Exemples de mise en page de sites Web que vous devez vérifier
Qu’est-ce qui rend un site Web mémorable ? S’agit-il d’un jeu de couleurs, d’une typographie, d’un contenu ou d’une image accrocheuse ? Ou est-ce un mélange de tout? Lorsque nous arrachons ces éléments, il ne reste que le noyau. La colle qui maintient tous les éléments ensemble est une mise en page de site Web. En un mot, une mise en page de site Web est un schéma de conception qui définit la structure d’un site Web. Il s’agit d’une structure complète d’une page de site Web qui définit la navigation, la hiérarchie du contenu et l’expérience utilisateur. Une mise en page de site Web est axée sur l’objectif principal de votre entreprise ou sur le message le plus important que votre marque souhaite communiquer. En outre, il exprime le caractère unique de votre marque et la personnalité de votre entreprise. Lorsqu’elle est bien conçue, la mise en page du site Web convertit, attire de nouveaux visiteurs et maintient les gens engagés pendant qu’ils parcourent votre contenu.
Comme vous pouvez le supposer, une mise en page de site Web doit inclure certains éléments pour apporter les résultats et faire d’un site Web un succès. Bien que les entreprises doivent exprimer leur authenticité à travers le design, la plupart des mises en page que nous voyons en ligne sont similaires. Pourquoi? Parce que des millions d’utilisateurs sont déjà familiarisés avec un certain type de mise en page de site Web. Bien que les gens aiment être surpris, ils se sentent à l’aise lorsqu’ils voient des éléments familiers. Cela permet aux gens de se concentrer sur le contenu plutôt que sur la conception. En dehors de cela, lorsque vous utilisez les exemples de mise en page de sites Web familiers, vous économiserez vos ressources – de l’argent et du temps. Que vous embauchiez un designer ou que vous envisagiez d’utiliser un thème WordPress, vous n’auriez pas à expérimenter les mises en page et à tout tester avant de lancer votre site. Les exemples de mise en page de sites Web familiers ont fait leurs preuves, vous pouvez donc les utiliser sans souci.
Pourquoi devriez-vous utiliser une mise en page plutôt qu’une autre ?
La bonne mise en page peut profiter à votre entreprise de plusieurs façons. Pour cette raison, il est important de choisir judicieusement. La bonne mise en page est intuitive et conviviale. Il permet une navigation aisée et rend les informations accessibles. D’un autre côté, une mauvaise mise en page est encombrée, mal organisée et frustrante. De plus, la mise en page professionnelle engagera les visiteurs et stimulera l’engagement. Avec le bon ensemble de boutons CTA, de messages, de combinaisons de couleurs et de fonctionnalités pratiques telles que les formulaires de contact et la fonctionnalité d’abonnement ; la bonne mise en page donnera sûrement des résultats. Lorsque la mise en page du site Web est bien faite, elle attire l’attention dans son ensemble– les détails ne détourneront pas l’attention de votre contenu, mais mettront en évidence les messages importants. Éloignez-vous des mises en page construites autour de trop de détails – dans la plupart des cas, moins c’est définitivement plus.
Familiarisez-vous avec les meilleures pratiques de conception de mise en page
Pour sélectionner la disposition idéale pour votre entreprise, vous devez connaître les règles de conception de base et les meilleures pratiques. Heureusement, vous n’avez pas à passer votre temps à chercher les informations pertinentes. Ici, nous avons sélectionné nos concepts de design préférés qui vous aideront à trouver l’exemple sur mesure pour vos besoins.
Poids visuel et espace négatif
Si vous n’avez aucune connaissance en conception, vous ne savez probablement rien du poids visuel et de l’espace négatif sur une page Web. Fondamentalement, le poids visuel apparaît lorsque certains éléments du site ont une force visuelle plus forte, tandis que l’espace négatif détourne l’attention vers des éléments qui l’emportent sur le reste. Cela semble compliqué ? Ne vous inquiétez pas, les concepteurs professionnels s’en sont déjà occupés dans des exemples de mise en page de sites Web que nous analyserons plus tard.
Éléments équilibrés
Lorsque différents éléments sont connectés de manière équilibrée, la mise en page apportera sûrement des résultats. Parfois l’équilibre est une question de symétrie, d’autres fois il nécessite de forts contrastes. En fonction de votre créneau, vous choisirez un autre type d’équilibre de conception.
Fonctionnalités pour un public/créneau spécifique
Connaître votre public cible est essentiel pour choisir la bonne mise en page pour votre site. Par exemple, si vous ciblez à la fois un public masculin et féminin, votre site doit inclure des options permettant aux visiteurs de basculer vers différentes sections du site Web. Ceci est particulièrement important dans les sites de mode ou les magasins de commerce électronique qui s’adressent à la fois aux hommes et aux femmes. Vous avez probablement déjà vu des mises en page avec des sections distinctes dédiées aux femmes, aux hommes ou aux enfants. De plus, si vous gérez un centre de beauté, vous devez autoriser la prise de rendez-vous sur votre site. D’autre part, votre mise en page doit permettre un changement de langue facile au cas où vous opérez dans différents pays du monde.
Authenticité, mais intemporalité
La bonne mise en page fera une impression. La combinaison de couleurs universelles, de polices élégantes, de visuels visuellement attrayants et de détails audacieux fonctionne le mieux. Montrez votre authenticité à travers les détails, mais gardez les choses simples. N’oubliez pas que le design intemporel fonctionne même lorsque les tendances changent. N’abusez pas des animations et gardez votre palette de couleurs simple. Les gens préfèrent les designs élégants mais uniques, alors prenez votre temps et planifiez chaque détail avec soin.
Détails visuellement stimulants
La règle d’or d’un design réussi: ne soyez pas ennuyeux! La tension visuelle maintient les gens concentrés, suscite l’intérêt et augmente l’engagement. Les contrastes d’espace, de couleurs ou de polices créeront une tension visuelle idéale pour mettre en évidence les informations importantes. Lorsque vous savez comment inciter visuellement les utilisateurs à effectuer une certaine action, vous vous rapprochez un peu plus d’un site inoubliable. De nombreux thèmes WordPress colorés sont déjà remplis de tonnes de mises en page que vous pouvez consulter immédiatement.
Le pouvoir des points focaux
Le point focal est un élément de contenu qui est au centre de l’attention. Il peut s’agir de n’importe quoi, d’un bouton d’appel à l’action à une image. Les points focaux ont le pouvoir de capter l’attention, ils doivent donc être planifiés avec soin et placés sur des parties spécifiques du site Web. Grâce aux points focaux, vous pouvez mettre en valeur certains contenus ou motiver les visiteurs à passer à l’action.
Exemples de mise en page de sites Web qui fonctionnent toujours
Si vous manquez d’idées de conception de sites Web, ces exemples de mise en page de sites Web vous inspireront à coup sûr! Donc, si vous ne connaissez pas grand-chose à la conception de la mise en page d’un site Web, jetez un coup d’œil aux conceptions de mise en page les plus populaires et les plus reconnaissables. Gardez également à l’esprit que la mise en page idéale de votre site Web doit communiquer vos valeurs et exprimer le caractère de votre marque à première vue. Comme chaque élément de conception peut déclencher le comportement d’un certain utilisateur, choisissez uniquement la mise en page qui couvre tous vos besoins. Maintenant, approfondissons les exemples de mise en page de sites Web qui fonctionnent sans erreur.
La disposition en zigzag
Selon certaines recherches, les internautes parcourent une page Web en suivant une direction Z-dernière. En d’autres termes, l’œil va de gauche à droite, puis l’œil descend et se dirige vers la gauche. Enfin, l’œil recule à droite. Les concepteurs utilisent fréquemment ce formulaire de mise en page pour organiser le contenu afin qu’il capte vraiment l’attention. Grâce à son caractère universel, cette mise en page peut être utilisée pour tout type d’industrie ou de site Web. Choisissez la disposition en zigzag si vous voulez une solution sûre qui a fait ses preuves.
Il s’agit d’une autre disposition basée sur un comportement d’analyse spécifique. Ici, les yeux se déplacent sur la page selon un motif F-dernier. Dans ce cas, nos yeux commencent dans le coin supérieur droit de la page, puis scannent horizontalement, descendent ensuite jusqu’à la ligne suivante et répètent jusqu’à ce que nous trouvions l’information qui attire notre attention. Ce type de mise en page est idéal pour les sites Web comportant beaucoup de contenu textuel, tels que les blogs ou les magazines d’actualités.
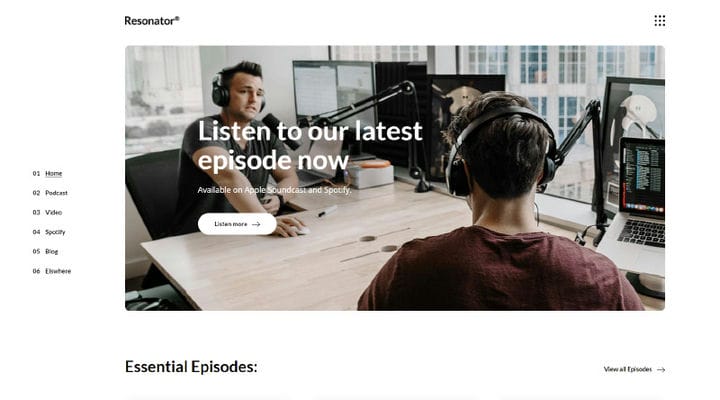
Disposition des photos en plein écran
La simplicité fonctionne parfois le mieux. Si vous voulez être élégant, mais minimal, optez pour un type de mise en page photo plein écran. Dans ce cas, tout est organisé autour d’une photo/image plein écran. Le menu est placé en haut ou caché sous forme de "hamburger", afin que les gens puissent visiter d’autres pages directement à partir du menu. Les photographes créatifs et les designers utilisent souvent cette mise en page pour mettre en lumière certains travaux, photos ou illustrations, tandis que d’autres projets peuvent être vus à partir du menu.
Si vous voulez être professionnel, bien organisé et moderne, essayez la disposition en grille. Ici, les informations sont organisées en grilles qui permettent une répartition équitable du texte, des images, des vidéos, etc. En conséquence, les gens auront la liberté de décider quelle unité de contenu est la plus importante pour eux. La disposition en grille vous permet d’organiser une grande quantité d’informations de manière digeste. La chose que nous aimons le plus dans la disposition de la grille est sa flexibilité. Les grilles peuvent avoir différentes tailles, espacements, nombre de colonnes, couleurs. Donc, si vous envisagez de créer un blog, un site Web de journal ou une présentation commerciale, cette mise en page est un excellent choix.
Disposition en une colonne
Ceux qui aiment l’approche minimaliste aimeront sûrement une mise en page à une colonne. Il vous permet d’ organiser votre contenu dans une seule colonne verticale. Adaptée à différents types de présentations professionnelles, une mise en page à une colonne facilite la navigation. Les utilisateurs consomment du contenu en faisant défiler vers le bas, de sorte qu’ils sont particulièrement populaires aujourd’hui, alors que les utilisateurs mobiles dominent. Que vous souhaitiez présenter votre entreprise, mettre en valeur vos services ou présenter vos travaux, ce type de mise en page est une bonne option.
Mise en page de l’image en vedette
C’est l’un des exemples de mise en page de site Web les plus populaires que vous verrez sur le Web. Comme son nom l’indique, la mise en page de l’image en vedette est organisée autour de l’image en vedette qui est le point principal de chaque page. Pour cette raison, les professionnels utilisent des sections d’images en vedette pour placer des informations précieuses et des messages CTA. Donc, si vous ne voulez pas trop expérimenter, optez pour une mise en page d’image en vedette car c’est une solution sûre pour les blogueurs, les pigistes ou les professionnels.
Disposition asymétrique
Contrairement à la symétrie, l’asymétrie est le manque d’égalité entre les deux côtés de la disposition. Fréquemment utilisée par les artistes et freelances créatifs qui souhaitent se démarquer, la mise en page asymétrique crée du dynamisme et vous aide à organiser votre contenu de manière originale. Lorsque vous souhaitez créer un portefeuille inhabituel ou présenter vos produits de beauté, salon de coiffure, marque de mode, etc. dans un style mémorable, c’est une voie à suivre. La mise en page asymétrique vous donne la liberté d’expérimenter les couleurs, les polices et la largeur de l’image ou la taille de la typographie. En conséquence, votre site sera sûrement remarqué. De nombreux thèmes WordPress de portefeuille d’artistes incluent ce type de modèles.
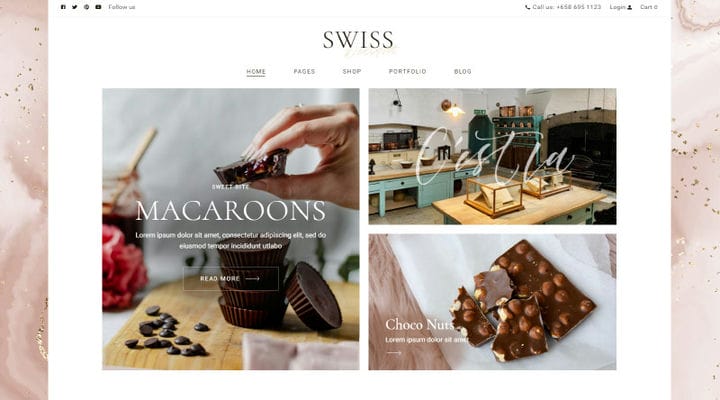
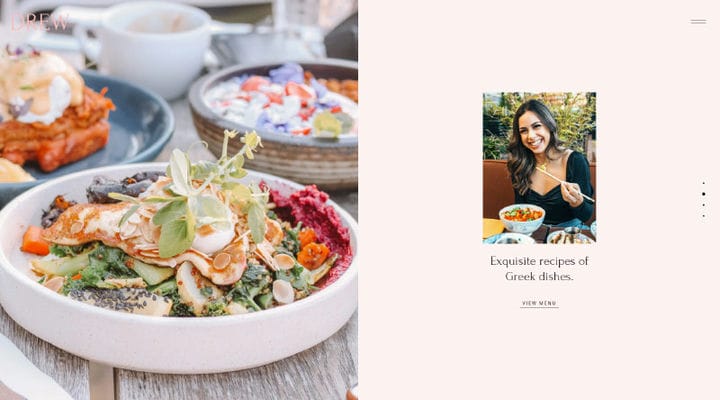
Disposition de l’écran divisé
Il existe deux types de dispositions d’écran partagé – verticale et horizontale. L’écran partagé est un excellent choix pour les boutiques en ligne qui proposent de nombreux produits ou les sites de portefeuille comprenant de nombreuses œuvres. En tant que moyen innovant de présenter des éléments/œuvres, les mises en page en écran partagé offrent une excellente expérience utilisateur et vous permettent de mettre en valeur de manière égale chaque élément de contenu. Ainsi, si vous vendez différentes catégories de produits ou si vous souhaitez présenter des produits tout aussi importants, utilisez ce type de mise en page pour obtenir les meilleurs résultats.
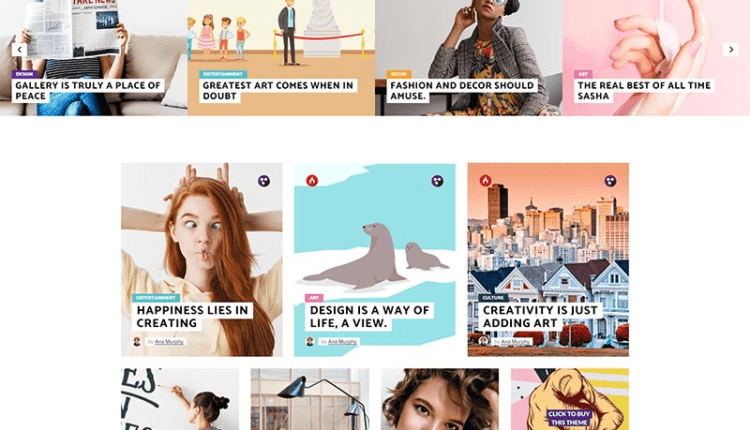
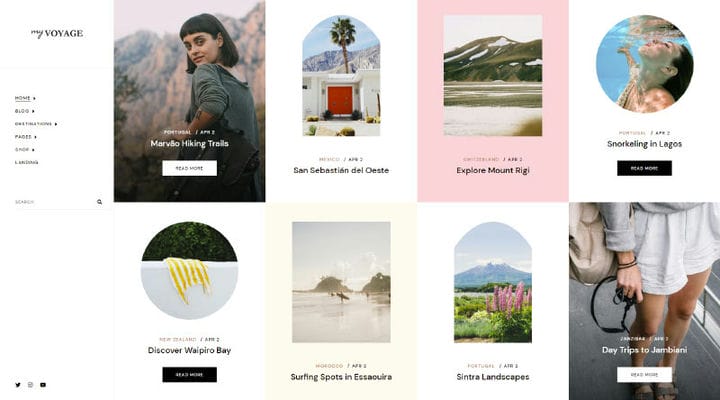
Disposition de la galerie de titres et de vignettes
Idéal pour les sites de voyage, les blogs et les magazines, ce type de mise en page se compose de miniatures d’images qui mènent à des descriptions complètes de ces sujets et aux titres qui fournissent des informations supplémentaires. Cette mise en page est parfaite si votre site a un fort accent visuel.
Disposition des cartes / Disposition des blocs
Il s’agit d’une autre mise en page avec une grande flexibilité. La disposition de la carte a un caractère modulaire, ce qui signifie que chaque unité de contenu est organisée dans une carte avec son propre espace dédié. Si vous voulez un site Web cohérent et professionnel, c’est la bonne direction. Nous vous recommandons de l’utiliser en premier lieu pour les sites commerciaux et les présentations d’entreprise. Vous pouvez également consulter les thèmes WordPress d’entreprise car ils intègrent des tonnes de mises en page de cartes.
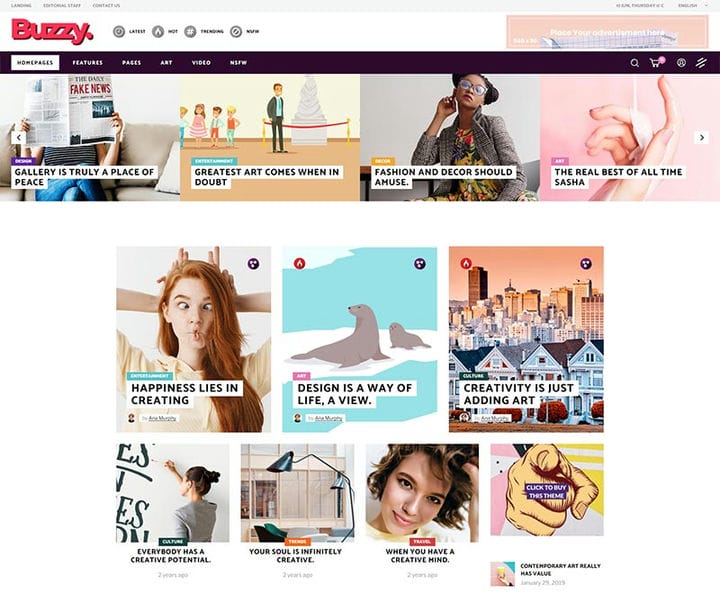
Mise en page du magazine
En ce qui concerne les sites de magazines, la conception de la mise en page d’un site Web est généralement très prévisible. Cependant, de nos jours, une mise en page de magazine peut être un mélange intéressant de différents éléments de conception, sections et détails qui offrent une expérience de lecture incroyable. Dans la plupart des cas, la mise en page du magazine combine la mise en page de la galerie de titres et de vignettes, la mise en page des images en vedette et la mise en page en forme de F. L’objectif principal de cette mise en page est de fournir une navigation simple, une expérience de lecture fluide et une option de recherche pratique afin que les utilisateurs puissent facilement trouver les informations dont ils ont besoin. Si vous dirigez un magazine d’actualités ou un blog d’entreprise, vous ne pouvez pas vous tromper avec celui-ci.
Mise en page sur une seule page
La mise en page sur une seule page présente de nombreux avantages. Fondamentalement, il vous permet de présenter tous les aspects de votre entreprise sur une seule page. Ainsi, il est chargé de différentes fonctionnalités, sections de site Web et champs que les gens peuvent utiliser immédiatement. Ici, le contenu est organisé en différentes sections et les utilisateurs peuvent effectuer plusieurs actions dans différentes parties de la page.
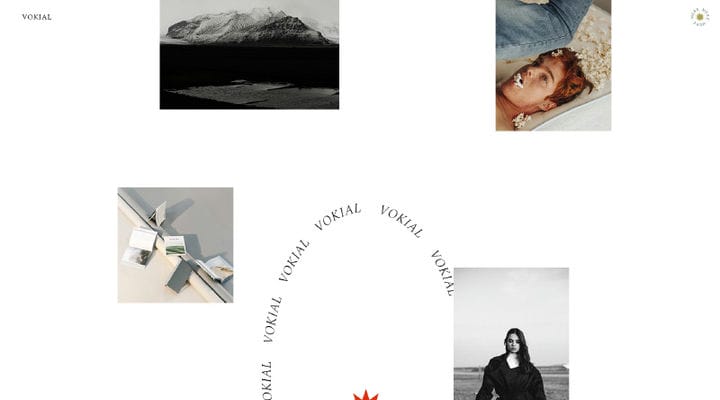
Disposition de symétrie radiale
Si vous souhaitez promouvoir votre nouvelle application, logiciel ou projet de démarrage, cette mise en page peut être le bon choix. Dans la disposition à symétrie radiale, il y a un point central à partir duquel rayonnent différents éléments sous une forme arrondie.
Visuels sélectionnés
La meilleure façon d’être authentique et de se démarquer de la concurrence est d’ utiliser des visuels sélectionnés et sur mesure. Les visuels sélectionnés sont des illustrations uniques conçues spécifiquement pour votre entreprise ou la présentation de votre produit. Ils constituent un excellent choix si vous souhaitez renforcer votre marque, envoyer un message spécifique ou renforcer la notoriété de votre marque. Donc, si vous démarrez votre entreprise, mais que vous ne voulez pas vous fondre dans la masse, prenez un peu de temps et travaillez sur ce type de mise en page.
Résumons-le
Les idées de conception Web originales sont la première étape parmi les sites Web originaux. Cependant, nous ne sommes pas tous des designers expérimentés qui savent ce qui fonctionne le mieux pour différents publics. Si vous souhaitez démarrer un site Web mais que vous ne savez pas quelle mise en page sera le choix parfait, n’oubliez pas de consulter les meilleurs exemples de mise en page de site Web. Ces exemples vous donneront un aperçu de ce qui fonctionne le mieux et vous feront gagner du temps et de l’énergie. Trouvez simplement l’exemple qui convient le mieux à votre secteur et à votre créneau et commencez à créer votre présentation en ligne !