Como tornar imagens e vídeos responsivos no WordPress?
Em 2015, o Google fez uma grande mudança em seus algoritmos de mecanismo de busca, o que tornou o design responsivo um dos fatores para a classificação do site. Pela primeira vez em 2016 em dispositivos móveis, a navegação na web ultrapassará a área de trabalho e é mais crítico do que nunca que seu site possa acomodar todos os tamanhos de tela sem sacrificar a usabilidade e a funcionalidade. Esse fato pode justificar por que o Web design responsivo é importante para uma empresa. Você pode criar um site responsivo aqui. Se você já tem um site, mas precisa torná-lo responsivo, você pode procurar uma consultoria especializada.
Quando você está usando o WordPress, existem diferentes plug-ins que podem ajudá-lo a tornar suas imagens e vídeos responsivos. Mas alguns plug-ins podem comprometer sua segurança, então é melhor tornar as imagens e vídeos responsivos usando código CSS. Neste blog, vou mostrar como você pode tornar a imagem e os vídeos do seu site WordPress responsivos.
Etapa um: você precisa ir para o back-end do seu site ou para WordPress, é conhecido como wp-admin. Este é o login universal para o site WordPress. Suponha que seu site seja www.example.com, então você precisa digitar o URL como www.example.com/wp-admin.
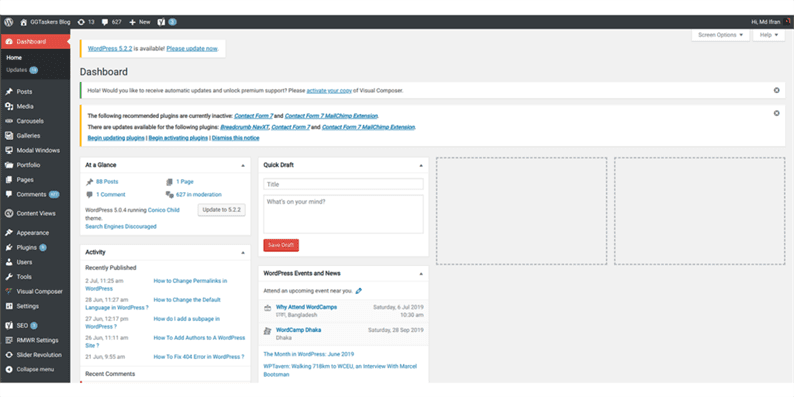
Etapa dois: você precisa certificar-se de fazer login como administrador. Existem diferentes funções no WordPress que você pode atribuir ao usuário e também há um login de administrador. Você também pode atribuir aos usuários acesso de administrador. Portanto, você precisa ter certeza de fazer login como administrador ou qualquer usuário que tenha acesso de administrador.
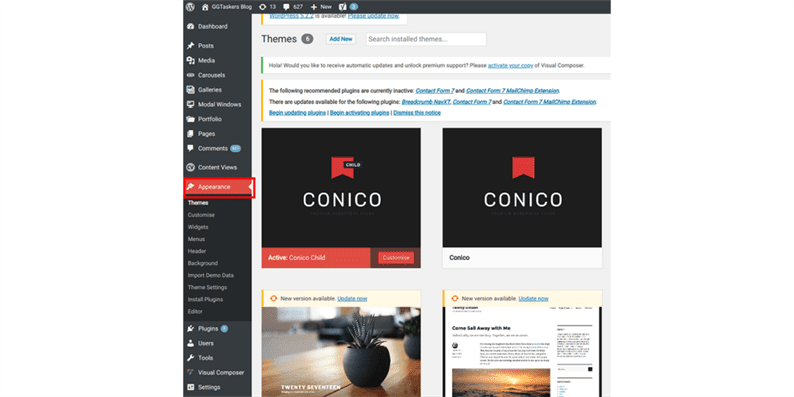
Etapa três: em seu painel, você verá uma guia chamada aparência. Esta guia é responsável por todos os tipos de tarefas relacionadas a design em seu site.
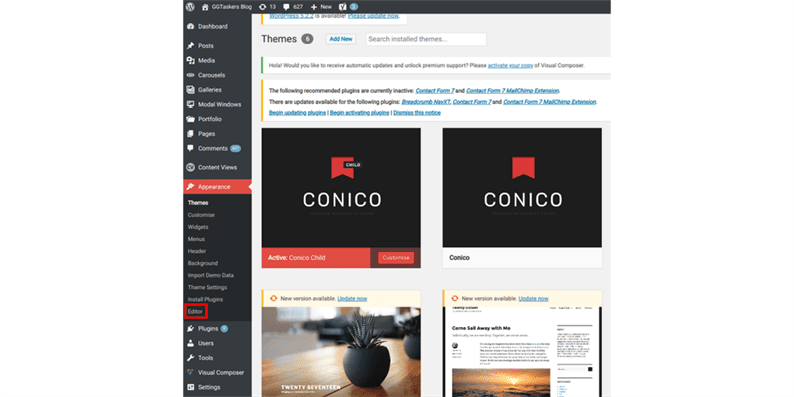
Passo Quatro: Abaixo da aparência, você encontrará uma opção chamada editor. Esta seção é responsável pelos códigos manuais para o design do seu site. Clique no editor.
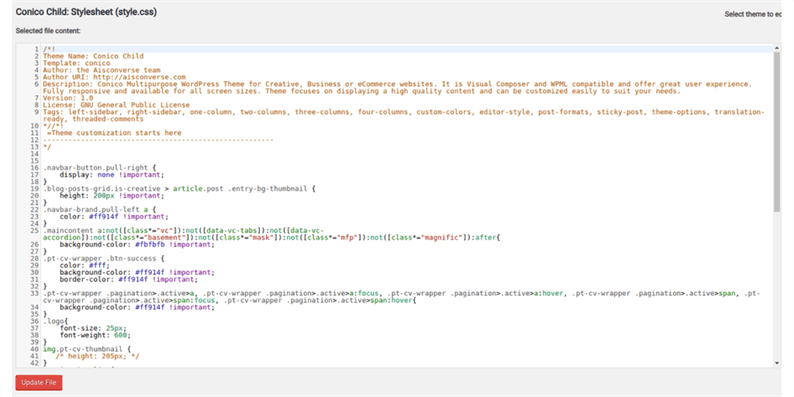
Passo Cinco: Depois de clicar no editor, uma nova janela será aberta, conhecida como style.css. Este arquivo contém todos os códigos CSS.
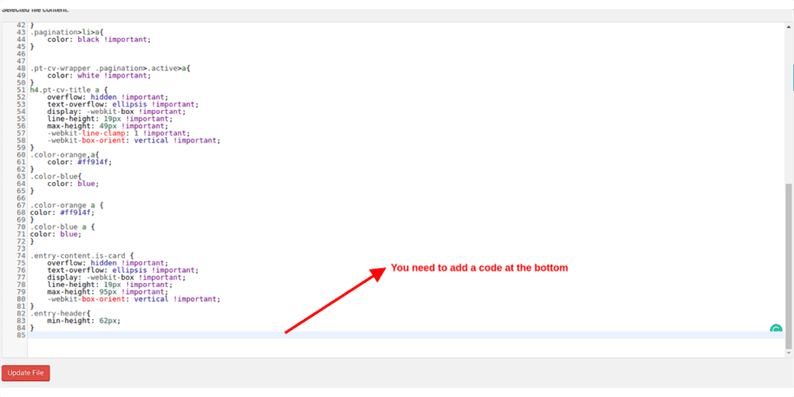
Etapa seis: você precisa rolar para baixo e chegar à parte inferior para adicionar código extra no arquivo style.css.
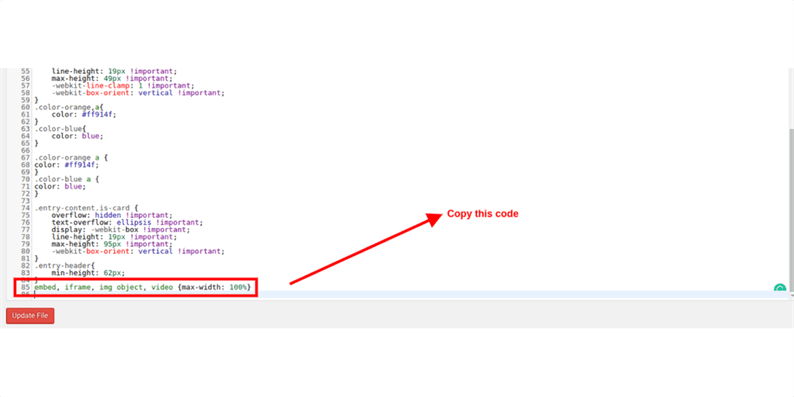
Passo Sete: Adicione este código: embed, iframe, img, object, video, {max-width: 100} e pressione Enter.
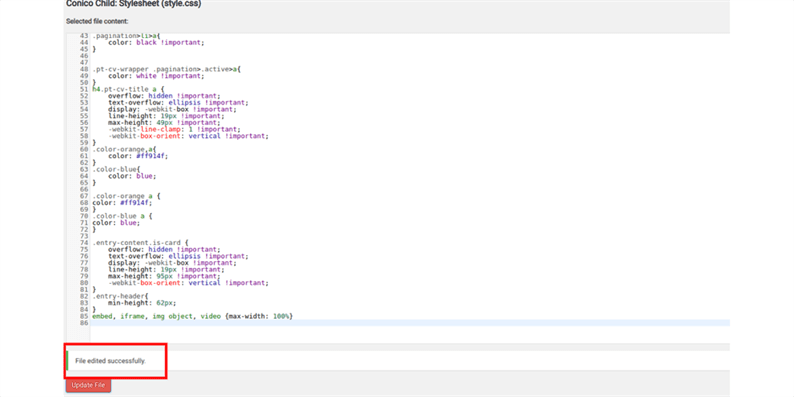
Etapa Oito: Se o seu código estiver ok, ele deve aparecer verde. Se estiver verde, clique em Atualizar arquivo.
Passo Nove: Se o arquivo for atualizado com sucesso, você receberá uma mensagem de confirmação de que ‘Editado com sucesso’
Passo Dez: Por fim, verifique uma de suas postagens para ver se as imagens e vídeos respondem ou não. Se você seguiu as etapas, ele deve responder.
Se você seguir essas etapas, poderá facilmente tornar as imagens e os vídeos do seu site WordPress responsivos.