Как настроить свой сайт WordPress с помощью CSS Hero
Штопать! Так близко!
Вы когда-нибудь находили тему, которая была бы идеальной, если бы вы могли просто изменить несколько вещей?
Именно эту проблему решает CSS Hero.
Это инструмент для всех, кто когда-либо думал: «Хотел бы я знать CSS, чтобы настраивать свой сайт».
Что такое CSS Hero?
CSS Hero – это инструмент «укажи и щелкни», который позволяет настраивать практически все аспекты вашего сайта. Например, с помощью CSS Hero вы можете:
- Измените семейство шрифтов, размер шрифта и цвет любого текста
- Изменить цвета фона и изображения
- Отрегулируйте расстояние между любыми элементами
И это всего лишь пример потрясающих возможных настроек.
Что не является CSS Hero?
Вы не можете создавать новые шаблоны или совершенно новые макеты с помощью CSS Hero. Вот для чего нужны конструкторы страниц, такие как Elementor.
В общем, если вы хотите внести в свой сайт изменения, требующие добавления нового контента, CSS Hero – неподходящий инструмент. Если вы хотите сделать чисто визуальную модификацию, например, изменить цвет или размер элемента, CSS Hero идеально подойдет.
Как использовать CSS Hero
Несмотря на то, что он поставляется с множеством опций, использовать CSS Hero на самом деле очень просто.
Нажмите здесь, чтобы попробовать CSS Hero на себе
Установка
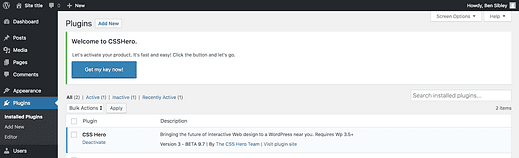
CSS Hero загружается через меню плагинов, как и любой другой плагин. После установки появится кнопка с просьбой получить лицензионный ключ.
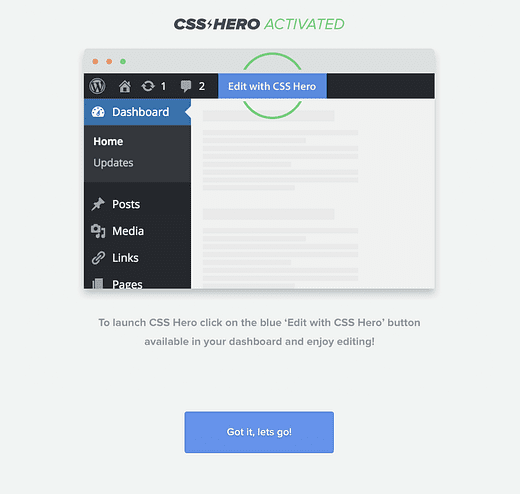
Нажав на эту кнопку, вы попадете на страницу их сайта, на которую нужно будет нажать другую кнопку, после чего лицензия будет активирована.
Нет ничего проще.
Интерфейс
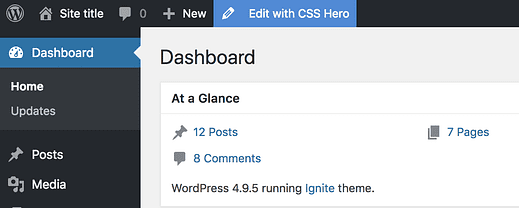
После активации CSS Hero ваш сайт будет иметь новый элемент Edit with CSS Hero, добавленный на панель инструментов администратора.
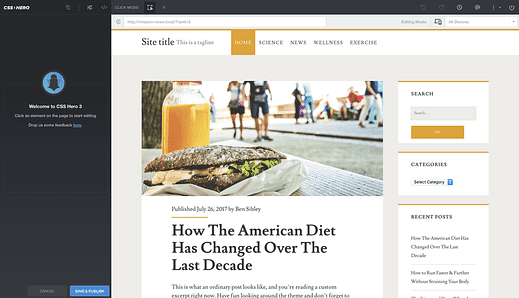
Нажав на нее, вы попадете в интерфейс дизайна CSS Hero.
Я демонстрирую CSS Hero с нашей бесплатной темой Ignite
Интерфейс аналогичен настройщику (описанному в нашем базовом руководстве по настройке ). Слева есть панель с инструментами настройки и предварительный просмотр справа, который обновляется в реальном времени по мере внесения изменений. Как и в настройщике, ни одно из этих изменений не будет видно вашим посетителям, пока вы не нажмете кнопку «Сохранить и опубликовать».
Выберите элемент
Процесс настройки с помощью CSS Hero начинается с выбора элемента.
Когда вы перемещаете указатель мыши по области предварительного просмотра сайта, вы увидите синий контур, определяющий любые выбираемые элементы. Щелчок по любому элементу позволит вам отредактировать его. Вот как я бы выбрал заголовок темы Ignite:
Настройка элементов сайта
После выбора элемента настраиваемые свойства добавляются на левую панель.
Эти же свойства доступны для всех элементов.
Это все различные настройки, которые вы можете сделать для любого элемента с помощью CSS Hero.
Давайте подробнее рассмотрим некоторые из этих свойств, чтобы вы могли понять, как их можно использовать для настройки вашего сайта.
Переключить шрифты
Выбрав заголовок, я могу выбрать опцию «Типографика», а затем выбрать новый шрифт. Выбранный шрифт будет автоматически применяться ко всему тексту в заголовке. Это намного быстрее, чем пытаться назначить шрифт для меню или заголовка сайта по отдельности.
CSS Hero дает вам доступ к набору системных шрифтов (шрифтов, установленных в вашей операционной системе) и некоторым из самых популярных шрифтов от Google Fonts. Также есть «менеджер шрифтов», который позволяет вам добавлять любой шрифт из Google Fonts на ваш сайт одним нажатием кнопки.
Изменить цвета текста
Еще одна распространенная настройка, которую может обрабатывать CSS Hero – это изменение цвета текста на сайте.
Чтобы изменить цвет текста любого элемента на сайте, выберите его, выберите параметр «Типографика» и щелкните параметр цвета. CSS Hero предоставляет вам простую палитру цветов, которую вы можете использовать для быстрой смены цвета.
Настроить границы
Тема Ignite имеет оранжевую рамку в верхней части сайта. Это так же легко изменить, как любой цвет текста, с помощью CSS Hero.
Я могу выбрать заголовок, выбрать параметр «Границы», а затем выбрать значок верхней границы, чтобы редактировать только верхнюю границу. Цвет можно изменить, используя ту же опцию палитры цветов, доступную для изменения цветов текста.
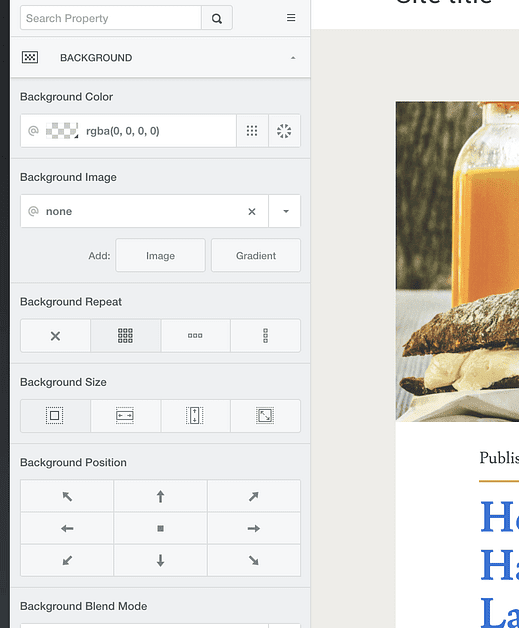
Добавить фоновое изображение
Вы можете изменить цвет фона любого элемента или применить фоновое изображение.
Если вам нужен текстурированный вид, вы можете добавить небольшое фоновое изображение и сделать его повторяющимся по вертикали и горизонтали. Вы также можете создать статическое фоновое изображение, которое заполняет весь фон сайта. CSS Hero предоставляет вам все элементы управления, необходимые для добавления фонового изображения с любым расположением и размером, которые вы хотите.
Хотя вы можете загружать любое изображение, которое хотите, CSS Hero также имеет интеграцию с Unsplash, которая дает вам доступ к тысячам бесплатных фотографий с высоким разрешением, что очень удобно.
Отрегулируйте интервал
Последняя функция настройки в CSS Hero, о которой я расскажу, – это свойства интервалов.
Маржа используется для создания пространства между элементами. Например, я могу уменьшить пространство над этой кнопкой и увеличить пространство под ней, используя свойство CSS margin.
С другой стороны, отступы используются для создания пространства внутри элементов. Я могу увеличить отступ со всех четырех сторон кнопки, чтобы сделать ее больше и удобнее нажимать.
А знаете, что еще более впечатляет?
Эти изменения автоматически применяются ко всем кнопкам «Подробнее» на сайте, поэтому мне нужно сделать эту настройку только один раз.
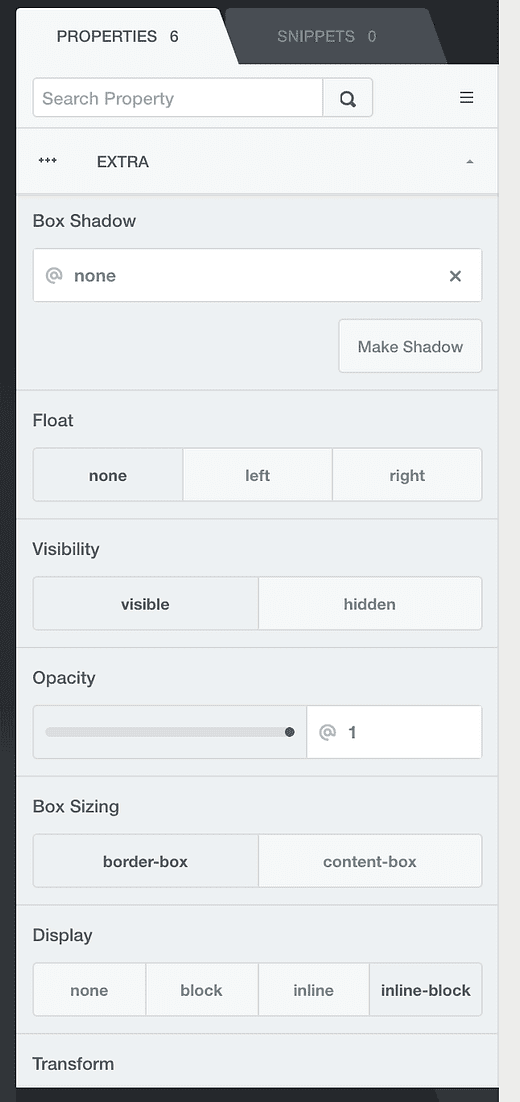
Дополнительные опции
CSS Hero также имеет разделы для изменения радиуса границы (закругленные углы) и стилей списков, но вы не будете использовать их почти так часто.
Также есть раздел Extras, который включает в себя несколько случайных свойств, таких как непрозрачность, тени блоков и видимость (скрыть любой элемент), чтобы назвать несколько.
Стоит ли использовать CSS Hero?
Если у вас есть только несколько настроек, может быть сложно оправдать покупку нового плагина. Например, если вы просто хотите изменить размер заголовка своего сайта, вы, вероятно, можете отправить разработчику своей темы электронное письмо с просьбой предоставить для этого фрагмент CSS.
Тем не менее, CSS Hero стоит всего 29 долларов, что делает его очень доступным. Альтернатива – разобраться во всем самостоятельно, что может занять несколько часов. Вы не сможете нанять разработчика для работы над вашим сайтом за 29 долларов.
Нажмите здесь, чтобы проверить CSS Hero прямо сейчас
Если вы часто обнаруживаете, что хотите внести изменения в свой сайт, я думаю, что многосайтовая лицензия вполне оправдана, чтобы вы всегда могли внести нужные изменения в дизайн своего сайта.
В заключение, CSS Hero – отличный инструмент для настройки сайта, который занимает важную нишу. Для радикальной настройки сайта вам нужно выбрать новую тему или узнать, как использовать конструктор страниц.
Щелкните здесь, чтобы узнать о других способах настройки вашего сайта.