Exempel på webbplatslayout du behöver kolla in
Vad gör en minnesvärd webbplats? Är det ett färgschema, typografi, innehåll eller iögonfallande bild? Eller är det en blandning av allt? När vi river av dessa element återstår bara kärnan. Limmet som håller ihop alla element är en webblayout. I ett nötskal är en webbplatslayout ett designschema som definierar en webbplatss struktur. Det är en komplett struktur på en webbsida som definierar navigering, innehållshierarki och användarupplevelse. En webbplatslayout är fokuserad på huvudmålet för ditt företag eller det viktigaste budskapet ditt varumärke vill kommunicera. Det uttrycker också din unika varumärkeskaraktär och affärspersonlighet. När den är utformad på rätt sätt konverterar webbplatslayouten, lockar nya besökare och håller människor engagerade medan de bläddrar igenom ditt innehåll.
Som du kanske antar bör en webbplatslayout innehålla vissa element för att ge resultat och göra en webbplats en framgång. Även om företag bör uttrycka sin äkthet genom design, är de flesta av layouterna vi ser online liknande. Varför? Eftersom miljontals användare redan är bekanta med en viss typ av webbplatslayout. Även om människor älskar att bli överraskade, känner de sig bekväma när de ser välbekanta funktioner. Detta gör att människor kan fokusera på innehåll snarare än design. Bortsett från detta, när du använder de välbekanta exemplen på webbplatslayout, sparar du dina resurser – pengar och tid. Oavsett om du anlitar en designer eller planerar att använda ett WordPress-tema, skulle du inte behöva experimentera med layouter och testa allt innan du startar din webbplats. Bekanta webbplatslayoutexempel har visat sig vara framgångsrika så att du kan använda dem utan bekymmer.
Varför ska du använda en layout framför en annan?
Rätt layout kan gynna ditt företag på många sätt. Av denna anledning är det viktigt att välja klokt. Den bra layouten är intuitiv och användarvänlig. Det möjliggör enkel navigering och gör information tillgänglig. Å andra sidan är en dålig layout rörig, dåligt organiserad och frustrerande. Dessutom kommer den professionella layouten att engagera besökare och öka engagemanget. Med rätt uppsättning CTA-knappar, meddelanden, färgkombinationer och praktiska funktioner som kontaktformulär och prenumerationsfunktionalitet; rätt layout kommer säkert att ge resultat. När webbplatslayouten är gjord på rätt sätt drar den till sig uppmärksamhet som helhet– detaljer kommer inte att stjäla fokus från ditt innehåll, utan lyfta fram de viktiga budskapen. Håll dig borta från layouter som är uppbyggda kring för många detaljer – i de flesta fall är mindre definitivt mer.
Bekanta dig med bästa praxis för layoutdesign
För att välja den perfekta layouten för ditt företag måste du vara bekant med grundläggande designregler och bästa praxis. Som tur är behöver du inte spendera din tid på att söka efter relevant information. Här handplockade vi våra favoritdesignkoncept som hjälper dig att hitta exemplet skräddarsytt för dina behov.
Visuell vikt och negativt utrymme
Om du har noll designkunskap vet du förmodligen ingenting om visuell vikt och negativt utrymme på en webbsida. I grund och botten uppträder visuell vikt när vissa element på webbplatsen har en starkare visuell kraft, medan negativt utrymme stjäl uppmärksamheten mot element som uppväger resten. Låter det komplicerat? Oroa dig inte, professionella designers har redan tagit hand om detta i exempel på webblayout som vi kommer att analysera senare.
Balanserade element
När olika element är sammankopplade på ett balanserat sätt kommer layouten säkert att ge resultat. Ibland handlar balansen om symmetri, andra gånger kräver det starka kontraster. Beroende på din nisch kommer du att välja en annan sorts designbalans.
Funktioner för specifik målgrupp/nisch
Att känna till din målgrupp är avgörande för att välja rätt layout för din webbplats. Om du till exempel riktar dig mot både manliga och kvinnliga målgrupper bör din webbplats innehålla alternativ som gör att besökare kan byta till olika webbplatssektioner. Detta är särskilt viktigt på modesajter eller e-handelsbutiker som vänder sig till både män och kvinnor. Du har förmodligen redan sett layouter med separata avsnitt dedikerade till kvinnor, män eller barn. Dessutom, om du driver ett skönhetscenter, bör du tillåta mötesbokning på din webbplats. Å andra sidan bör din layout tillåta enkelt språkbyte om du verkar i olika länder över hela världen.
Autenticitet, men tidlöshet
Rätt layout kommer att göra intryck. Kombinationen av universella färger, eleganta typsnitt, visuellt tilltalande bilder och djärva detaljer fungerar bäst. Visa din äkthet genom detaljer, men håll sakerna enkla. Kom ihåg – tidlös design fungerar även när trender förändras. Överdriv inte animationer och håll din färgpalett enkel. Människor föredrar elegant, men ändå unik design, så ta dig tid och planera varje detalj med omsorg.
Visuellt stimulerande detaljer
Den gyllene regeln för framgångsrik design – var inte tråkig! Den visuella spänningen håller människor fokuserade, väcker intresse och ökar engagemanget. Kontraster av utrymme, färger eller typsnitt skapar en visuell spänning som är idealisk för att framhäva viktig information. När du vet hur du visuellt stimulerar användare att vidta en viss åtgärd är du ett steg närmare en oförglömlig webbplats. Många färgglada WordPress-teman är redan packade med massor av layouter som du kan kolla in direkt.
Kraften i kontaktpunkter
Fokuspunkten är ett innehåll som är i centrum för uppmärksamheten. Det kan vara allt från en uppmaningsknapp till en bild. Fokuspunkter har makten att fånga uppmärksamhet så de bör planeras noggrant och placeras på specifika delar av webbplatsen. Tack vare fokuspunkter kan du framhäva visst innehåll eller motivera besökare att vidta åtgärder.
Exempel på webbplatslayout som alltid fungerar
Om du saknar webbdesignidéer, kommer dessa webbplatslayoutexempel att få dig inspirerad! Så om du inte kan mycket om webblayoutdesign, ta en titt på de mest populära och mest igenkännliga sidlayouterna. Tänk också på att din ideala webbplatslayout ska kommunicera dina värderingar och uttrycka ditt varumärkes karaktär vid första anblicken. Eftersom varje designelement kan utlösa en viss användares beteende, välj bara den layout som täcker alla dina behov. Låt oss nu dyka djupare in i exempel på webbplatslayout som fungerar utan misstag.
Zig-Zag-layouten
Enligt vissa undersökningar skannar människor en webbsida efter en Z-sista riktning. Med andra ord går ögat från vänster till höger, och sedan går ögat ner och åt vänster. Slutligen rör sig ögat tillbaka över höger. Designers använder ofta denna layoutform för att organisera innehåll så att det verkligen fångar uppmärksamheten. Tack vare dess universella karaktär kan denna layout användas för alla branscher eller webbplatstyper. Välj sicksack-layouten om du vill ha en säker lösning som har visat sig fungera.
Detta är en annan layout baserad på specifikt skanningsbeteende. Här rör sig ögonen över sidan i ett F-sistre mönster. I det här fallet börjar våra ögon i det övre högra hörnet på sidan, skanna sedan horisontellt, släpp sedan ner till nästa rad och upprepa tills vi hittar informationen som stjäl vår uppmärksamhet. Denna layouttyp är idealisk för webbplatser med mycket textinnehåll som bloggar eller nyhetstidningar.
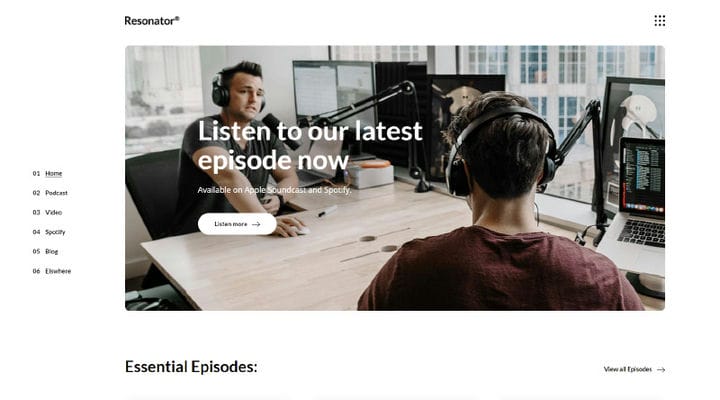
Helskärmsfotolayout
Enkelheten fungerar ibland bäst. Om du vill vara snygg men ändå minimal, välj en helskärmsfotolayouttyp. I det här fallet är allt organiserat kring ett helskärmsfoto/bild. Menyn är placerad på toppen eller dold i "hamburgare"-form, så att folk kan besöka andra sidor direkt från menyn. Kreativa fotografer och designers använder ofta denna layout för att sätta fokus på vissa verk, foton eller illustrationer, medan andra projekt kan ses från menyn.
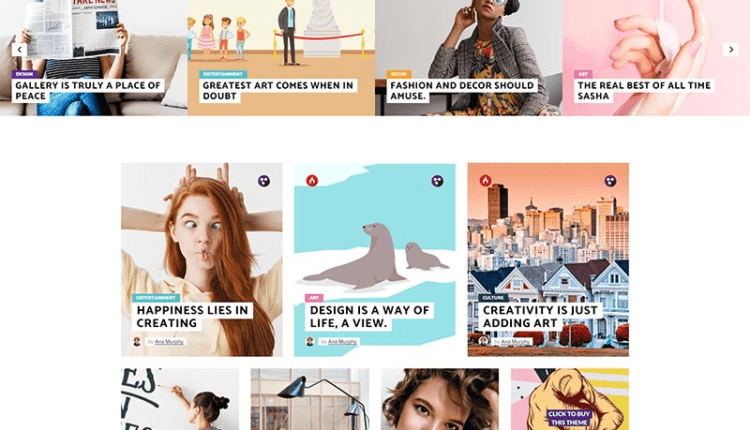
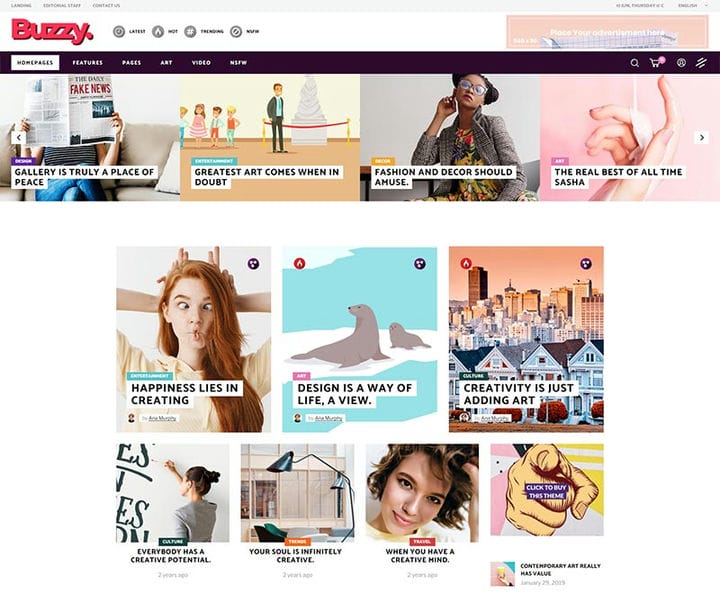
Om du vill vara professionell, välorganiserad och modern, prova rutnätslayout. Här är information organiserad i rutnät som möjliggör en jämn fördelning av text, bilder, videor etc. Som ett resultat kommer människor att ha friheten att bestämma vilken innehållsenhet som är viktigast för dem. Rutnätslayouten låter dig organisera en stor mängd information på ett lättsmält sätt. Det vi gillar mest med rutnätslayout är dess flexibilitet. Rutnät kan ha olika storlekar, avstånd, antal kolumner, färg. Så om du planerar att starta en blogg, tidningswebbplats eller företagspresentation är den här layouten ett utmärkt val.
Layout med en kolumn
De som gillar det minimalistiska tillvägagångssättet kommer säkert att gilla en layout med en kolumn. Det låter dig organisera ditt innehåll i en enda vertikal kolumn. Lämplig för olika typer av företagspresentationer, en layout med en kolumn ger enkel navigering. Användare konsumerar innehåll genom att scrolla nedåt så att de är särskilt populära idag när mobilanvändare dominerar. Oavsett om du vill presentera ditt företag, visa upp dina tjänster eller presentera dina verk är denna layouttyp ett bra alternativ.
Utvald bildlayout
Detta är ett av de mest populära exemplen på webbplatslayout som du kommer att se på webben. Som namnet antyder är layouten för utvalda bilder organiserad runt den utvalda bilden som är huvudpunkten på varje sida. Av denna anledning använder proffs utvalda bildsektioner för att placera värdefull information och CTA-meddelanden. Så om du inte vill experimentera för mycket, gå med en utvald bildlayout eftersom det är en säker lösning för bloggare, frilansare eller proffs.
Asymmetrisk layout
Till skillnad från symmetri är asymmetri bristen på jämlikhet mellan två sidor av layouten. Används ofta av artister och kreativa frilansare som vill sticka ut, den asymmetriska layouten skapar dynamik och hjälper dig att organisera ditt innehåll på ett originellt sätt. När du vill skapa en ovanlig portfölj eller presentera dina skönhetsprodukter, frisörsalong, modemärke etc. i minnesvärd stil, är detta en väg att gå. Den asymmetriska layouten ger dig friheten att experimentera med färger, typsnitt och bildbredd eller typografistorlek. Som ett resultat kommer din webbplats säkert att uppmärksammas. Många WordPress-teman för artistportföljer inkluderar den här typen av mallar.
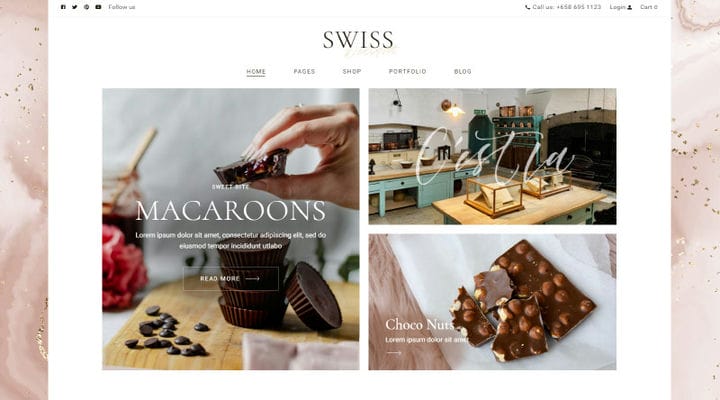
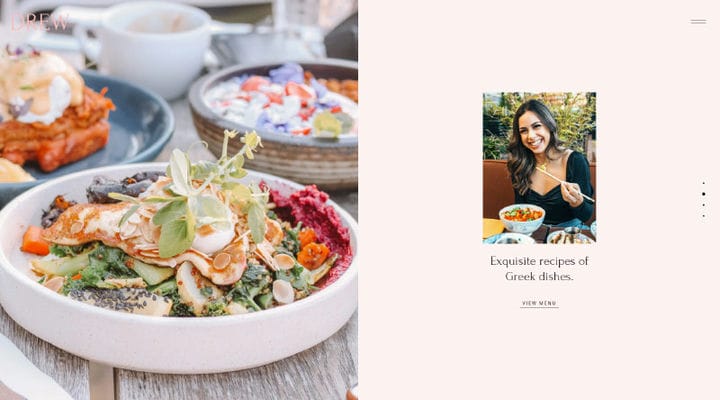
Layout för delad skärm
Det finns två typer av layouter med delad skärm – vertikal och horisontell. Delad skärm är ett utmärkt val för onlinebutiker som erbjuder många produkter eller portföljsajter som innehåller många verk. Som ett innovativt sätt att visa upp föremål/verk ger layouter med delad skärm en fantastisk användarupplevelse och låter dig lyfta fram varje del av innehållet. Så om du säljer olika produktkategorier eller om du vill presentera produkter som är lika viktiga använd denna layouttyp för bästa resultat.
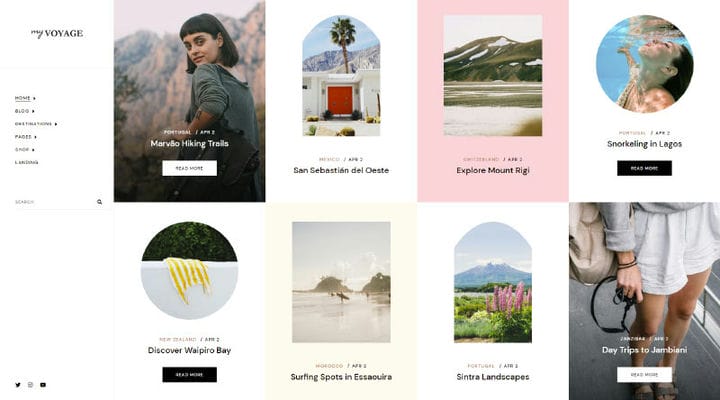
Rubrik och miniatyrbilder Galleri Layout
Idealisk för resewebbplatser, bloggar och tidskrifter. Den här layouttypen består av bildminiatyrer som leder till fullständiga beskrivningar av dessa ämnen och rubrikerna som ger ytterligare information. Denna layout är perfekt om din webbplats har ett starkt visuellt fokus.
Kortlayout / Blocklayout
Detta är ytterligare en layout med bred flexibilitet. Kortlayouten har en modulär karaktär vilket innebär att varje innehållsenhet är organiserad i ett kort med sitt eget dedikerade utrymme. Om du vill ha ett sammanhängande, professionellt utseende på webbplatsen är det här rätt väg. Vi rekommenderar dig att använda den för företagssajter och företagspresentationer i första hand. Du kan också kolla in företagets WordPress-teman eftersom de integrerar massor av kortlayouter.
Tidningslayout
När det kommer till tidningssajter är en webblayoutdesign vanligtvis mycket förutsägbar. Men nuförtiden kan en tidningslayout vara en intressant blandning av olika designelement, sektioner och detaljer som ger en fantastisk läsupplevelse. I de flesta fall kombinerar tidningslayouten rubrik- och miniatyrgallerilayout, utvald bildlayout och F-formad layout. Huvudsyftet med denna layout är att ge enkel navigering, en smidig läsupplevelse och ett praktiskt sökalternativ så att människor enkelt kan hitta den information de behöver. Om du driver en nyhetstidning eller företagsblogg kan du inte göra ett misstag med den här.
Ensidig layout
Ensidig layout har många fördelar. I grund och botten låter det dig presentera alla aspekter av ditt företag på en enda sida. Således är den laddad med olika funktioner, webbplatssektioner och fält som människor kan använda direkt. Här är innehållet organiserat i olika sektioner och människor kan vidta flera åtgärder i olika siddelar.
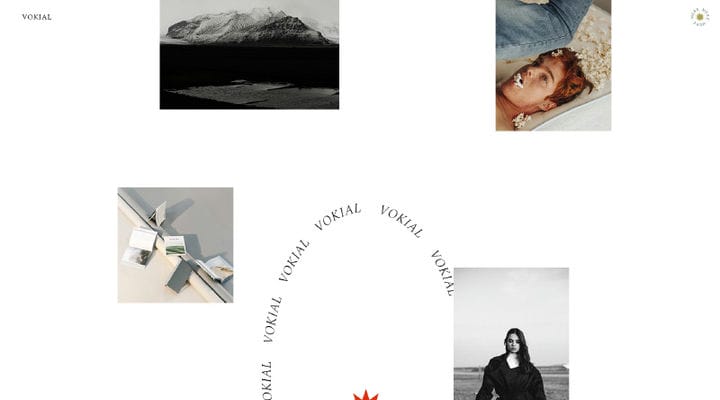
Layout för radiell symmetri
Om du vill marknadsföra din nya app, programvara eller startprojekt kan den här layouten vara det rätta valet. I radiell symmetrilayout finns det en central punkt från vilken utstrålar olika objekt i en rundad form.
Kurerad bild
Det bästa sättet att vara autentisk och sticka ut från konkurrenterna är att använda utvalda, skräddarsydda bilder. Kurerade bilder är unika illustrationer gjorda specifikt för ditt företag eller produktpresentation. De är ett utmärkt val om du vill stärka ditt varumärke, skicka ett specifikt budskap eller bygga varumärkesmedvetenhet. Så om du startar ditt företag, men inte vill smälta in, ta dig tid och arbeta med den här typen av layout.
Låt oss avsluta det
Ursprungliga webbdesignidéer är det första steget bland originalwebbplatser. Vi är dock inte alla erfarna designers som vet vad som fungerar bäst för olika målgrupper. Om du vill starta en webbplats men inte är säker på vilken layout som kommer att vara det perfekta valet, glöm inte att kolla in de bästa exemplen på webbplatslayout. Dessa exempel ger dig insikt om vad som fungerar bäst och sparar tid och energi. Hitta bara exemplet som är rätt val för din bransch och nisch och börja bygga din onlinepresentation!