Як налаштувати свій сайт WordPress за допомогою CSS Hero
Блін! Дуже близько!
Ви коли-небудь знаходили тему, яка була б ідеальною, якби ви могли змінити лише кілька речей?
Саме цю проблему вирішує CSS Hero.
Це інструмент для тих, хто коли-небудь думав: «Я хотів би знати CSS, щоб я міг налаштувати свій сайт».
Що таке CSS Hero?
CSS Hero — це інструмент «наведи і клацни», який дозволяє налаштувати практично кожен аспект вашого сайту. Наприклад, за допомогою CSS Hero ви можете:
- Змініть сімейство шрифтів, розмір шрифту та колір будь-якого тексту
- Змініть кольори фону та зображення
- Відрегулюйте відстань між будь-якими елементами
І це лише зразок можливих чудових налаштувань.
Чим не CSS Hero?
Ви не можете створювати нові шаблони або повністю нові макети за допомогою CSS Hero. Саме для цього створені конструктори сторінок, такі як Elementor.
Загалом, якщо ви хочете внести зміни до свого сайту, які потребують додавання нового вмісту, CSS Hero не є відповідним інструментом. Якщо ви хочете внести чисто візуальну модифікацію, наприклад змінити колір або розмір елемента, CSS Hero ідеально підходить.
Як користуватися CSS Hero
Незважаючи на те, що він має безліч опцій, використання CSS Hero насправді дуже просто.
Натисніть тут, щоб самостійно спробувати CSS Hero
Установка
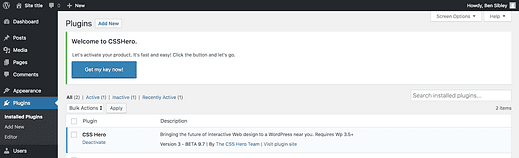
CSS Hero завантажується через меню Plugins, як і будь-який інший плагін. Після встановлення з’явиться кнопка з проханням отримати ліцензійний ключ.
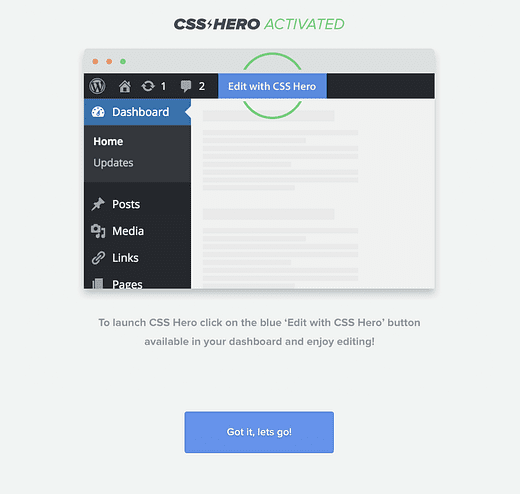
Натиснувши цю кнопку, ви перейдете на сторінку їхнього сайту з іншою кнопкою, яку потрібно натиснути, а потім буде активовано ліцензію.
Це не може бути простіше.
Інтерфейс
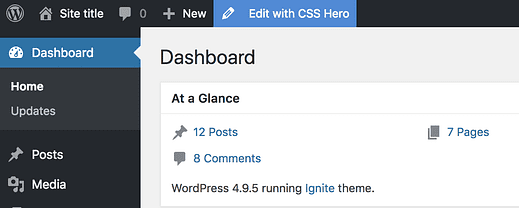
Після активації CSS Hero на вашому сайті буде додано новий елемент "Редагувати з CSS Hero" на панель інструментів адміністратора.
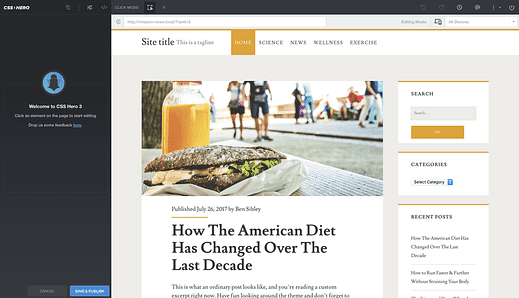
Натиснувши це, ви перейдете до інтерфейсу дизайну CSS Hero.
Я демонструю CSS Hero з нашою безкоштовною темою Ignite
Інтерфейс схожий на Customizer (описаний у нашому базовому посібнику з налаштування ). Ліворуч є панель із інструментами налаштування та попереднім переглядом праворуч, яка оновлюється в реальному часі під час внесення змін. Як і налаштувач, жодна з цих змін не буде видно вашим відвідувачам, доки ви не натиснете кнопку Зберегти та опублікувати.
Виберіть елемент
Процес налаштування CSS Hero починається з вибору елемента.
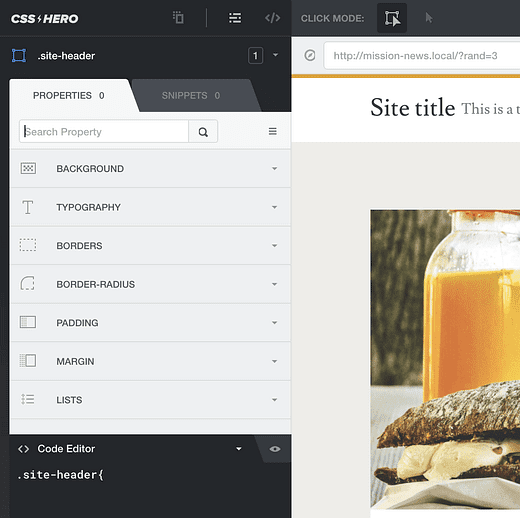
Під час переміщення миші по попередньому перегляду сайту ви побачите синій контур, що визначає будь-які елементи, які можна вибрати. Клацнувши будь-який елемент, ви зможете його редагувати. Ось як я б вибрав заголовок теми Ignite:
Налаштування елементів сайту
Після вибору елемента на ліву панель додаються настроювані властивості.
Ці самі властивості доступні для всіх елементів
Це всі різні налаштування, які ви можете зробити для будь-якого елемента за допомогою CSS Hero.
Давайте детальніше розглянемо деякі з цих властивостей, щоб ви могли отримати уявлення про те, як їх можна використовувати для налаштування вашого сайту.
Змінити шрифти
Вибравши заголовок, я можу вибрати опцію Типографіка, а потім вибрати новий шрифт. Вибраний шрифт буде автоматично застосовано до всього тексту, знайденого в заголовку. Це набагато швидше, ніж спробувати окремо призначити шрифт меню або заголовку сайту.
CSS Hero надає вам доступ до набору системних шрифтів (шрифтів, встановлених у вашій операційній системі) і деяких з найпопулярніших шрифтів від Google Fonts. Також є «менеджер шрифтів», який дозволяє додавати будь-який шрифт із Google Fonts на ваш сайт одним натисканням кнопки.
Змінити кольори тексту
Ще одна поширена настройка CSS Hero – це зміна кольору тексту на сайті.
Щоб змінити колір тексту будь-якого елемента на сайті, виділіть його, виберіть опцію Типографіка та натисніть налаштування кольору. CSS Hero дає вам простий засіб вибору кольору, за допомогою якого можна швидко змінити колір.
Налаштуйте межі
Тема Ignite має помаранчеву облямівку у верхній частині сайту. Це так само легко змінити, як і будь-який колір тексту за допомогою CSS Hero.
Я можу вибрати заголовок, вибрати параметр Межі, а потім вибрати піктограму верхньої межі, щоб редагувати лише верхню межу. Колір можна змінити за допомогою того самого засобу вибору кольору, який доступний для зміни кольорів тексту.
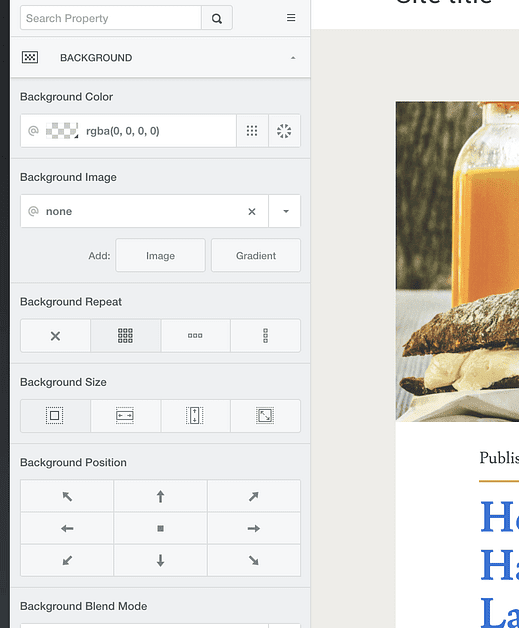
Додайте фонове зображення
Ви можете змінити колір фону будь-якого елемента або застосувати фонове зображення.
Якщо ви хочете мати текстурований вигляд, ви можете додати невелике фонове зображення і зробити його повторенням по вертикалі та горизонталі. Ви також можете створити статичне фонове зображення, яке заповнює весь фон сайту. CSS Hero надає вам усі необхідні елементи керування, щоб додати фонове зображення з будь-яким розташуванням і розміром, який ви бажаєте.
Хоча ви можете завантажувати будь-яке зображення, яке забажаєте, CSS Hero також має інтеграцію з Unsplash, що надає вам доступ до тисяч безкоштовних фотографій з високою роздільною здатністю, що надзвичайно зручно.
Відрегулюйте інтервал
Остання функція налаштування в CSS Hero, яку я розповім, — це властивості інтервалів.
Поля використовується для створення простору між елементами. Наприклад, я можу зменшити простір над цією кнопкою і збільшити простір під нею за допомогою властивості margin CSS.
З іншого боку, відступ використовується для створення простору всередині елементів. Я можу збільшити відступи на всіх чотирьох сторонах кнопки, щоб зробити її більшою та легше натискати.
І знаєте, що ще вражає?
Ці зміни автоматично застосовуються до всіх кнопок «Докладніше» на сайті, тому мені потрібно зробити це лише один раз.
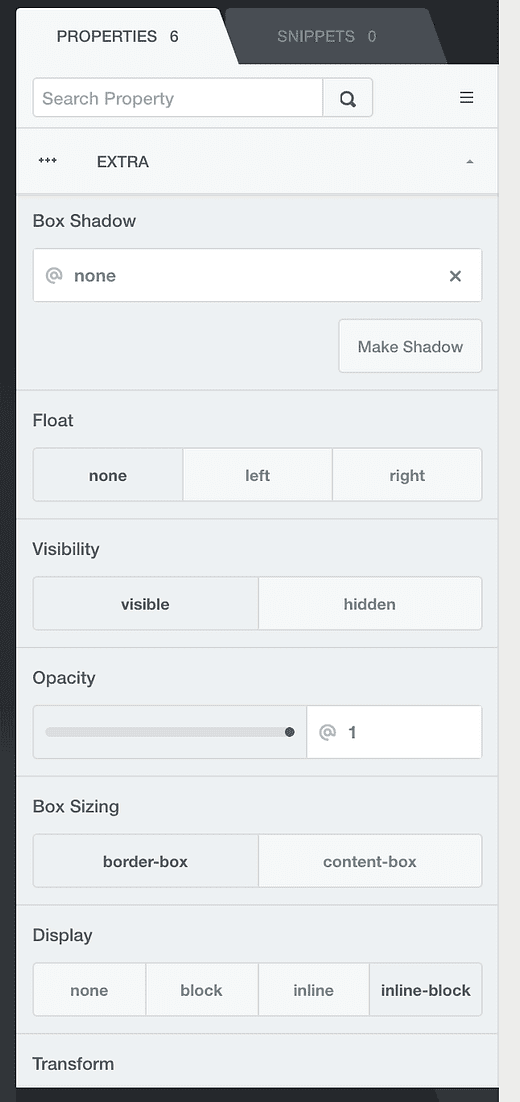
Додаткові опції
CSS Hero також має розділи для зміни радіуса кордонів (заокруглених кутів) і стилів списку, але ви будете використовувати їх не так часто.
Існує також розділ «Додатково», який містить кілька випадкових властивостей, як-от непрозорість, тіні поля та видимість (приховати будь-який елемент).
Чи варто використовувати CSS Hero?
Якщо у вас є лише кілька налаштувань, можливо, буде важко виправдати покупку нового плагіна. Наприклад, якщо ви просто хочете змінити розмір заголовка свого сайту, ви, ймовірно, можете надіслати лист розробнику вашої теми для фрагмента CSS для цього.
Тим не менш, CSS Hero коштує всього 29 доларів, що робить його дуже доступним. Альтернатива – з’ясувати речі самостійно, що може зайняти години. Ви не зможете найняти розробника для роботи над вашим сайтом за 29 доларів.
Натисніть тут, щоб перевірити CSS Hero зараз
Якщо ви часто відчуваєте бажання налаштувати свій сайт, я думаю, що ліцензія на кілька сайтів є цілком гарантованою, щоб ви завжди могли вносити потрібні зміни до дизайну свого сайту.
На закінчення можна сказати, що CSS Hero є відмінним інструментом для налаштування сайту і займає важливу нішу. Для кардинальних налаштувань сайту вам захочеться вибрати нову тему або дізнатися, як використовувати конструктор сторінок.
Натисніть тут, щоб знайти більше способів налаштувати свій сайт.