Ejemplos de diseño de sitios web que debe consultar
¿Qué hace que un sitio web sea memorable? ¿Es un esquema de color, tipografía, contenido o imagen llamativa? ¿O es una mezcla de todo? Cuando arrancamos estos elementos, solo queda el núcleo. El pegamento que mantiene unidos todos los elementos es el diseño de un sitio web. En pocas palabras, el diseño de un sitio web es un esquema de diseño que define la estructura de un sitio web. Es una estructura completa de la página de un sitio web que define la navegación, la jerarquía de contenido y la experiencia del usuario. El diseño de un sitio web se centra en el objetivo principal de su negocio o en el mensaje más importante que su marca quiere comunicar. Además, expresa el carácter único de su marca y su personalidad comercial. Cuando se diseña correctamente, el diseño del sitio web convierte, atrae a nuevos visitantes y mantiene a las personas interesadas mientras se desplazan por su contenido.
Como puede suponer, el diseño de un sitio web debe incluir ciertos elementos para brindar los resultados y hacer que un sitio web sea un éxito. Aunque las empresas deberían expresar su autenticidad a través del diseño, la mayoría de los diseños que vemos en línea son similares. ¿Por qué? Porque millones de usuarios ya están familiarizados con cierto tipo de diseño de sitio web. Aunque a las personas les encanta que las sorprendan, se sienten cómodas cuando ven características familiares. Esto permite que las personas se centren en el contenido en lugar del diseño. Aparte de esto, cuando utilice los ejemplos familiares de diseño de sitios web, ahorrará recursos: dinero y tiempo. Ya sea que contrate a un diseñador o planee usar un tema de WordPress, no tendría que experimentar con diseños y probar todo antes de lanzar su sitio. Los ejemplos familiares de diseño de sitios web tienen un éxito comprobado, por lo que puede usarlos sin preocupaciones.
¿Por qué debería usar un diseño sobre otro?
El diseño correcto puede beneficiar a su negocio de muchas maneras. Por esta razón, es importante elegir sabiamente. El buen diseño es intuitivo y fácil de usar. Permite una fácil navegación y hace que la información sea accesible. Por otro lado, un mal diseño es desordenado, mal organizado y frustrante. Además, el diseño profesional atraerá a los visitantes y aumentará la participación. Con el conjunto correcto de botones CTA, mensajes, combinaciones de colores y funciones prácticas como formularios de contacto y funcionalidad de suscripción; el diseño correcto seguramente proporcionará resultados. Cuando el diseño del sitio web está bien hecho, atrae la atención en su conjunto.– los detalles no robarán el enfoque de su contenido, sino que resaltarán los mensajes importantes. Manténgase alejado de los diseños que se basan en demasiados detalles; en la mayoría de los casos, menos es definitivamente más.
Familiarícese con las mejores prácticas de diseño de diseño
Para seleccionar el diseño ideal para su negocio, debe estar familiarizado con las reglas básicas de diseño y las mejores prácticas. Afortunadamente, no tiene que perder el tiempo buscando la información relevante. Aquí, seleccionamos nuestros conceptos de diseño favoritos que lo ayudarán a encontrar el ejemplo hecho a la medida de sus necesidades.
Peso visual y espacio negativo
Si no tiene conocimientos de diseño, probablemente no sepa nada sobre el peso visual y el espacio negativo en una página web. Básicamente, el peso visual aparece cuando algunos elementos en el sitio tienen una fuerza visual más fuerte, mientras que el espacio negativo roba la atención hacia los elementos que superan al resto. ¿Suena complicado? No se preocupe, los diseñadores profesionales ya se encargaron de esto en los ejemplos de diseño de sitios web que analizaremos más adelante.
Elementos equilibrados
Cuando los diferentes elementos se conectan de manera equilibrada, el diseño seguramente dará resultados. A veces el equilibrio se trata de simetría, otras veces requiere fuertes contrastes. Dependiendo de su nicho, elegirá un tipo diferente de equilibrio de diseño.
Funciones para audiencias/nichos específicos
Conocer a su público objetivo es esencial para elegir el diseño adecuado para su sitio. Por ejemplo, si se dirige a audiencias tanto masculinas como femeninas, su sitio debe incluir opciones que permitan a los visitantes cambiar a diferentes secciones del sitio web. Esto es especialmente importante en sitios de moda o tiendas de comercio electrónico que se dirigen tanto a hombres como a mujeres. Probablemente ya haya visto diseños con secciones separadas dedicadas a mujeres, hombres o niños. Además, si administra un centro de belleza, debe permitir la reserva de citas en su sitio. Por otro lado, su diseño debe permitir cambiar de idioma fácilmente en caso de que opere en diferentes países del mundo.
Autenticidad, pero atemporalidad
El diseño correcto causará una impresión. La combinación de colores universales, fuentes elegantes, imágenes visualmente atractivas y detalles audaces funciona mejor. Muestre su autenticidad a través de los detalles, pero mantenga las cosas simples. Recuerde: el diseño atemporal funciona incluso cuando cambian las tendencias. No se exceda en las animaciones y mantenga su paleta de colores simple. La gente prefiere diseños elegantes pero únicos, así que tómate tu tiempo y planifica cada detalle con cuidado.
Detalles visualmente estimulantes
La regla de oro del diseño exitoso: ¡no seas aburrido! La tensión visual mantiene a las personas enfocadas, despierta interés y aumenta el compromiso. Los contrastes de espacio, colores o fuentes crearán una tensión visual ideal para resaltar información importante. Cuando sabe cómo estimular visualmente a los usuarios para que realicen una determinada acción, está un paso más cerca de un sitio inolvidable. Muchos temas coloridos de WordPress ya están repletos de toneladas de diseños que puede consultar de inmediato.
El poder de los puntos focales
El punto focal es una pieza de contenido que está en el centro de atención. Puede ser cualquier cosa, desde un botón de llamada a la acción hasta una imagen. Los puntos focales tienen el poder de captar la atención, por lo que deben planificarse cuidadosamente y ubicarse en partes específicas del sitio web. Gracias a los puntos focales, puede enfatizar cierto contenido o motivar a los visitantes a tomar la acción.
Ejemplos de diseño de sitios web que siempre funcionan
Si le faltan ideas de diseño web, ¡estos ejemplos de diseño de sitios web lo inspirarán con seguridad! Entonces, si no sabe mucho sobre el diseño de diseño de sitios web, eche un vistazo a los diseños de diseño de página más populares y reconocibles. Además, tenga en cuenta que el diseño ideal de su sitio web debe comunicar sus valores y expresar el carácter de su marca a primera vista. Como cada elemento de diseño puede desencadenar el comportamiento de un determinado usuario, elija solo el diseño que cubra todas sus necesidades. Ahora, profundicemos en ejemplos de diseño de sitios web que funcionan sin errores.
El diseño en zig-zag
Según algunas investigaciones, las personas escanean una página web siguiendo una dirección Z-latter. En otras palabras, el ojo va de izquierda a derecha y luego el ojo va hacia abajo y hacia la izquierda. Finalmente, el ojo retrocede a la derecha. Los diseñadores usan con frecuencia este formulario de diseño para organizar el contenido para que realmente capte la atención. Gracias a su carácter universal, este diseño se puede utilizar para cualquier industria o tipo de sitio web. Elija el diseño en zig-zag si desea una solución segura que se haya comprobado que funciona.
Este es otro diseño basado en un comportamiento de escaneo específico. Aquí, los ojos se mueven por la página en un patrón F-último. En este caso, nuestros ojos comienzan en la esquina superior derecha de la página, luego escanean horizontalmente, luego bajan a la siguiente línea y repiten hasta encontrar la información que roba nuestra atención. Este tipo de diseño es ideal para sitios web con mucho contenido textual, como blogs o revistas de noticias.
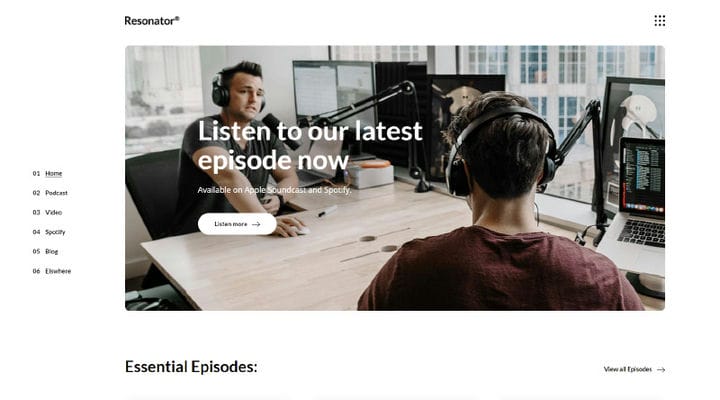
Diseño de fotos a pantalla completa
La simplicidad a veces funciona mejor. Si desea ser elegante, pero minimalista, elija un tipo de diseño de foto de pantalla completa. En este caso, todo se organiza en torno a una foto/imagen a pantalla completa. El menú se coloca en la parte superior o se oculta en forma de ‘hamburguesa’, para que las personas puedan visitar otras páginas directamente desde el menú. Los fotógrafos creativos y los diseñadores a menudo usan este diseño para resaltar ciertos trabajos, fotos o ilustraciones, mientras que otros proyectos se pueden ver desde el menú.
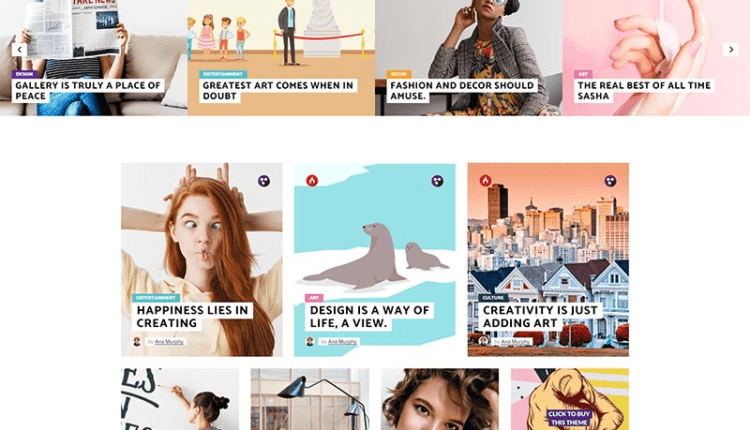
Si quiere ser profesional, bien organizado y moderno, pruebe el diseño de cuadrícula. Aquí, la información se organiza en cuadrículas que permiten una distribución equitativa de texto, imágenes, videos, etc. Como resultado, las personas tendrán la libertad de decidir qué unidad de contenido es la más importante para ellos. El diseño de cuadrícula le permite organizar una gran cantidad de información de manera digerible. Lo que más nos gusta del diseño de cuadrícula es su flexibilidad. Las cuadrículas pueden tener diferentes tamaños, espacios, número de columnas, colores. Por lo tanto, si planea iniciar un blog, un sitio web de un periódico o una presentación comercial, este diseño es una excelente opción.
Diseño de una columna
Aquellos a quienes les gusta el enfoque minimalista seguramente les gustará un diseño de una sola columna. Le permite organizar su contenido en una sola columna vertical. Adecuado para diferentes tipos de presentaciones comerciales, un diseño de una columna facilita la navegación. Los usuarios consumen contenido desplazándose hacia abajo, por lo que son especialmente populares hoy en día cuando dominan los usuarios móviles. Ya sea que desee presentar su empresa, exhibir sus servicios o presentar sus trabajos, este tipo de diseño es una buena opción.
Diseño de imagen destacado
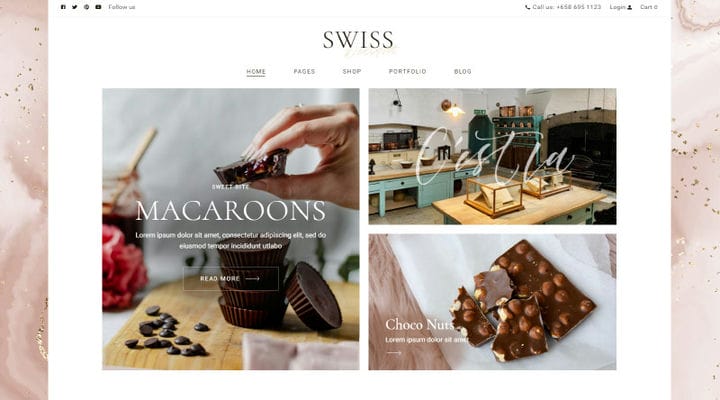
Este es uno de los ejemplos de diseño de sitios web más populares que verá en la web. Como sugiere su nombre, el diseño de la imagen destacada se organiza en torno a la imagen destacada que es el punto principal de cada página. Por esta razón, los profesionales utilizan secciones de imágenes destacadas para colocar información valiosa y mensajes de CTA. Entonces, si no quiere experimentar demasiado, opte por un diseño de imagen destacado, ya que es una solución segura para blogueros, autónomos o profesionales.
Diseño asimétrico
A diferencia de la simetría, la asimetría es la falta de igualdad entre dos lados del diseño. Utilizado con frecuencia por artistas y autónomos creativos que desean destacarse, el diseño asimétrico crea dinamismo y lo ayuda a organizar su contenido de una manera original. Cuando desee crear una cartera inusual o presentar sus productos de belleza, peluquería, marca de moda, etc. con un estilo memorable, este es el camino a seguir. El diseño asimétrico le brinda la libertad de experimentar con colores, fuentes y ancho de imagen o tamaño de tipografía. Como resultado, su sitio seguramente llamará la atención. Muchos temas de WordPress para portafolios de artistas incluyen este tipo de plantillas.
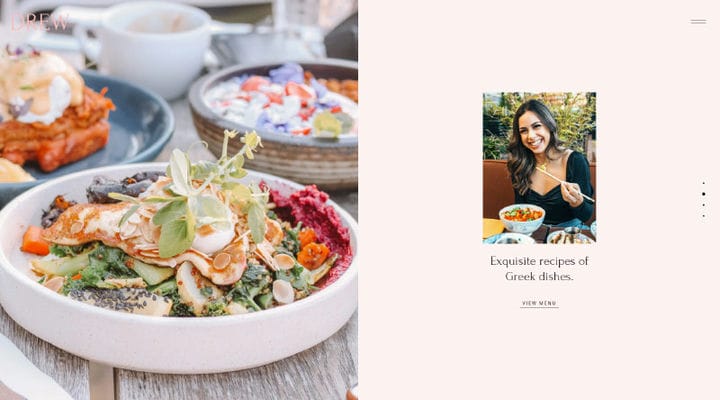
Diseño de pantalla dividida
Hay dos tipos de diseños de pantalla dividida: vertical y horizontal. La pantalla dividida es una excelente opción para tiendas en línea que ofrecen muchos productos o sitios de cartera que incluyen muchos trabajos. Como una forma innovadora de exhibir elementos/trabajos, los diseños de pantalla dividida brindan una excelente experiencia de usuario y le permiten resaltar por igual cada pieza de contenido. Por lo tanto, si vende diferentes categorías de productos o desea presentar productos que son igualmente importantes, use este tipo de diseño para obtener los mejores resultados.
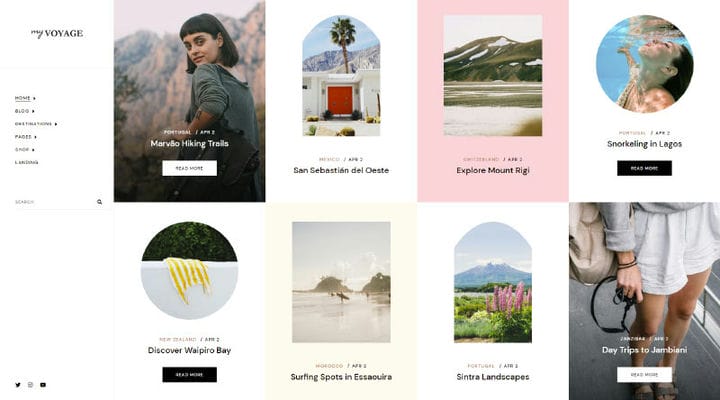
Diseño de la galería de titulares y miniaturas
Ideal para sitios de viajes, blogs y revistas, este tipo de diseño consta de miniaturas de imágenes que conducen a descripciones completas de estos temas y los titulares que brindan información adicional. Este diseño es perfecto si su sitio tiene un fuerte enfoque visual.
Diseño de tarjeta / Diseño de bloque
Este es otro diseño con amplia flexibilidad. El diseño de la tarjeta tiene un carácter modular, lo que significa que cada unidad de contenido se organiza en una tarjeta con su propio espacio dedicado. Si desea un aspecto de sitio web coherente y profesional, esta es la dirección correcta. Le recomendamos que lo use para sitios de negocios y presentaciones de empresas en primer lugar. También puede consultar los temas corporativos de WordPress, ya que integran toneladas de diseños de tarjetas.
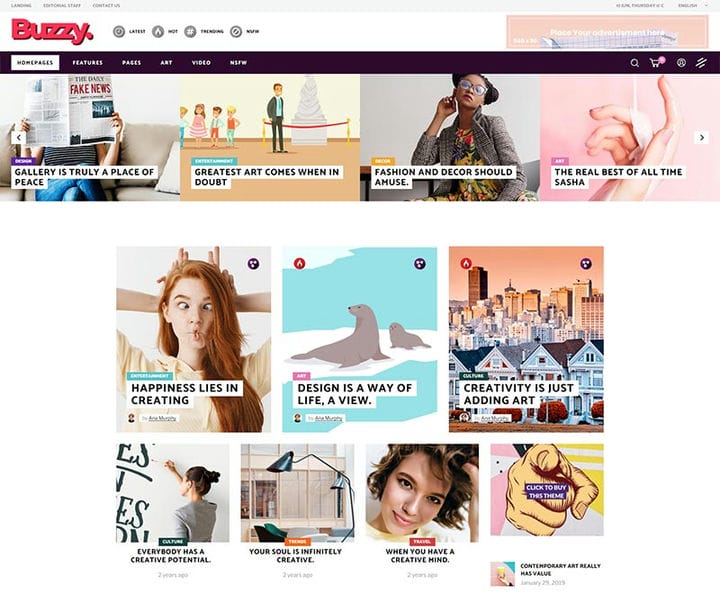
Diseño de revista
Cuando se trata de sitios de revistas, el diseño de un sitio web suele ser muy predecible. Sin embargo, hoy en día, el diseño de una revista puede ser una combinación interesante de diferentes elementos de diseño, secciones y detalles que brindan una experiencia de lectura increíble. En la mayoría de los casos, el diseño de la revista combina el diseño de la galería de titulares y miniaturas, el diseño de la imagen destacada y el diseño en forma de F. El objetivo principal de este diseño es proporcionar una navegación sencilla, una experiencia de lectura fluida y una opción de búsqueda práctica para que las personas puedan encontrar fácilmente la información que necesitan. Si tiene una revista de noticias o un blog de negocios, no puede cometer un error con este.
Diseño de página única
El diseño de una sola página tiene muchas ventajas. Básicamente, le permite presentar todos los aspectos de su negocio en una sola página. Por lo tanto, está cargado con diferentes funciones, secciones del sitio web y campos que las personas pueden usar de inmediato. Aquí, el contenido está organizado en varias secciones y las personas pueden realizar múltiples acciones en diferentes partes de la página.
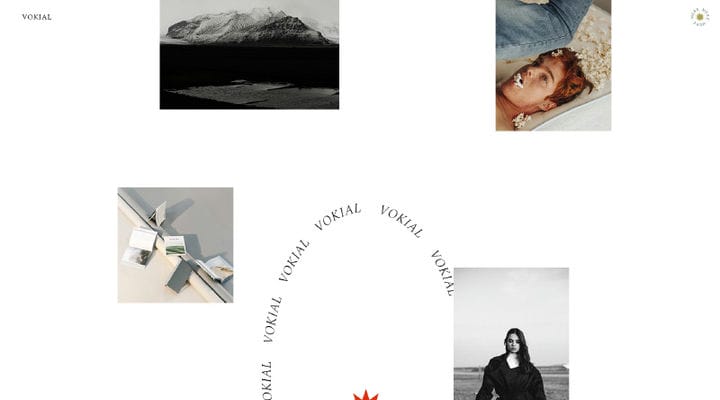
Diseño de simetría radial
Si desea promocionar su nueva aplicación, software o proyecto de inicio, este diseño puede ser la opción correcta. En el diseño de simetría radial, hay un punto central desde el cual irradian diferentes elementos en forma redondeada.
Imágenes seleccionadas
La mejor manera de ser auténtico y destacarse de la competencia es utilizar imágenes seleccionadas y personalizadas. Los elementos visuales seleccionados son ilustraciones únicas creadas específicamente para la presentación de su empresa o producto. Son una excelente opción si desea fortalecer su marca, enviar un mensaje específico o crear conciencia de marca. Entonces, si está comenzando su negocio, pero no quiere mezclarse, tómese un tiempo y trabaje en este tipo de diseño.
Vamos a envolverlo
Las ideas originales de diseño web son el primer paso entre los sitios web originales. Sin embargo, no todos somos diseñadores experimentados que sabemos qué funciona mejor para diferentes audiencias. En caso de que desee iniciar un sitio web pero no esté seguro de qué diseño será la elección perfecta, no olvide consultar los mejores ejemplos de diseño de sitios web. Estos ejemplos le darán una idea de lo que funciona mejor y le ahorrarán tiempo y energía. ¡Simplemente encuentre el ejemplo que sea la opción correcta para su industria y nicho y comience a construir su presentación en línea!