Como usar o plug-in da tabela de produtos WooCommerce
Ter uma loja online requer um constante ajuste às preferências de seus clientes em termos de sua mercadoria e como você exibe sua mercadoria. A qualidade da experiência do usuário é a chave para o sucesso de muitos tipos de sites, mas especialmente para uma loja online. Como seus clientes não podem ver e tocar nos produtos, eles precisam confiar na exibição e na descrição de seus produtos. Portanto, ter ótimas páginas de produtos é essencial e será muito mais fácil para você se você as configurar corretamente, desde o início. E uma boa maneira de começar é escolher um tema WordPress adequado para e-commerce. Então, você pode considerar plugins que ajudarão você a melhorar ainda mais seu site.
Neste artigo, revisaremos um ótimo plugin que permite adicionar tabelas de produtos a qualquer página do seu site. Mostraremos por que e quando eles são especialmente úteis e como adicioná-los.
Tabela de produtos WooCommerce – Por que e onde é melhor tê-la
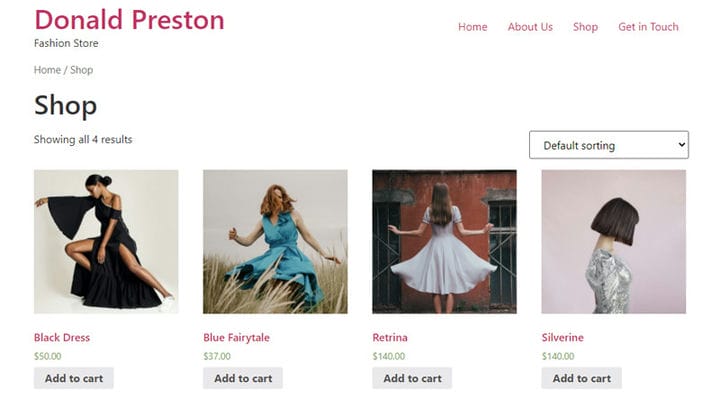
As páginas de produtos são ótimas e você certamente precisa tê-las, mas nem todo tipo de produto fica igualmente bom nelas. Por exemplo, páginas de produtos com softwares ou e-books não parecem tão atraentes quanto páginas de produtos com roupas, bolsas, sapatos e similares. É aí que as tabelas de produtos são úteis. Além disso, é muito mais fácil e rápido adicionar itens individuais a um carrinho a partir de uma tabela de produtos.
Claro que isso não significa que você não precisa de páginas de produtos. WooCommerce por padrão vem com uma página de produto com todos os seus produtos listados.
Mas, é muito benéfico também ter tabelas de produtos que você pode colocar em qualquer página e permitir que seus clientes acessem rapidamente a lista de produtos.
Nossa escolha: Tabela de produtos WooCommerce da Plugin Republic
Queríamos um plug-in de tabela de produtos que fosse flexível, rico em recursos e simples de configurar para que iniciantes e profissionais pudessem usá-lo igualmente bem. A escolha não foi fácil mas decidimos optar pela tabela de produtos WooCommerce da Plugin Republic. É super rápido e fácil de configurar, permite exibir produtos em linhas, escolher quais colunas incluir, como miniaturas, SKUs, categorias, tags, botões de adicionar ao carrinho e muito mais. Simplificando, você pode personalizar sua tabela de produtos de acordo com suas necessidades.
Agora, vamos ver como você adiciona esse plugin ao seu site e como usá-lo:
Como instalar a tabela de produtos WooCommerce em seu site
Antes de chegarmos às instruções práticas, observe que este não é um plugin gratuito. Mas, o preço é mais do que razoável considerando todos os seus recursos e funcionalidades. Ele vem em dois planos de preços: Basic e Pro. A principal diferença entre os dois planos é que, com o plano Básico, você instala o plug-in em apenas um site, e a versão Pro permite usar o plug-in em um número ilimitado de sites. O que também é conveniente é que você pode escolher se vai comprar a licença anualmente (precisa ser atualizada todos os anos) ou pode comprar uma licença vitalícia que é válida para sempre e não requer atualizações.
Agora, vamos aos aspectos práticos. Você instala o plugin simplesmente baixando o arquivo zip e adicionando-o ao seu site WordPress. Então você o ativa e pode começar a usá-lo.
No entanto, o que é característico dos plugins premium é que é necessário ativar a chave de licença. Dessa forma, os autores protegem seus trabalhos protegidos por direitos autorais contra uso indevido. Esta etapa impede o uso do plug-in mais de uma vez*. O que também é muito importante é que, com um plugin premium, você receba atualizações regulares e, como o WordPress está evoluindo o tempo todo, essas atualizações são necessárias para manter o plugin funcionando sem problemas. É sabido que, assim como existem temas WordPress nulos, também existem plugins nulos. Recomendamos fortemente que você não use esses plugins, pois eles podem prejudicar seu site. Os preços de temas e plugins hoje são insignificantes em comparação com os benefícios que eles oferecem, entãoé sempre melhor comprar plugins verificados de autores verificados.
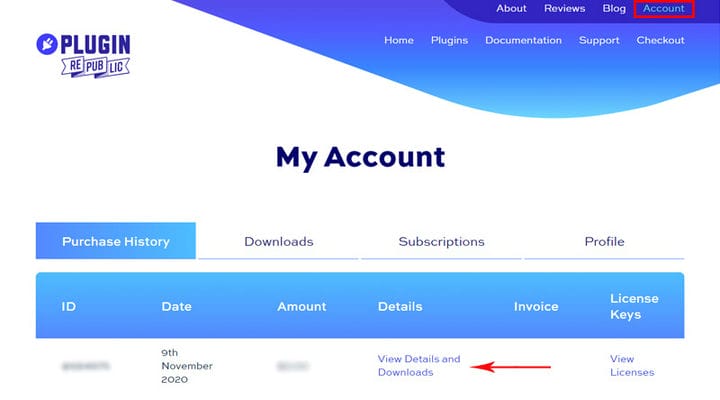
Ao comprar um plugin no site do autor, você também cria uma conta no site onde pode encontrar todas as suas atividades relacionadas ao plugin – data de compra, data de ativação, informações de licença e se você o ativou. Mas, o que é mais importante para você no início é a chave de licença.
Você encontrará sua chave de licença em sua Conta > Histórico de compras > Ver detalhes e downloads. Ele também chega ao seu endereço de e-mail, embora geralmente seja mais rápido encontrá-lo por meio da conta.
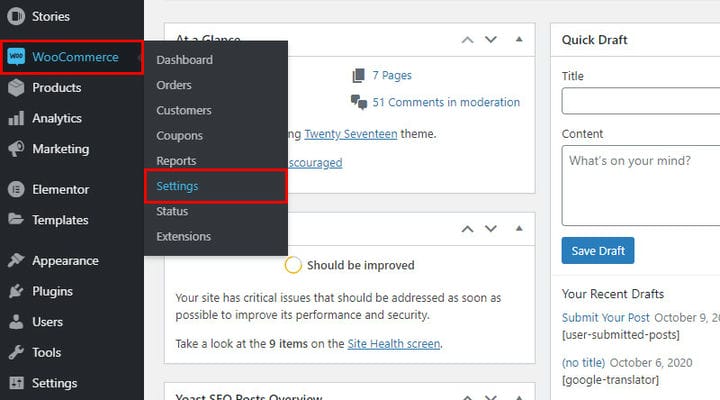
Depois de ativar o plugin e encontrar a chave de licença, vá para Woocommerce > Configurações.
Aqui você encontra as configurações gerais do WooCommerce e o que você também pode ver agora é a nova aba com o nome do plugin que você adicionou – Product Table Ultimate. A mensagem sobre a chave de licença, que você ainda não recebeu, é claramente visível. Você pode ir para a mensagem ou para a guia Licença para adicioná-la.
Digite a chave de licença e clique no botão Salvar alterações.
Depois de inserir a chave com sucesso, você recebe uma mensagem.
A imagem acima mostra outra opção importante – Desativar esta licença. Se, por exemplo, você comprou uma licença para um site e deseja transferir o plugin instalado para outro site, esta opção permite primeiro desativar o plugin e depois instalá-lo e ativá-lo sem problemas em outro site.
Configurações da tabela de produtos WooCommerce
Vamos percorrer as configurações encontradas no Woocommerce > Configurações > guia Product Table Ultimate.
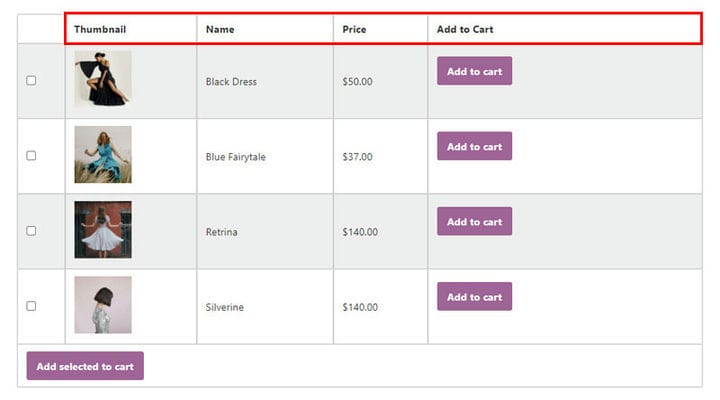
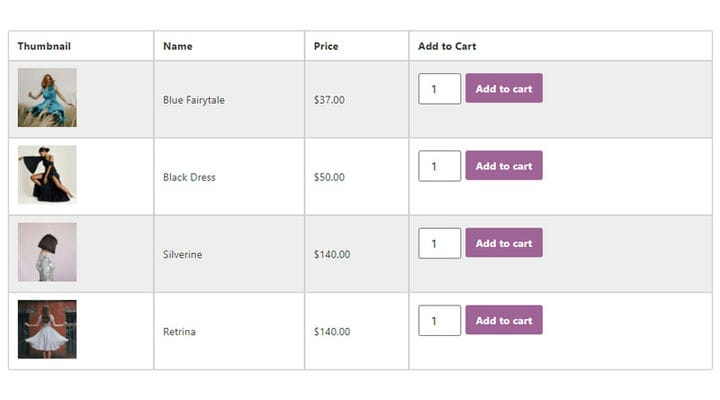
Colunas é um campo onde inserimos quantas colunas e quais dados serão encontrados na tabela. Em nosso exemplo acima, inserimos quatro colunas – miniatura, ou seja, imagem do produto; nome, ou seja, o nome atribuído ao produto; preço; e adicionar ao carrinho a coluna onde se encontra o botão para compras instantâneas.
Fica assim no front-end:
Acima estão as opções que selecionamos, mas o plugin oferece muito mais para que você possa personalizar totalmente sua tabela de produtos de acordo com sua necessidade.
- SKU – número de identificação que é inserido em cada produto e é diferente para cada produto
- Imagem em miniatura
- Nome – o nome do produto
- Pequena descrição
- Atributos – se adicionados ao próprio produto
- Categorias
- Tag
- Preço
- Adicionar ao carrinho
O importante com as colunas é que você as liste na ordem em que deseja que apareçam na tabela. Uma vírgula é colocada entre cada item.
Dica: vamos dar uma olhada no próximo primo onde inserimos todas as colunas possíveis. Obviamente, todos os dados usados pelo plug-in são inseridos no próprio produto individual. O plugin apenas os convida a apresentá-los.
À primeira vista, a mesa parece boa. No entanto, cometemos alguns erros. A primeira é que não inserimos bem o layout da coluna, então nosso botão adicionar ao carrinho está no meio, embora, logicamente, deva estar no final.
O segundo erro refere-se aos dados do produto. Por exemplo, preste atenção na etiqueta – apenas um produto a possui. Pode não ser a melhor prática inserir mais detalhes para um produto apenas na tabela, certifique-se de que todos os produtos sejam exibidos com o mesmo tipo de dados. Criar tags e categorias no WooCommerce é muito simples, mas se sua loja não exige esse tipo de categorização, talvez seja melhor não incluí-la na tabela. O mesmo acontece com o SKU e os atributos. É importante que você decida o que é realmente útil para seus clientes e depois faça a escolha das colunas dependendo disso.
Mostrar quantidades na coluna adicionar ao carrinho – SIM / NÃO – esta opção adiciona um campo ao lado do botão adicionar ao carrinho e permite que os usuários insiram quantas peças dos mesmos produtos desejam comprar.
A opção Origem dos produtos permite definir quais produtos você deseja exibir. Você pode decidir exibir todos os produtos ou especificar o nome de uma consulta personalizada para exibir produtos. Você também pode optar por limitar a tabela para exibir produtos de categorias específicas ou tags específicas. Caso você opte por não exibir todos os produtos, mas alguma outra opção, observe que você precisa salvar as alterações e, em seguida, voltar a esta configuração, onde agora você encontrará um novo campo abaixo onde você insere a origem do produto com mais detalhes. Por exemplo, se você optar por exibir produtos de uma categoria específica, no campo abaixo você deverá inserir a categoria exata.
Exibição de Variações – esta opção permite exibir produtos variáveis em sua tabela de três maneiras diferentes. Você pode optar por direcionar o cliente para a página do produto quando ele selecionar um produto variável ou exibir cada variação em sua própria linha ou como uma lista suspensa na linha pai.
A opção Order Table By permite que você selecione os parâmetros (como preço, data, popularidade e similares) pelos quais ordenar a tabela. Em seguida, na opção Ordem, você pode decidir entre a ordem crescente e decrescente dos itens.
A opção Produtos por página é usada para inserir quantos produtos serão mostrados na tabela. Se você deseja exibir tudo, digite 0. Dessa forma, você não precisa atualizar essa configuração toda vez que inserir um novo produto.
Ativar botão adicionar selecionado – permite que você permita que seus clientes escolham vários produtos ao mesmo tempo. Basta definir este campo como Sim e as caixas de seleção serão exibidas em cada linha seguidas do botão na parte inferior da tabela para adicionar todos os produtos escolhidos ao carrinho. Observe que esta opção está disponível apenas quando as colunas incluem ‘adicionar ao carrinho’.
A tabela ficará ótima mesmo quando esta opção estiver desabilitada, mas os clientes terão que adicionar cada produto individualmente ao carrinho.
Como adicionar uma tabela de produtos em uma página
[product_table_ultimate]Se você quiser exibir apenas a categoria selecionada em páginas específicas, poderá modificar o código de acesso. O novo ficaria assim:
[product_table_ultimate source="categories" categories="34"]Nesse caso, Categorias referem-se ao ID de categoria exclusivo.
Se você quiser mostrá-lo para uma determinada tag:
[product_table_ultimate source="tags" tags="44"]Tags também é o ID da tag.
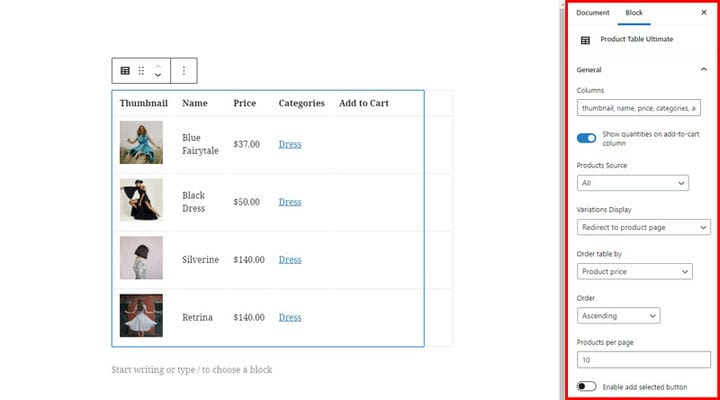
Quanto ao Gutenberg, a inserção de códigos de acesso é personalizada. Gutenberg é o construtor padrão do WordPress e um bloco especial do Gutenberg foi desenvolvido para ele. Tudo o que pode ser ajustado nas configurações gerais pode ser ajustado no próprio bloco.
Para concluir
Agora que você conhece todas as opções que vêm com este plugin de tabela de produtos, você pode entender melhor as vantagens de ter tabelas de produtos em seu site. Se você tiver algum problema ao configurar ou usar esta ferramenta, sempre poderá contar com o excelente suporte ao cliente fornecido pelos autores do plug-in. Sinta-se à vontade para pedir mais detalhes ou compartilhar sua experiência conosco na seção de comentários!
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!