WooCommerce Product Table Pluginin käyttäminen
Verkkokaupan pitäminen edellyttää jatkuvaa hienosäätöä asiakkaidesi mieltymysten mukaan, mitä tulee tavaroihisi ja tavaroiden esittelyyn. Käyttökokemuksen laatu on monen tyyppisten verkkosivustojen, mutta erityisesti verkkokaupan, menestyksen avain. Koska asiakkaasi eivät voi nähdä ja koskettaa tuotteita, heidän on luotettava tuotteidesi näyttöön ja kuvaukseen. Siksi on tärkeää, että sinulla on erinomaiset tuotesivut, ja sinun on paljon helpompaa, jos määrität ne oikein heti alusta alkaen. Ja hyvä tapa aloittaa on valita sopiva verkkokaupan WordPress-teema. Sitten voit harkita laajennuksia, jotka auttavat sinua parantamaan sivustoasi edelleen.
Tässä artikkelissa tarkastelemme yhtä hienoa laajennusta, jonka avulla voit lisätä tuotetaulukoita mille tahansa sivustosi sivulle. Näytämme sinulle, miksi ja milloin ne ovat erityisen hyödyllisiä ja miten niitä lisätään.
WooCommerce-tuotetaulukko – miksi ja missä se on parasta hankkia
Tuotesivut ovat mahtavia, ja niitä tulee varmasti olla, mutta kaikki tuotteet eivät näytä niillä yhtä hyvältä. Esimerkiksi tuotesivut, joissa on ohjelmistoja tai e-kirjoja, eivät näytä läheskään yhtä houkuttelevilta kuin tuotesivut, joissa on vaatteita, laukkuja, kenkiä ja vastaavia. Siellä tuotetaulukot ovat hyödyllisiä. Lisäksi yksittäisten tuotteiden lisääminen ostoskoriin tuotetaulukosta on paljon helpompaa ja nopeampaa.
Tämä ei tietenkään tarkoita, ettet tarvitse tuotesivuja. WooCommercen mukana tulee oletusarvoisesti tuotesivu, jossa on lueteltu kaikki tuotteesi.
On kuitenkin erittäin hyödyllistä, että sinulla on myös tuotetaulukoita, jotka voit laittaa mille tahansa sivulle ja joiden avulla asiakkaat pääsevät nopeasti tuoteluetteloon.
Valintamme: Plugin Republicin WooCommerce-tuotetaulukko
Halusimme tuotetaulukkolaajennuksen, joka on joustava, monipuolinen ja helppo asentaa, jotta sekä aloittelijat että ammattilaiset voivat käyttää sitä yhtä hyvin. Valinta ei ollut helppo, mutta päätimme valita Plugin Republicin WooCommerce-tuotetaulukon. Se on erittäin nopea ja helppo asentaa, sen avulla voit näyttää tuotteet riveissä, valita sisällytettävät sarakkeet, kuten pikkukuvat, SKU:t, luokat, tunnisteet, lisää ostoskoriin -painikkeet ja paljon muuta. Yksinkertaisesti sanottuna voit mukauttaa tuotetaulukkosi tarpeidesi mukaan.
Katsotaan nyt, kuinka lisäät tämän laajennuksen sivustollesi ja kuinka sitä käytetään:
WooCommerce-tuotetaulukon asentaminen verkkosivustollesi
Ennen kuin siirrymme käytännön ohjeisiin, huomaa, että tämä ei ole ilmainen laajennus. Mutta hinta on enemmän kuin kohtuullinen ottaen huomioon kaikki sen ominaisuudet ja toiminnot. Siinä on kaksi hinnoittelusuunnitelmaa: Basic ja Pro. Suurin ero näiden kahden suunnitelman välillä on, että Basic-suunnitelmalla saat asentaa laajennuksen vain yhdelle sivustolle ja Pro-versiossa voit käyttää laajennusta rajoittamattomalla määrällä sivustoja. Kätevää on myös se, että voit valita, ostatko lisenssin vuosittain (täytyy päivittää joka vuosi), vai voit ostaa elinikäisen lisenssin, joka on voimassa ikuisesti eikä vaadi päivityksiä.
Siirrytään nyt käytännön asioihin. Asennat laajennuksen yksinkertaisesti lataamalla zip-tiedoston ja lisäämällä sen WordPress-verkkosivustollesi. Sitten aktivoit sen ja voit alkaa käyttää sitä.
Premium-laajennuksille on kuitenkin ominaista, että lisenssiavain on aktivoitava. Tällä tavalla tekijät suojaavat tekijänoikeudella suojattua työtänsä väärinkäytöltä. Tämä vaihe estää laajennuksen käyttämisen useammin kuin kerran*. Erittäin tärkeää on myös se, että premium-laajennuksella saat säännöllisiä päivityksiä ja koska WordPress kehittyy koko ajan, nämä päivitykset ovat välttämättömiä, jotta laajennus toimisi sujuvasti. On yleisesti tunnettua, että aivan kuten on olemassa nollattuja WordPress-teemoja, on myös nollattuja laajennuksia. Suosittelemme, että et käytä tällaisia laajennuksia, koska ne voivat vahingoittaa sivustoasi. Teemojen ja laajennusten hinnat ovat nykyään mitättömiä verrattuna niiden tarjoamiin etuihin, jotenon aina parasta ostaa vahvistettuja laajennuksia vahvistetuilta tekijöiltä.
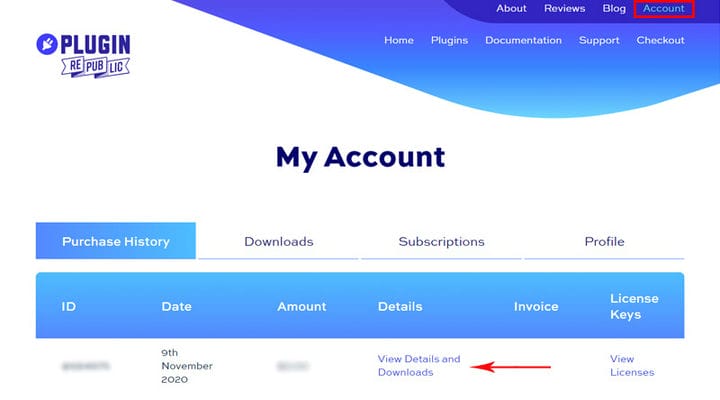
Kun ostat laajennuksen tekijän sivustolta, luot sivustolle myös tilin, josta löydät kaikki laajennukseen liittyvät toiminnot – ostopäivän, aktivointipäivän, lisenssitiedot ja oletko aktivoinut sen ollenkaan. Mutta tärkeintä sinulle alussa on lisenssiavain.
Löydät lisenssiavaimesi kohdasta Tili > Ostohistoria > Näytä tiedot ja lataukset. Se saapuu myös sähköpostiosoitteeseesi, vaikka se on usein nopeampaa löytää tilin kautta.
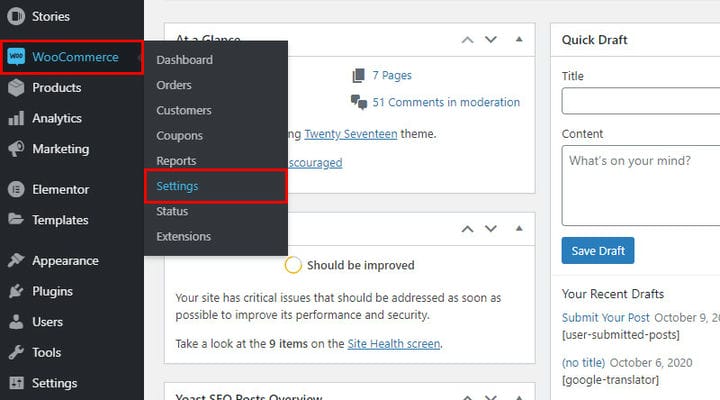
Kun olet aktivoinut laajennuksen ja löytänyt lisenssiavaimen, siirry kohtaan Woocommerce > Asetukset.
Täältä löydät WooCommercen yleiset asetukset, ja nyt näet myös uuden välilehden, jossa on lisäämäsi laajennuksen nimi – Product Table Ultimate. Viesti lisenssiavaimesta, jota et ole vielä saanut, on selvästi näkyvissä. Voit joko siirtyä viestiin tai Lisenssi-välilehteen lisätäksesi sen.
Anna lisenssiavain ja napsauta Tallenna muutokset -painiketta.
Kun olet syöttänyt avaimen onnistuneesti, saat viestin.
Yllä olevassa kuvassa näkyy toinen tärkeä vaihtoehto – Deaktivoi tämä lisenssi. Jos olet esimerkiksi ostanut lisenssin yhdelle sivustolle ja haluat siirtää kerran asennetun laajennuksen toiselle sivustolle, tämän vaihtoehdon avulla voit ensin deaktivoida laajennuksen ja asentaa sen sitten sujuvasti toiselle sivustolle.
WooCommerce-tuotetaulukon asetukset
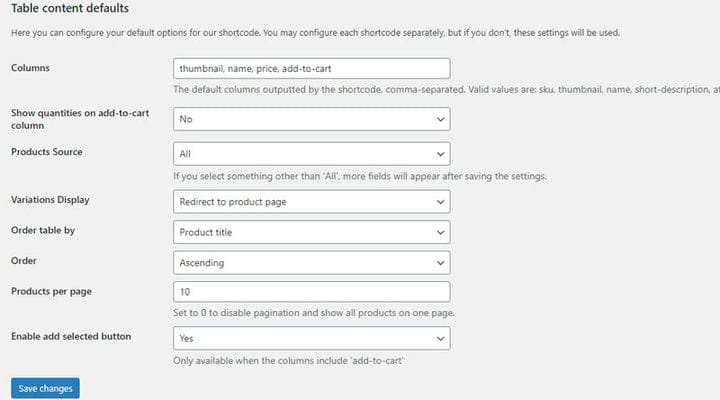
Käydään läpi Woocommerce > Asetukset > Product Table Ultimate -välilehden asetukset.
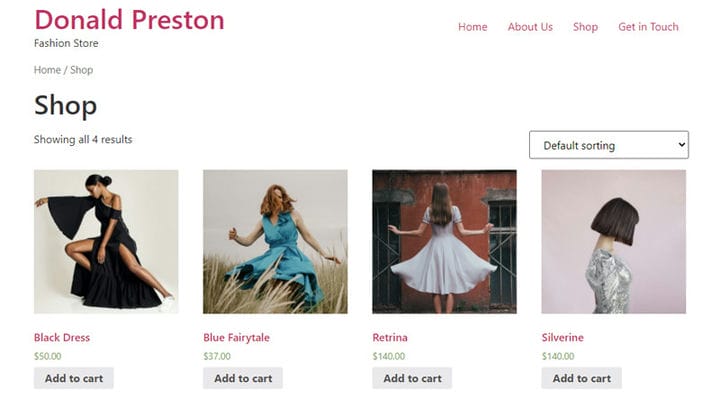
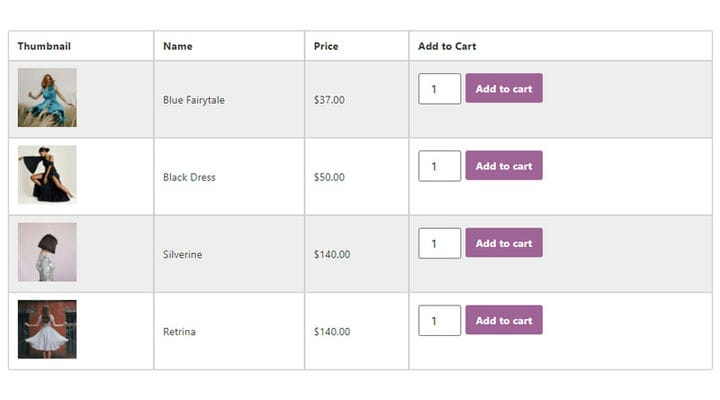
Sarakkeet on kenttä, johon syötetään kuinka monta saraketta ja mitä tietoja taulukosta löytyy. Yllä olevassa esimerkissä syötimme neljä saraketta – thumbnail eli tuotekuva; nimi, eli tuotteelle annettu nimi; hinta; ja lisää ostoskoriin -sarakkeeseen, josta löytyy välitön ostospainike.
Se näyttää etupäässä tältä:
Yllä on valitsemamme vaihtoehdot, mutta laajennus tarjoaa monia muita, jotta voit mukauttaa tuotetaulukkosi täysin tarpeidesi mukaan. Voit valita:
- SKU – tunnistenumero, joka syötetään jokaiseen tuotteeseen ja on erilainen jokaiselle tuotteelle
- Pikkukuva – kuva
- Nimi – tuotteen nimi
- Lyhyt kuvaus
- Ominaisuudet – jos ne lisätään itse tuotteeseen
- Luokat
- Tunnisteet
- Hinta
- Lisää ostoskoriin
Sarakkeiden kanssa on tärkeää, että luet ne siinä järjestyksessä, jossa haluat niiden näkyvän taulukossa. Jokaisen kohteen väliin laitetaan pilkku.
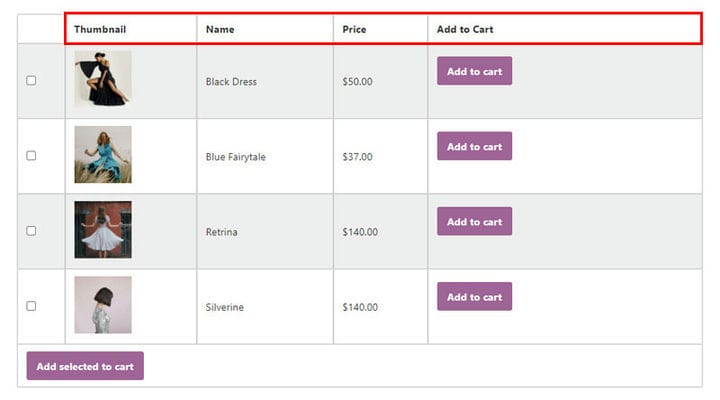
Vinkki: katsotaanpa seuraavaa alkulukua, johon syötimme kaikki mahdolliset sarakkeet. Tietenkin kaikki laajennuksen käyttämät tiedot syötetään itse yksittäiseen tuotteeseen. Plugin vain kutsuu heidät esittelemään ne.
Ensi silmäyksellä pöytä näyttää hyvältä. Teimme kuitenkin muutaman virheen. Ensimmäinen on se, että emme syöttäneet sarakkeen asettelua hyvin, joten lisää ostoskoriin -painike on keskellä, vaikka loogisesti sen pitäisi olla lopussa.
Toinen virhe liittyy tuotetietoihin. Kiinnitä esimerkiksi huomiota tagiin – se on vain yhdessä tuotteessa. Ei ehkä ole paras käytäntö syöttää taulukkoon enemmän tietoja vain yhdestä tuotteesta. Varmista, että kaikki tuotteet näytetään samantyyppisillä tiedoilla. Tunnisteiden ja luokkien luominen WooCommercessa on hyvin yksinkertaista, mutta jos kauppasi ei vaadi tämäntyyppistä luokittelua, voi olla parempi olla sisällyttämättä sitä taulukkoon. Sama koskee sekä SKU:ta että määritteitä. On tärkeää, että päätät, mikä on todella hyödyllistä asiakkaillesi, ja valitset sitten sarakkeet sen mukaan.
Näytä määrät Lisää ostoskoriin -sarakkeessa – KYLLÄ / EI – tämä vaihtoehto lisää kentän Lisää ostoskoriin -painikkeen viereen ja antaa käyttäjille mahdollisuuden syöttää kuinka monta kappaletta samoja tuotteita he haluavat ostaa.
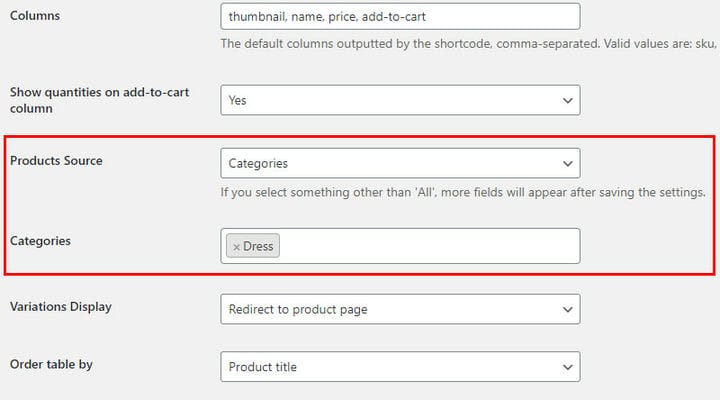
Tuotteen lähde -vaihtoehdon avulla voit määrittää, mitkä tuotteet haluat näyttää. Voit päättää näyttää kaikki tuotteet tai määrittää mukautetun kyselyn nimen tuotteiden näyttämiseksi. Voit myös rajoittaa taulukon näyttämään tuotteita tietyistä luokista tai tietyistä tunnisteista. Jos päätät olla näyttämättä kaikkia tuotteita vaan jonkin muun vaihtoehdon, huomioi, että sinun on tallennettava muutokset ja palattava sitten tähän asetukseen, jossa nyt löydät alta uuden kentän, johon syötät tuotteen lähteen tarkemmin. Jos esimerkiksi päätät näyttää tietyn luokan tuotteita, kirjoita alla olevaan kenttään tarkka luokka.
Muunnelmien näyttö – tämän vaihtoehdon avulla voit näyttää muuttuvia tuotteita taulukossasi kolmella eri tavalla. Voit valita, ohjataanko asiakas tuotesivulle, kun hän valitsee muuttuvan tuotteen, vai näytetäänkö jokainen muunnelma omalla rivillään tai ylärivillä avattavana valikona.
Tilaa taulukon mukaan -vaihtoehdon avulla voit valita parametrit (kuten hinta, päivämäärä, suosio ja vastaavat), joiden mukaan taulukko tilataan. Sitten Järjestys-vaihtoehdossa voit valita kohteiden nousevan ja laskevan järjestyksen välillä.
Tuotteita sivulla -vaihtoehtoa käytetään syöttämään, kuinka monta tuotetta taulukossa näytetään. Jos haluat näyttää kaiken, syötä 0. Näin sinun ei tarvitse päivittää tätä asetusta joka kerta, kun syötät uuden tuotteen.
Ota käyttöön Lisää valitut -painike – voit antaa asiakkaillesi mahdollisuuden valita useita tuotteita samanaikaisesti. Valitset vain tämän kentän arvoksi Kyllä, jolloin jokaisella rivillä näytetään valintaruudut ja sen jälkeen taulukon alareunassa oleva painike lisätäksesi kaikki valitut tuotteet ostoskoriin. Huomaa, että tämä vaihtoehto on käytettävissä vain, kun sarakkeissa on "lisää ostoskoriin".
Taulukko näyttää hyvältä, vaikka tämä vaihtoehto ei ole käytössä, mutta asiakkaiden on lisättävä jokainen tuote yksitellen ostoskoriin.
Tuotetaulukon lisääminen sivulle
[product_table_ultimate]Jos haluat näyttää vain valitun luokan tietyillä sivuilla, voit muokata lyhytkoodia. Uusi näyttäisi tältä:
[product_table_ultimate source="categories" categories="34"]Tässä tapauksessa Luokat viittaavat yksilölliseen luokkatunnukseen.
Jos haluat näyttää sen tietylle tunnisteelle:
[product_table_ultimate source="tags" tags="44"]Tagit on myös tunnisteen tunnus.
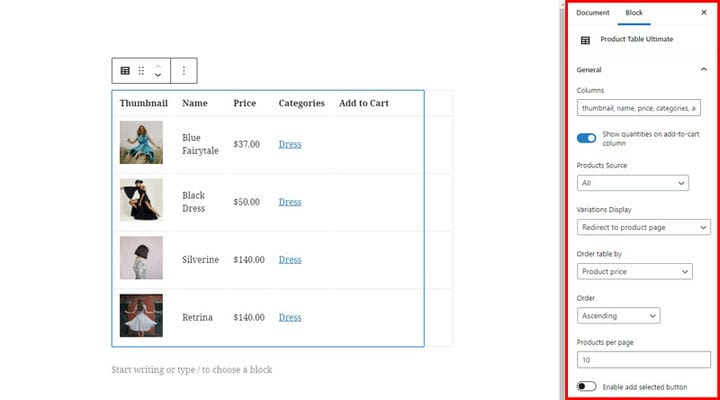
Mitä tulee Gutenbergiin, lyhytkoodien lisääminen on mukautettu. Gutenberg on WordPressin oletusrakentaja ja sille on kehitetty erityinen Gutenberg-lohko . Kaikki, mitä voidaan säätää yleisissä asetuksissa, voidaan säätää itse lohkossa.
Tiivistettynä
Nyt kun tiedät kaikki tämän tuotetaulukkolaajennuksen mukana tulevat vaihtoehdot, ymmärrät paremmin sivustosi tuotetaulukoiden edut. Jos kohtaat ongelmia tämän työkalun asennuksen tai käytön aikana, voit aina luottaa laajennuksen tekijöiden tarjoamaan erinomaiseen asiakastukeen. Kysy rohkeasti lisätietoja tai jaa kokemuksesi kanssamme kommenttiosiossa!
Toivomme, että tämä artikkeli oli hyödyllinen. Jos pidit siitä, tutustu myös joihinkin näistä artikkeleista!