Vaadake veebisaidi paigutuse näiteid
Mis teeb veebisaidi meeldejäävaks? Kas see on värvilahendus, tüpograafia, sisu või pilkupüüdev pilt? Või on see segu kõigest? Kui me need elemendid ära rebime, jääb alles ainult tuum. Liim, mis kõiki elemente koos hoiab, on veebisaidi paigutus. Lühidalt öeldes on veebisaidi paigutus kujundusskeem, mis määratleb veebisaidi struktuuri. See on veebisaidi lehe terviklik struktuur, mis määrab navigeerimise, sisu hierarhia ja kasutajakogemuse. Veebisaidi kujundus keskendub teie ettevõtte põhieesmärgile või kõige olulisemale sõnumile, mida teie bränd soovib edastada. Samuti väljendab see teie ainulaadset brändi iseloomu ja ärilist isikupära. Kui see on õigesti koostatud, muudab veebisaidi paigutus teisendust, meelitab ligi uusi külastajaid ja hoiab inimesed teie sisu sirvimise ajal seotuna.
Nagu võite arvata, peaks veebisaidi kujundus sisaldama teatud elemente, et tuua tulemusi ja muuta veebisait edukaks. Kuigi ettevõtted peaksid väljendama oma autentsust disaini kaudu, on enamik veebis nähtavaid paigutusi sarnased. Miks? Kuna miljonid kasutajad on teatud veebisaidi paigutusega juba tuttavad. Kuigi inimestele meeldib olla üllatunud, tunnevad nad end tuttavaid funktsioone nähes mugavalt. See võimaldab inimestel keskenduda pigem sisule kui disainile. Peale selle säästate tuttavaid veebilehe paigutusnäiteid kasutades oma ressursse – raha ja aega. Olenemata sellest, kas palkate disaineri või kavatsete kasutada WordPressi teemat, ei peaks te enne saidi käivitamist paigutustega katsetama ja kõike testima. Tuttavad veebisaidi paigutuse näited on osutunud edukaks, nii et saate neid muretult kasutada.
Miks peaksite kasutama ühte paigutust teise asemel?
Õige paigutus võib teie ettevõttele mitmel viisil kasu tuua. Sel põhjusel on oluline valida targalt. Hea paigutus on intuitiivne ja kasutajasõbralik. See võimaldab hõlpsat navigeerimist ja muudab teabe kättesaadavaks. Teisest küljest on halb paigutus segane, halvasti organiseeritud ja masendav. Lisaks köidab professionaalne paigutus külastajaid ja suurendab kaasatust. Õigete CTA-nuppude, sõnumite, värvikombinatsioonide ja praktiliste funktsioonide, nagu kontaktivormid ja tellimisfunktsioonid; õige paigutus annab kindlasti tulemusi. Kui veebisaidi paigutus on õigesti tehtud, tõmbab see tähelepanu tervikuna– üksikasjad ei röövi teie sisu fookust, vaid tõstavad esile olulised sõnumid. Hoiduge paigutustest, mis on üles ehitatud liiga paljudele detailidele – enamikul juhtudel on vähem kindlasti rohkem.
Tutvuge paigutuse kujundamise parimate tavadega
Oma ettevõtte jaoks ideaalse paigutuse valimiseks peate olema tuttav põhiliste disainireeglite ja parimate tavadega. Õnneks ei pea te kulutama aega asjakohase teabe otsimisele. Siin valisime käsitsi välja oma lemmikdisainikontseptsioonid, mis aitavad teil leida teie vajadustele kohandatud näite.
Visuaalne kaal ja negatiivne ruum
Kui teil pole disainiteadmisi null, ei tea te tõenäoliselt midagi veebilehe visuaalsest kaalust ja negatiivsest ruumist. Põhimõtteliselt ilmneb visuaalne kaal siis, kui saidi mõned elemendid kannavad tugevamat visuaalset jõudu, samas kui negatiivne ruum röövib tähelepanu elementidele, mis kaaluvad ülejäänud osa üles. Kõlab keeruliselt? Ärge muretsege, professionaalsed disainerid hoolitsesid selle eest juba veebisaidi paigutuse näidetes, mida analüüsime hiljem.
Tasakaalustatud elemendid
Kui erinevad elemendid on omavahel tasakaalustatult ühendatud, toob paigutus kindlasti tulemusi. Mõnikord on tasakaal seotud sümmeetriaga, teinekord nõuab see tugevaid kontraste. Sõltuvalt teie nišist valite teistsuguse disaini tasakaalu.
Funktsioonid konkreetsele vaatajaskonnale/nišile
Sihtrühma tundmine on saidi õige paigutuse valimisel oluline. Näiteks kui sihite nii mehi kui ka naisi, peaks teie sait sisaldama valikuid, mis võimaldavad külastajatel lülituda erinevatele veebisaidi jaotistele. See on eriti oluline moesaitide või e-kaubanduse kaupluste puhul, mis on suunatud nii meestele kui naistele. Tõenäoliselt olete juba näinud paigutusi, kus on eraldi sektsioonid, mis on pühendatud naistele, meestele või lastele. Samuti, kui juhite ilukeskust, peaksite lubama oma saidil kohtumiste broneerimist . Teisest küljest peaks teie paigutus võimaldama lihtsat keelevahetust, kui tegutsete erinevates riikides üle maailma.
Autentsus, kuid ajatus
Õige paigutus jätab mulje. Universaalsete värvide, elegantsete fontide, visuaalselt atraktiivsete visuaalide ja julgete detailide kombinatsioon toimib kõige paremini. Näidake oma autentsust detailide kaudu, kuid hoidke asjad lihtsad. Pidage meeles – ajatu disain töötab ka siis, kui trendid muutuvad. Ärge pingutage animatsioonidega üle ja hoidke oma värvipalett lihtsana. Inimesed eelistavad elegantseid, kuid ainulaadseid disainilahendusi, nii et võtke aega ja planeerige iga detail hoolikalt.
Visuaalselt stimuleerivad detailid
Eduka disaini kuldreegel – ära ole igav! Visuaalne pinge hoiab inimesi keskendununa, tekitab huvi ja suurendab kaasatust. Ruumi, värvide või fontide kontrastid loovad visuaalse pinge, mis sobib ideaalselt olulise teabe esiletõstmiseks. Kui teate, kuidas kasutajaid visuaalselt teatud toimingut tegema, olete sammu võrra lähemal unustamatule saidile. Paljud värvilised WordPressi teemad on juba täis palju paigutusi, mida saate kohe vaadata.
Fookuspunktide jõud
Fookuspunkt on sisu, mis on tähelepanu keskpunktis. See võib olla kõike alates tegevusele kutsuvast nupust kuni pildini. Fookuspunktidel on võime tähelepanu püüda, nii et need tuleks hoolikalt planeerida ja paigutada veebisaidi konkreetsetesse osadesse. Tänu fookuspunktidele saate rõhutada teatud sisu või motiveerida külastajaid tegutsema.
Veebisaidi paigutuse näited, mis alati töötavad
Kui teil napib veebidisaini ideid, inspireerivad need veebisaidi paigutuse näited teid kindlasti! Seega, kui te ei tea veebisaidi kujundusest palju, vaadake kõige populaarsemaid ja äratuntavamaid lehepaigutuse kujundusi. Samuti pidage meeles, et teie ideaalne veebisaidi kujundus peaks edastama teie väärtusi ja väljendama teie brändi iseloomu esmapilgul. Kuna iga kujunduselement võib käivitada teatud kasutaja käitumise, valige ainult selline paigutus, mis katab kõik teie vajadused. Sukeldume nüüd sügavamale veebisaidi paigutuse näidetesse, mis töötavad veatult.
Sikssaki paigutus
Mõnede uuringute kohaselt skannivad inimesed veebilehte Z-viimase suuna järgi. Teisisõnu, silm liigub vasakult paremale ja siis silm alla ja vasakule. Lõpuks liigub silm paremale tagasi. Disainerid kasutavad seda paigutusvormi sageli sisu korraldamiseks, nii et see köidab tähelepanu. Tänu oma universaalsele iseloomule saab seda paigutust kasutada mis tahes tööstusharu või veebisaidi tüübi jaoks. Valige siksakiline paigutus, kui soovite ohutut lahendust, mis on tõestatult toimiv.
See on veel üks paigutus, mis põhineb konkreetsel skannimiskäitumisel. Siin liiguvad silmad üle lehe F-viimase mustriga. Sel juhul algavad meie silmad lehe paremast ülanurgast, seejärel skannivad horisontaalselt, järgmiseks langevad alla järgmisele reale ja korratakse, kuni leiame teabe, mis meie tähelepanu röövib. See paigutuse tüüp sobib ideaalselt rohke tekstilise sisuga veebisaitidele (nt ajaveebid või uudisteajakirjad).
Täisekraani fotopaigutus
Lihtsus töötab mõnikord kõige paremini. Kui soovite olla stiilne, kuid samas minimaalne, kasutage täisekraani fotopaigutuse tüüpi. Sel juhul on kõik korraldatud ühe täisekraanil oleva foto/pildi ümber. Menüü asetatakse ülaossa või peidetakse ‘hamburgeri’ kujul, nii et inimesed saavad otse menüüst teisi lehti külastada. Loomingulised fotograafid ja disainerid kasutavad seda paigutust sageli teatud tööde, fotode või illustratsioonide esiletõstmiseks, samas kui teisi projekte saab vaadata menüüst.
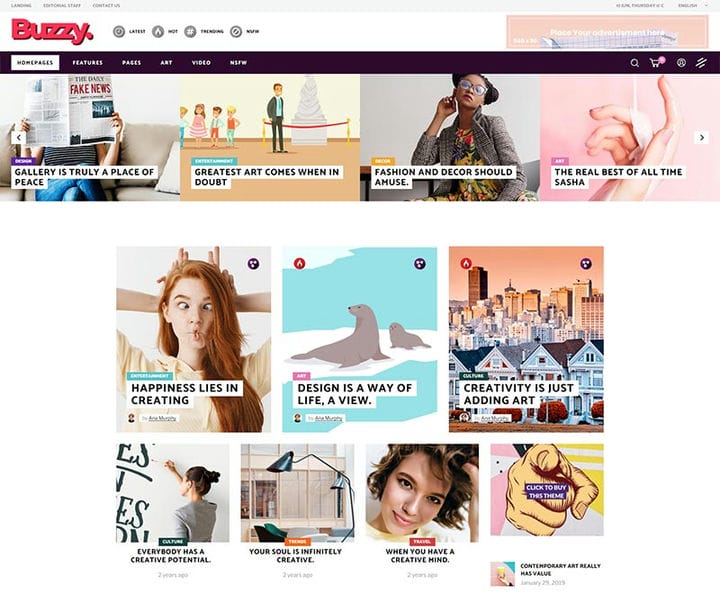
Kui soovite olla professionaalne, hästi organiseeritud ja kaasaegne, proovige ruudustiku paigutust. Siin on teave jaotatud ruudustikuteks, mis võimaldavad teksti, piltide, videote jne võrdset jaotamist. Selle tulemusena on inimestel vabadus otsustada, milline sisuüksus on nende jaoks kõige olulisem. Ruudustiku paigutus võimaldab korraldada suure hulga teavet seeditavalt. Asi, mis meile ruudustiku paigutuse juures kõige rohkem meeldib, on selle paindlikkus. Ruududel võib olla erinev suurus, vahekaugus, veergude arv, värvus. Seega, kui kavatsete alustada ajaveebi, ajalehe veebisaiti või ettevõtte esitlust, on see paigutus suurepärane valik.
Üheveeruline paigutus
Neile, kellele meeldib minimalistlik lähenemine, meeldib kindlasti üheveeruline paigutus. See võimaldab teil korraldada sisu ühes vertikaalses veerus. Erinevat tüüpi äriesitlusteks sobiv üheveeruline paigutus muudab navigeerimise lihtsaks. Kasutajad tarbivad sisu allapoole kerides, nii et need on eriti populaarsed tänapäeval, kui domineerivad mobiilikasutajad. Ükskõik, kas soovite esitleda oma ettevõtet, esitleda oma teenuseid või tutvustada oma teoseid, on see paigutuse tüüp hea valik.
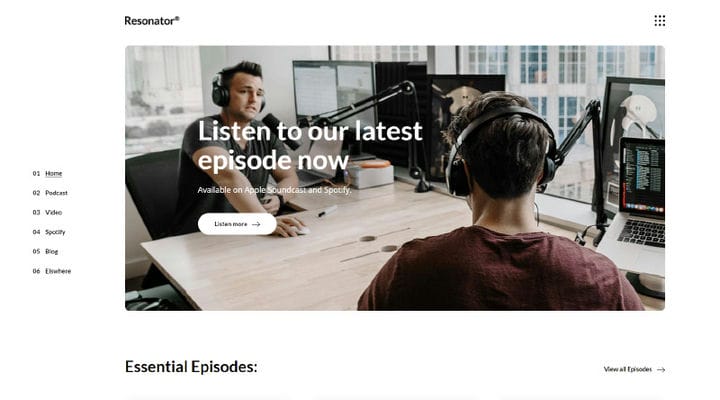
Esiletõstetud pildi paigutus
See on üks populaarsemaid veebisaidi paigutuse näiteid, mida kogu veebis näete. Nagu nimigi ütleb, on esiletoodud pildi paigutus korraldatud esiletoodud pildi ümber, mis on iga lehe põhipunkt. Sel põhjusel kasutavad spetsialistid väärtusliku teabe ja CTA-teadete paigutamiseks esiletõstetud pildilõike. Seega, kui te ei soovi liiga palju katsetada, kasutage esiletõstetud pildipaigutust, kuna see on ajaveebipidajatele, vabakutselistele või professionaalidele turvaline lahendus.
Asümmeetriline paigutus
Erinevalt sümmeetriast on asümmeetria paigutuse kahe külje võrdsuse puudumine. Asümmeetriline paigutus, mida sageli kasutavad kunstnikud ja loomingulised vabakutselised, kes soovivad silma paista, loob dünaamilisust ja aitab teil sisu originaalsel viisil korraldada. Kui soovite luua ebatavalise portfelli või esitleda oma ilutooteid, juuksurisalongi, moebrändi jne meeldejäävas stiilis, on see õige tee. Asümmeetriline paigutus annab teile vabaduse katsetada värve, fonte ja pildi laiust või tüpograafia suurust. Selle tulemusel märgatakse teie saiti kindlasti. Paljud artistide portfelli WordPressi teemad sisaldavad selliseid malle.
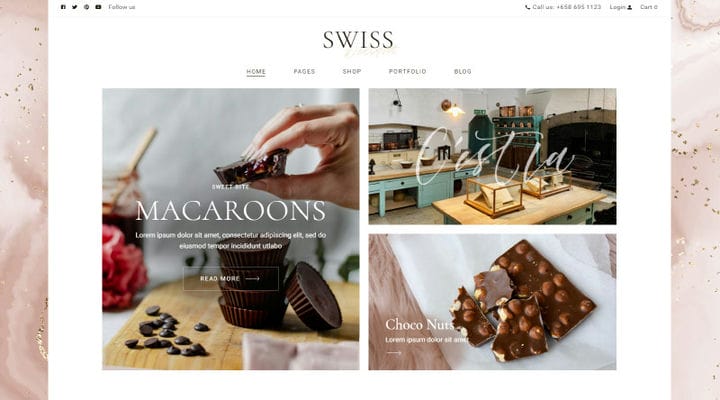
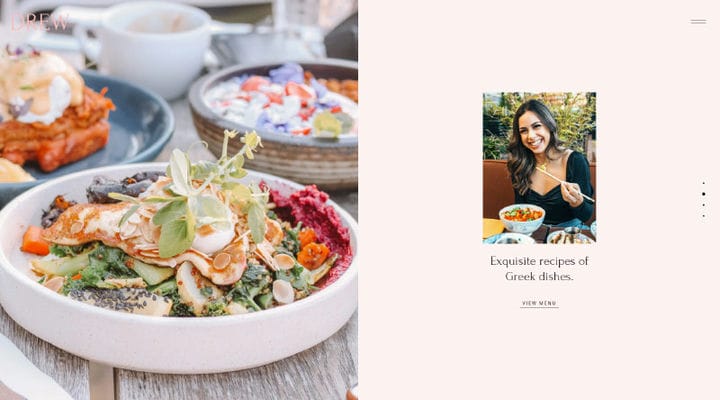
Tükeldatud ekraani paigutus
Jaotatud ekraaniga paigutusi on kahte tüüpi – vertikaalne ja horisontaalne. Jaotatud ekraan on suurepärane valik veebipoodidele, mis pakuvad palju tooteid või portfellisaite, mis sisaldavad palju teoseid. Innovaatilise viisina esemete/tööde esitlemiseks pakuvad jagatud ekraaniga paigutused suurepärase kasutuskogemuse ja võimaldavad teil iga sisu võrdselt esile tõsta. Seega, kui müüte erinevaid tootekategooriaid või soovite esitleda tooteid, mis on võrdselt olulised, kasutage parimate tulemuste saamiseks seda paigutustüüpi.
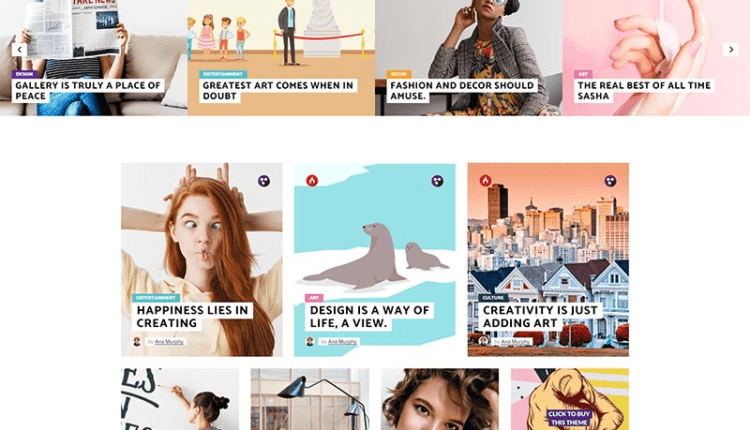
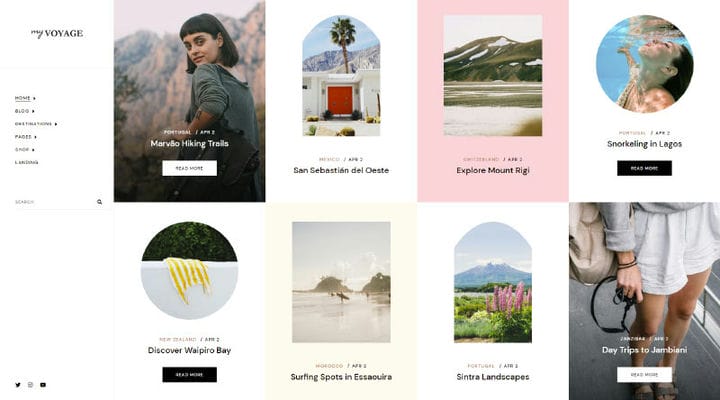
Pealkirjade ja pisipiltide galerii paigutus
Ideaalne reisisaitidele, ajaveebidele ja ajakirjadele seda tüüpi paigutus koosneb piltide miniatuuridest, mis viivad nende teemade täieliku kirjelduseni, ja pealkirjadest, mis pakuvad lisateavet. See paigutus on ideaalne, kui teie saidil on tugev visuaalne fookus.
Kaardi paigutus / ploki paigutus
See on veel üks laia paindlikkusega paigutus. Kaardi paigutus on modulaarse iseloomuga, mis tähendab, et iga sisuüksus on korraldatud kaardile, millel on eraldi ruum. Kui soovite ühtset ja professionaalset veebisaidi välimust, on see õige suund. Soovitame teil seda kasutada eelkõige ärisaitidel ja ettevõtete esitlustel. Samuti saate vaadata ettevõtte WordPressi teemasid, kuna need integreerivad palju kaardipaigutusi.
Ajakirja kujundus
Ajakirjade saitide puhul on veebisaidi kujundus tavaliselt väga etteaimatav. Kuid tänapäeval võib ajakirja küljendus olla huvitav segu erinevatest kujunduselementidest, jaotistest ja detailidest, mis pakuvad hämmastava lugemiskogemuse. Enamikul juhtudel ühendab ajakirja küljendus pealkirja ja pisipiltide galerii paigutuse, esiletõstetud pildi paigutuse ja F-kujulise paigutuse. Selle paigutuse põhieesmärk on pakkuda lihtsat navigeerimist, sujuvat lugemiskogemust ja praktilist otsinguvalikut, et inimesed saaksid hõlpsasti vajalikku teavet leida. Kui juhite uudisteajakirja või äriblogi, ei saa te sellega viga teha.
Ühe lehe paigutus
Ühelehelisel paigutusel on palju eeliseid. Põhimõtteliselt võimaldab see teil esitleda oma ettevõtte kõiki aspekte ühel lehel. Seega on see täis erinevaid funktsioone, veebisaidi jaotisi ja välju, mida inimesed saavad kohe kasutada. Siin on sisu korraldatud erinevatesse jaotistesse ja inimesed saavad lehe erinevates osades teha mitut toimingut.
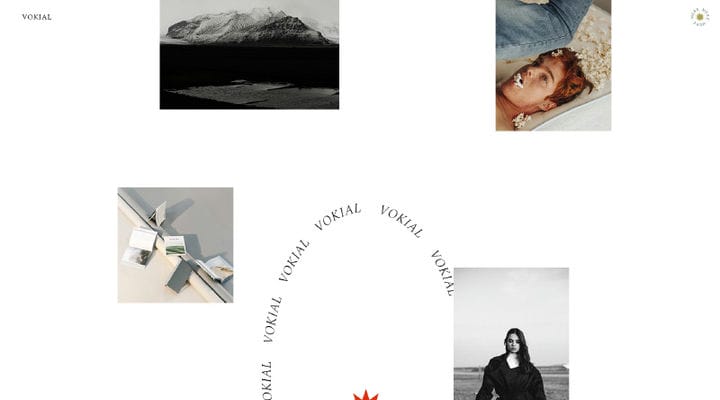
Radiaalse sümmeetriaga paigutus
Kui soovite oma uut rakendust, tarkvara või käivitusprojekti reklaamida, võib see paigutus olla õige valik. Radiaalse sümmeetriaga paigutuses on keskpunkt, millest kiirgab ümardatud kujul erinevaid üksusi.
Kureeritud visuaalid
Parim viis olla autentne ja konkurentidest eristuda on kasutada kureeritud ja kohandatud visuaale. Kureeritud visuaalid on ainulaadsed illustratsioonid, mis on tehtud spetsiaalselt teie ettevõtte või tooteesitluse jaoks. Need on suurepärane valik, kui soovite oma brändi tugevdada, saata konkreetset sõnumit või suurendada bränditeadlikkust. Seega, kui alustate oma ettevõtet, kuid ei soovi sulanduda, võtke aega ja töötage sellise paigutuse kallal.
Teeme selle kokku
Originaalsed veebidisaini ideed on esimene samm originaalsete veebisaitide seas. Kuid mitte kõik meist pole kogenud disainerid, kes teavad, mis sobib erinevatele vaatajaskondadele kõige paremini. Kui soovite luua veebisaiti, kuid te pole kindel, milline paigutus on ideaalne valik, ärge unustage vaadata parimaid veebisaidi paigutuse näiteid. Need näited annavad teile ülevaate sellest, mis töötab kõige paremini, ning säästavad teie aega ja energiat. Lihtsalt leidke näide, mis on teie valdkonna ja niši jaoks õige valik, ning alustage oma veebiesitluse koostamist!