Hur man använder WooCommerce Product Table Plugin
Att ha en webbutik kräver ständig finjustering efter dina kunders preferenser när det gäller dina varor och hur du visar dina varor. Kvaliteten på användarupplevelsen är nyckeln till framgång för många typer av webbplatser, men speciellt för en onlinebutik. Eftersom dina kunder inte kan se och röra produkterna måste de lita på dina produkters visning och beskrivning. Därför är det viktigt att ha bra produktsidor och det blir mycket lättare för dig om du ställer in dem ordentligt, redan från början. Och ett bra sätt att börja är att välja ett lämpligt WordPress-tema för e-handel. Sedan kan du överväga plugins som hjälper dig att förbättra din webbplats ytterligare.
I den här artikeln kommer vi att granska ett bra plugin som låter dig lägga till produkttabeller på vilken sida som helst på din webbplats. Vi kommer att visa dig varför och när de är särskilt användbara och hur du lägger till dem.
WooCommerce produkttabell – varför och var är det bäst att ha det
Produktsidor är fantastiska och du måste verkligen ha dem, men alla typer av produkter ser inte lika bra ut på dem. Till exempel ser produktsidor med mjukvara eller e-böcker inte alls lika attraktiva ut som produktsidor med kläder, väskor, skor och liknande. Det är där produkttabeller kommer till användning. Dessutom är det mycket enklare och snabbare att lägga till enskilda varor i en varukorg från en produkttabell.
Detta betyder naturligtvis inte att du inte behöver produktsidor. WooCommerce kommer som standard med en produktsida med alla dina produkter listade.
Men det är mycket fördelaktigt att även ha produkttabeller som du kan placera på vilken sida som helst och göra det möjligt för dina kunder att snabbt komma åt produktlistan.
Vårt val: WooCommerce-produkttabell från Plugin Republic
Vi ville ha ett plugin för produkttabeller som är flexibelt, funktionsrikt och enkelt att installera så att både nybörjare och proffs kan använda det lika bra. Valet var inte lätt men vi bestämde oss för att välja WooCommerce-produkttabellen av Plugin Republic. Det är supersnabbt och enkelt att ställa in, gör att du kan visa produkter i rader, välja vilka kolumner som ska inkluderas som miniatyrer, SKU:er, kategorier, taggar, knappar för att lägga till i kundvagnen och mycket mer. Enkelt uttryckt kan du anpassa din produkttabell efter dina behov.
Låt oss nu se hur du lägger till detta plugin på din webbplats och hur du använder det:
Hur man installerar WooCommerce-produkttabellen på din webbplats
Innan vi går ner till praktiska instruktioner, notera att detta inte är ett gratis plugin. Men priset är mer än rimligt med tanke på alla dess funktioner och funktioner. Den finns i två prisplaner: Basic och Pro. Huvudskillnaden mellan de två planerna är att med Basic-planen får du installera plugin-programmet endast på en plats, och Pro-versionen låter dig använda plugin-programmet på ett obegränsat antal webbplatser. Vad som också är praktiskt är att du kan välja om du ska köpa licensen årligen (behöver uppdateras varje år), eller så kan du köpa en livstidslicens som är giltig för evigt och som inte kräver några uppdateringar.
Låt oss nu gå ner till det praktiska. Du installerar plugin -programmet helt enkelt genom att ladda ner zip-filen och lägga till den på din WordPress-webbplats. Sedan aktiverar du det och du kan börja använda det.
Men det som är utmärkande för premiumplugins är att det är nödvändigt att aktivera licensnyckeln. På så sätt skyddar författare sina upphovsrättsskyddade verk från missbruk. Detta steg förhindrar att plugin-programmet används mer än en gång*. Vad som också är väldigt viktigt är att med ett premiumplugin får du regelbundna uppdateringar och eftersom WordPress utvecklas hela tiden är dessa uppdateringar nödvändiga för att pluginet ska fungera smidigt. Det är allmänt känt att precis som det finns nollställda WordPress-teman, så finns det också nollställda plugins. Vi rekommenderar starkt att du inte använder sådana plugins eftersom de kan skada din webbplats. Priserna på teman och plugins idag är försumbara jämfört med fördelarna de ger, sådet är alltid bäst att köpa verifierade plugins från verifierade författare.
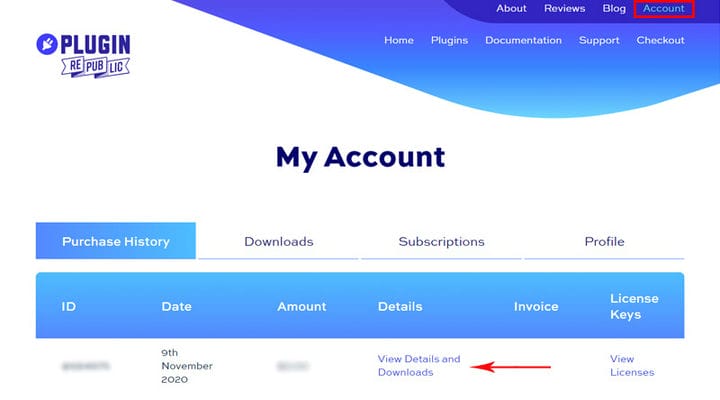
När du köper ett plugin på författarens webbplats skapar du även ett konto på webbplatsen där du kan hitta alla dina aktiviteter relaterade till plugin – datum för inköp, datum för aktivering, licensinformation och om du har aktiverat det överhuvudtaget. Men det som är viktigast för dig i början är licensnyckeln.
Du hittar din licensnyckel i ditt Konto > Köphistorik > Visa detaljer och nedladdningar. Den kommer också till din e-postadress, men det är ofta snabbare att hitta den via kontot.
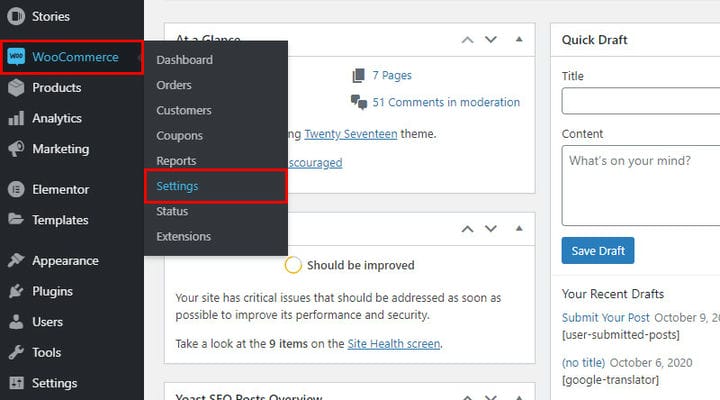
När du har aktiverat plugin-programmet och hittat licensnyckeln, gå till Woocommerce > Inställningar.
Här hittar du de allmänna inställningarna för WooCommerce och det du också kan se nu är den nya fliken med namnet på pluginet som du lagt till – Product Table Ultimate. Meddelandet om licensnyckeln, som du ännu inte har fått, syns tydligt. Du kan antingen gå till meddelandet eller till fliken Licens för att lägga till det.
Ange licensnyckeln och klicka på knappen Spara ändringar.
När du har angett nyckeln får du ett meddelande.
Bilden ovan visar ett annat viktigt alternativ – Inaktivera denna licens. Om du till exempel har köpt en licens för en webbplats och du vill överföra det en gång installerade pluginet till en annan webbplats, låter det här alternativet dig först avaktivera pluginet och sedan installera och aktivera det smidigt på en annan webbplats.
WooCommerce produkttabellinställningar
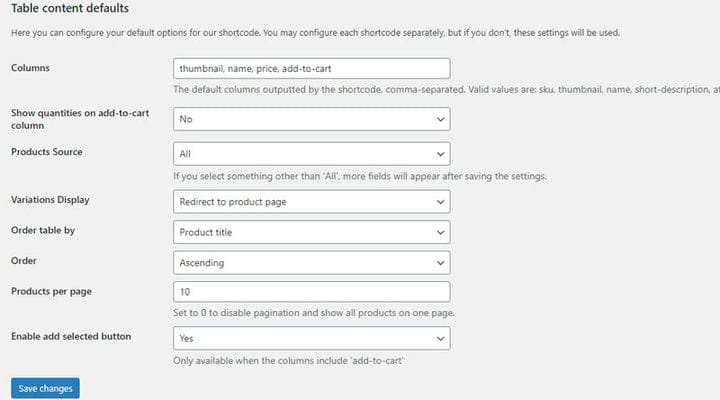
Låt oss gå igenom inställningarna som finns i Woocommerce > Inställningar > fliken Product Table Ultimate.
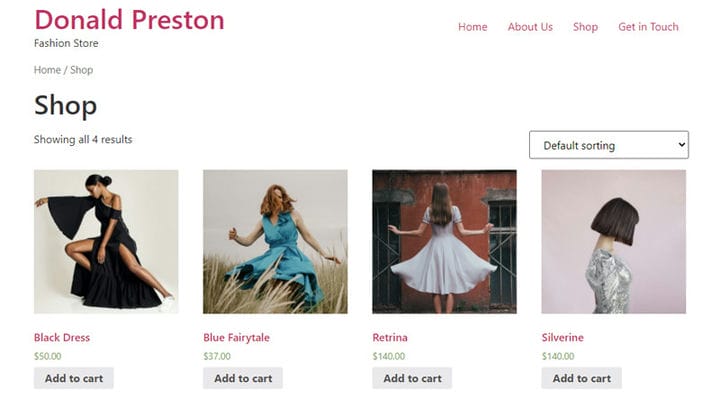
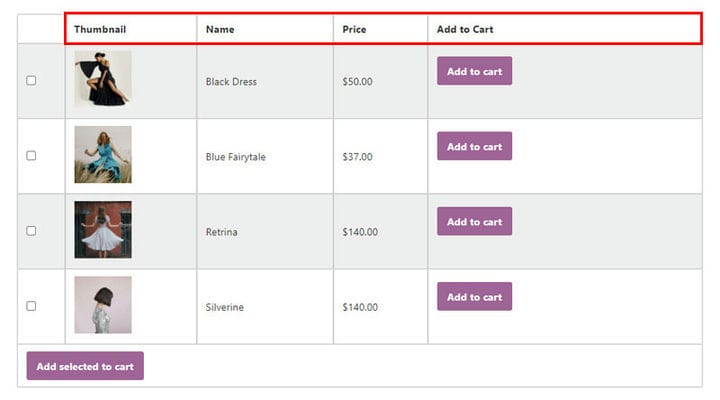
Kolumner är ett fält där vi anger hur många kolumner och vilken data som ska finnas i tabellen. I vårt exempel ovan skrev vi in fyra kolumner – thumbnail, dvs produktbild; namn, dvs det namn som tilldelats produkten; pris; och lägg till i varukorgskolumnen där knappen för omedelbar shopping kommer att hittas.
Det ser ut så här i fronten:
Ovan är alternativen som vi valde men plugin-programmet erbjuder många fler så att du helt kan anpassa din produkttabell efter dina behov. Du kan välja:
- SKU – identifikationsnummer som anges på varje produkt och är olika för varje produkt
- Tumnagel bild
- Namn – namnet på produkten
- Kort beskrivning
- Attribut – om de läggs till själva produkten
- Kategorier
- Taggar
- Pris
- Lägg till i kundvagn
Det som är viktigt med kolumner är att du listar dem i den ordning du vill att de ska visas i tabellen. Ett kommatecken sätts mellan varje objekt.
Tips: låt oss ta en titt på nästa primtal där vi skrev in alla möjliga kolumner. Naturligtvis läggs all data som används av plugin in på själva produkten. Plugin-programmet uppmanar dem bara att presentera dem.
Vid första anblicken ser bordet bra ut. Vi gjorde dock några misstag. Den första är att vi inte kom in i kolumnlayouten bra, så vår Lägg till i kundvagn-knapp är i mitten, men logiskt sett borde den vara i slutet.
Det andra misstaget avser produktdata. Var till exempel uppmärksam på taggen – bara en produkt har den. Det kanske inte är den bästa praxisen att bara ange fler detaljer för en produkt i tabellen, se till att alla produkter visas med samma typ av data. Att skapa taggar och kategorier i WooCommerce är väldigt enkelt, men om din butik inte kräver denna typ av kategorisering kan det vara bättre att inte ta med det i tabellen. Detsamma är fallet med både SKU:n och attributen. Det är viktigt att du bestämmer vad som verkligen är användbart för dina kunder och sedan gör valet av kolumner beroende på det.
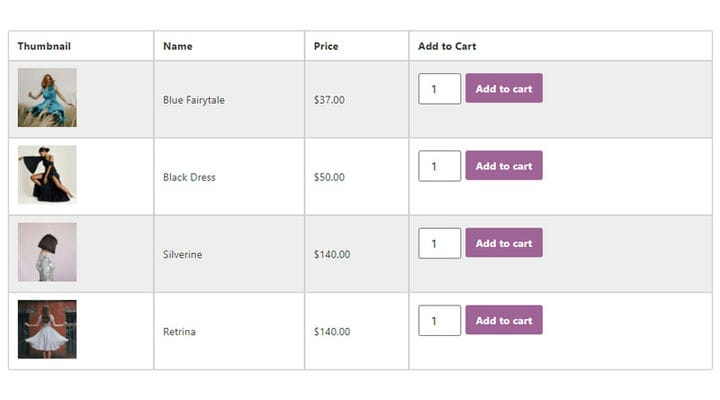
Visa kvantiteter i kolumnen Lägg till i kundvagn – JA / NEJ – detta alternativ lägger till ett fält bredvid knappen Lägg till i kundvagn och låter användare ange hur många stycken av samma produkter de vill köpa.
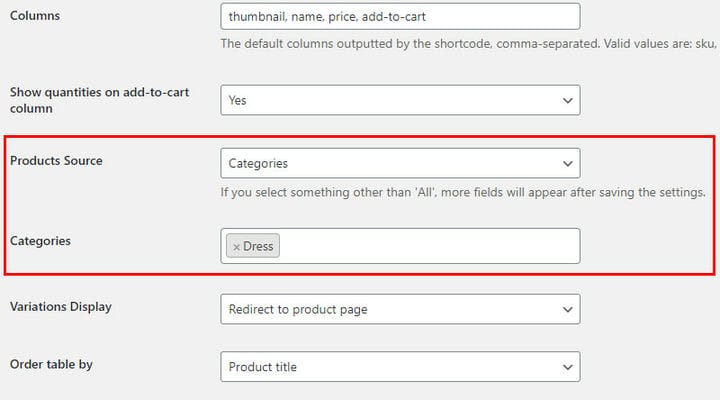
Alternativet Produktkälla låter dig ställa in vilka produkter du vill visa. Du kan välja att visa alla produkter eller ange namnet på en anpassad fråga för att visa produkter. Du kan också välja att begränsa tabellen till att visa produkter från specifika kategorier eller specifika taggar. Om du väljer att inte visa alla produkter utan något annat alternativ, notera att du måste spara ändringarna och sedan gå tillbaka till den här inställningen där du nu hittar ett nytt fält nedan där du anger produktkällan mer detaljerat. Om du till exempel väljer att visa produkter från en specifik kategori, ska du i fältet nedan ange den exakta kategorin.
Variationsvisning – detta alternativ låter dig visa variabla produkter i din tabell på tre olika sätt. Du kan välja att dirigera kunden till produktsidan när han väljer en variabel produkt eller att visa varje variant i sin egen rad, eller som en rullgardinsmeny i den överordnade raden.
Alternativet Beställ tabell efter låter dig välja parametrar (som pris, datum, popularitet och liknande) för att beställa bordet. Sedan i ordningsalternativet kan du välja mellan stigande och fallande ordning för objekten.
Alternativet Produkter per sida används för att ange hur många produkter som ska visas i tabellen. Om du vill visa allt anger du 0. På så sätt behöver du inte uppdatera denna inställning varje gång du anger en ny produkt.
Aktivera lägg till vald knapp – gör att du kan tillåta dina kunder att välja flera produkter samtidigt. Du ställer helt enkelt in det här fältet till Ja och kryssrutor kommer att visas på varje rad följt av knappen längst ner i tabellen för att lägga till alla valda produkter i varukorgen. Observera att det här alternativet endast är tillgängligt när kolumnerna innehåller "lägg till i kundvagn".
Tabellen kommer att se bra ut även när det här alternativet är inaktiverat, men kunderna måste lägga till varje produkt individuellt i varukorgen.
Hur man lägger till produkttabell på en sida
[product_table_ultimate]Om du bara vill visa den valda kategorin på specifika sidor kan du ändra kortkoden. Den nya skulle se ut så här:
[product_table_ultimate source="categories" categories="34"]I det här fallet hänvisar kategorier till det unika kategori-ID :t .
Om du vill visa det för en viss tagg:
[product_table_ultimate source="tags" tags="44"]Taggar är också tagg-ID.
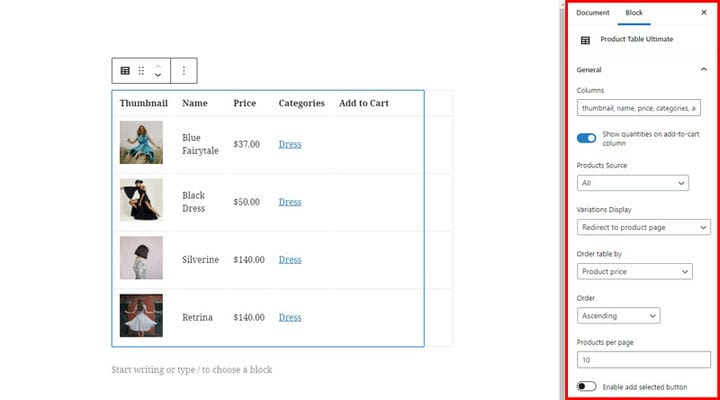
När det gäller Gutenberg är insättningen av kortkoder anpassad. Gutenberg är standardbyggaren för WordPress och ett speciellt Gutenberg-block utvecklades för det. Allt som kan justeras i de allmänna inställningarna kan justeras i själva blocket.
Sammanfattningsvis
Nu när du känner till alla alternativ som följer med detta produkttabellplugin kan du bättre förstå fördelarna med att ha produkttabeller på din webbplats. Om du stöter på något problem när du installerar eller använder det här verktyget, kan du alltid lita på den utmärkta kundsupport som plugin-författarna tillhandahåller. Fråga gärna om mer information eller dela din upplevelse med oss i kommentarsfältet!
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!