Por que o Web Design Responsivo é importante para os negócios?
Em 2015, o Google fez uma grande mudança em seus algoritmos de mecanismo de pesquisa, o que tornou o design responsivo um dos fatores para a classificação do site. Pela primeira vez em 2016, a navegação na web móvel supera a área de trabalho e é mais crítico do que nunca que seu site possa acomodar todos os tamanhos de tela sem sacrificar a usabilidade e funcionalidade. Esse fato pode justificar por que o Web design responsivo é importante para os negócios. Você pode criar um site responsivo aqui. Se você já tem um site, mas precisa torná-lo responsivo, você pode procurar uma consultoria especializada.
O que é Web Design Responsivo?
Para simplificar, seu site precisa ser amigável ao navegar em um smartphone. O número de usuários de smartphones é de mais de 2,5 bilhões agora, então seu site deve ser responsivo, o que inclui elementos de design para celular como:
- Texto legível sem zoom
- Espaço adequado para pontos de toque
- Sem zoom horizontal
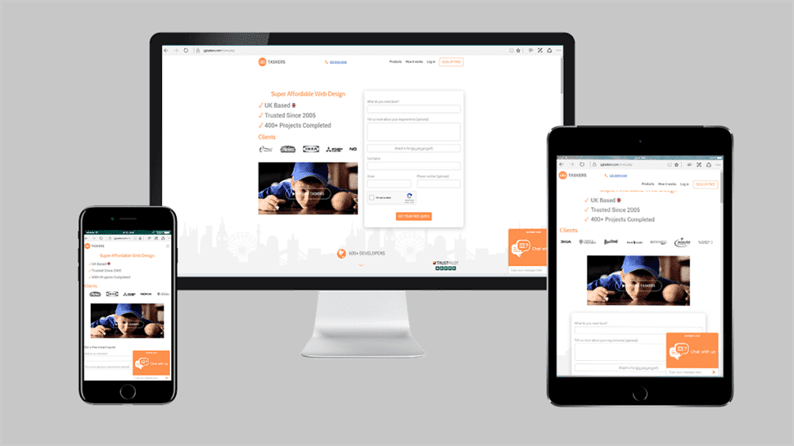
Com mais de 60% das consultas de pesquisa provenientes de dispositivos móveis, é hora de garantir que seus sites sejam responsivos. Web design responsivo é um sistema que reage ao dispositivo do usuário e se ajusta de acordo com o tamanho da tela. Um site responsivo tem um layout fluido e flexível que é otimizado para todos os dispositivos como desktop, smartphone, tablets. Se olharmos para trás alguns anos, como durante 2010, os desenvolvedores costumavam criar sites separados para usuários de smartphones. Graças ao design responsivo, esses dias acabaram. Agora, os desenvolvedores não precisam criar dois sites separados. Apenas um site responsivo pode aumentar ou diminuir para corresponder ao dispositivo automaticamente.
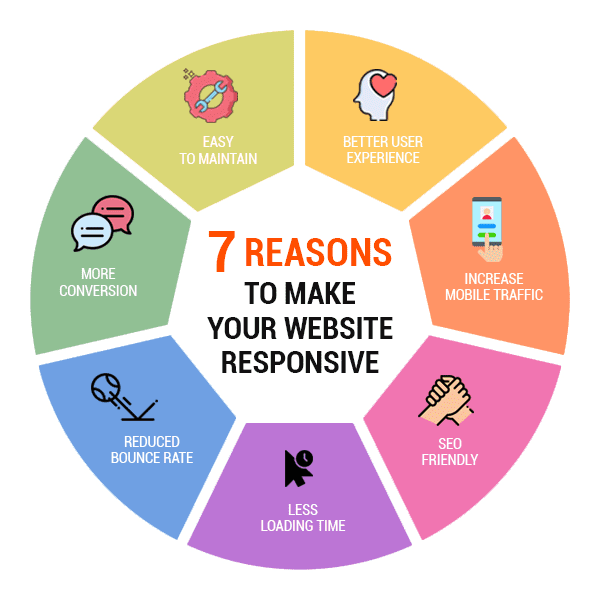
7 razões para tornar seu site responsivo
Existem várias vantagens de um web design responsivo. Isso pode ter um impacto positivo na experiência do usuário, no SEO, na experiência do usuário e em muitas outras partes do site que contribuem para o crescimento geral. Aqui estão as 7 razões ou benefícios mais importantes para fazer um web design responsivo.
- Melhor experiência do usuário:
um site responsivo resultará em uma melhor experiência do usuário. A quantidade de tempo que um usuário passa em seu site é um fator chave, indicando claramente a qualidade geral da experiência do usuário. Se eles acharem difícil navegar ou usar seu site porque são forçados a apertar e aumentar o zoom continuamente, eles não permanecerão em seu site. E se o seu site for dimensionado e reagir à mudança no tamanho da tela, os visitantes não terão problemas para acessar as opções de menu, links, botões ou preencher formulários. Como resultado, a experiência do usuário também será muito melhor e eles passarão muito mais tempo em seu site.
2 Aumente o tráfego móvel: as
estatísticas mostram que quase 55 por cento de todo o tráfego da web surgiu de dispositivos móveis no último trimestre de 2018. O que representa muito mais da metade de todo o tráfego da Web e mostra que você não pode se comprometer com o responsivo Designer de Web. Comece examinando quantos visitantes vêm de telefones e tablets e quanto tempo eles realmente passam em seu site. Implemente um design responsivo e compare as duas estatísticas. Assim que seu site se ajustar à largura da janela de visualização, você notará um aumento significativo no tráfego de dispositivos móveis.
3 SEO amigável:
O Google sugeriu por um longo tempo começar a usar um design ágil da web para oferecer suporte a vários dispositivos e tamanhos de tela. O mecanismo de pesquisa levou essa sugestão um passo adiante quando começou a adicionar um rótulo "Mobile Friendly" para sites que usavam essa estratégia. Os sites que são responsivos surgiram no topo das consultas de resultados de pesquisa do smartphone. Embora essa certificação fosse boa ter, o Google disse na época que aparentemente pretendia usar a capacidade de resposta móvel como um fator de classificação em um futuro próximo. Bem, em 21 de abril de 2015, isso se materializou e o Google começou a recompensar sites que foram construídos responsivamente para vários dispositivos Suporte. Você consegue adivinhar qual foi a recompensa? Sim, suas pontuações de SEO foram muito mais altas. O Google não parou por aí, eles realmente penalizaram os sites que não eram responsivos para dispositivos móveis.
4 Taxa de rejeição reduzida: a taxa de
rejeição se refere à proporção de visitantes de um site específico que saem do site depois de ver apenas uma página. Conforme mencionado acima, um site responsivo significa que os visitantes ficarão mais tempo em seu site, o que diminui sua taxa de rejeição. Os visitantes estarão mais dispostos a clicar e realmente ler outras páginas do seu site e começar a explorar tudo o que você tem a oferecer.
5 Mais conversão:
quanto mais tempo as pessoas passam em seu site, menor a taxa de rejeição e este também é um passo importante para melhorar a experiência do usuário em seu tráfego e construir bons relacionamentos e confiança. Essa experiência e confiança aprimoradas do usuário resultam em melhores taxas de conversão, independentemente de a conversão implicar na assinatura do seu boletim informativo, na compra de um produto ou na reserva de uma ligação. Considere por um segundo, as taxas médias de conversão em smartphones são 64% mais altas do que em computadores, e é simples ver por que um site responsivo deve ser obrigatório.
6 Menos tempo de carregamento:
sites responsivos carregam mais rápido em todos os dispositivos, mas quando se trata de smartphones e tablets, carregam mais rápido. O design responsivo tem um impacto direto no tempo que o usuário passa em seu site. Graças às grades fluidas e às imagens de capacidade de resposta, agora leva muito menos tempo para uma página carregar. Você sabia que 53% dos usuários sairão se um site demorar mais de três segundos para carregar? A mesma pesquisa conduziu que os sites que carregam mais rápido têm mais conversões.
7 Fácil de manter:
Pense na época em que você teve que manter dois sites separados. Um para desktops e outro para a versão mobile. Dois sites significam que você teve que manter dois sites que exigiram mais recursos para construir e também manter. Com o site responsivo, leva muito menos tempo para iniciar e construir, o que abre a oportunidade de se concentrar em tarefas mais importantes, como atendimento ao cliente, marketing, teste A / B, produto e desenvolvimento de conteúdo.
Como tornar seu site responsivo
Você deve ter em mente algumas coisas ao criar um design responsivo. O design responsivo requer um sistema de design e uma hierarquia de conteúdo em todos os dispositivos. As principais partes do web design responsivo têm:
1 A grade fluida
2 Consultas de mídia.
3 textos e imagens responsivos
- Uma grade fluida:
As grades fluidas estão no centro de um design responsivo. As grades permitem alinhar e dispor os elementos-chave em sua página de uma forma visualmente atraente, seguindo uma determinada estrutura. A medida das grades de fluidos depende principalmente do tamanho da tela do usuário e garante que todas as partes da página sigam as especificações. Embora o uso de grades sempre tenha estado presente na indústria de design quando se trata de web design responsivo, grades responsivas simples foram criadas para ajudar designers e desenvolvedores de sites. Após essas grades responsivas imediatas, uma variação de frameworks CSS responsivos entrou em cena, todas usando seu código em uma grade fluida. As grades nativas já chegaram ao CSS na forma de “Módulo de Layout de Grade CSS". O forte suporte do navegador agora é bastante sólido, oferecendo grandes oportunidades para web designers que desejam começar a explorar fluidos,
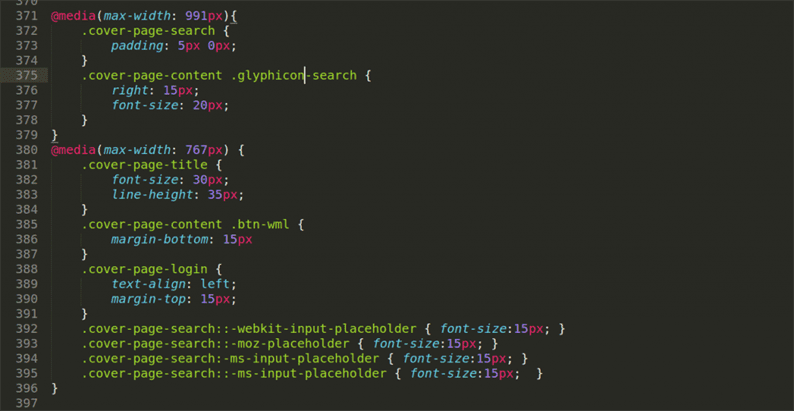
2 Consultas de mídia: As
consultas de mídia realmente existem desde o início dos anos 2000, mas foi somente em 2012 que se tornaram um benchmark sugerido do W3C. Assim como as grades fluidas, as consultas de mídia são a tecnologia central por trás do design responsivo da Web. Muito obrigado às consultas de mídia, agora um site pode coletar dados que ajudam a avaliar o tamanho da tela que um visitante usa para acessá-lo. Quando ele tem esses dados, ele carrega condicionalmente estilos CSS que são adequados para aquele tamanho de exibição específico.
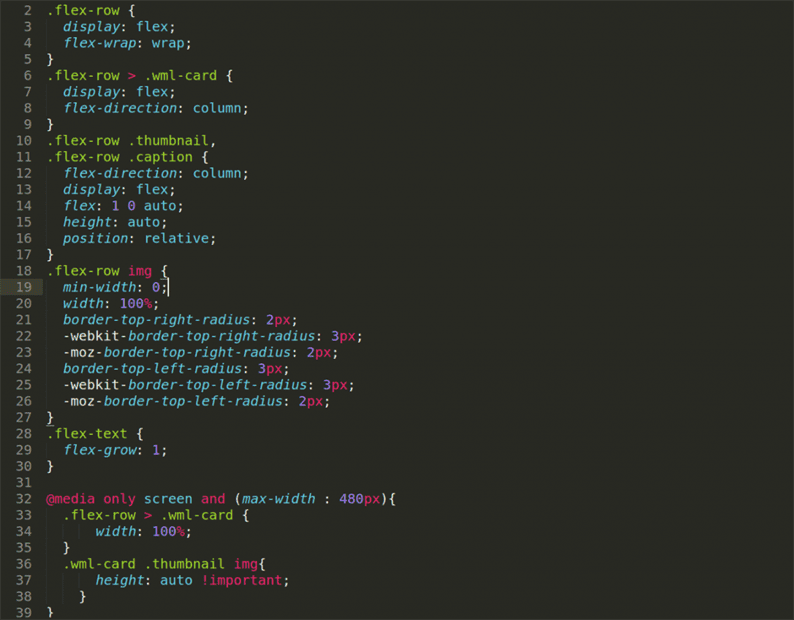
3 Texto e imagens
responsivos: O design da web responsivo funciona extremamente bem quando você trabalha diretamente com nada além de texto. Os sites modernos, no entanto, fornecem muitos meios de comunicação, como fotos e vídeos, o que pode ser um pouco mais difícil. A maneira razoável de lidar com imagens e outros arquivos de mídia seria usar a propriedade max-width em vez de usar os parâmetros de imagem ou arquivo de mídia. Se você incluir outras formas de mídia, a estratégia de estilo se torna um pouco mais complexa. A propriedade height não funcionará, portanto, aplicar preenchimento na extremidade inferior de um contêiner e, em seguida, reposicionar a mídia dentro desse contêiner é o caminho a percorrer.
Se você seguir essas etapas, poderá tornar seu site responsivo facilmente. Sei que pode ser muito complicado se você não tiver formação técnica, se precisar de mais ajuda, não se esqueça de entrar em contato com a ajuda de nossos especialistas.