Як використовувати плагін таблиці продуктів WooCommerce
Наявність інтернет-магазину вимагає постійного тонкого налаштування уподобань ваших клієнтів щодо ваших товарів і того, як ви демонструєте свої товари. Якість користувацького досвіду є ключем до успіху для багатьох типів веб-сайтів, але особливо для інтернет-магазину. Оскільки ваші клієнти не можуть бачити та торкатися продуктів, вони повинні покладатися на дисплей і опис ваших продуктів. Тому мати чудові сторінки продуктів є важливою умовою, і вам буде набагато легше, якщо ви налаштуєте їх належним чином із самого початку. Хороший спосіб почати — вибрати відповідну тему WordPress для електронної комерції. Тоді ви можете розглянути плагіни, які допоможуть вам покращити ваш сайт.
У цій статті ми розглянемо один чудовий плагін, який дозволяє додавати таблиці продуктів на будь-яку сторінку вашого сайту. Ми покажемо вам, чому і коли вони особливо корисні та як їх додати.
Таблиця продуктів WooCommerce – чому і де її найкраще мати
Сторінки з товарами чудові, і вам, безумовно, потрібно їх мати, але не всі типи продуктів виглядають на них однаково добре. Наприклад, сторінки продуктів із програмним забезпеченням чи електронними книгами виглядають не так привабливо, як сторінки товарів із одягом, сумками, взуттям тощо. Ось тут і стають у пригоді таблиці продуктів. Крім того, набагато легше та швидше додавати окремі товари до кошика з таблиці продуктів.
Звичайно, це не означає, що вам не потрібні сторінки продуктів. WooCommerce за замовчуванням має сторінку продукту з переліком усіх ваших продуктів.
Але дуже корисно також мати таблиці продуктів, які можна розмістити на будь-якій сторінці, щоб клієнти мали швидкий доступ до списку продуктів.
Наш вибір: Таблиця продуктів WooCommerce від Plugin Republic
Нам потрібен плагін таблиці продуктів, який є гнучким, багатофункціональним і простим у налаштуванні, щоб і початківці, і професіонали могли ним однаково добре користуватися. Вибір був непростим, але ми вирішили вибрати таблицю продуктів WooCommerce від Plugin Republic. Його надзвичайно швидко та легко налаштувати, він дає змогу відображати продукти в рядках, вибирати, які стовпці включити, як-от мініатюри, артикули, категорії, теги, кнопки додавання до кошика та багато іншого. Простіше кажучи, ви можете налаштувати таблицю продуктів відповідно до своїх потреб.
Тепер давайте подивимося, як додати цей плагін на свій сайт і як ним користуватися:
Як встановити таблицю продуктів WooCommerce на вашому веб-сайті
Перш ніж перейти до практичних інструкцій, зауважте, що це не безкоштовний плагін. Але ціна більш ніж розумна, враховуючи всі його функції та функції. Він доступний у двох тарифних планах: Basic і Pro. Основна відмінність між двома планами полягає в тому, що з базовим планом ви можете встановити плагін лише на одному сайті, а версія Pro дозволяє використовувати плагін на необмеженій кількості сайтів. Що також зручно, так це те, що ви можете вибрати, чи будете ви купувати ліцензію щорічно (потрібно оновлювати щороку), або ви можете придбати довічну ліцензію, яка діє вічно та не потребує оновлення.
Тепер перейдемо до практичних речей. Ви встановлюєте плагін, просто завантажуючи файл zip і додаючи його на свій веб-сайт WordPress. Потім ви активуєте його та можете почати ним користуватися.
Однак для преміум-плагінів характерно те, що необхідно активувати ліцензійний ключ. Таким чином автори захищають свою роботу, захищену авторським правом, від неправомірного використання. Цей крок запобігає використанню плагіна більше одного разу*. Також дуже важливо, що з преміум-плагіном ви отримуєте регулярні оновлення, а оскільки WordPress постійно розвивається, ці оновлення необхідні для безперебійної роботи плагіна. Загальновідомо, що так само, як існують обнулені теми WordPress, існують також обнулені плагіни. Ми настійно рекомендуємо вам не використовувати такі плагіни, оскільки вони можуть зашкодити вашому сайту. Ціни на теми та плагіни сьогодні незначні порівняно з перевагами, які вони надають, томузавжди краще купувати перевірені плагіни від перевірених авторів.
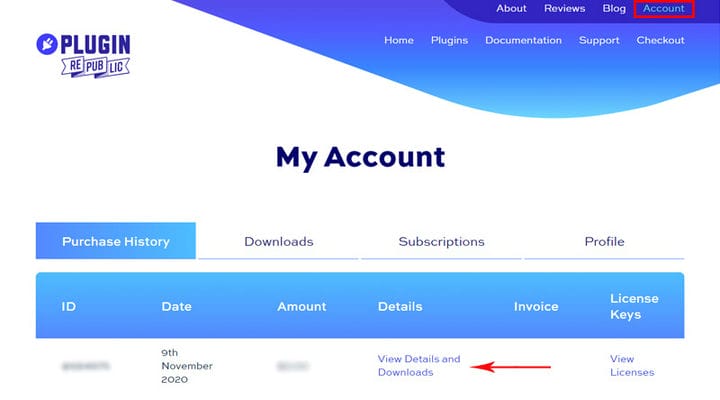
Купуючи плагін на сайті автора, ви також створюєте обліковий запис на сайті, де ви можете переглянути всі свої дії, пов’язані з плагіном – дату придбання, дату активації, інформацію про ліцензію та чи активували ви його взагалі. Але найголовніше для вас на початку – це ліцензійний ключ.
Ви знайдете свій ліцензійний ключ у своєму обліковому записі > Історія покупок > Переглянути деталі та завантаження. Він також надходить на вашу електронну адресу, хоча часто швидше знайти його через обліковий запис.
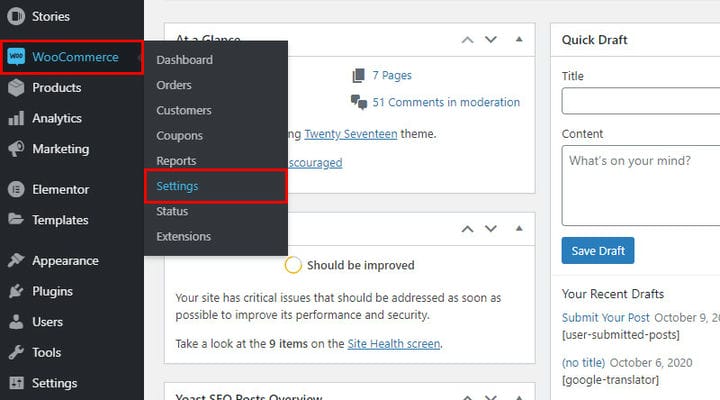
Коли ви активуєте плагін і знайдете ліцензійний ключ, перейдіть до Woocommerce > Налаштування.
Тут ви знайдете загальні налаштування для WooCommerce, а також можете побачити нову вкладку з назвою плагіна, який ви додали – Product Table Ultimate. Повідомлення про ліцензійний ключ, який ви ще не отримали, чітко видно. Ви можете перейти до повідомлення або на вкладку Ліцензія, щоб додати його.
Введіть ліцензійний ключ і натисніть кнопку Зберегти зміни.
Після успішного введення ключа ви отримаєте повідомлення.
На зображенні вище показано ще один важливий параметр – Деактивувати цю ліцензію. Якщо, наприклад, ви придбали ліцензію на один сайт і бажаєте перенести встановлений плагін на інший сайт, ця опція дозволить вам спочатку деактивувати плагін, а потім плавно встановити й активувати його на іншому сайті.
Налаштування таблиці продуктів WooCommerce
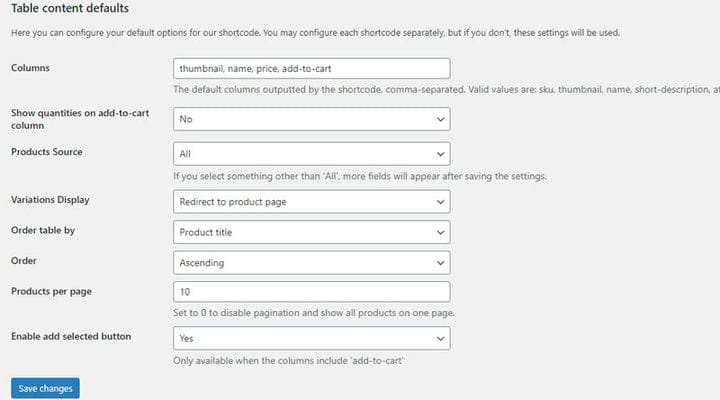
Давайте переглянемо налаштування, знайдені в Woocommerce > Налаштування > вкладка Product Table Ultimate.
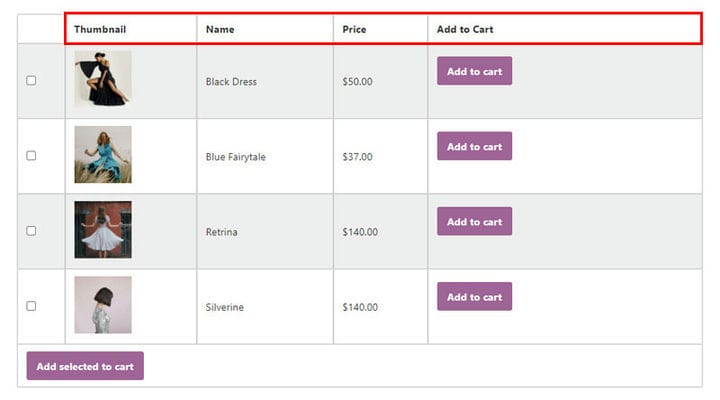
Стовпці – це поле, у якому ми вводимо кількість стовпців і які дані буде знайдено в таблиці. У нашому прикладі вище ми ввели чотири стовпці – мініатюра, тобто зображення продукту; найменування, тобто найменування, присвоєне товару; ціна; і додайте в кошик колонку, в якій буде кнопка для миттєвих покупок.
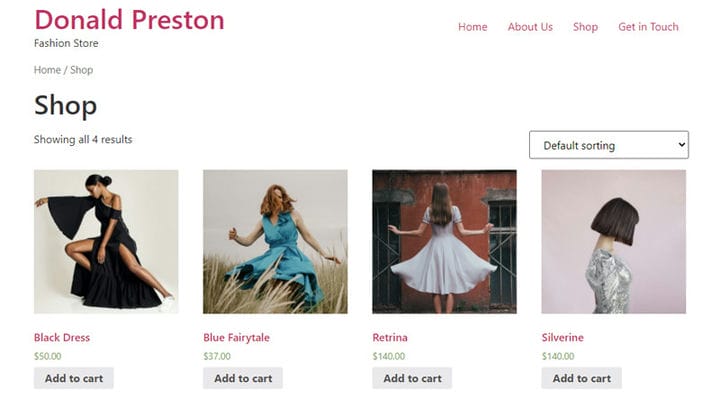
У передній частині це виглядає так:
Вище наведено параметри, які ми вибрали, але плагін пропонує багато інших, щоб ви могли повністю налаштувати таблицю продуктів відповідно до своїх потреб. Ви можете вибрати:
- SKU – ідентифікаційний номер, який вводиться на кожному продукті та є різним для кожного товару
- Мініатюра – зображення
- Назва – назва товару
- Короткий опис
- Атрибути – якщо додаються до самого продукту
- Категорії
- Теги
- Ціна
- Додати в кошик
Що важливо для стовпців, так це те, що ви перераховуєте їх у тому порядку, у якому вони мають відображатися в таблиці. Між кожним пунктом ставиться кома.
Порада: давайте подивимося на наступне просте число, де ми ввели всі можливі стовпці. Звичайно, усі дані, які використовує плагін, вводяться на самому окремому продукті. Плагін просто запрошує їх представити їх.
На перший погляд стіл виглядає добре. Однак ми зробили кілька помилок. По-перше, ми погано ввели макет стовпців, тому наша кнопка «Додати в кошик» знаходиться посередині, хоча за логікою вона повинна бути в кінці.
Друга помилка стосується даних про товар. Наприклад, зверніть увагу на тег – він є лише в одного товару. Можливо, не найкращим способом буде вводити в таблицю додаткові відомості лише про один продукт, переконайтеся, що всі продукти відображаються з однаковими типами даних. Створення тегів і категорій у WooCommerce дуже просте, але якщо ваш магазин не вимагає такого типу категоризації, можливо, краще не включати його в таблицю. Те ж саме стосується і SKU, і атрибутів. Важливо, щоб ви вирішили, що дійсно корисно для ваших клієнтів, і потім вибирали колонки залежно від цього.
Показувати кількість у стовпці «Додати до кошика» – ТАК/НІ – ця опція додає поле поруч із кнопкою «Додати в кошик» і дозволяє користувачам вводити, скільки одиниць однакових продуктів вони хочуть купити.
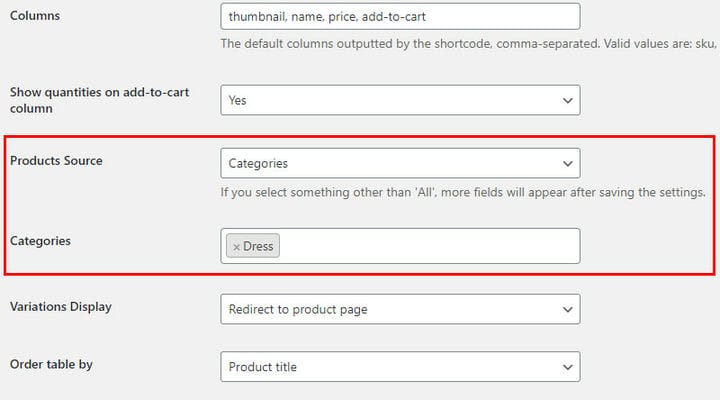
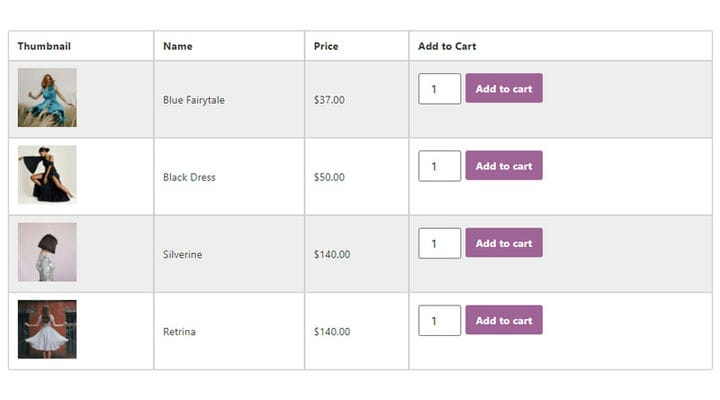
Параметр «Джерело продуктів» дозволяє вам вибрати, які продукти ви хочете відображати. Ви можете вибрати відображення всіх продуктів або вказати назву спеціального запиту для відображення продуктів. Ви також можете обмежити таблицю для відображення продуктів із певних категорій або певних тегів. Якщо ви вирішите відображати не всі продукти, а інший варіант, зверніть увагу, що вам потрібно зберегти зміни, а потім повернутися до цього налаштування, де тепер ви знайдете нове поле нижче, де ви вводите джерело продукту більш детально. Наприклад, якщо ви вирішили відобразити продукти з певної категорії, у полі нижче ви повинні ввести точну категорію.
Відображення варіантів – цей параметр дозволяє відображати змінні продукти у вашій таблиці трьома різними способами. Ви можете спрямувати клієнта на сторінку продукту, коли він вибирає змінний продукт, або відобразити кожну варіацію в окремому рядку, або як розкривне меню в батьківському рядку.
Параметр «Замовити таблицю за» дозволяє вибрати параметри (наприклад, ціну, дату, популярність тощо), за якими впорядковувати таблицю. Тоді в опції «Порядок» ви можете вибрати порядок елементів за зростанням або за спаданням.
Параметр «Товари на сторінку» використовується для введення кількості продуктів, які відображатимуться в таблиці. Якщо ви хочете відобразити все, введіть 0. Таким чином вам не доведеться оновлювати це налаштування кожного разу, коли ви вводите новий продукт.
Увімкнути кнопку «Додати вибране» – дозволяє клієнтам вибирати кілька продуктів одночасно. Ви просто встановлюєте для цього поля значення «Так», і в кожному рядку відображатимуться прапорці, а потім кнопка внизу таблиці, щоб додати всі вибрані продукти до кошика. Зауважте, що ця опція доступна лише тоді, коли стовпці містять «додати до кошика».
Таблиця виглядатиме чудово, навіть якщо цю опцію вимкнено, але клієнтам доведеться додавати кожен продукт у кошик окремо.
Як додати таблицю товарів на сторінку
[product_table_ultimate]Якщо ви хочете відображати лише вибрану категорію на певних сторінках, ви можете змінити короткий код. Новий виглядатиме так:
[product_table_ultimate source="categories" categories="34"]У цьому випадку категорії посилаються на унікальний ідентифікатор категорії.
Якщо ви хочете показати це для певного тегу:
[product_table_ultimate source="tags" tags="44"]Теги також є ідентифікатором тегу.
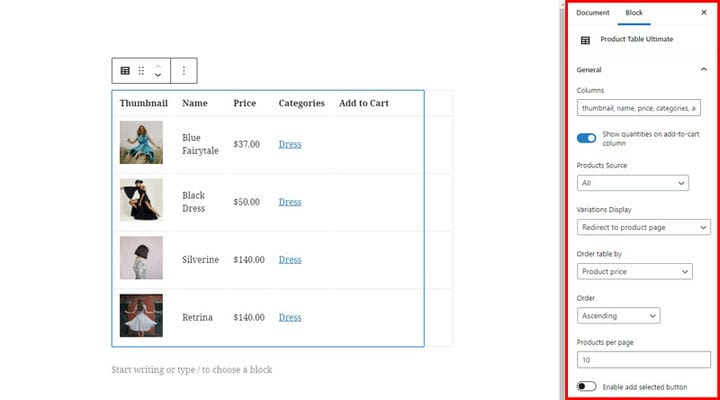
Що стосується Gutenberg, то вставка шорткодів налаштована. Gutenberg є конструктором WordPress за замовчуванням, і для нього був розроблений спеціальний блок Gutenberg . Все, що можна налаштувати в загальних налаштуваннях, можна налаштувати в самому блоці.
На закінчення
Тепер, коли ви знаєте всі параметри, які поставляються з цим плагіном таблиці продуктів, ви можете краще зрозуміти переваги наявності таблиць продуктів на вашому сайті. Якщо у вас виникнуть проблеми під час налаштування або використання цього інструменту, ви завжди можете покластися на чудову підтримку клієнтів, яку надають автори плагіна. Не соромтеся запитувати більше деталей або ділитися з нами своїм досвідом у розділі коментарів!
Сподіваємося, ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!