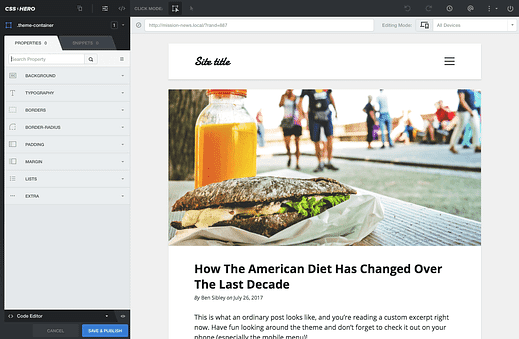
Vous pouvez cliquer sur n’importe quel élément dans l’aperçu du site pour afficher les options de personnalisation disponibles. Par exemple, si je clique sur l’élément d’arrière-plan, je verrai ces outils disponibles.
Comme vous pouvez le voir, la première option consiste à modifier l’arrière-plan. Cliquer sur cette option révèle les paramètres de l’image d’arrière-plan.
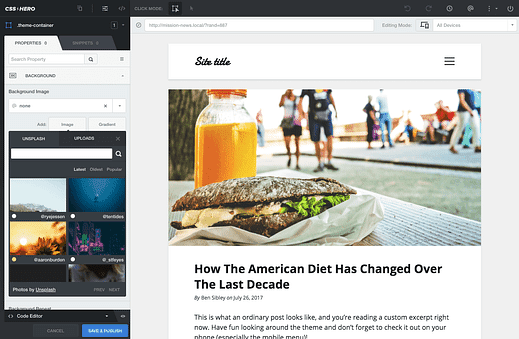
Cliquer sur le bouton Image révèle les différentes options d’image.
Alors que vous pouvez télécharger une nouvelle image ou sélectionner une image existante dans votre médiathèque, CSS Hero a également une intégration avec Unsplash qui vous permet d’ajouter rapidement n’importe quelle image de leur incroyable (et gratuite) collection de photos.
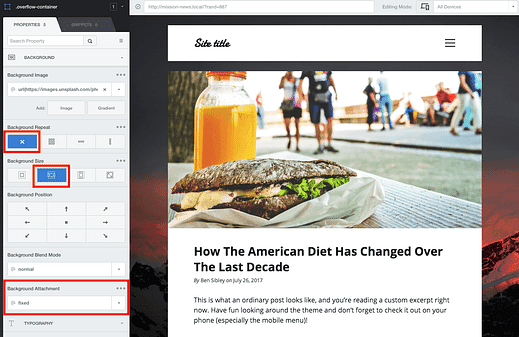
Une fois que vous avez sélectionné et ajouté une image d’arrière-plan, elle apparaîtra automatiquement dans l’aperçu.
Pour de meilleurs résultats, vous devrez utiliser les paramètres de positionnement suivants afin que l’image d’arrière-plan reste en place pendant que vous faites défiler et remplisse tout l’écran sans s’étirer.
Et avec cela, vous avez maintenant une belle image de fond présente sur chaque page de votre site.
Vous seul pouvez voir les modifications apportées dans l’aperçu, mais une fois que vous avez cliqué sur le bouton Enregistrer et publier, vos modifications seront mises en ligne pour que tous les visiteurs puissent les voir.
Conclusion
Avec les bons outils, il est très facile d’ajouter une image de fond à votre site. Non seulement cela, vous pouvez également contrôler l’affichage de l’image et accéder à des milliers d’images gratuites magnifiques.
Consultez notre tutoriel complet sur CSS Hero si vous voulez voir toutes les façons dont vous pouvez utiliser CSS Hero pour personnaliser votre site.
Sinon, cliquez ici pour visiter le site Web de CSS Hero. Et vous aimerez peut-être ces thèmes pour ajouter des arrière-plans vidéo à votre site.
Enfin, si vous voulez des façons plus sympas de personnaliser votre site, jetez un œil à notre guide de personnalisation WordPress.