Como personalizar seu site WordPress com CSS Hero
Droga! Tão perto!
Você já encontrou um tema que seria perfeito se você pudesse apenas mudar algumas coisas?
Este é o problema exato que o CSS Hero resolve.
É a ferramenta para qualquer pessoa que já pensou: “Gostaria de saber CSS para poder personalizar meu site".
O que é CSS Hero?
CSS Hero é uma ferramenta de apontar e clicar que permite personalizar praticamente todos os aspectos do seu site. Por exemplo, com CSS Hero você pode:
- Modifique a família da fonte, o tamanho da fonte e a cor de qualquer texto
- Alterar cores e imagens de fundo
- Ajuste o espaçamento entre quaisquer elementos
E isso é apenas uma amostra das incríveis personalizações possíveis.
O que não é CSS Hero?
Você não pode criar novos modelos ou layouts inteiramente novos com CSS Hero. É para isso que existem construtores de páginas como o Elementor.
Em geral, se você deseja fazer uma alteração em seu site que exija a adição de novo conteúdo, CSS Hero não é a ferramenta certa. Se você deseja fazer uma modificação puramente visual, como alterar a cor ou o tamanho de um elemento, CSS Hero é perfeito.
Como usar CSS Hero
Embora venha com uma tonelada de opções, usar CSS Hero é na verdade muito simples.
Clique aqui para experimentar CSS Hero por si mesmo
Instalação
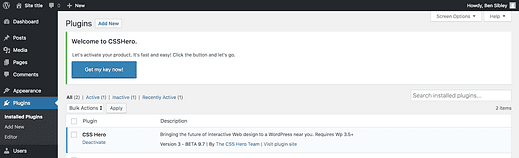
CSS Hero é carregado por meio do menu Plug-ins como qualquer outro plug-in. Depois de instalado, um botão aparecerá solicitando que você obtenha uma chave de licença.
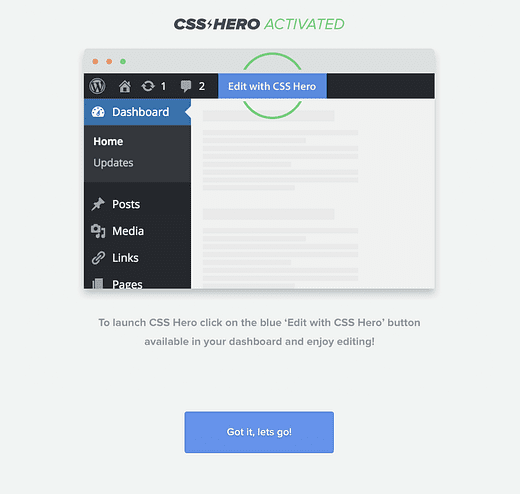
Clicar neste botão leva você a uma página em seu site com outro botão para clicar e, em seguida, a licença é ativada.
Não poderia ser mais simples.
A interface
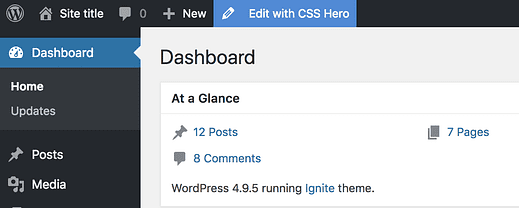
Assim que o CSS Hero for ativado, seu site terá um novo item Editar com CSS Hero adicionado à barra de ferramentas do administrador.
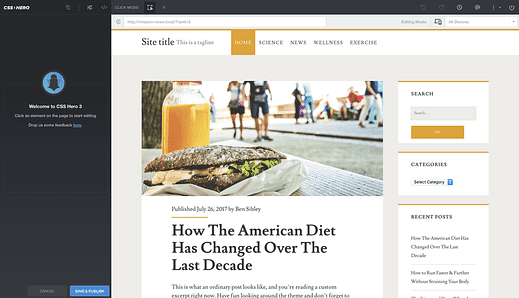
Clicar aqui o levará para a interface de design CSS Hero.
Estou exibindo CSS Hero com nosso tema Ignite grátis
A interface é semelhante ao Customizador (abordado em nosso guia básico de personalização ). Há um painel à esquerda com as ferramentas de personalização e uma visualização à direita que é atualizada conforme você faz modificações. Como o personalizador, nenhuma dessas alterações é visível para os visitantes até que você clique no botão Salvar e publicar.
Selecione um elemento
O processo de personalização com CSS Hero começa selecionando um elemento.
Conforme você move o mouse pela visualização do site, verá um contorno azul definindo todos os elementos selecionáveis. Clicar em qualquer elemento permitirá que você o edite. Veja como eu selecionaria o cabeçalho do tema do Ignite:
Personalização de elementos do site
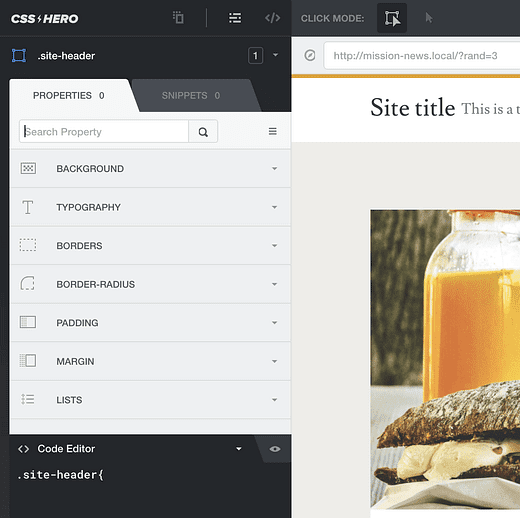
Depois que um elemento é selecionado, as propriedades personalizáveis são adicionadas ao painel esquerdo.
Essas mesmas propriedades estão disponíveis para todos os elementos
Essas são todas as personalizações diferentes que você pode fazer em qualquer elemento usando CSS Hero.
Vamos dar uma olhada em algumas dessas propriedades para que você tenha uma ideia de como elas podem ser usadas para personalizar seu site.
Trocar fontes
Com o cabeçalho selecionado, posso escolher a opção Tipografia e, em seguida, selecionar uma nova fonte. A fonte selecionada será aplicada automaticamente a todo o texto encontrado no cabeçalho. Isso é muito mais rápido do que tentar atribuir uma fonte ao menu ou título do site individualmente.
CSS Hero oferece acesso a um conjunto de fontes do sistema (fontes instaladas em seu sistema operacional) e a algumas das fontes mais populares do Google Fonts. Também existe um “gerenciador de fontes” que permite adicionar qualquer fonte do Google Fonts ao seu site com o clique de um botão.
Alterar as cores do texto
Outra personalização comum que o CSS Hero pode realizar é alterar a cor do texto no site.
Para alterar a cor do texto de qualquer elemento do site, selecione-o, escolha a opção Tipografia e clique na configuração de cor. CSS Hero oferece um seletor de cores simples que você pode usar para alterar rapidamente a cor.
Personalizar bordas
O tema Ignite tem uma borda laranja na parte superior do site. Isso é tão fácil de mudar quanto qualquer cor de texto com CSS Hero.
Posso selecionar o cabeçalho, escolher a opção Bordas e selecionar o ícone da borda superior para editar apenas a borda superior. A cor pode ser alterada usando a mesma opção de seletor de cores disponível para alterar as cores do texto.
Adicionar uma imagem de fundo
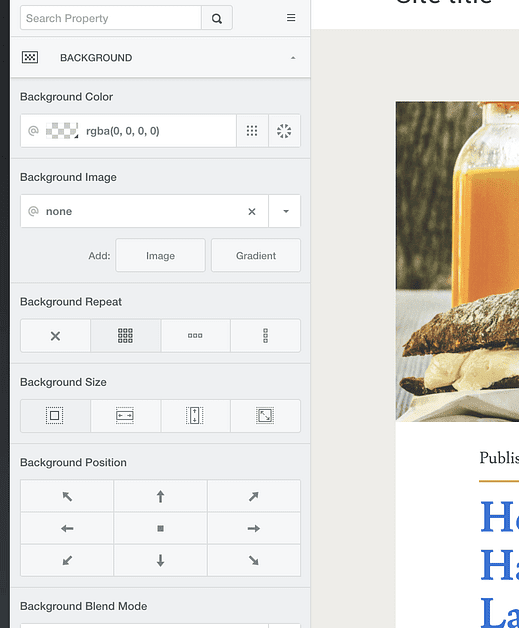
Você pode alterar a cor de fundo de qualquer elemento ou aplicar uma imagem de fundo.
Se você quiser uma aparência texturizada, pode adicionar uma pequena imagem de fundo e fazê-la repetir verticalmente e horizontalmente. Você também pode criar uma imagem de plano de fundo estática que preencha todo o plano de fundo do site. CSS Hero oferece todos os controles de que você precisa para adicionar uma imagem de fundo com qualquer tipo de posicionamento e tamanho que desejar.
Embora você possa carregar qualquer imagem que desejar, CSS Hero também tem uma integração com o Unsplash que dá acesso a milhares de fotos gratuitas de alta resolução, o que é extremamente conveniente.
Ajustar espaçamento
O último recurso de personalização do CSS Hero que abordarei são as propriedades de espaçamento.
A margem é usada para criar espaço entre os elementos. Por exemplo, posso diminuir o espaço acima deste botão e aumentar o espaço abaixo dele usando a propriedade CSS margin.
Por outro lado, o preenchimento é usado para criar espaço dentro dos elementos. Posso aumentar o preenchimento nos quatro lados do botão para torná-lo maior e mais fácil de clicar.
E sabe o que é ainda mais impressionante?
Essas alterações são aplicadas automaticamente a todos os botões “Leia mais” no site, portanto, só preciso fazer esse ajuste uma vez.
Opções adicionais
O CSS Hero também tem seções para modificar o raio da borda (cantos arredondados) e estilos de lista, mas você não vai usá-los com tanta freqüência.
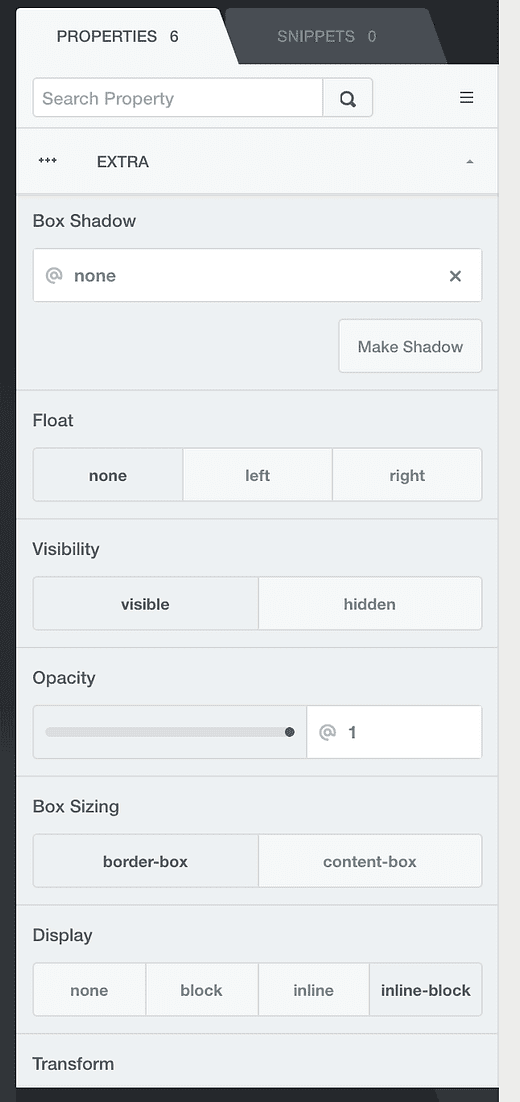
Há também uma seção Extras que inclui algumas propriedades aleatórias, como opacidade, sombras de caixa e visibilidade (ocultar qualquer elemento), para citar alguns.
Você deve usar CSS Hero?
Se você tiver apenas alguns ajustes para fazer, pode ser difícil justificar a compra de um novo plugin. Por exemplo, se você deseja apenas alterar o tamanho do título do seu site, você provavelmente pode enviar um e-mail ao desenvolvedor do seu tema para um snippet CSS para fazer isso.
Dito isso, o CSS Hero custa apenas US $ 29, o que o torna muito acessível. A alternativa é descobrir as coisas por conta própria, o que pode levar horas. Você não poderá contratar um desenvolvedor para trabalhar em seu site por US $ 29.
Clique aqui para conferir CSS Hero agora
Se você frequentemente deseja fazer personalizações em seu site, acho que uma licença multi-site é bem garantida para garantir que você sempre possa fazer as alterações desejadas no design de seu site.
Concluindo, CSS Hero é uma excelente ferramenta para customização de sites e preenche um nicho importante. Para personalizações drásticas de sites, você desejará selecionar um novo tema ou aprender a usar um construtor de páginas.
Clique aqui para encontrar mais maneiras de personalizar seu site.